衡水建设局网站技能培训有哪些科目
目录:
(1)前台用户系统-就诊人管理-需求说明
(2)就诊人管理-接口开发-列表接口
(3)就诊人管理-接口开发-其他接口
(4)前台用户系统-就诊人管理-前端整合
(1)前台用户系统-就诊人管理-需求说明
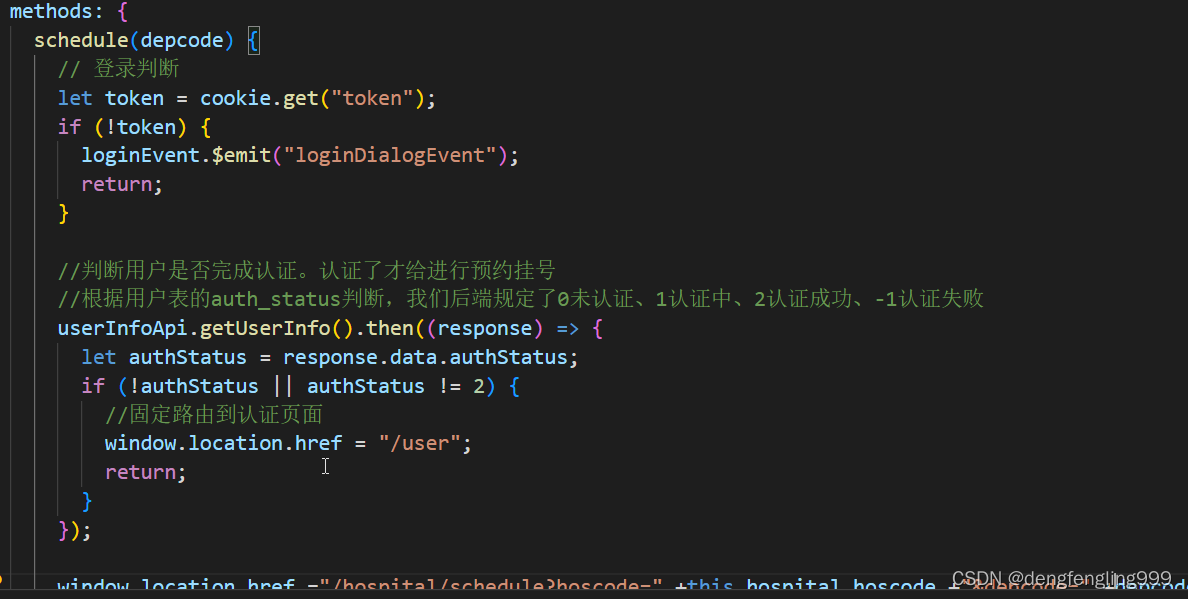
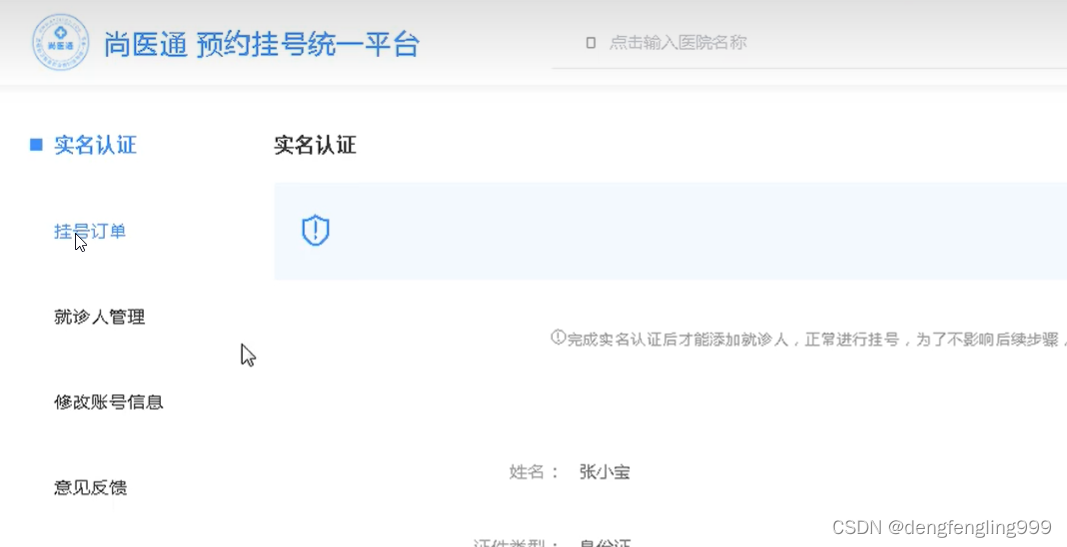
当点击一个医院进入医院详情页面,选择某一个科室,进行挂号 ,在这里我们需要做这么一个处理,如果要进行预约挂号,我们需要先进行认证,只有认证通过之后才能进行预约挂号,如果你没有认证,然他先认证通过之后再挂号,在这个页面进行调整,当认证通过之后才能挂号

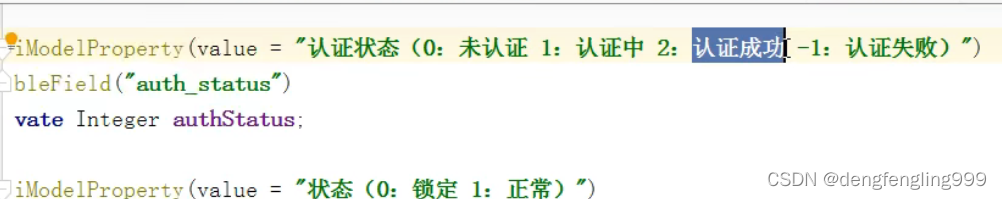
根据上节写的接口:根据id获取用户信息:根据用户信息的认证状态进行判断


在_hoscode.vue:加上
首先引入userInfo

加上代码:

就诊人管理:我们在挂号的时候要选择那个就诊人下单,为就诊人完成增删改查操作
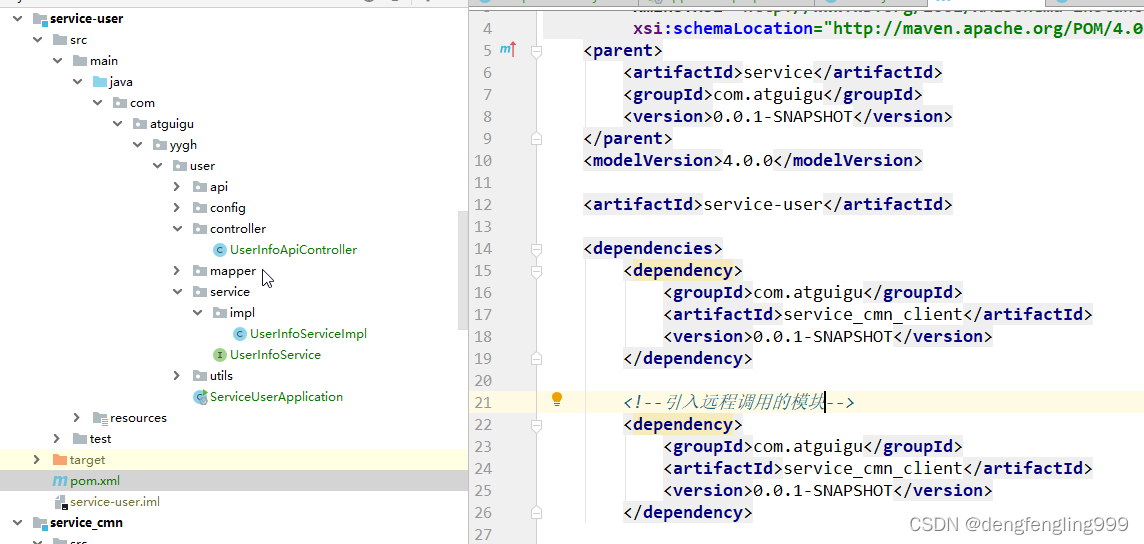
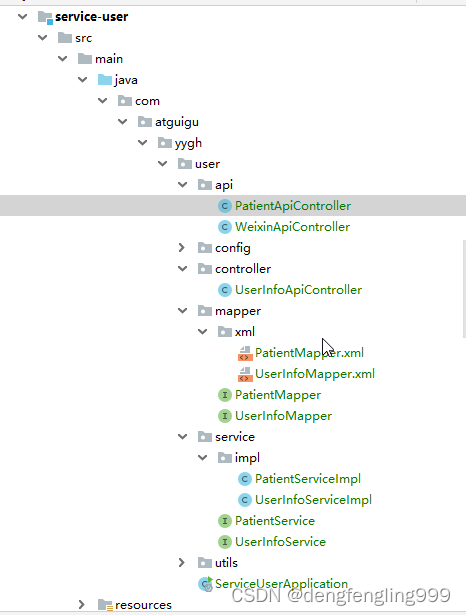
写在service_user模块中:
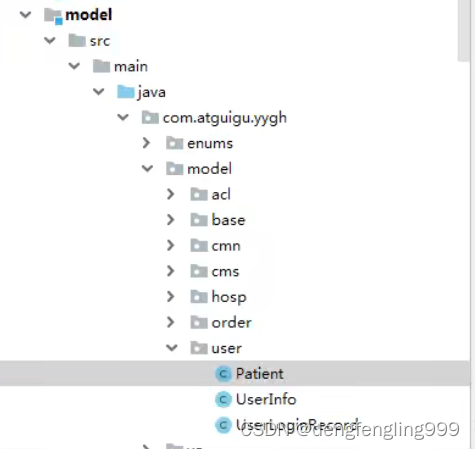
关于就诊人的实体类:patient

package com.atguigu.yygh.model.user;import com.atguigu.yygh.model.base.BaseEntity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;import java.util.Date;/*** <p>* Patient* </p>** @author qy*/
@Data
@ApiModel(description = "Patient")
@TableName("patient")
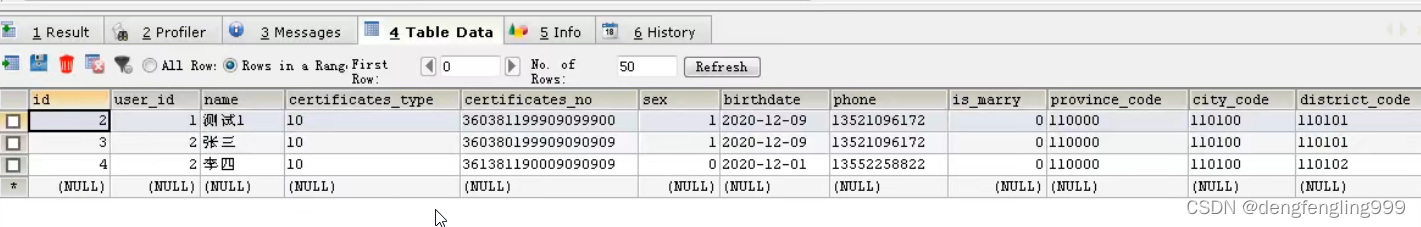
public class Patient extends BaseEntity {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "用户id")@TableField("user_id")private Long userId;@ApiModelProperty(value = "姓名")@TableField("name")private String name;@ApiModelProperty(value = "证件类型")@TableField("certificates_type")private String certificatesType;@ApiModelProperty(value = "证件编号")@TableField("certificates_no")private String certificatesNo;@ApiModelProperty(value = "性别")@TableField("sex")private Integer sex;@ApiModelProperty(value = "出生年月")@JsonFormat(pattern = "yyyy-MM-dd")@TableField("birthdate")private Date birthdate;@ApiModelProperty(value = "手机")@TableField("phone")private String phone;@ApiModelProperty(value = "是否结婚")@TableField("is_marry")private Integer isMarry;@ApiModelProperty(value = "省code")@TableField("province_code")private String provinceCode;@ApiModelProperty(value = "市code")@TableField("city_code")private String cityCode;@ApiModelProperty(value = "区code")@TableField("district_code")private String districtCode;@ApiModelProperty(value = "详情地址")@TableField("address")private String address;@ApiModelProperty(value = "联系人姓名")@TableField("contacts_name")private String contactsName;@ApiModelProperty(value = "联系人证件类型")@TableField("contacts_certificates_type")private String contactsCertificatesType;@ApiModelProperty(value = "联系人证件号")@TableField("contacts_certificates_no")private String contactsCertificatesNo;@ApiModelProperty(value = "联系人手机")@TableField("contacts_phone")private String contactsPhone;@ApiModelProperty(value = "是否有医保")@TableField("is_insure")private Integer isInsure;@ApiModelProperty(value = "就诊卡")@TableField("card_no")private String cardNo;@ApiModelProperty(value = "状态(0:默认 1:已认证)")@TableField("status")private String status;
}操作的是patient这张表:完成增删改查操作


首先引入依赖:需要远程调用得到数据字典中的内容

创建controller:
package com.atguigu.yygh.user.api;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;//就诊人管理接口
@RestController
@RequestMapping("/api/user/patient")
public class PatientApiController {}
service:PatientService
package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.extension.service.IService;public interface PatientService extends IService<Patient> {
}
实现类:PatientService Impl:
package com.atguigu.yygh.user.service.impl;import com.atguigu.yygh.model.user.Patient;
import com.atguigu.yygh.user.mapper.PatientMapper;
import com.atguigu.yygh.user.service.PatientService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;@Service
public class PatientServiceImpl extendsServiceImpl<PatientMapper, Patient> implements PatientService {
}
mapper:PatientMapper
package com.atguigu.yygh.user.mapper;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface PatientMapper extends BaseMapper<Patient> {
}
xml:可以不写
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.atguigu.yygh.user.mapper.PatientMapper"></mapper>
(2)就诊人管理-接口开发-列表接口
在controller中添加访问接口:
package com.atguigu.yygh.user.api;import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.common.utils.AuthContextHolder;
import com.atguigu.yygh.model.user.Patient;
import com.atguigu.yygh.user.service.PatientService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import java.util.List;//就诊人管理接口
@RestController
@RequestMapping("/api/user/patient")
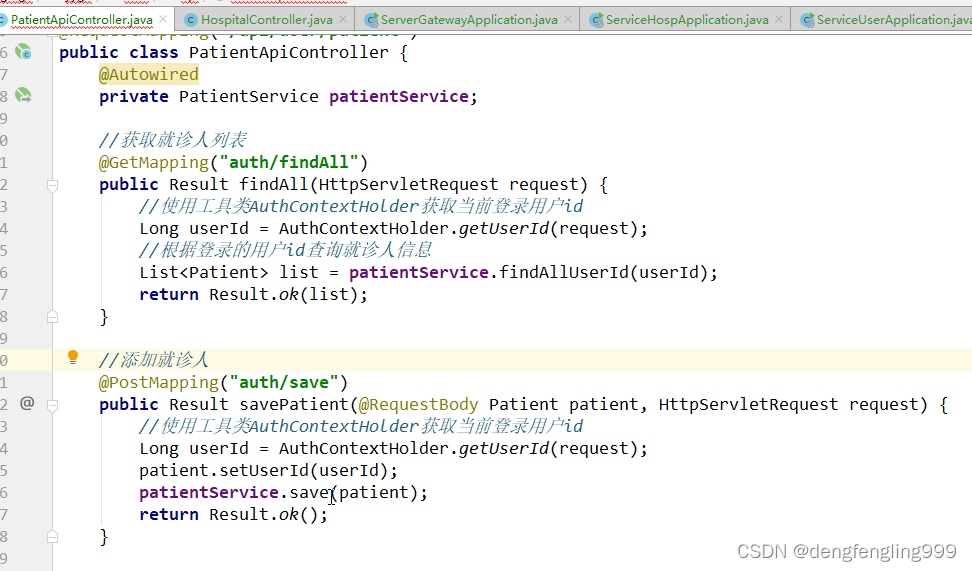
public class PatientApiController {@Autowiredprivate PatientService patientService;//获取就诊人列表@GetMapping("auth/findAll")public Result findAll(HttpServletRequest request) {//使用工具类AuthContextHolder获取当前登录用户idLong userId = AuthContextHolder.getUserId(request);//根据登录的用户id查询就诊人信息List<Patient> list = patientService.findAllUserId(userId);return Result.ok(list);}}
service:PatientService
package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.extension.service.IService;import java.util.List;public interface PatientService extends IService<Patient> {//获取就诊人列表List<Patient> findAllUserId(Long userId);
}
实现类:PatientServiceImpl:
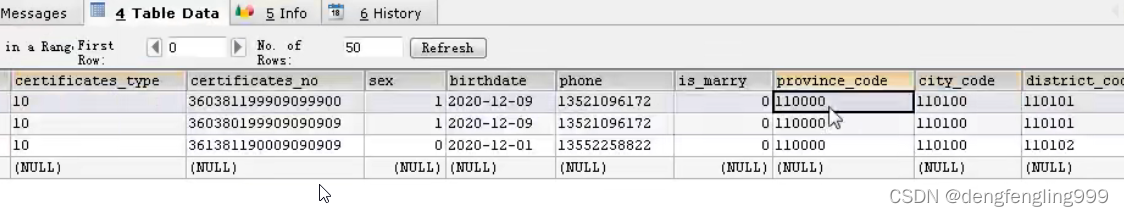
查询到的数据需要进一步的封装成内容:比如10 换成汉字110000换成汉字

package com.atguigu.yygh.user.service.impl;import com.atguigu.yygh.cmn.client.DictFeignClient;
import com.atguigu.yygh.enums.DictEnum;
import com.atguigu.yygh.model.user.Patient;
import com.atguigu.yygh.user.mapper.PatientMapper;
import com.atguigu.yygh.user.service.PatientService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class PatientServiceImpl extendsServiceImpl<PatientMapper, Patient> implements PatientService {@Autowiredprivate DictFeignClient dictFeignClient;//获取就诊人列表@Overridepublic List<Patient> findAllUserId(Long userId) {//根据userid查询所有就诊人信息列表QueryWrapper<Patient> wrapper = new QueryWrapper<>();wrapper.eq("user_id",userId);List<Patient> patientList = baseMapper.selectList(wrapper);//通过远程调用,得到编码对应具体内容,查询数据字典表内容//使用java8Stream流的方式遍历patientList.stream().forEach(item -> {//其他参数封装this.packPatient(item);});return patientList;}//Patient对象里面其他参数封装private Patient packPatient(Patient patient) {//根据证件类型编码,获取证件类型具体指String certificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(), patient.getCertificatesType());//联系人证件//联系人证件类型String contactsCertificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(),patient.getContactsCertificatesType());//省String provinceString = dictFeignClient.getName(patient.getProvinceCode());//市String cityString = dictFeignClient.getName(patient.getCityCode());//区String districtString = dictFeignClient.getName(patient.getDistrictCode());patient.getParam().put("certificatesTypeString", certificatesTypeString);patient.getParam().put("contactsCertificatesTypeString", contactsCertificatesTypeString);patient.getParam().put("provinceString", provinceString);patient.getParam().put("cityString", cityString);patient.getParam().put("districtString", districtString);patient.getParam().put("fullAddress", provinceString + cityString + districtString + patient.getAddress());return patient;}
}
(3)就诊人管理-接口开发-其他接口

在PatientApiController:中添加接口:添加就诊人接口:

//添加就诊人@PostMapping("auth/save")public Result savePatient(@RequestBody Patient patient, HttpServletRequest request) {//使用工具类AuthContextHolder获取当前登录用户idLong userId = AuthContextHolder.getUserId(request);patient.setUserId(userId);patientService.save(patient);return Result.ok();}继续添加接口:根据id获取就诊人信息接口

根据这个id查询
//根据id获取就诊人信息@GetMapping("auth/get/{id}")public Result getPatient(@PathVariable Long id) {//不直接去查,而是自己去写查询方法,返回完整的数据和上面的就诊人列表功能类似Patient patient = patientService.getPatientId(id);return Result.ok(patient);}PatientService接口:
package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.extension.service.IService;import java.util.List;public interface PatientService extends IService<Patient> {//获取就诊人列表List<Patient> findAllUserId(Long userId);根据id获取就诊人信息Patient getPatientId(Long id);
}
实现类:
//根据id获取就诊人信息@Overridepublic Patient getPatientId(Long id) {/*Patient patient=baseMapper.selectById(id);this.packPatient(patient);*///一行写完,调用下面的方法return this.packPatient(baseMapper.selectById(id));}//Patient对象里面其他参数封装private Patient packPatient(Patient patient) {//根据证件类型编码,获取证件类型具体指String certificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(), patient.getCertificatesType());//联系人证件//联系人证件类型String contactsCertificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(),patient.getContactsCertificatesType());//省String provinceString = dictFeignClient.getName(patient.getProvinceCode());//市String cityString = dictFeignClient.getName(patient.getCityCode());//区String districtString = dictFeignClient.getName(patient.getDistrictCode());patient.getParam().put("certificatesTypeString", certificatesTypeString);patient.getParam().put("contactsCertificatesTypeString", contactsCertificatesTypeString);patient.getParam().put("provinceString", provinceString);patient.getParam().put("cityString", cityString);patient.getParam().put("districtString", districtString);patient.getParam().put("fullAddress", provinceString + cityString + districtString + patient.getAddress());return patient;}继续添加:修改就诊人信息接口:
//修改就诊人@PostMapping("auth/update")public Result updatePatient(@RequestBody Patient patient) {patientService.updateById(patient);return Result.ok();}删除就诊人接口:
//删除就诊人@DeleteMapping("auth/remove/{id}")public Result removePatient(@PathVariable Long id) {patientService.removeById(id);return Result.ok();}(4)前台用户系统-就诊人管理-前端整合
在前端项目的api文件夹下,创建:patient.js

写入访问后端的接口:
import request from '@/utils/request'
const api_name = `/api/user/patient`
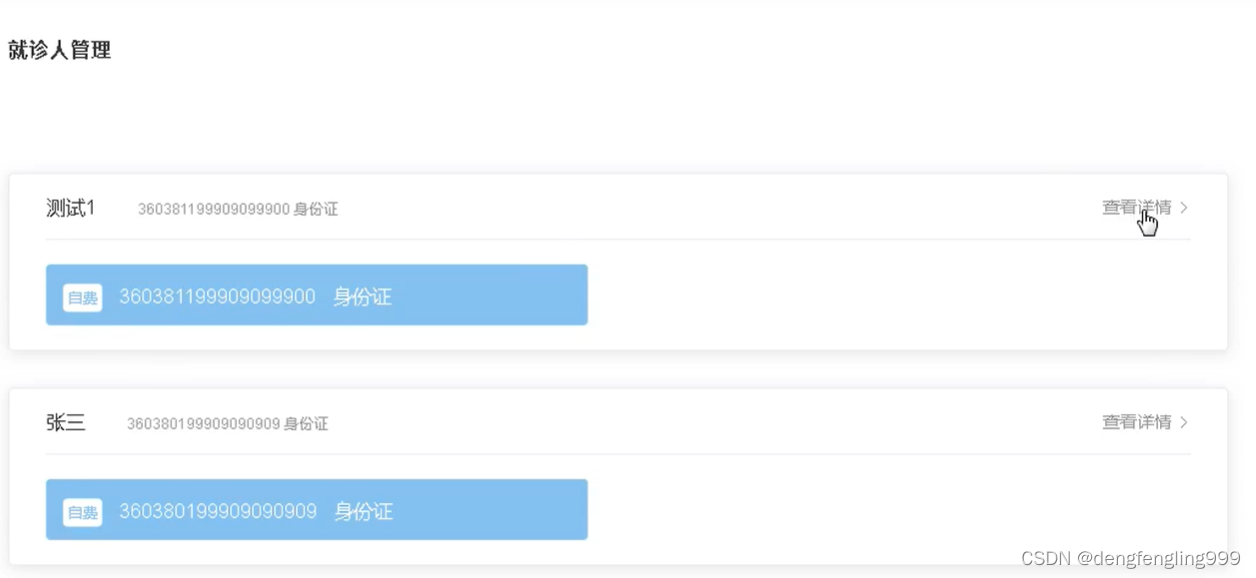
export default {//就诊人列表findList() {return request({url: `${api_name}/auth/findAll`,method: `get`})},//根据id查询就诊人信息getById(id) {return request({url: `${api_name}/auth/get/${id}`,method: 'get'})},//添加就诊人信息save(patient) {return request({url: `${api_name}/auth/save`,method: 'post',data: patient})},//修改就诊人信息updateById(patient) {return request({url: `${api_name}/auth/update`,method: 'post',data: patient})},//删除就诊人信息removeById(id) {return request({url: `${api_name}/auth/remove/${id}`,method: 'delete'})}}创建相应的页面:点击就诊人管理跳转到相应的页面


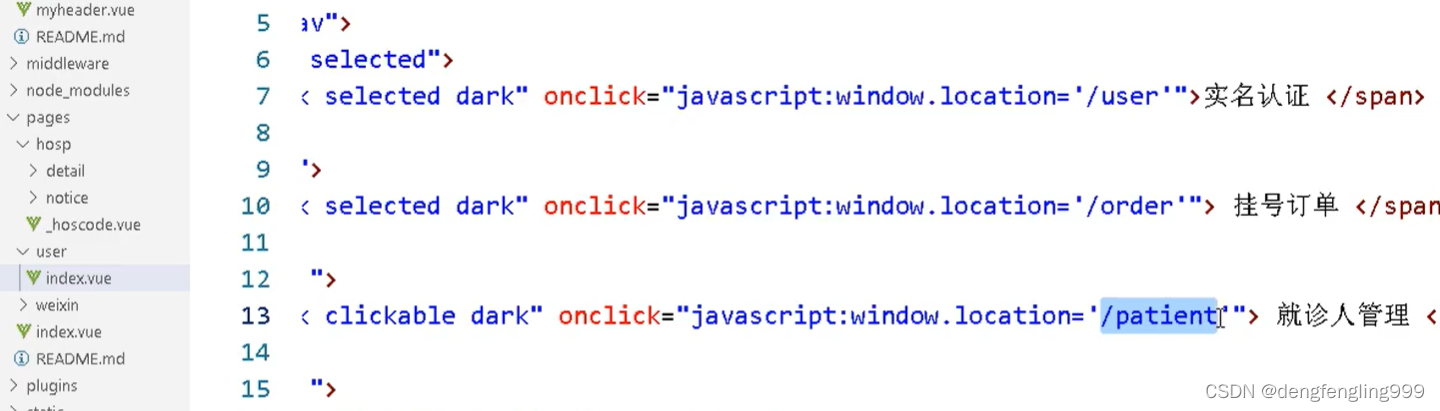
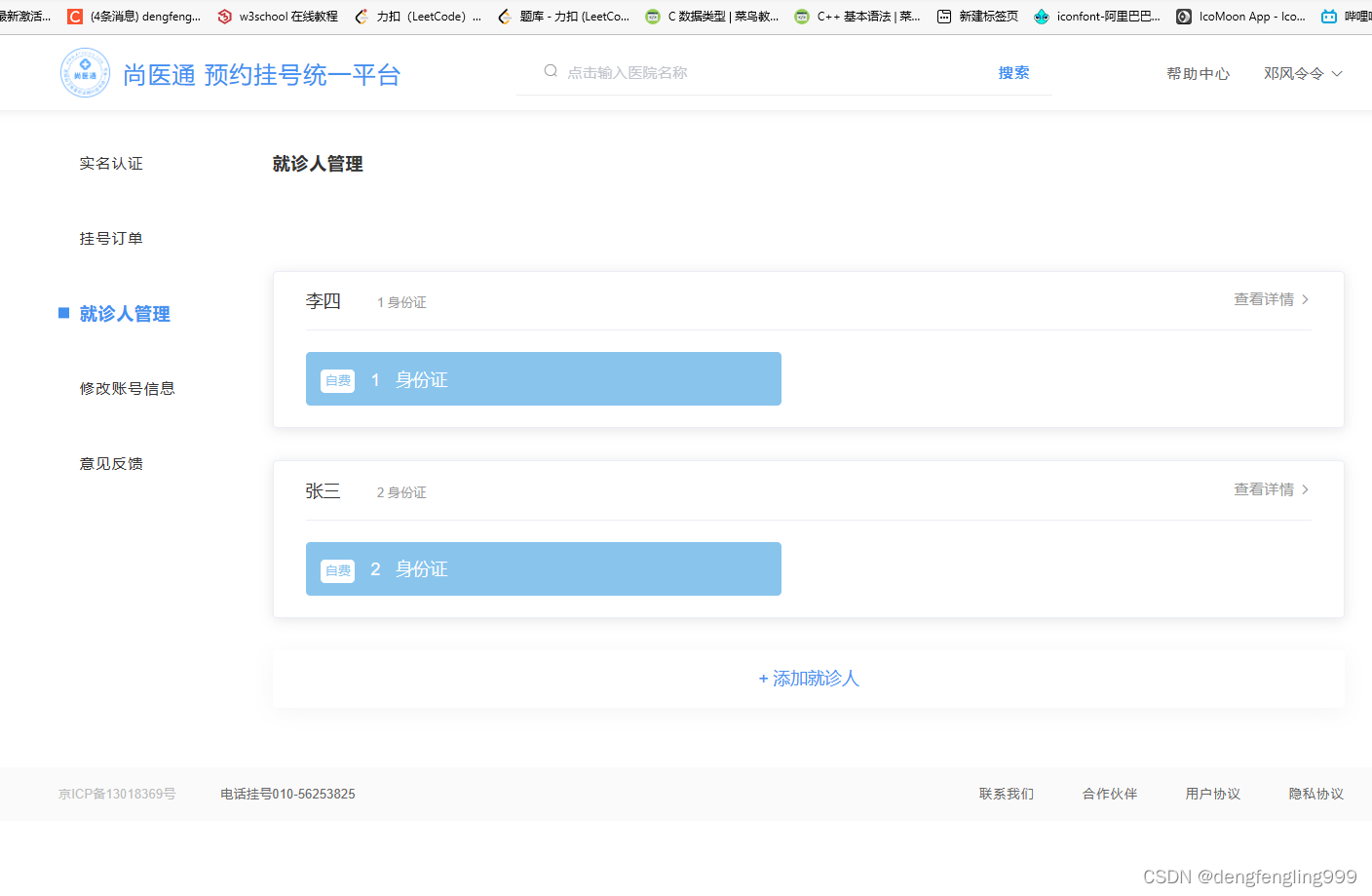
它用到nuxt中的固定路由,它会到pages中找到patient文件夹找到index.vue的页面:

<template><!-- header --><div class="nav-container page-component"><!--左侧导航 #start --><div class="nav left-nav"><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/user'">实名认证</span></div><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/order'">挂号订单</span></div><div class="nav-item selected"><spanclass="v-link selected dark"onclick="javascript:window.location='/patient'">就诊人管理</span></div><div class="nav-item"><span class="v-link clickable dark"> 修改账号信息 </span></div><div class="nav-item"><span class="v-link clickable dark"> 意见反馈 </span></div></div><!-- 左侧导航 #end --><!-- 右侧内容 #start --><div class="page-container"><div class="personal-patient"><div class="header-wrapper"><div class="title">就诊人管理</div></div><div class="content-wrapper"><el-cardclass="patient-card"shadow="always"v-for="item in patientList":key="item.id"><div slot="header" class="clearfix"><div><span class="name">{{ item.name }}</span><span>{{ item.certificatesNo }}{{ item.param.certificatesTypeString }}</span><div class="detail" @click="show(item.id)">查看详情 <span class="iconfont"></span></div></div></div><div class="card SELF_PAY_CARD"><div class="info"><span class="type">{{item.isInsure == 0 ? "自费" : "医保"}}</span><span class="card-no">{{ item.certificatesNo }}</span><span class="card-view">{{item.param.certificatesTypeString}}</span></div><span class="operate"></span></div><div class="card"><div class="text bind-card"></div></div></el-card><div class="item-add-wrapper v-card clickable" @click="add()"><div class=""><div>+ 添加就诊人</div></div></div></div></div></div><!-- 右侧内容 #end --></div><!-- footer -->
</template>
<script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import "~/assets/css/personal.css";
import patientApi from "@/api/patient";
export default {data() {return {patientList: [],};},created() {this.findPatientList();},methods: {findPatientList() {patientApi.findList().then((response) => {this.patientList = response.data;});},add() {window.location.href = "/patient/add";},show(id) {window.location.href = "/patient/show?id=" + id;},},
};
</script>
<style>
.header-wrapper .title {font-size: 16px;margin-top: 0;
}
.content-wrapper {margin-left: 0;
}
.patient-card .el-card__header .detail {font-size: 14px;
}
</style>

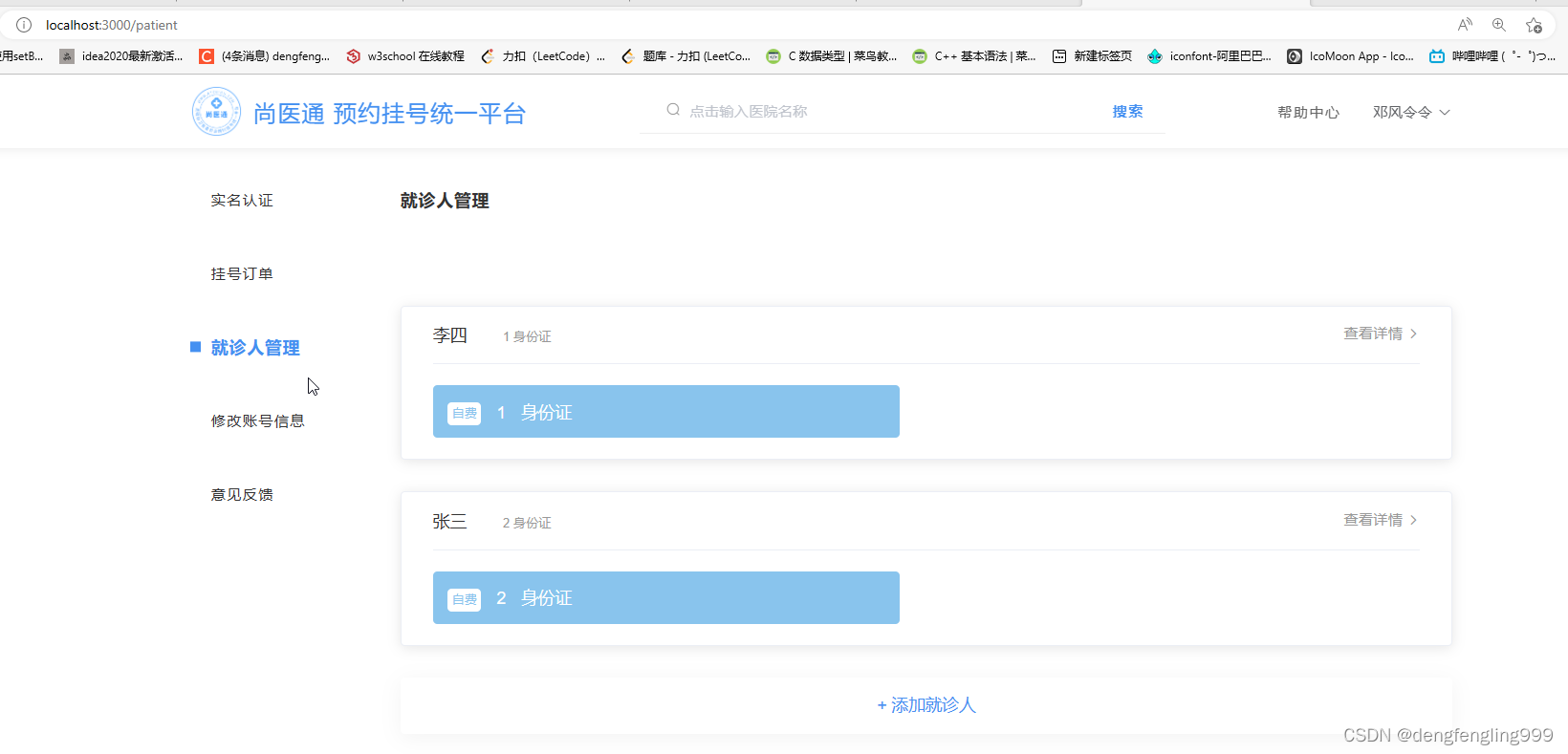
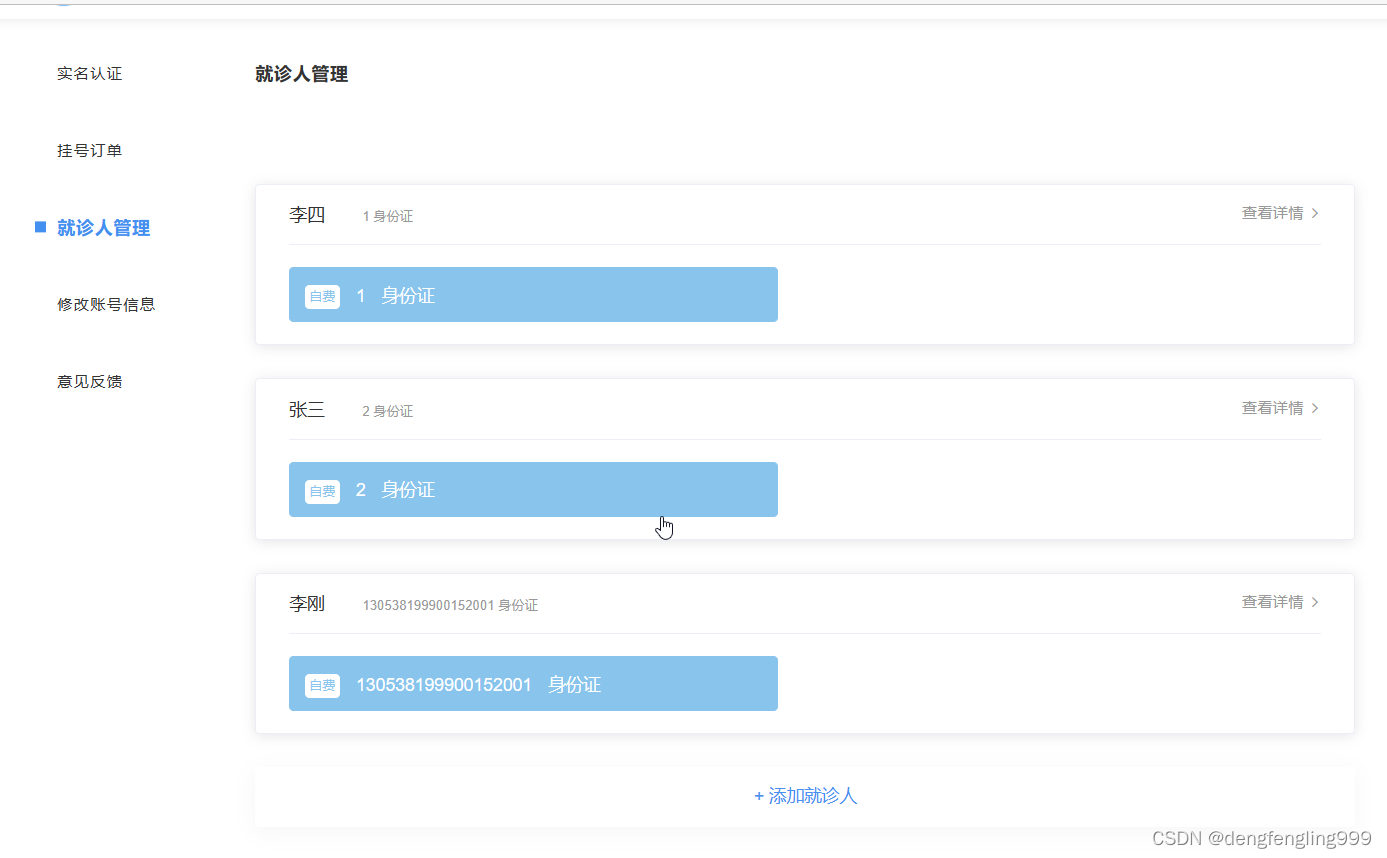
点击就诊人管理:这里显示两个就诊人
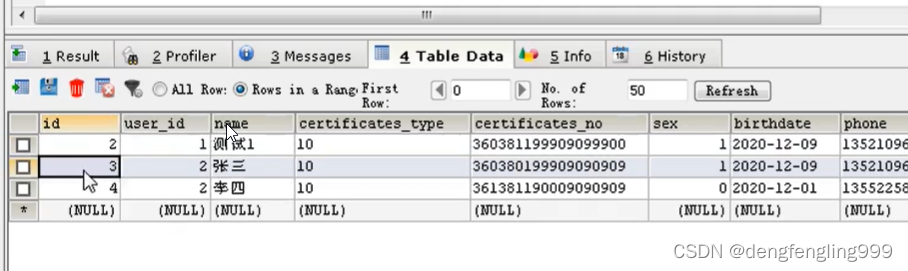
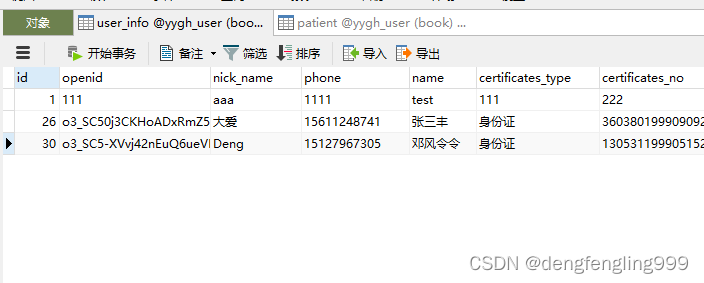
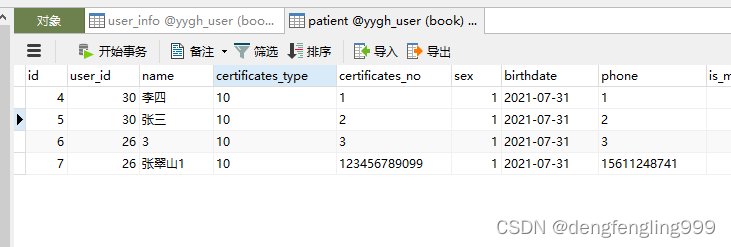
 登录的用户,跟病人表中想联系
登录的用户,跟病人表中想联系

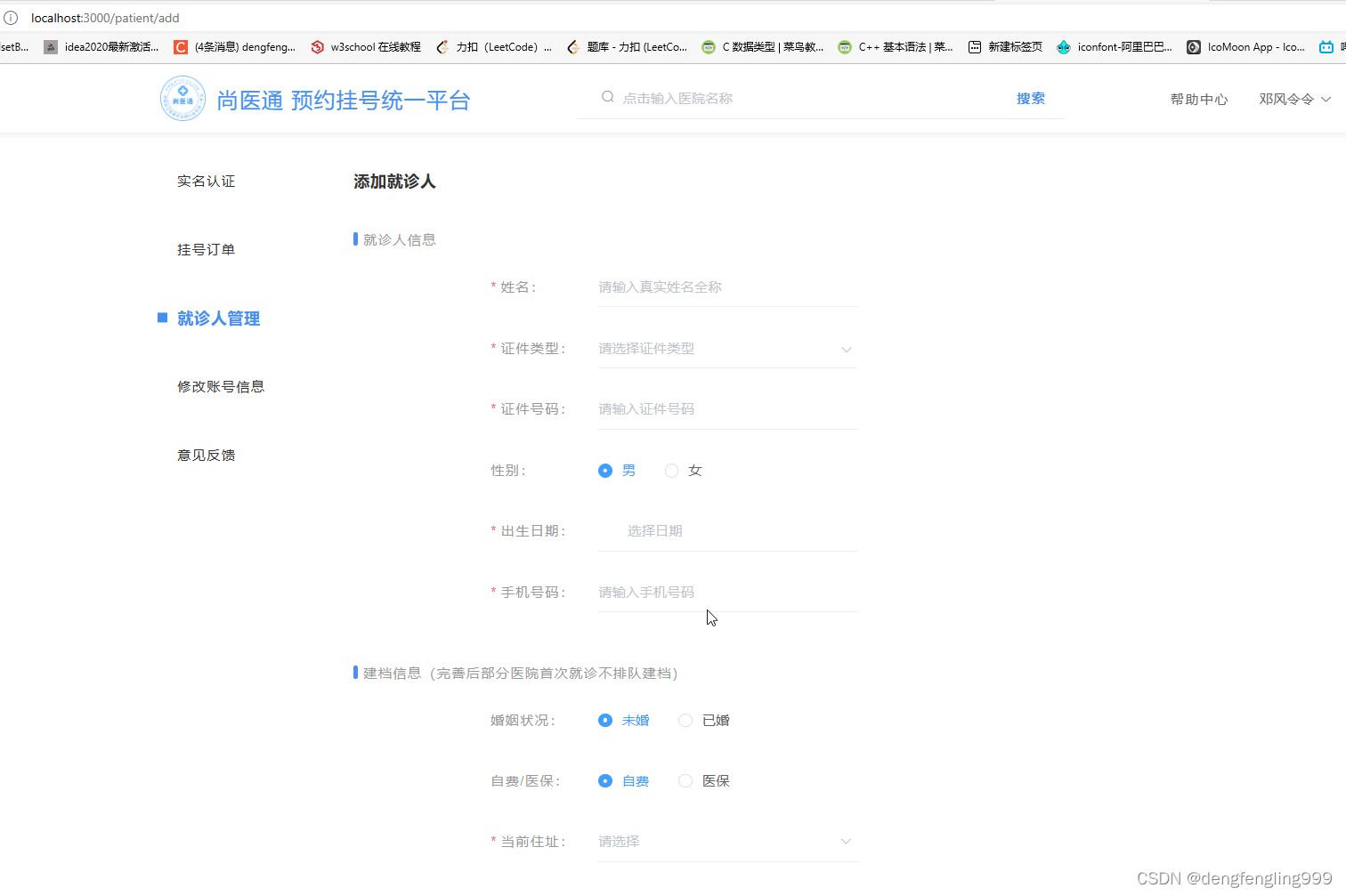
添加就诊人页面:


在nuxt中有一个固定路由,如果写的是/patient它会默认找到pages文件夹下patient文件夹下面默认的index.vue,如果加了/add默认会找到patient下面的add页面:
新建add.vue:
<template><!-- header --><div class="nav-container page-component"><!--左侧导航 #start --><div class="nav left-nav"><div class="nav-item "><span class="v-link clickable dark" onclick="javascript:window.location='/user'">实名认证 </span></div><div class="nav-item "><span class="v-link clickable dark" onclick="javascript:window.location='/order'"> 挂号订单 </span></div><div class="nav-item selected"><span class="v-link selected dark" onclick="javascript:window.location='/patient'"> 就诊人管理 </span></div><div class="nav-item "><span class="v-link clickable dark"> 修改账号信息 </span></div><div class="nav-item "><span class="v-link clickable dark"> 意见反馈 </span></div></div><!-- 左侧导航 #end --><!-- 右侧内容 #start --><div class="page-container"><div class="personal-patient"><div class="header-wrapper"><div class="title"> 添加就诊人</div></div><div><div class="sub-title"><div class="block"></div>就诊人信息</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left" ref="patient" :rules="validateRules"><el-form-item prop="name" label="姓名:"><el-input v-model="patient.name" placeholder="请输入真实姓名全称" class="input v-input"/></el-form-item><el-form-item prop="certificatesType" label="证件类型:"><el-select v-model="patient.certificatesType" placeholder="请选择证件类型" class="v-select patient-select"><el-optionv-for="item in certificatesTypeList":key="item.value":label="item.name":value="item.value"></el-option></el-select></el-form-item><el-form-item prop="certificatesNo" label="证件号码:"><el-input v-model="patient.certificatesNo" placeholder="请输入证件号码" class="input v-input"/></el-form-item><el-form-item prop="sex" label="性别:"><el-radio-group v-model="patient.sex"><el-radio :label="1">男</el-radio><el-radio :label="0">女</el-radio></el-radio-group></el-form-item><el-form-item prop="birthdate" label="出生日期:"><el-date-pickerv-model="patient.birthdate"class="v-date-picker"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item prop="phone" label="手机号码:"><el-input v-model="patient.phone" placeholder="请输入手机号码" maxlength="11" class="input v-input"/></el-form-item></el-form></div><div class="sub-title"><div class="block"></div>建档信息(完善后部分医院首次就诊不排队建档)</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left" ref="patient" :rules="validateRules"><el-form-item prop="isMarry" label="婚姻状况:"><el-radio-group v-model="patient.isMarry"><el-radio :label="0">未婚</el-radio><el-radio :label="1">已婚</el-radio></el-radio-group></el-form-item><el-form-item prop="isInsure" label="自费/医保:"><el-radio-group v-model="patient.isInsure"><el-radio :label="0">自费</el-radio><el-radio :label="1">医保</el-radio></el-radio-group></el-form-item><el-form-item prop="addressSelected" label="当前住址:"><el-cascaderref="selectedShow"v-model="patient.addressSelected"class="v-address":props="props"></el-cascader></el-form-item><el-form-item prop="address" label="详细地址:"><el-input v-model="patient.address" placeholder="应公安机关要求,请填写现真实住址" class="input v-input"/></el-form-item></el-form></div><div class="sub-title"><div class="block"></div>联系人信息(选填)</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left"><el-form-item prop="contactsName" label="姓名:"><el-input v-model="patient.contactsName" placeholder="请输入联系人姓名全称" class="input v-input"/></el-form-item><el-form-item prop="contactsCertificatesType" label="证件类型:"><el-select v-model="patient.contactsCertificatesType" placeholder="请选择证件类型" class="v-select patient-select"><el-optionv-for="item in certificatesTypeList":key="item.value":label="item.name":value="item.value"></el-option></el-select></el-form-item><el-form-item prop="contactsCertificatesNo" label="证件号码:"><el-input v-model="patient.contactsCertificatesNo" placeholder="请输入联系人证件号码" class="input v-input"/></el-form-item><el-form-item prop="contactsPhone" label="手机号码:"><el-input v-model="patient.contactsPhone" placeholder="请输入联系人手机号码" class="input v-input"/></el-form-item></el-form></div></div><div class="bottom-wrapper"><div class="button-wrapper"><div class="v-button" @click="saveOrUpdate()">{{ submitBnt }}</div></div></div></div></div><!-- 右侧内容 #end --></div><!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import '~/assets/css/personal.css'
import dictApi from '@/api/dict'
import patientApi from '@/api/patient'
const defaultForm = {name: '',certificatesType: '',certificatesNo: '',sex: 1,birthdate: '',phone: '',isMarry: 0,isInsure: 0,provinceCode: '',cityCode: '',districtCode: '',addressSelected: null,address: '',contactsName: '',contactsCertificatesType: '',contactsCertificatesNo: '',contactsPhone: '',param: {}
}
export default {data() {return {patient: defaultForm,certificatesTypeList: [],props: {lazy: true,async lazyLoad (node, resolve) {const { level } = node//异步获取省市区dictApi.findByParentId(level ? node.value : '86').then(response => {let list= response.datalet provinceList = list.map((item, i) => {return {value: item.id,label: item.name,leaf: node.level == 2 ? true : false,//可控制显示几级}})resolve && resolve(provinceList)})}},submitBnt: '保存',//校验validateRules: {name: [{ required: true, trigger: 'blur', message: '必须输入' }],certificatesType: [{ required: true, trigger: 'blur', message: '必须输入' }],certificatesNo: [{ required: true, trigger: 'blur', message: '必须输入' }],birthdate: [{ required: true, trigger: 'blur', message: '必须输入' }],phone: [{ required: true, trigger: 'blur', message: '必须输入' }],addressSelected: [{ required: true, trigger: 'blur', message: '必须输入' }],address: [{ required: true, trigger: 'blur', message: '必须输入' }]}}},created() {this.init();},mounted() {if (this.$route.query.id) {setTimeout(()=>{this.$refs.selectedShow.presentText = this.patient.param.provinceString + '/' + this.patient.param.cityString + '/' +this.patient.param.districtString //"北京市/市辖区/西城区";// 首次手动复制// this.$refs.selectedShow.value = '110000/110100/110102';},1000)}},methods: {init() {if (this.$route.query.id) {//从浏览器地址栏得到就诊人idconst id = this.$route.query.idthis.fetchDataById(id)} else {// 对象拓展运算符:拷贝对象,而不是赋值对象的引用this.patient = { ...defaultForm }}this.getDict()},//得到就诊人信息做一个回显fetchDataById(id) {patientApi.getById(id).then(response => {this.patient = response.data//添加默认值this.patient.addressSelected = [this.patient.provinceCode, this.patient.cityCode, this.patient.districtCode]})},//查询数据字典表getDict() {dictApi.findByDictCode("CertificatesType").then(response => {this.certificatesTypeList = response.data})},//添加或更新判断方法saveOrUpdate() {this.$refs.patient.validate(valid => {if (valid) {//地址处理if(this.patient.addressSelected.length == 3) {this.patient.provinceCode = this.patient.addressSelected[0]this.patient.cityCode = this.patient.addressSelected[1]this.patient.districtCode = this.patient.addressSelected[2]}if (!this.patient.id) {this.saveData()} else {this.updateData()}}})},// 新增saveData() {if(this.submitBnt == '正在提交...') {this.$message.info('重复提交')return}this.submitBnt = '正在提交...'patientApi.save(this.patient).then(response => {this.$message.success("提交成功")window.location.href = '/patient'}).catch(e => {this.submitBnt = '保存'})},// 根据id更新记录updateData() {if(this.submitBnt == '正在提交...') {this.$message.info('重复提交')return}this.submitBnt = '正在提交...'patientApi.updateById(this.patient).then(response => {this.$message.success("提交成功")window.location.href = '/patient'}).catch(e => {this.submitBnt = '保存'})}}
}
</script>
<style>.header-wrapper .title {font-size: 16px;margin-top: 0;}.sub-title {margin-top: 0;}.bottom-wrapper{padding: 0;margin: 0;}.bottom-wrapper .button-wrapper{margin-top: 0;}
</style>

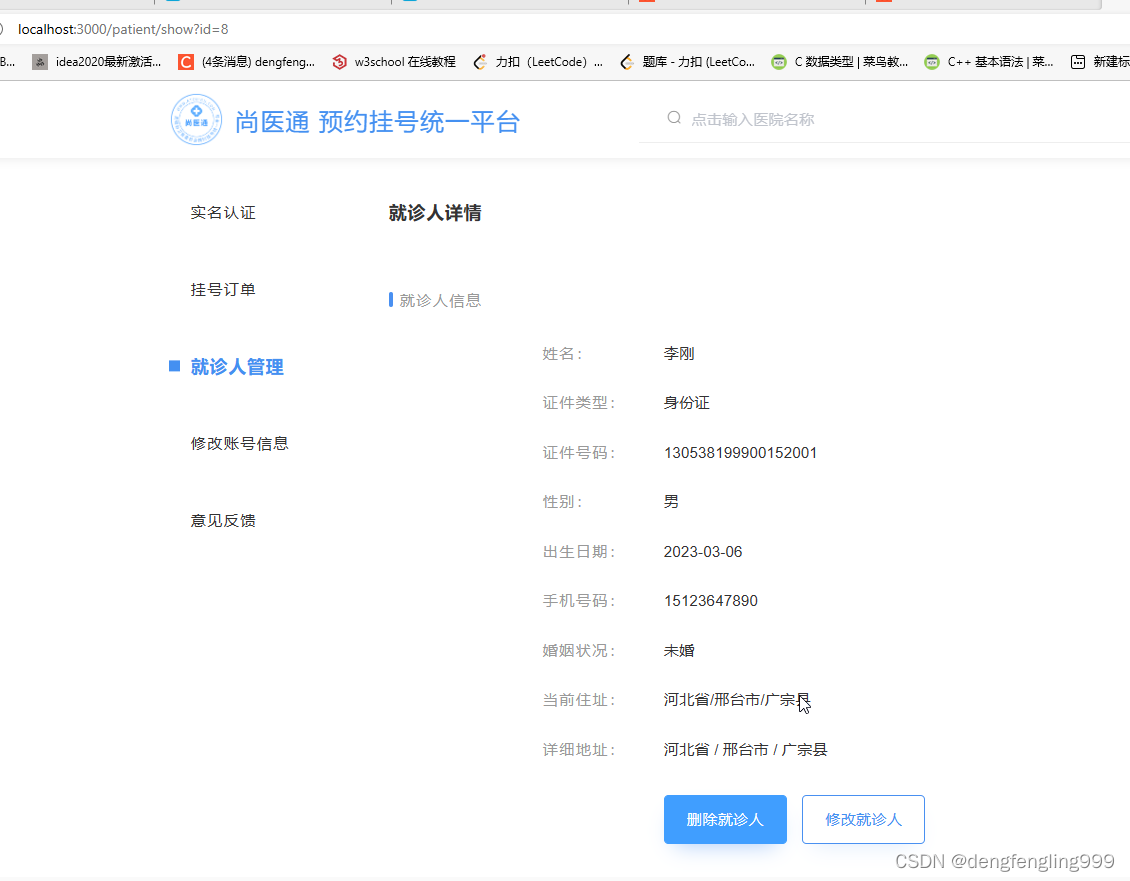
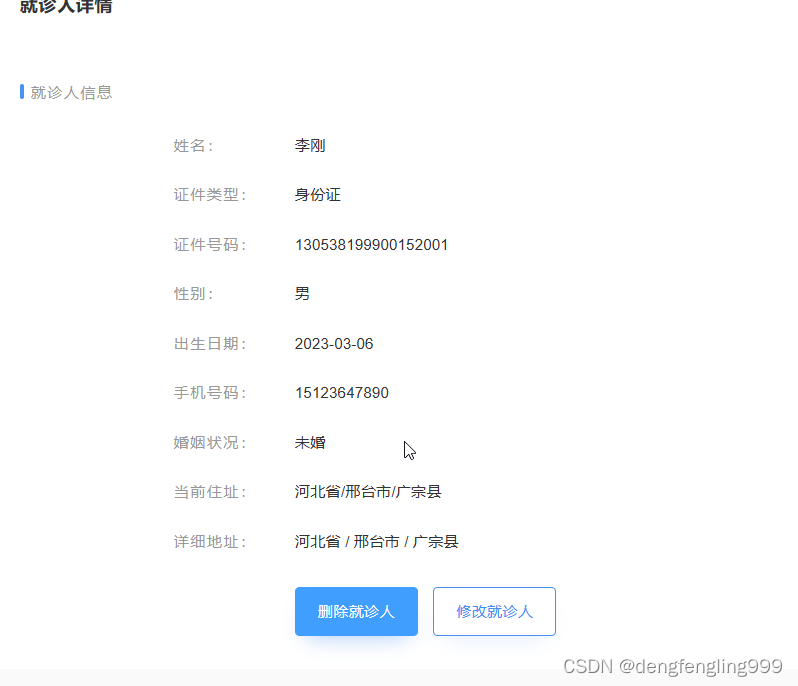
点击详情:跳转到详情页面,在这个页面可以做删除和修改:


创建show.vue:

<template><!-- header --><div class="nav-container page-component"><!--左侧导航 #start --><div class="nav left-nav"><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/user'">实名认证</span></div><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/order'">挂号订单</span></div><div class="nav-item selected"><spanclass="v-link selected dark"onclick="javascript:window.location='/patient'">就诊人管理</span></div><div class="nav-item"><span class="v-link clickable dark"> 修改账号信息 </span></div><div class="nav-item"><span class="v-link clickable dark"> 意见反馈 </span></div></div><!-- 左侧导航 #end --><!-- 右侧内容 #start --><div class="page-container"><div class="personal-patient"><div class="title" style="margin-top: 0px; font-size: 16px">就诊人详情</div><div><div class="sub-title"><div class="block"></div>就诊人信息</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left"><el-form-item label="姓名:"><div class=""><span>{{ patient.name }}</span></div></el-form-item><el-form-item label="证件类型:"><div class=""><span>{{ patient.param.certificatesTypeString }}</span></div></el-form-item><el-form-item label="证件号码:"><div class=""><span>{{ patient.certificatesNo }} </span></div></el-form-item><el-form-item label="性别:"><div class=""><span>{{ patient.sex == 1 ? "男" : "女" }} </span></div></el-form-item><el-form-item label="出生日期:"><div class=""><span>{{ patient.birthdate }} </span></div></el-form-item><el-form-item label="手机号码:"><div class=""><span>{{ patient.phone }} </span></div></el-form-item><el-form-item label="婚姻状况:"><div class=""><span>{{ patient.isMarry == 1 ? "已婚" : "未婚" }} </span></div></el-form-item><el-form-item label="当前住址:"><div class=""><span>{{ patient.param.provinceString }}/{{patient.param.cityString}}/{{ patient.param.districtString }}</span></div></el-form-item><el-form-item label="详细地址:"><div class=""><span>{{ patient.address }} </span></div></el-form-item><br /><el-form-item><el-button class="v-button" type="primary" @click="remove()">删除就诊人</el-button><el-button class="v-button" type="primary white" @click="edit()">修改就诊人</el-button></el-form-item></el-form></div></div></div></div><!-- 右侧内容 #end --></div><!-- footer -->
</template><script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import "~/assets/css/personal.css";
import patientApi from "@/api/patient";
export default {data() {return {patient: {param: {},},};},created() {this.fetchDataById();},methods: {//根据id获取就诊人的信息做显示fetchDataById() {patientApi.getById(this.$route.query.id).then((response) => {this.patient = response.data;});},remove() {patientApi.removeById(this.patient.id).then((response) => {this.$message.success("删除成功");window.location.href = "/patient";});},//修改跳转到add页面做修改edit() {window.location.href = "/patient/add?id=" + this.patient.id;},},
};
</script><style>
.info-wrapper {padding-left: 0;padding-top: 0;
}
.content-wrapper {color: #333;font-size: 14px;padding-bottom: 0;
}
.el-form-item {margin-bottom: 5px;
}
.bottom-wrapper {width: 100%;
}
.button-wrapper {margin: 0;
}
.bottom-wrapper .button-wrapper {margin-top: 0;
}
</style>测试:

点击添加就诊人:跳转到添加页面

下拉列表会进行查询显示:
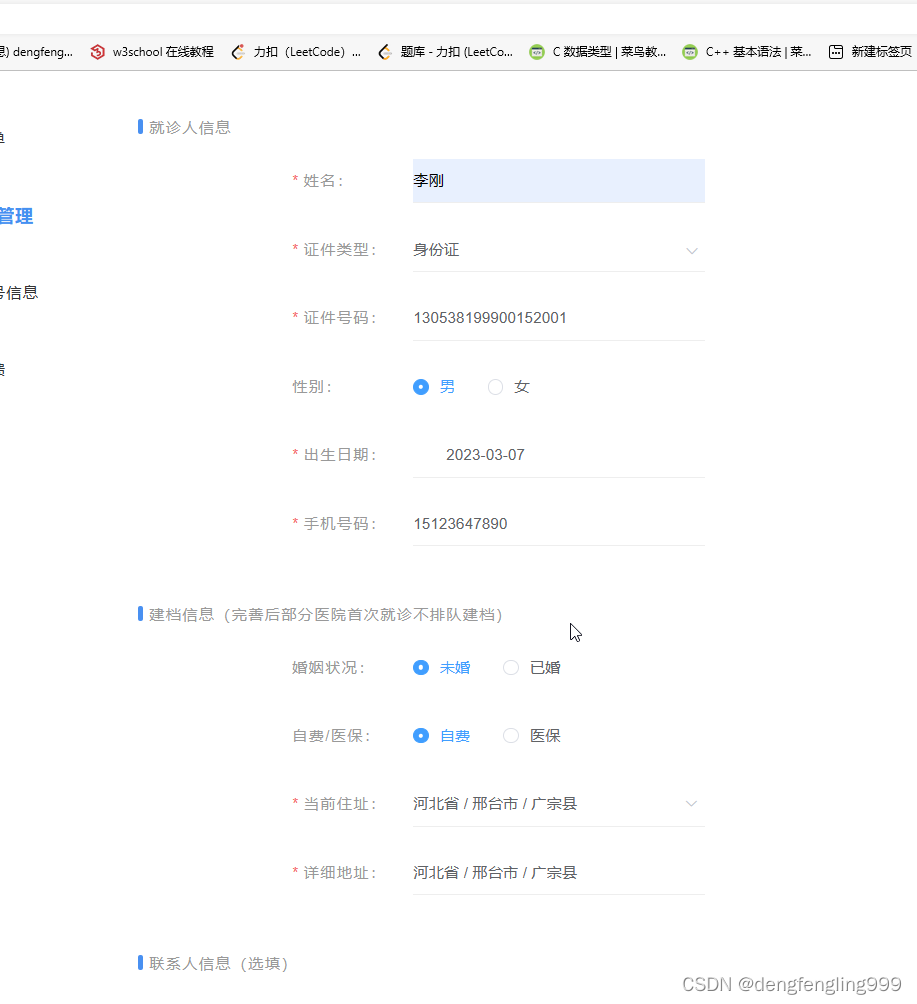
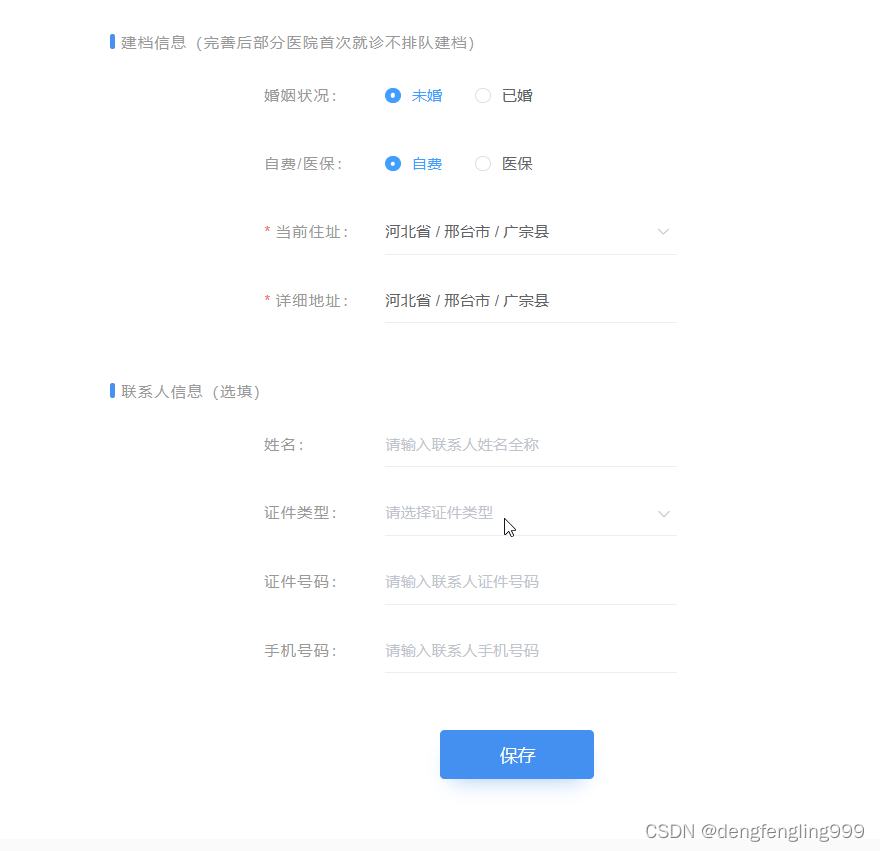
 测试添加:
测试添加:


点击保存:
添加成功跳转到:就诊人管理页面

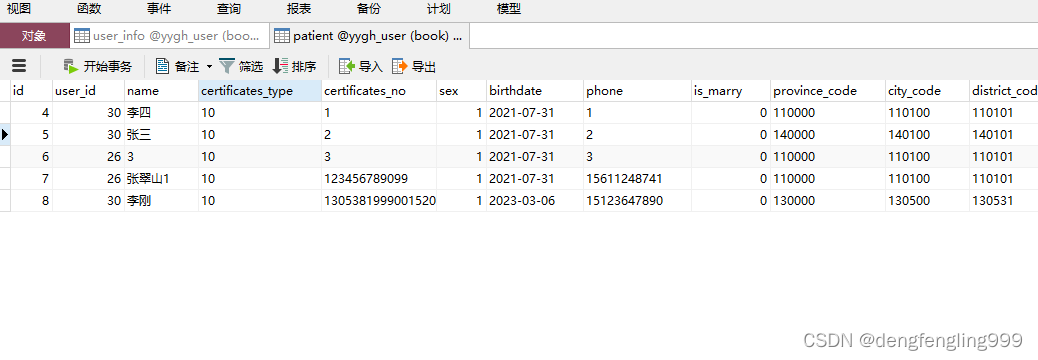
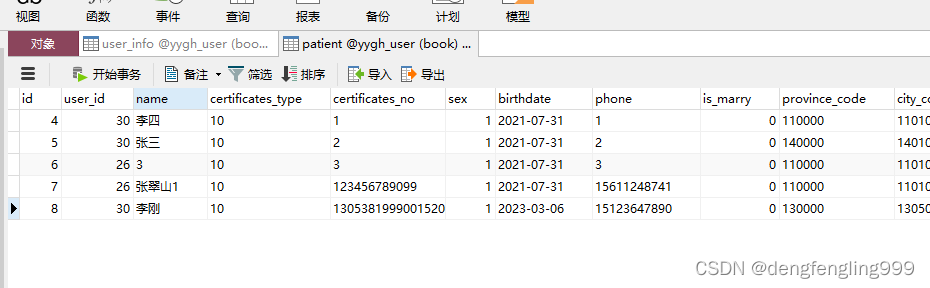
数据库也成功添加:
测试:查看详情:

点击李刚的查看详情:

在点击修改就诊人:它会跳转到添加页面,进行数据回显:

点击删除就诊人:

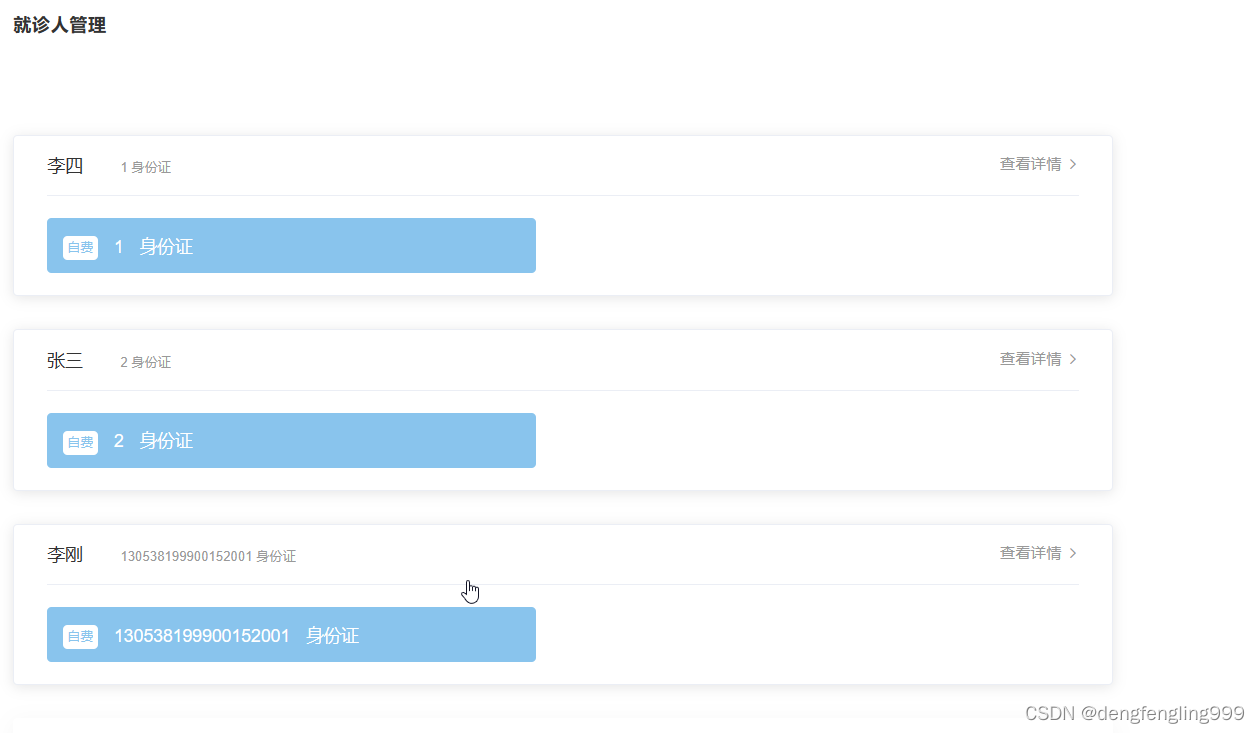
跳转到就诊人管理页面:成功删除

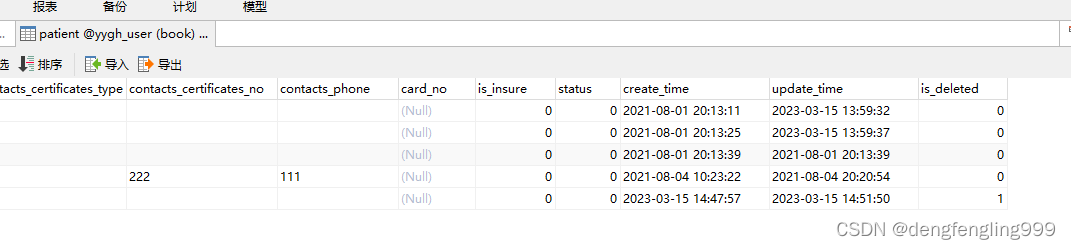
表里面不会删除,只是进行逻辑删除里面的字段值is_deleted发生改变: 变为1



当用户实名认证以后,需要在后台管理系统管理员对信息进行审核,才能认证成功,用户表里面的字段auth_status字段会发生改变,0:未认证 1:认证中 2:认证成功
接下来做审核功能等一系列的功能
