中山精品网站建设方案aso苹果关键词优化
js根据数据关键字实现模糊查询功能
- 模糊查询
- 实现模糊查询功能的步骤和一般方法
- 第一步:创建假数据或请求接口数据
- 第二步:分析数据格式,处理数据
- 第三步:验证功能
- 完整代码
模糊查询
模糊查询功能是指在搜索或者查询时,允许用户输入部分关键词或者模糊信息,从而快速找到相关的结果。它的意义在于方便用户快速找到相关信息,提高用户体验,同时也能够增强搜索引擎的搜索能力,提高搜索结果的准确性。此外,模糊查询功能还可以应用于数据挖掘、自然语言处理等领域。
实现模糊查询功能的步骤和一般方法
在JavaScript中实现模糊查询的一般步骤和方法包括:
- 获取用户输入的关键词或模糊信息;
- 遍历存储数据的数组或对象,将每个元素与用户输入的关键词进行匹配;
- 如果匹配成功,将该元素添加到结果数组中;
- 最后返回结果数组,供用户查看。
具体实现方法包括:
- 使用字符串的indexOf()函数来查找是否包含关键词或模糊信息;
- 使用正则表达式来进行模糊匹配;
- 使用第三方库或插件来实现模糊查询功能,如jQuery、lodash等。
以上是一些常见的实现方法,具体的实现方式还需要根据具体的需求和场景进行选择和调整。
第一步:创建假数据或请求接口数据
在这里,我们先创建一下假数据用以说明
const data = [{name: '张三',location: '北京',age: 25},{name: '李四',location: '上海',age: 30},{name: '王五',location: '广州',age: 28},{name: '赵六',location: '北京',age: 22},{name: '关七',location: '北京',age: 22}];
第二步:分析数据格式,处理数据
使用正则表达式来匹配输入的关键词实现模糊查询功能
function search(keyword) {const pattern = new RegExp(keyword, 'i'); // 不区分大小写return data.filter(item => {return pattern.test(item.name) || pattern.test(item.location) || pattern.test(item.age.toString());});}
第三步:验证功能
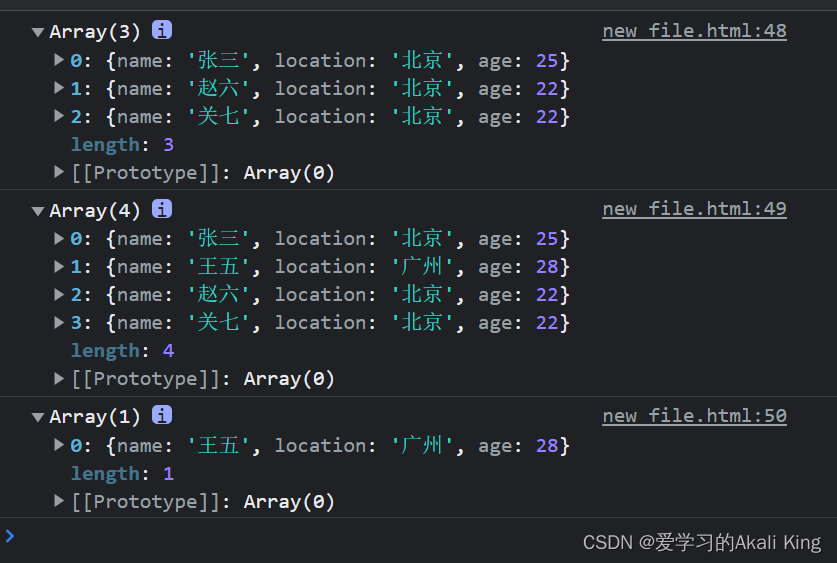
console.log(search('北京')); console.log(search('2')); console.log(search('王'));
这里我们搜索关键字 “北京”,“2”,“王”,显示如下:

至此功能实现
完整代码
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>const data = [{name: '张三',location: '北京',age: 25},{name: '李四',location: '上海',age: 30},{name: '王五',location: '广州',age: 28},{name: '赵六',location: '北京',age: 22},{name: '关七',location: '北京',age: 22}];function search(keyword) {const pattern = new RegExp(keyword, 'i'); // 不区分大小写return data.filter(item => {return pattern.test(item.name) || pattern.test(item.location) || pattern.test(item.age.toString());});}console.log(search('北京'));console.log(search('2'));console.log(search('王'));</script></body>
</html>
