企业独立官方网站网址怎么做百度前三推广
编写思路:
- 简单介绍构造函数
- 介绍原型对象
- 原型对象、实例的关系,从而引出原型链的基本概念
原型链基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。
1. 什么是构造函数
构造函数本身跟普通函数一样,也不存在定义构造函数的特殊语法。唯一区别在于调用的方式不同,任何函数只要通过new 操作符来调用,都可以叫做构造函数。默认情况下构造函数的首字母大写,不大写也没有问题,主要是为了与普通函数区分。
2. 原型对象
创建一个新函数都会有一个prototype(原型)属性,这个属性指向函数的原型对象。

在默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针(也就是构造函数)。创建一个自定义构造函数之后,其原型对象默认只会取得constructor属性,其他方法,则会从Object继承而来的。

当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。这个指针(内部属性)叫做[[Prototype]],可以通过_proto_进行或者。用它来连接实例与构造函数的原型对象。

如何读取属性值:当对象某个对象属性时,首先先从对象实例本身开始读取,如果存在就返回,不存在就开始向原型对象查找属性。
3. 构造函数、原型、实例之间的关系
每个构造函数都有一个prototype(原型)属性,指向原型对象,而原型对象中有一个指向构造函数的指针,实例有一个指向原型对象的指针。
显示原型:每个构造函数都有一个prototype(原型)属性,指向原型对象。
隐式原型:实例有一个指向原型对象的指针(_proto_)。
假设: 让原型对象等于另一个类型的实例,会怎么样?
答:此时的原型对象将包含一个指向另一个原型(B)的指针,相应的,另一个原型(B)中也包含着一个指向另一个构造函数(B)的指针,假如另一个原型(B)又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构造了实例与原型的链条,也就是所谓原型链的基本概念。
function Person () {this.name = '张三';
}
Person.prototype.getName = function() {return this.name;
}function Student() {this.age = 18;
}// 将Person实例赋值给Student的原型对象
Student.prototype = new Person();Student.prototype.getAge = function(){return this.age;
}
var student1 = new Student();
console.log(student1.getName); // '张三'
上面代码解释:
- 创建了两个构造函数,分别是Person、Student。
- 在Person中定义了name属性,在其原型对象中添了一个getName方法。
- 在Student定义了age属性,并将Person实例赋值给Student的原型对象。
- 在修改Student原型对象后又在其原型对象后添加getAge方法。
- 创建Student实例student1。
- 打印实例student1的getName方法。
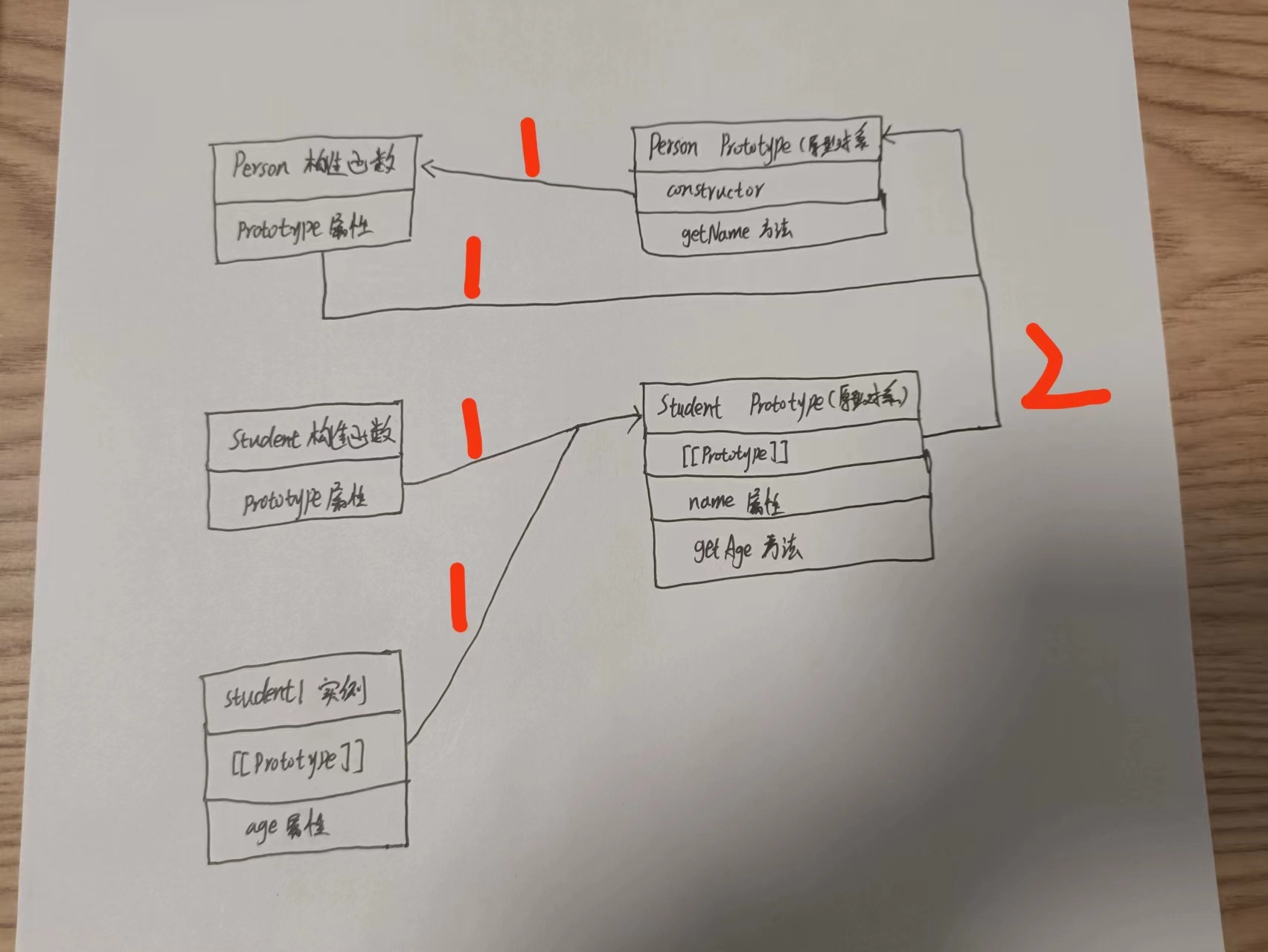
图片展示上面代码中各个构造函数、原型、实例的关系

解释上面代码中的关系
- 根据前面知识知道,构造函数中有一个prototype属性指向原型对象,原型对象中有一个constructor属性指回原型对象所在的构造函数,实例中有一个指针指向其构造函数的原型对象。根据这句话图中一部分的箭头(标号为1)指向很清楚的能解释。
- 代码中将Person的实例对象赋值给了Student的原型对象,而每个实例都有一个指向其构造函数的原型,所以此时Student的原型中有一个指向Person原型对象的指针。 可以解释图中标号为2的箭头。
- 在这里再提一下,为什么Student的原型对象中会有getAge方法,是因为定义getAge方法在修改Student原型对象之后。
- 最后一句代码为什么会能打印出来?因为当查找一个属性时,会先在自身查找,如果不存在则会再原型中查找,虽然在Student的原型对象没有查找到,但是其中又有一个指针指向另一个原型对象,可以再次查找,所以会找到。
- 最后一层层的查找,就变成了原型链。其实原型链是实例与原型之间的关系,跟构造函数没有任何关系。
记住所有函数的默认原型都是Object实例,因此默认原型中都有一个指针,指向Object.prototype,这就是所有自定义类型都会继承toString()等方法的根本原因。
这里的代码Student继承了Person,而Person继承了Object,如果student1调用toString方法,是调用的Object.prototype中的那个方法。
总结:
- 访问对象的一个属性,先在自身查找,如果没有,会访问对象的
__proto__,沿着原型链查找,一直找到Object.prototype.__proto__。 - 每个函数都有
prototype属性,会指向函数的原型对象。 - 所有函数的原型对象的
__proto__,会指向Object.prototype。 - 原型链的尽头是
Object.prototype.__proto__,为null。
4. 检测原型与实例的关系
只要原型链中出现过的原型都是。
第一种使用instanceof操作符
student1 instanceof Object; // true
student1 instanceof Student; // true
student1 instanceof Person; // true
第二种isPrototypeOf()
Object.prototype.isPrototypeOf(student1); // true
5. 其他注意点
- 给原型添加方法一定要在替换原型语句之后,子类型会覆盖超类型中的某个属性或方法。比如说定义一个原型链中存在的属性和方法,在访问时只要访问到,就会立马返回值。
- 不能使用字面量给原型对象添加方法,否则会使原型对象与之前的构造函数断了联系。
6. 问题
- 通过原型继承时,原型实际上会变成另一个类型的实例。
- 在创建子类型的实例时,不能向超类型的构造函数传递参数。
