网站开发行情国内永久免费域名注册

目录
一、设计需求
二、实现代码
三、代码解析
四、总结
一、设计需求
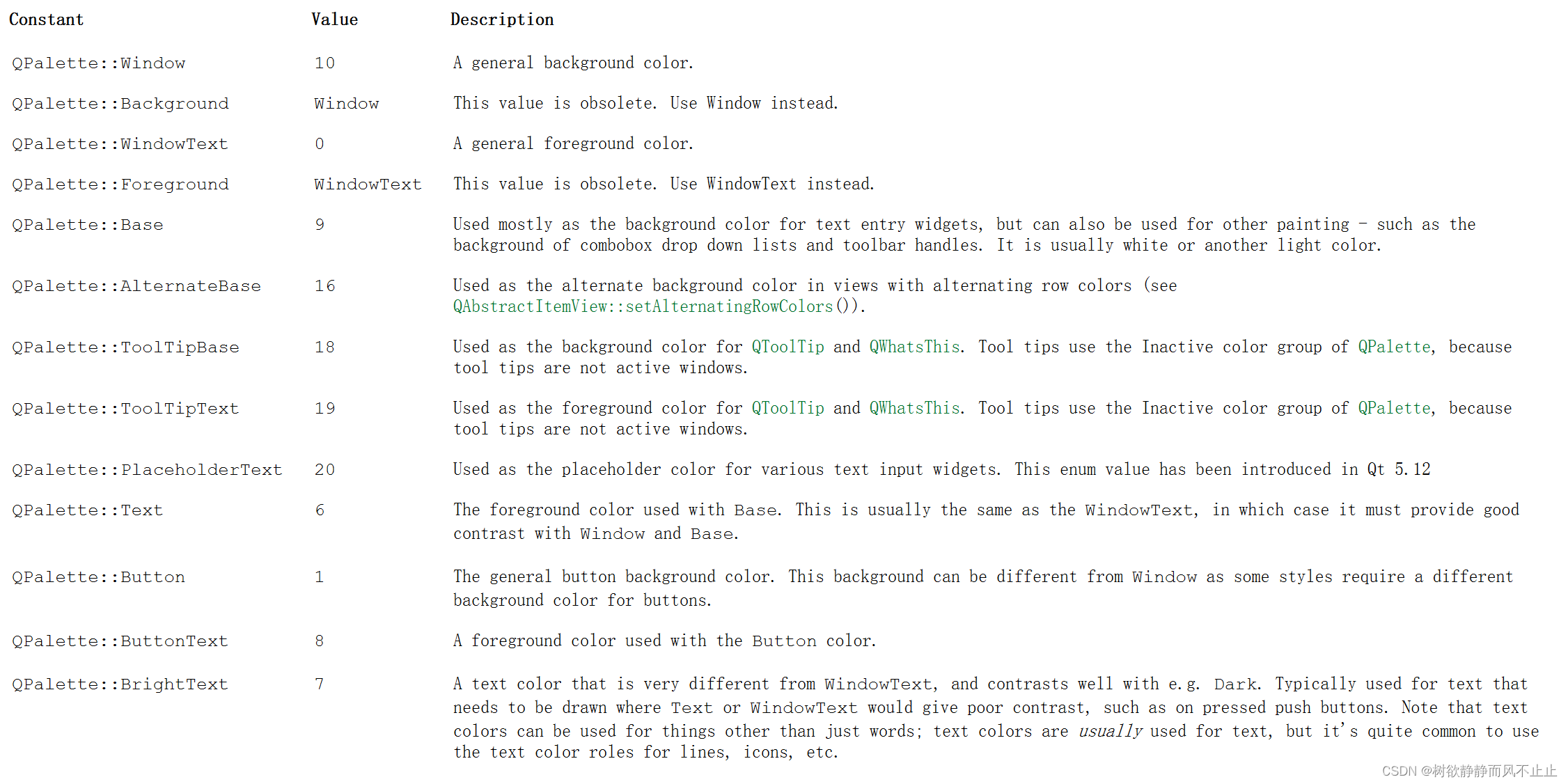
在实际应用中,经常需要改变某个控件的颜色外观,如背景、文字颜色等。Qt提供的调色板类 QPalette 专门用于管理对话框的外观显示。QPalette 类相当于对话框或是控件的调色板,它管理着控件或窗体的所有颜色信息,每个窗体或控件都包含一个 QPalette 对象,在显示时按照它的 QPalette 对象中对各部分各状态下的颜色的描述进行绘制。
二、实现代码
#include "palette.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Palette w;w.show();return a.exec();
}
#ifndef PALETTE_H
#define PALETTE_H#include <QDialog>
#include <QComboBox>
#include <QLabel>
#include <QTextEdit>
#include <QPushButton>
#include <QLineEdit>class Palette : public QDialog
{Q_OBJECTpublic:Palette(QWidget *parent = 0);~Palette();void createCtrlFrame(); //完成窗体左半部分颜色选择区的创建void createContentFrame(); //完成窗体右半部分的创建void fillColorList(QComboBox *comboBox); //完成向颜色下拉列表框中插入颜色的工作
private slots:void ShowWindow();void ShowWindowText();void ShowButton();void ShowButtonText();void ShowBase();
private:QFrame *ctrlFrame; //颜色选择面板QLabel *windowLabel;QComboBox *windowComboBox;QLabel *windowTextLabel;QComboBox *windowTextComboBox;QLabel *buttonLabel;QComboBox *buttonComboBox;QLabel *buttonTextLabel;QComboBox *buttonTextComboBox;QLabel *baseLabel;QComboBox *baseComboBox;QFrame *contentFrame; //具体显示面板QLabel *label1;QComboBox *comboBox1;QLabel *label2;QLineEdit *lineEdit2;QTextEdit *textEdit;QPushButton *OkBtn;QPushButton *CancelBtn;
};#endif // PALETTE_H
#include "palette.h"
#include <QHBoxLayout>
#include <QGridLayout>Palette::Palette(QWidget *parent): QDialog(parent)
{createCtrlFrame();createContentFrame();QHBoxLayout *mainLayout =new QHBoxLayout(this);mainLayout->addWidget(ctrlFrame);mainLayout->addWidget(contentFrame);
}Palette::~Palette()
{}
//完成窗体左半部分颜色选择区的创建
void Palette::createCtrlFrame()
{//创建QFrame容器ctrlFrame =new QFrame; //颜色选择面板windowLabel =new QLabel(tr("QPalette::Window: "));windowComboBox =new QComboBox;fillColorList(windowComboBox);connect(windowComboBox,SIGNAL(activated(int)),this,SLOT(ShowWindow()));windowTextLabel =new QLabel(tr("QPalette::WindowText: "));windowTextComboBox =new QComboBox;fillColorList(windowTextComboBox);connect(windowTextComboBox,SIGNAL(activated(int)),this,SLOT(ShowWindowText()));buttonLabel =new QLabel(tr("QPalette::Button: "));buttonComboBox =new QComboBox;fillColorList(buttonComboBox);connect(buttonComboBox,SIGNAL(activated(int)),this,SLOT(ShowButton()));buttonTextLabel =new QLabel(tr("QPalette::ButtonText: "));buttonTextComboBox =new QComboBox;fillColorList(buttonTextComboBox);connect(buttonTextComboBox,SIGNAL(activated(int)),this,SLOT(ShowButtonText()));baseLabel =new QLabel(tr("QPalette::Base: "));baseComboBox =new QComboBox;fillColorList(baseComboBox);connect(baseComboBox,SIGNAL(activated(int)),this,SLOT(ShowBase()));QGridLayout *mainLayout=new QGridLayout(ctrlFrame);mainLayout->setSpacing(20);mainLayout->addWidget(windowLabel,0,0);mainLayout->addWidget(windowComboBox,0,1);mainLayout->addWidget(windowTextLabel,1,0);mainLayout->addWidget(windowTextComboBox,1,1);mainLayout->addWidget(buttonLabel,2,0);mainLayout->addWidget(buttonComboBox,2,1);mainLayout->addWidget(buttonTextLabel,3,0);mainLayout->addWidget(buttonTextComboBox,3,1);mainLayout->addWidget(baseLabel,4,0);mainLayout->addWidget(baseComboBox,4,1);
}void Palette::createContentFrame()
{contentFrame =new QFrame; //具体显示面板//setAutoFillBackground(true)方法来启用自动填充控件背景色的功能contentFrame->setAutoFillBackground(true);//添加控件label1 =new QLabel(tr("请选择一个值:"));comboBox1 =new QComboBox;label2 =new QLabel(tr("请输入字符串:"));lineEdit2 =new QLineEdit;textEdit =new QTextEdit;//添加布局QGridLayout *TopLayout =new QGridLayout;TopLayout->addWidget(label1,0,0);TopLayout->addWidget(comboBox1,0,1);TopLayout->addWidget(label2,1,0);TopLayout->addWidget(lineEdit2,1,1);TopLayout->addWidget(textEdit,2,0,1,2);OkBtn =new QPushButton(tr("确认"));CancelBtn =new QPushButton(tr("取消"));QHBoxLayout *BottomLayout =new QHBoxLayout;BottomLayout->addStretch(1);//启用自动填充控件背景色的功能OkBtn->setAutoFillBackground(true);CancelBtn->setAutoFillBackground(true);//设置按钮为扁平化OkBtn->setFlat(true);CancelBtn->setFlat(true);BottomLayout->addWidget(OkBtn);BottomLayout->addWidget(CancelBtn);QVBoxLayout *mainLayout =new QVBoxLayout(contentFrame);mainLayout->addLayout(TopLayout);mainLayout->addLayout(BottomLayout);
}void Palette::ShowWindow()
{//获取选中的颜色QStringList colorList = QColor::colorNames();QColor color = QColor(colorList[windowComboBox->currentIndex()]);//获得右部窗体 contentFrame 的调色板信息QPalette p = contentFrame->palette();//设置 contentFrame 窗体的 Window 类颜色,即背景色, 的第一个参数为设置的颜色主题,第二个参数为具体的颜色值p.setColor(QPalette::Window,color);contentFrame->setPalette(p);//更新显示contentFrame->update();
}void Palette::ShowWindowText()
{QStringList colorList = QColor::colorNames();QColor color = colorList[windowTextComboBox->currentIndex()];QPalette p = contentFrame->palette();p.setColor(QPalette::WindowText,color);contentFrame->setPalette(p);
}void Palette::ShowButton()
{QStringList colorList = QColor::colorNames();QColor color = QColor(colorList[buttonComboBox->currentIndex()]);QPalette p = contentFrame->palette();p.setColor(QPalette::Button,color);contentFrame->setPalette(p);contentFrame->update();
}void Palette::ShowButtonText()
{QStringList colorList = QColor::colorNames();QColor color = QColor(colorList[buttonTextComboBox->currentIndex()]);QPalette p = contentFrame->palette();p.setColor(QPalette::ButtonText,color);contentFrame->setPalette(p);
}void Palette::ShowBase()
{QStringList colorList = QColor::colorNames();QColor color = QColor(colorList[baseComboBox->currentIndex()]);QPalette p = contentFrame->palette();p.setColor(QPalette::Base,color);contentFrame->setPalette(p);
}//完成向颜色下拉列表框中插入颜色的工作
void Palette::fillColorList(QComboBox *comboBox)
{//获取可用颜色的名称列表QStringList colorList = QColor::colorNames();QString color;//遍历QStringListforeach(color,colorList){QPixmap pix(QSize(70,20));pix.fill(QColor(color));/** QComboBox::addItem(const QIcon &icon, const QString &text, const QVariant &userData)* icon:一个 QIcon 对象,用于指定添加的项目在下拉列表中的图标。* text:一个字符串类型的参数,用于指定添加的项目在下拉列表中的显示文本。* userData:一个 QVariant 类型的参数,用于指定与添加的项目相关的数据。这可以是任何类型的数据,例如整数、字符串、自定义对象等。*/comboBox->addItem(QIcon(pix),NULL);comboBox->setIconSize(QSize(70,20));//设置大小调整策略,下拉列表的大小将根据其内容自动调整comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents);}
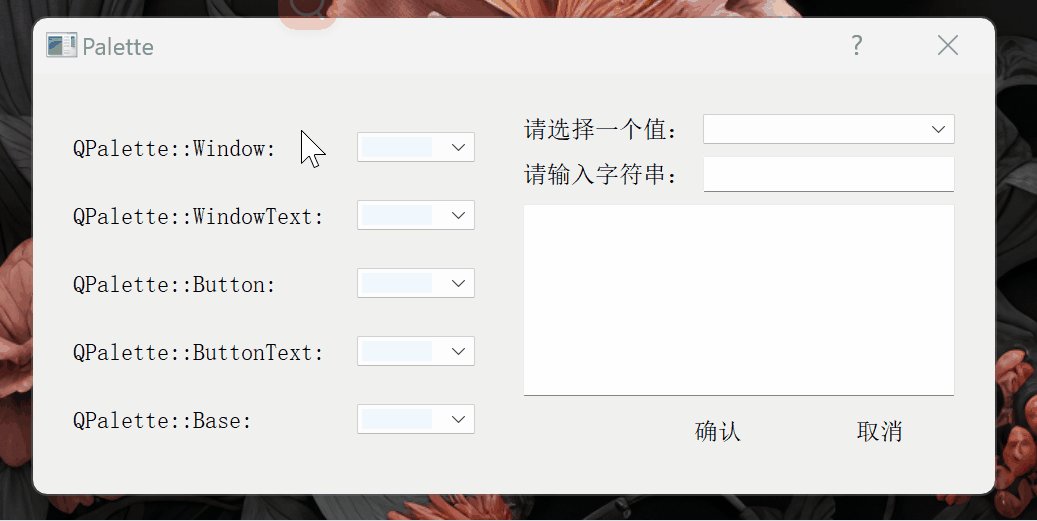
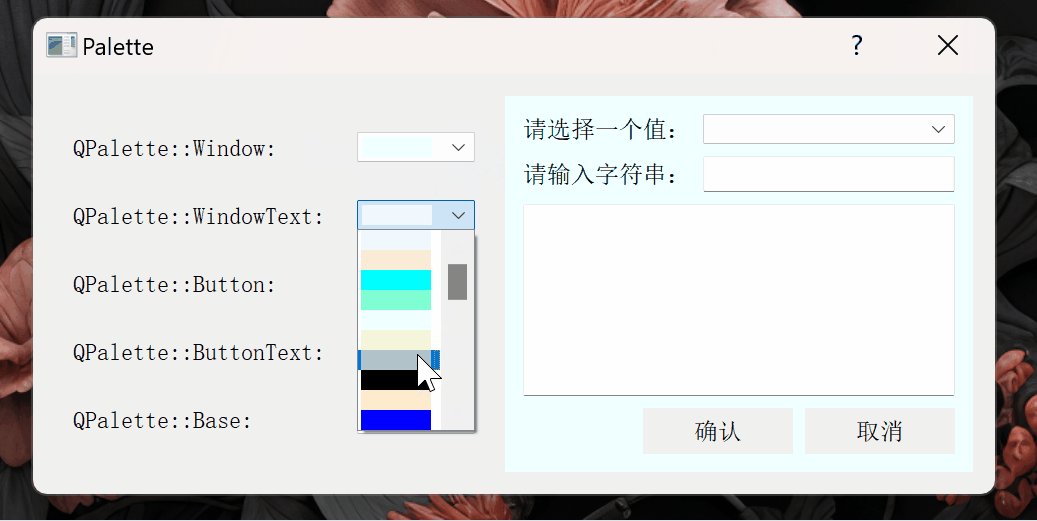
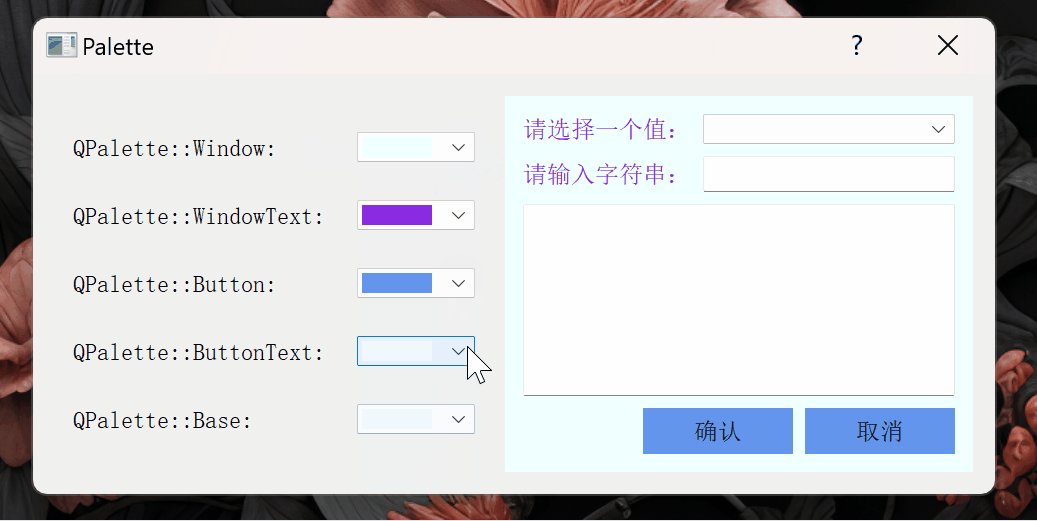
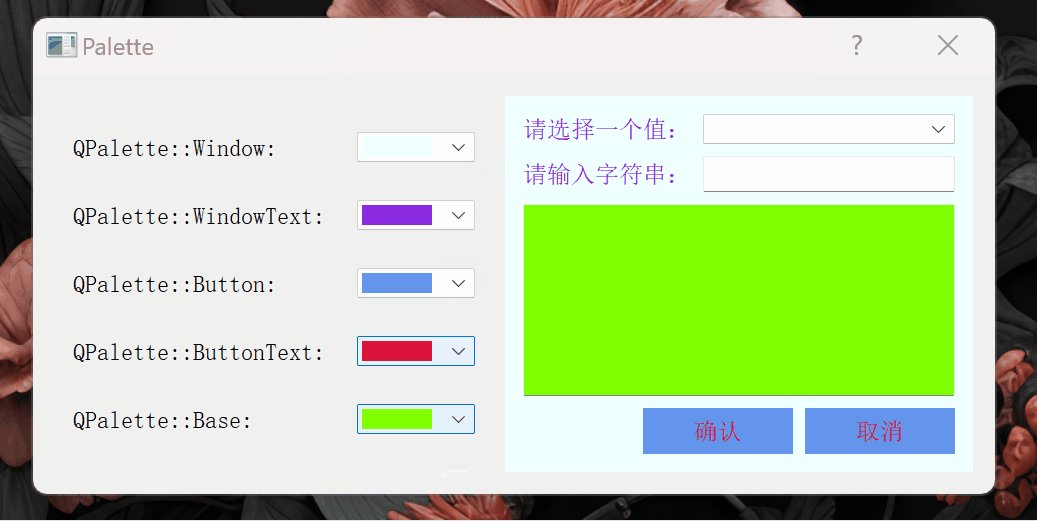
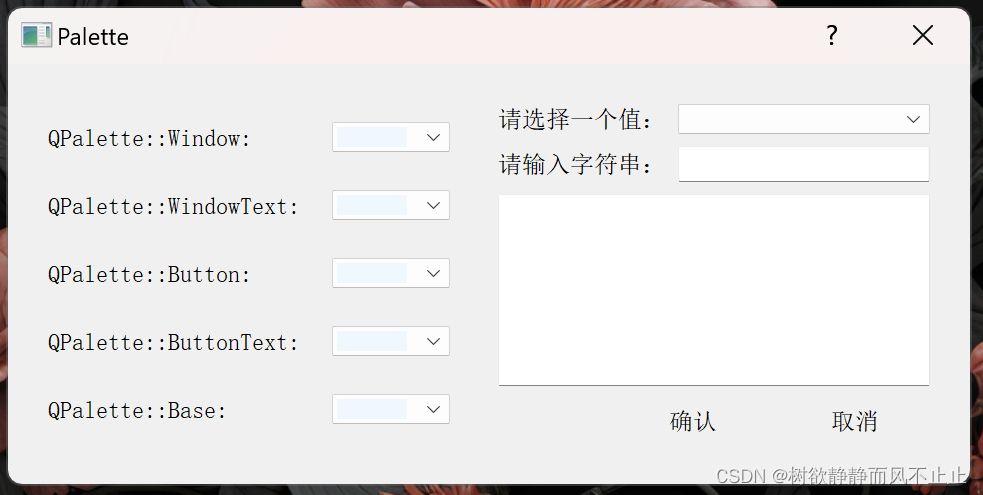
}效果展示:

三、代码解析
(1)使用setColor(QPalette::Button,color)设置Button背景颜色无效

按照Qt帮助文档上的陈述来看setColor(QPalette::Button,color)可以改变Button的背景颜色,但是程序运行之后却只能改变按钮边框的颜色。解决办法可以使用样式表来设置背景颜色或者把按钮扁平化OkBtn->setFlat(true)。
四、总结
使用上来说把感觉样式表会比这个QPalette更加灵活实用一点。可以根据不同的情况选择合适的方式。
