网站设计公司 无锡培训网登录入口
文章目录
- AJAX学习
- 前言
- 1、AJAX概述
- 2、AJAX快速入门
- 3、AJAX的相关API
- 4、Axios的快速入门
- 结语
AJAX学习
前言
本文主要对AJAX进行一个粗略的学习,大致了解了AJAX是个什么东西,以及掌握它的基本用法,实现网页的局部刷星功能,以后再进行深入学习🐶
1、AJAX概述
-
什么是Ajax?
AJAX(Asynchronous JavaScript and XML)是一种能够让网页和Web服务器进行异步交互的技术。
中文官网地址:https://www.axios-http.cn/
英文官网地址:https://www.npmjs.com/package/axios
-
AJAX的作用是什么?
AJAX的主要作用是让网页能与服务端进行数据异步交互,我们能够使用
HTML+AJAX能够代替JSP,实现网页上数据的动态展示。 -
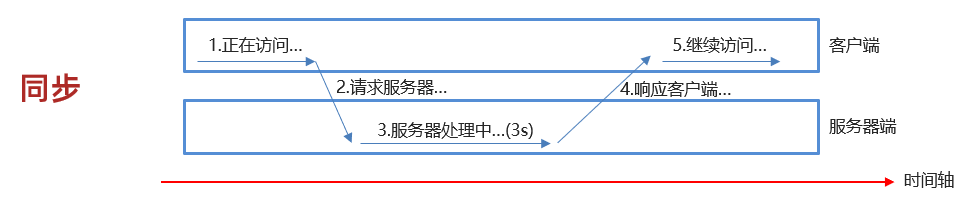
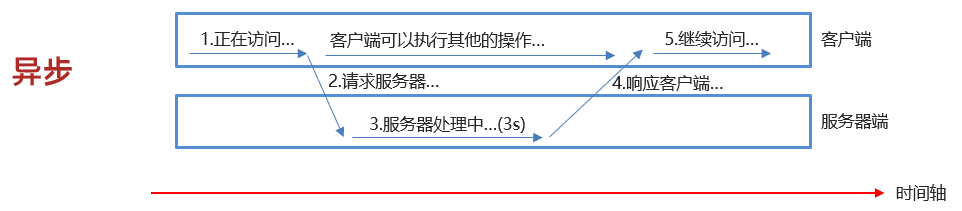
什么是异步交互?
异步交互是指能够让客户端发送一个请求后,不需要等待服务端的结果的返回,随时能够再次发送下一个请求。网页能够局部刷新就是利用了异步交互技术。而同步交互需要等待服务端响应数据后,才能发送下一个请求,所以使用同步交互的网页需要手动刷新。


-
AJAX的优点:
- 提高网页的动态性。AJAX技术能让网页实现局部刷新,能够极大提高网页的动态性
- 提高用户体验。Ajax技术是一种异步交互技术,用户浏览器不必等待请求结果就能再次发送请求,大大提高用户体验,同时能够为用户提供搜索提示,验证提示
- AJAX可使网页小程序更小、更快,更友好
-
学习站点:AJAX|W3Cschool
2、AJAX快速入门
任务:使用AJAX让我们访问网页时直接获取Servlet的响应数据
-
Step1:编写Servlet
package com.hhxy.servlet;import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException;@WebServlet("/AjaxServlet") public class AjaxServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1、接收请求参数String username = request.getParameter("username");//解决中文乱码byte[] bytes = username.getBytes(StandardCharsets.ISO_8859_1);username = new String(bytes,StandardCharsets.UTF_8);//2、发送响应数据response.getWriter().write("Hello AJAX!");} } -
Step2:编写HTML
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>//1、创建XMLHttpRequest对象var xhttp = new XMLHttpRequest();//2、发送请求//2.1 确定发送方式 和 发送地址xhttp.open("GET","http://localhost:8080/day11_filter/AjaxServlet?username=张三")//2.2 发送xhttp.send();//3、获取响应xhttp.onreadystatechange = function () {//3.1 判断服务端对于浏览器的请求是否响应完成,并判断客户端是否成功接收到响应数据if(this.readyState == 4 && this.status == 200){alert(this.responseText);}} </script> </body> </html> -
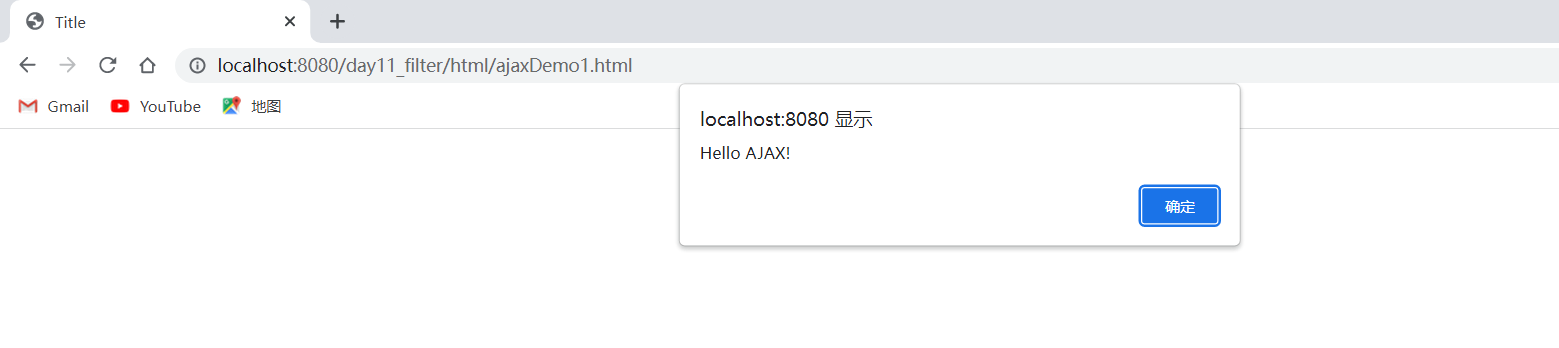
Step3:测试(通过localhost访问html才行)

3、AJAX的相关API
AJAX相关API介绍:✈️传送门
4、Axios的快速入门
Axios是一个异步框架,主要是对原生的AJAX进行了封装,从而简化了AJAX的属性。Axios和AJAX的关系类似于JS和JQuery的关系😀
Axios的官网:🚪传送门
示例:
Servlet:
package com.hhxy.servlet;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.nio.charset.StandardCharsets;@WebServlet("/AxiosServlet")
public class AxiosServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("doPost方法别调用了");this.doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("doGet方法被调用了");//1、接收请求参数String username = request.getParameter("username");//解决中文乱码byte[] bytes = username.getBytes(StandardCharsets.ISO_8859_1);username = new String(bytes,StandardCharsets.UTF_8);System.out.println(username);//2、发送响应数据response.getWriter().write("Hello Axios!");}
}HTML:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--1、引入axios库--><script src="../js/axios-0.18.0.js"></script>
</head>
<body><script>
//2、获取来自Servlet的响应数据
/* 方式一:axios({method:"get",url:"http://localhost:8080/day11_filter/AxiosServlet?username=张三"/!*这里的参数也可以使用data进行传递data:"username=张三"*!/}).then(function (response) {alert(response.data);})*/
/*方式二:对上面的代码再进行简化*//*axios.get("http://localhost:8080/day11_filter/AxiosServlet").then(function (response) {alert(response.data);})*/axios.post("http://localhost:8080/day11_filter/AxiosServlet","username=张三").then((function (response) {alert(response.data);}))
</script>
</body>
</html>
注意:
-
axios.get方法不能使用("http://localhost:8080/day11_filter/AxiosServlet","username=张三")这种方式传参数,传了Reuquest获取不到,暂时不知道原因w(゚Д゚)w现在知道了,这种方式是利用请求体进行传参的,而Get没有请求体(→ ̄︶ ̄)→
-
传递多个参数,如果使用data要使用JSON对象的形式,如下所示:
var params = {'username':username.value,'password':password.value } axios({method:XXX,url:XXX,data:params })
结语
本章主要,了解了什么是AJAX,并且掌握了的AJAX和Axios基础使用。
如果觉得文章对你有帮助,欢迎点赞👍+评论✍
下一篇:一文快速了解【什么是JSON】&【JSON在JavaWeb中的基本使用】
