使用h5做的学习网站源码搜索关键词排名优化软件
文章目录
- 一、JavaScript简介
- 二、JavaScript引入方式
- 1、内部脚本
- 2、外部脚本
- 三、JavaScript基础语法
- 1、书写语法&输出语句
- 2、变量&数据类型
- 3、运算符
- 4、流程控制语句&函数
- 四、JavaScript对象
- 1、Array
- 2、String
- 3、自定义对象
- 五、BOM
- 1、Window
- 2、History
- 3、Location
- 六、DOM
- 1、获取Element对象
- 2、常见HTML Element对象的使用
- 七、事件监听
- 1、事件绑定
- 2、常见事件
- 八、案例:表单验证
- 九、正则表达式
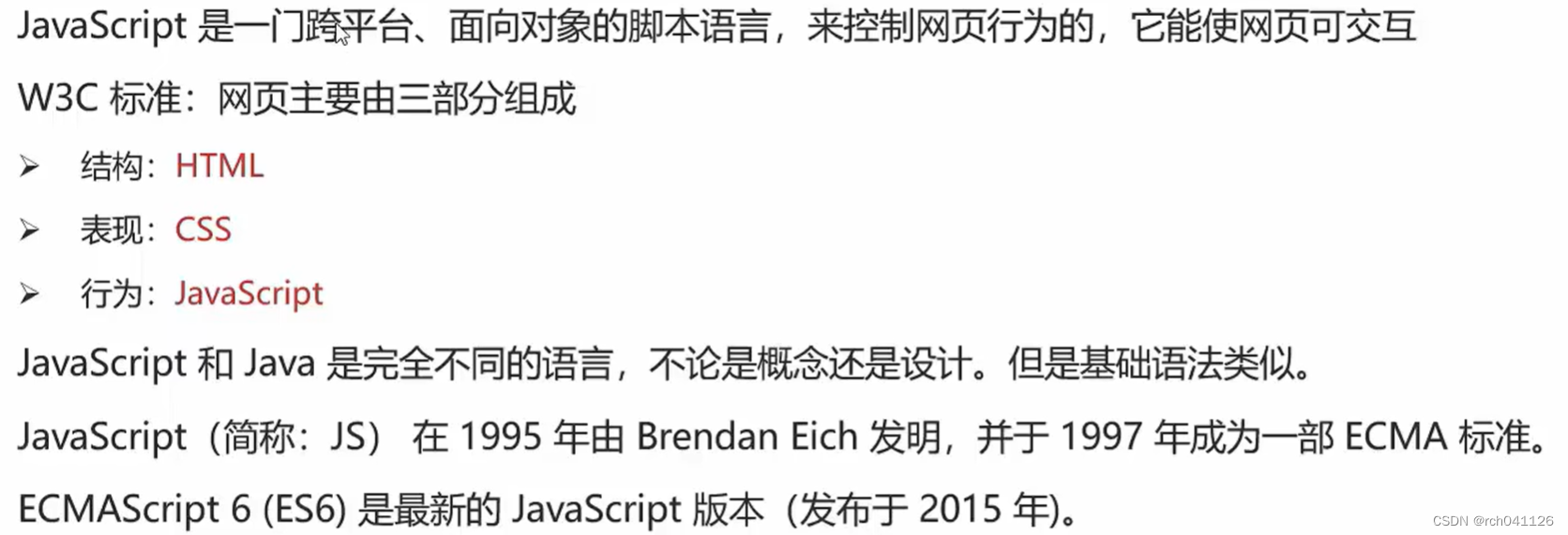
一、JavaScript简介

二、JavaScript引入方式

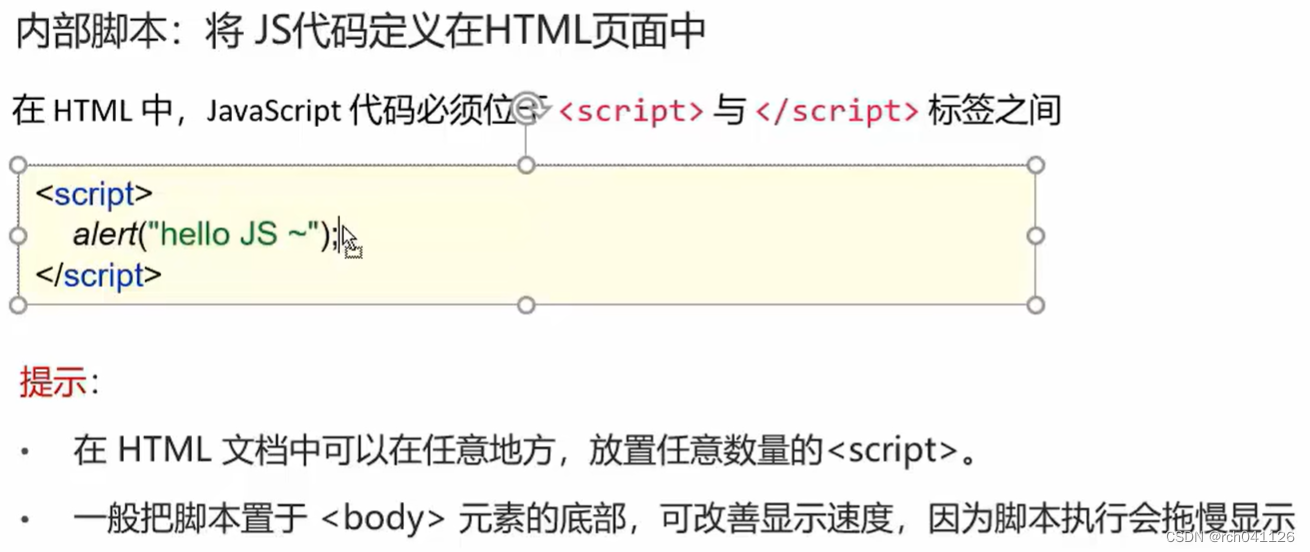
1、内部脚本

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script>alert("Helo js")
</script></body></html>
2、外部脚本

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script src="../js/demo.js"></script></body></html>
alert("Hello js")
三、JavaScript基础语法
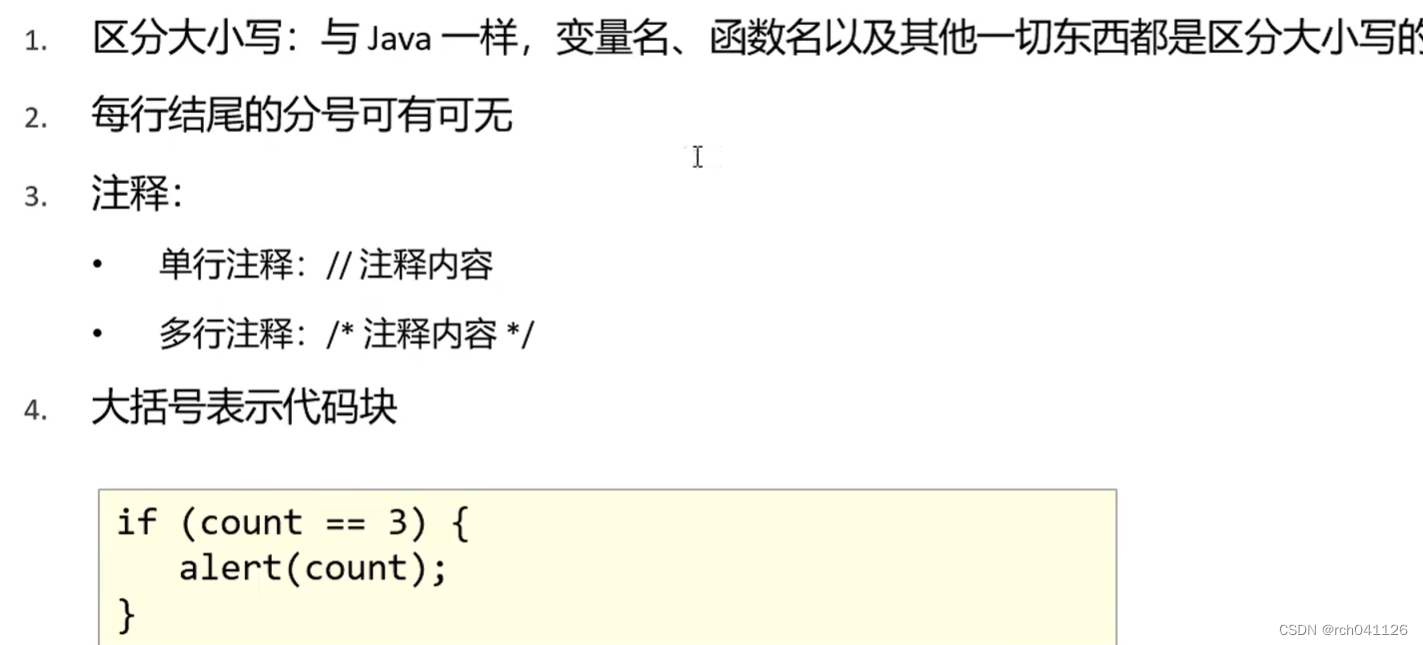
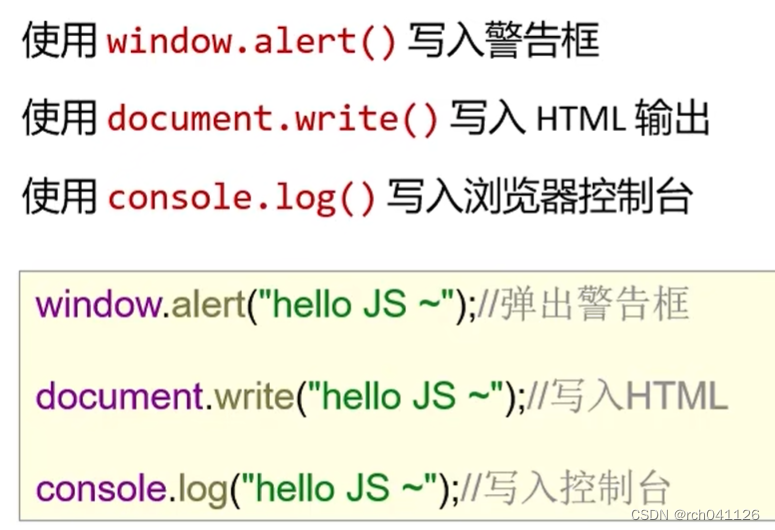
1、书写语法&输出语句


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script>window.alert("Hello js1");//写入警告框document.write("Hello js2");//写入html页面console.log("Hello js3");//写入浏览器控制台
</script></body></html>
2、变量&数据类型

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// var test = 20;// test = "张三";// alert(test);/*var:1、作用域:全局变量2、变量可以重复定义*/{var age = 18;//var age = 20;}alert(age);const PI =3.14;
</script></body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//numbervar age = 20;var price = 99.8;alert(typeof age);alert(typeof price);//Stringvar ch = 'a';var name = '张三';var addr = "北京";alert(typeof ch);alert(typeof name);alert(typeof addr);//booleanvar flag1 = true;var flag2 = false;alert(typeof flag1);alert(typeof flag2);//nullvar obj = null;alert(typeof obj);//object//underfinedvar a;alert(typeof a);
</script></body>
</html>
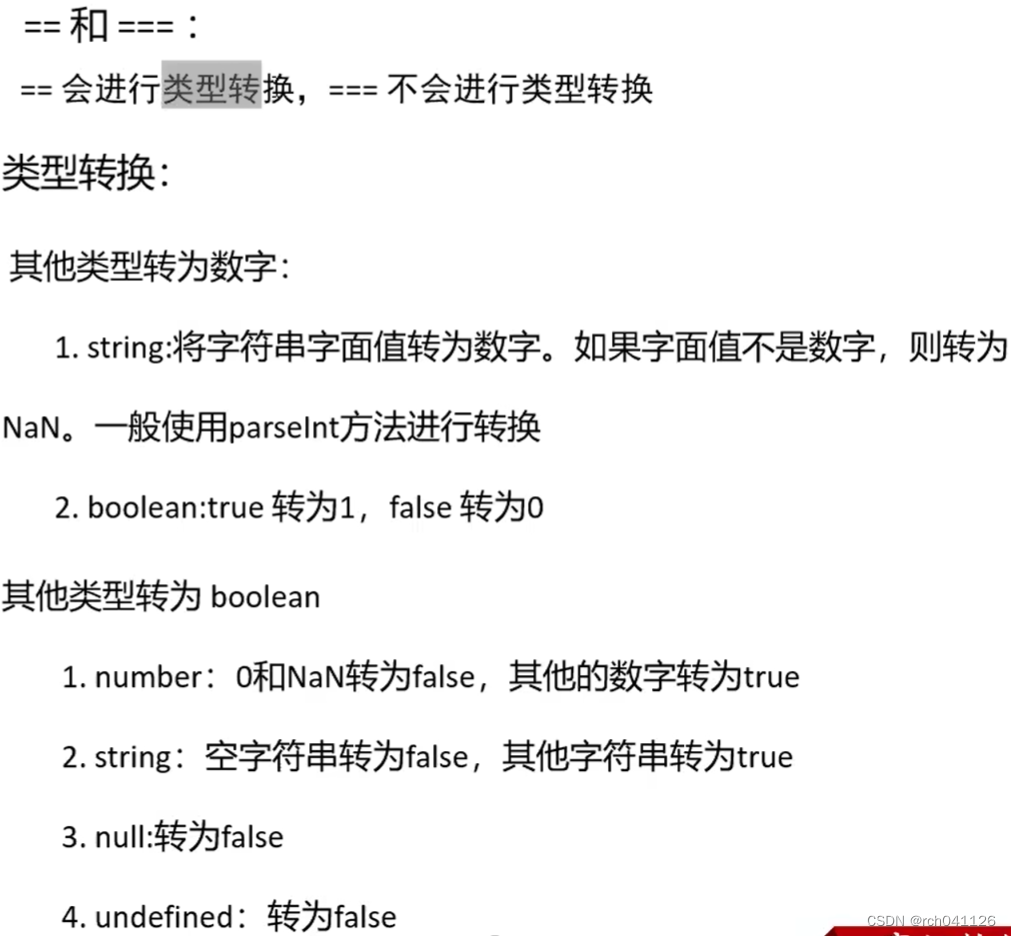
3、运算符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>/*==:1、判断类型是否一样,如果不一样,则进行类型转换2、再去比较值===:全等于1、判断类型是否一样,如果不一样,直接返回false2、再去比较值*/var age1 = 18;var age2 = '18';//alert(age1 == age2);//truealert(age1 === age2);//false/*类型转换:*其他类型转换为number:1、String:按照字符串的字面值,转换为数字.如果字面值不是数字,则转为NaN。一般使用parseInt2、bollean:true 转为1, false 转为0*其他类型转换为boolean:1、number:0和NaN转化为false,其他数字转换为true2、String:空字符串转为false,其他字符串转为true3、null:false4、undefined:false*/// var str = +'aaa';var str = +'20';alert(parseInt(str) + 1);var flag = +true;alert(flag);var flag = 0;var flag = 'asd';if(flag){alert("转化为ture");}else {alert("转换为false");}var str = 'asd';//健壮性判断//if (str != null && str.length > 0)if(str){alert("转化为ture");}else {alert("转换为false");}
</script></body>
</html>

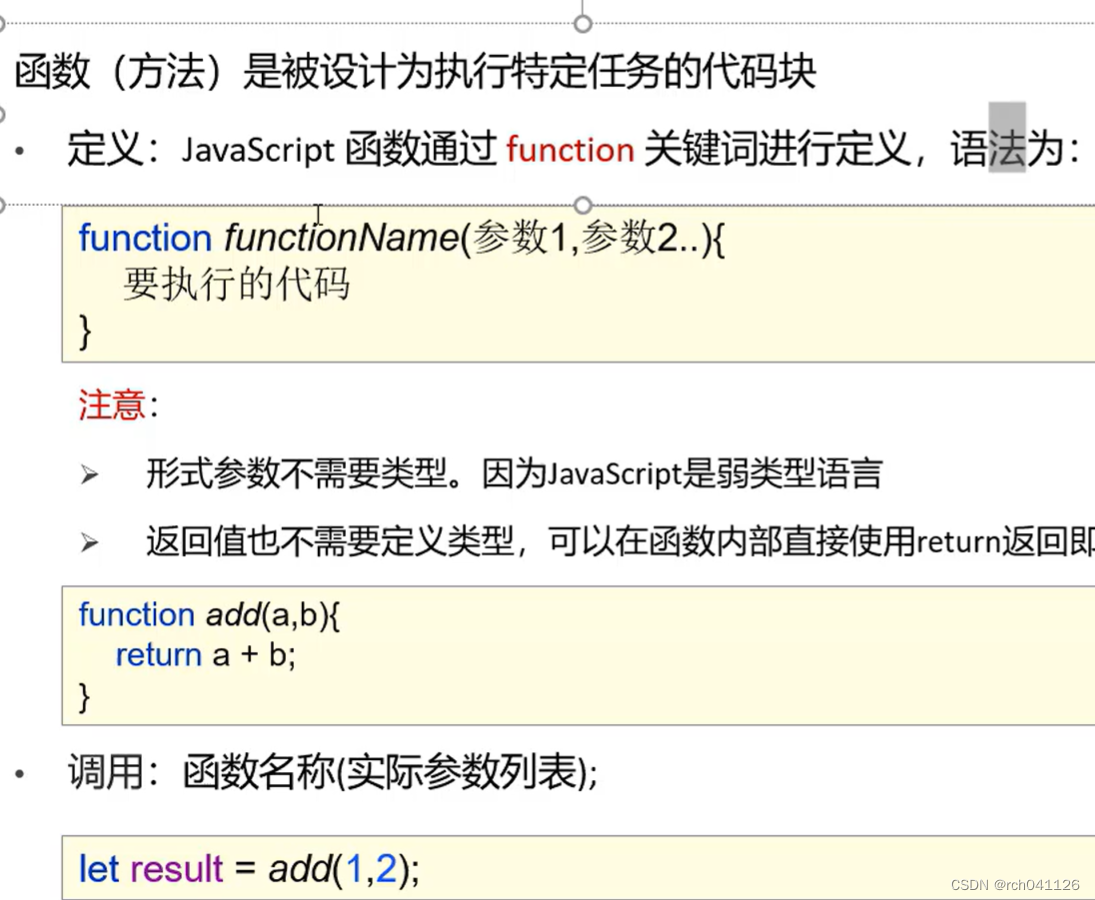
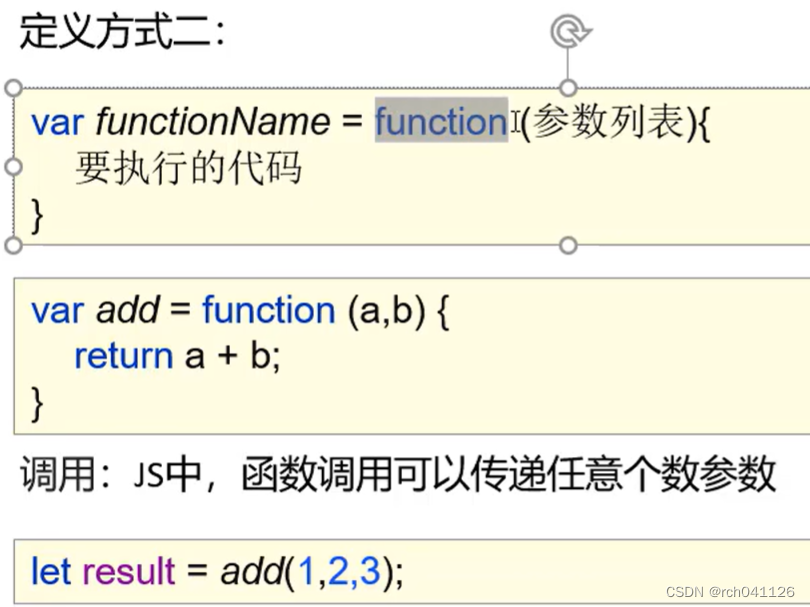
4、流程控制语句&函数

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//1、ifvar count = 3;if (count == 3) {alert(count);}//2、switchvar num = 3;switch (num) {case 1: {alert("星期一");break;}case 2: {alert("星期二");break;}case 3: {alert("星期三");break;}case 4: {alert("星期四");break;}case 5: {alert("星期五");break;}case 6: {alert("星期六");break;}case 7: {alert("星期日");break;}default:{alert("信息有误");break;}}//3、forvar sum = 0;for (let i = 1; i <= 100; i++){sum += 1;}alert(sum);//4、whilevar i = 1;while (i <= 100){sum += 1;i++;}alert(sum);
</script></body>
</html>


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>function add(a, b) {return a + b;}var result = add(1, 2);alert(result);var add = function (a, b) {return a + b;}var result = add(1, 2);alert(result);</script>
</body>
</html>
四、JavaScript对象
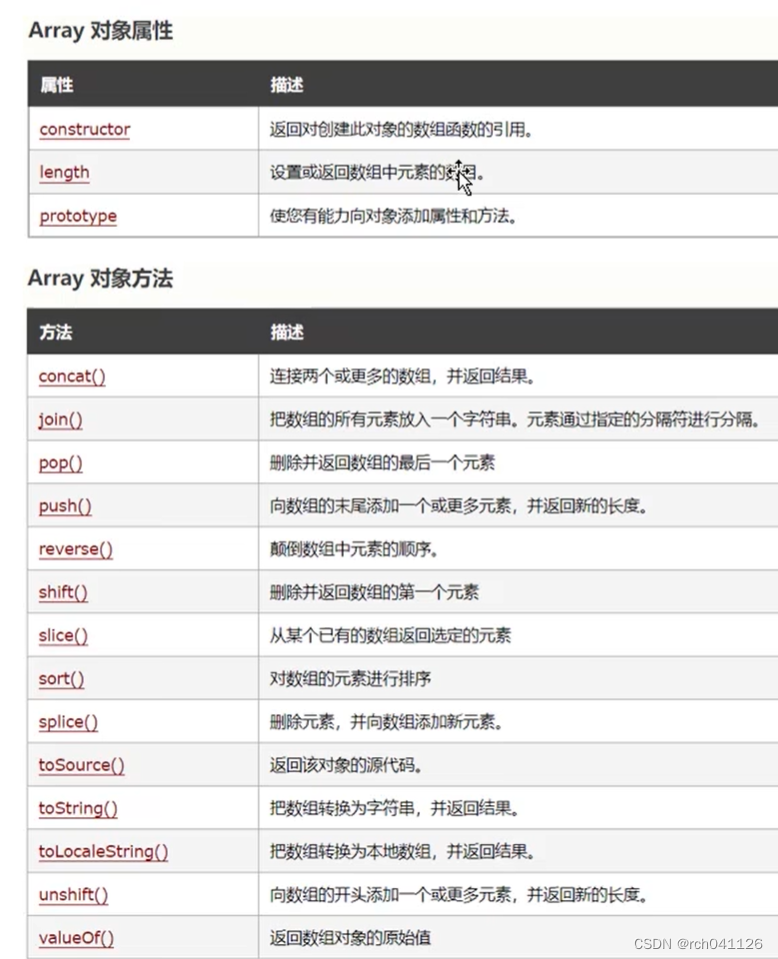
1、Array


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//方式一var arr = new Array(1,2.3);alert(arr);//方式二var arr2 = [1,2,3];alert(arr2);//访问arr[0] = 10;alert(arr);//特点:JavaScript数组相当于Java中集合,变长变类型//变长var arr3 = [1,2,3,];arr3[10] = 10;alert(arr3[10]);alert(arr3[9]);//变类型arr3[5] = "你好";alert(arr3[5]);alert(arr3)//属性:length:数组中元素的个数var arr4 = [1,2,3];for (let i = 0; i < arr4.length; i++) {alert(arr4[i]);}//方法//push:添加方法var arr5 = [1,2,3];arr5.push(10);//splice:删除元素arr5.splice(0,1);alert(arr5);
</script>
</body>
</html>
2、String

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//方式一var str1 = new String("abc");//方式二var str2 = "abc";var str3 = 'abc';//lengthalert(str3.length);//trim():去除字符串前后两端的空白字符var str4 = ' abc ';alert(1 + str4.trim() + 1);
</script>
</body>
</html>
3、自定义对象

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var person = {name : "张三",age : 18,eat : function () {alert("吃饭")}};alert(person.age);alert(person.age);person.eat();
</script>
</body>
</html>
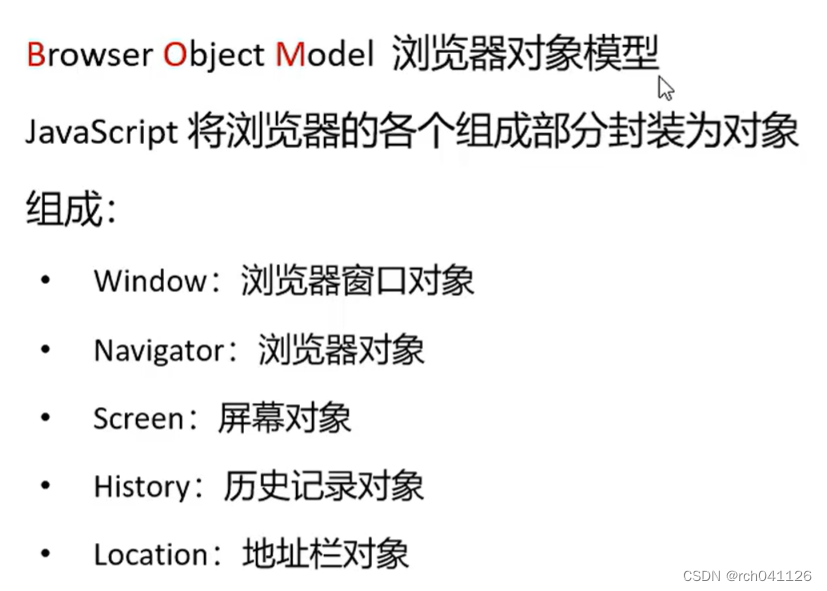
五、BOM

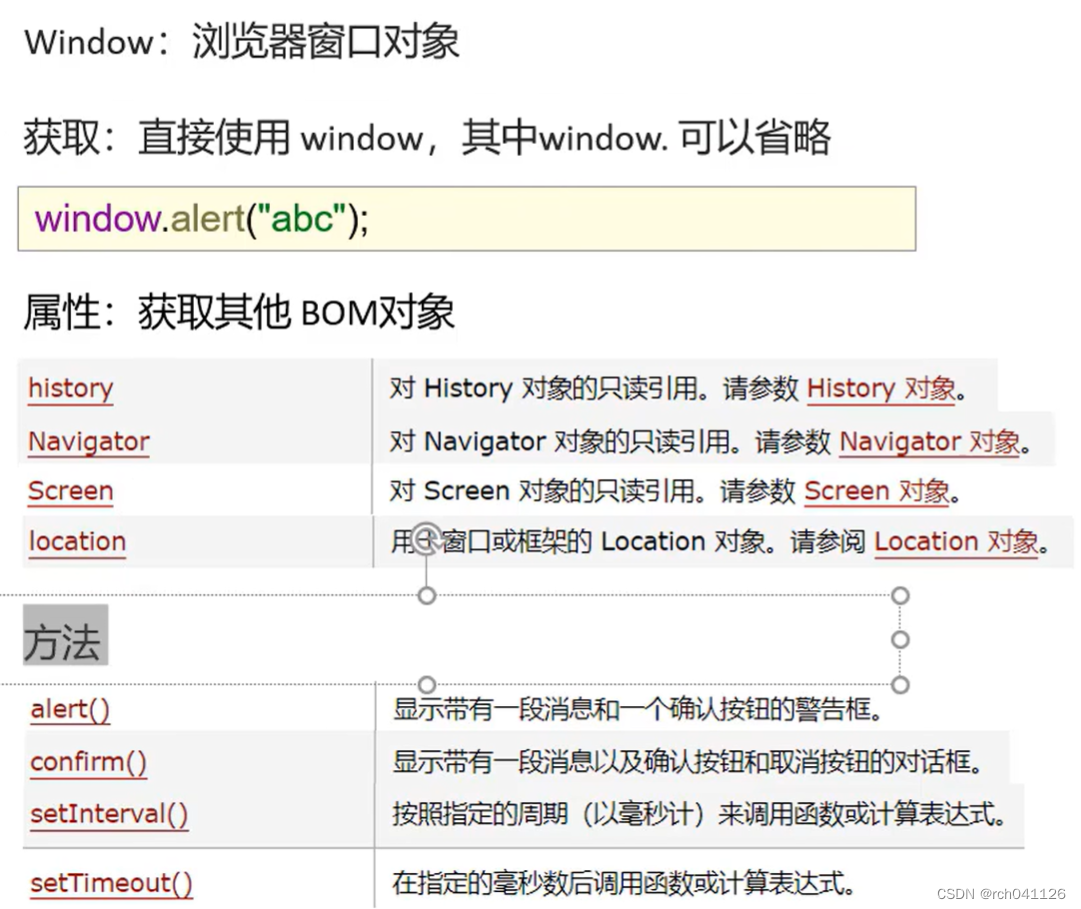
1、Window

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//alertwindow.alert("abc");alert("bbb");//confirm,点击确定按钮,返回true,点击取消按钮,返回falsevar flag = confirm("删除?");if (flag){//逻辑删除}//定时器/*setTimeout:(function,毫秒值):在一定时间间隔后执行一个function,只执行一次setInterval:(function,毫秒值):在一定时间间隔后执行一个function,循环执行*/setTimeout(function (){alert("你好");},3000);setInterval(function (){alert("你好");},3000);
</script>
</body>
</html>
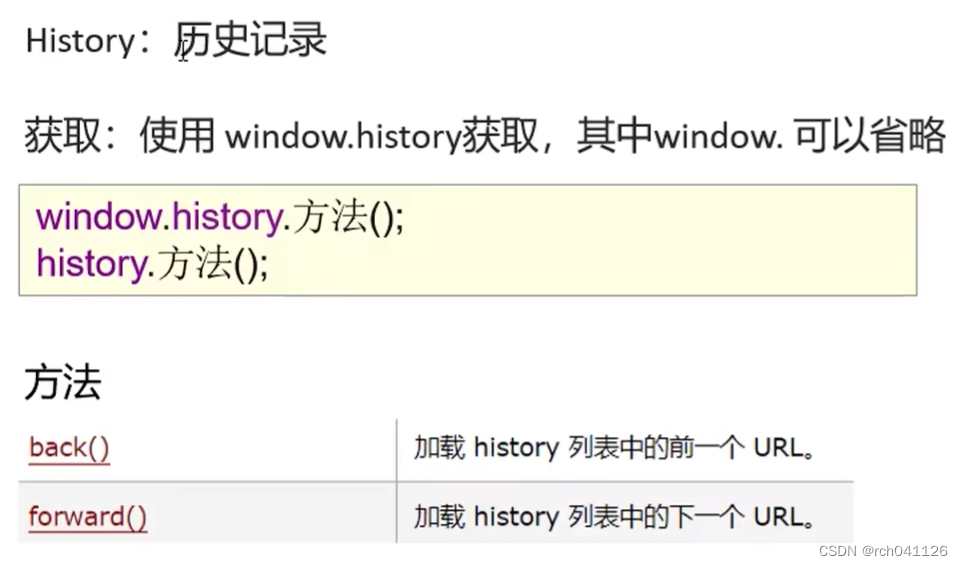
2、History

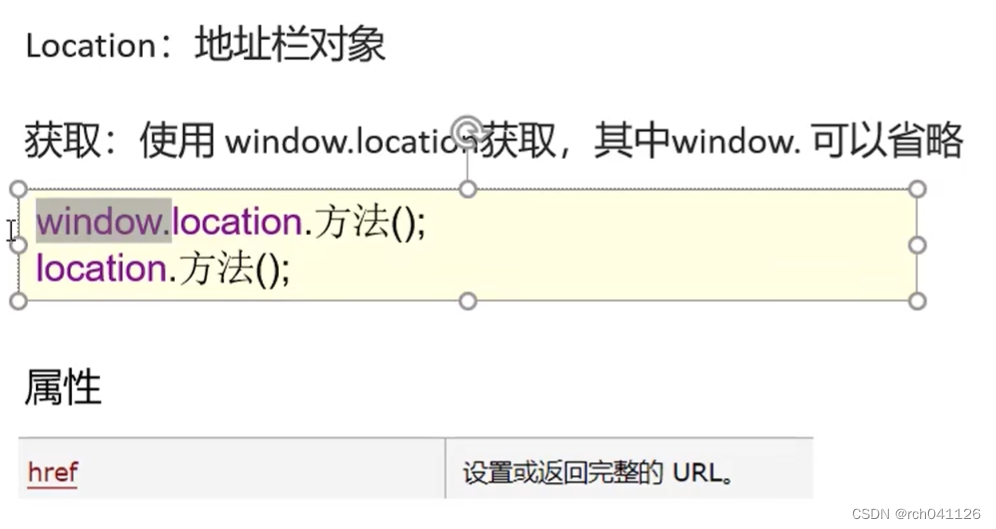
3、Location

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>alert("跳转")location.href = "https://www.baidu.com";//3秒跳转到首页document.write("3秒");setTimeout(function () {location.href = "https://www.baidu.com";},3000);
</script>
</body>
</html>
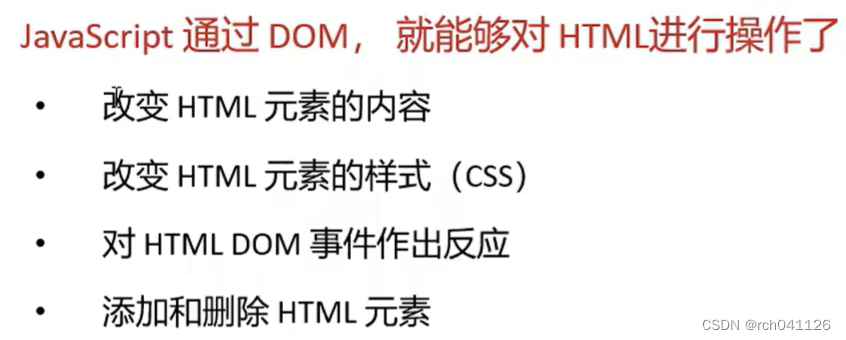
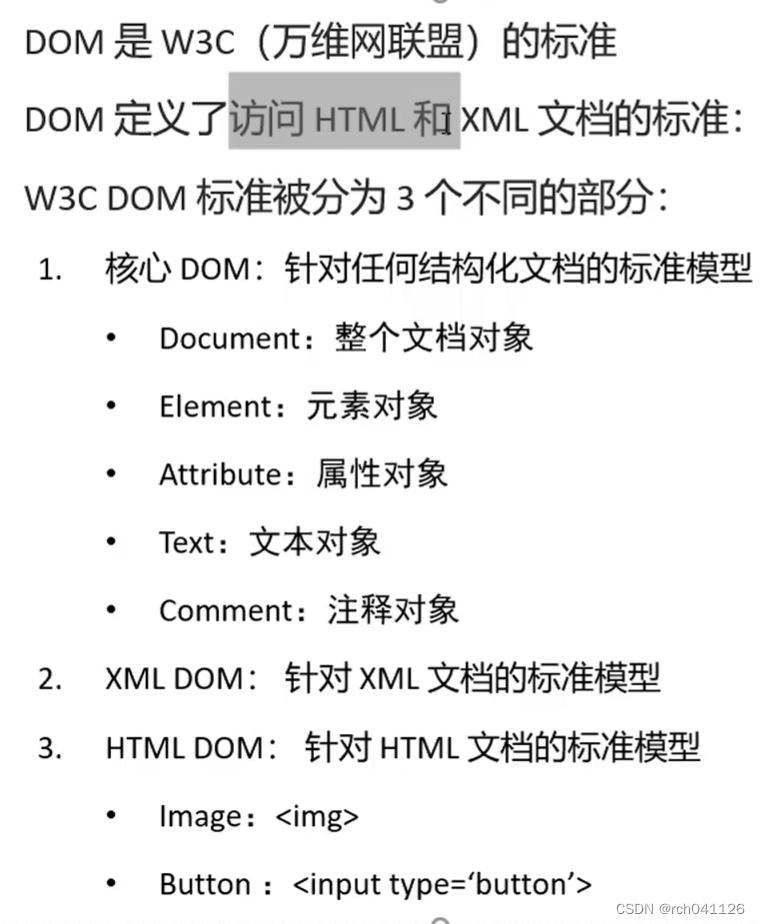
六、DOM




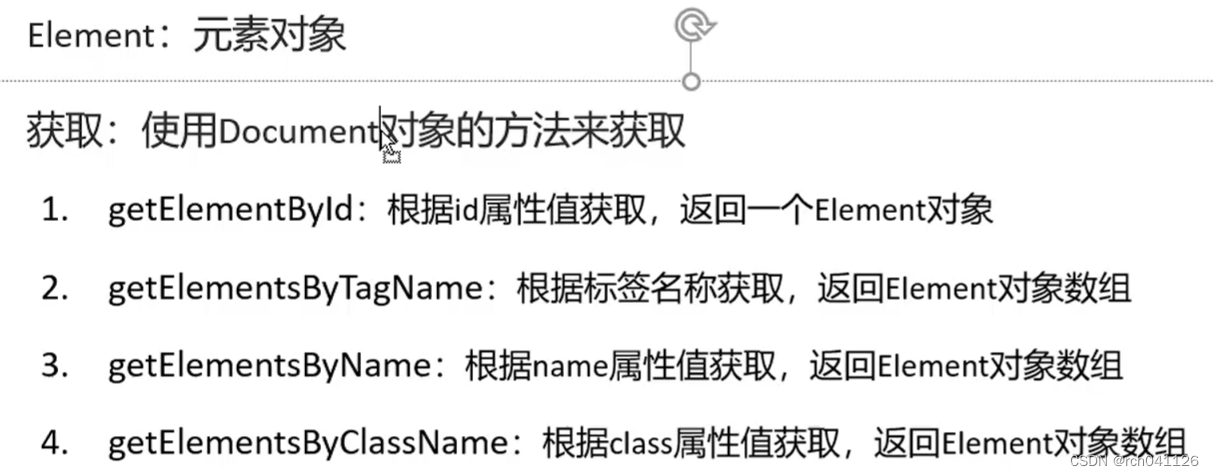
1、获取Element对象

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img id="light" src="../img/off.gif"><br><div class="cls">传智教育</div><br>
<div class="cls">黑马程序员</div><br><input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br><script>//1、getElementById:根据id属性值获取,返回一个Element对象var img = document.getElementById("light");alert(img);//2、getElementsByTagName:根据标签名称获取,返回Element对象数组var divs = document.getElementsByTagName("div");alert(divs.length);for (let i = 0; i < divs.length; i++) {alert(divs[i]);}//3、getElementsByName:根据name属性值获取,返回Element对象数组var hobbys = document.getElementsByName("hobby");for (let i = 0; i < hobbys.length; i++) {alert(hobbys[i]);}//4、getElementsByClassName:根据class属性值获取,返回Element对象数组var clss = document.getElementsByClassName("cls");for (let i = 0; i < clss.length; i++) {alert(clss[i]);}
</script></body>
</html>
2、常见HTML Element对象的使用
var divs = document.getElementsByTagName("div");/*style:设置元素css样式innerHTML:设置元素内容*/for (let i = 0; i < divs.length; i++) {divs[i].style.color = '红色';divs[i].innerHTML = '你好';}
var hobbys = document.getElementsByName("hobby");for (let i = 0; i < hobbys.length; i++) {hobbys[i].checked = true;}

七、事件监听

1、事件绑定

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" value="点我" onclick="on()"><br>
<input type="button" value="再点我" id="btn">
<script>function on(){alert("我被点了");}document.getElementById("btn").onclick = function (){alert("我被点了");}
</script>
</body>
</html>
2、常见事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form id="register" action="#"><input type="text" name="username" /><input type="submit" value="提交">
</form><script>document.getElementById("register").onsubmit = function () {//onsubmit 返回true,则表单会被提交,返回false,则表单不会提交return true;}
</script>
</body>
</html>
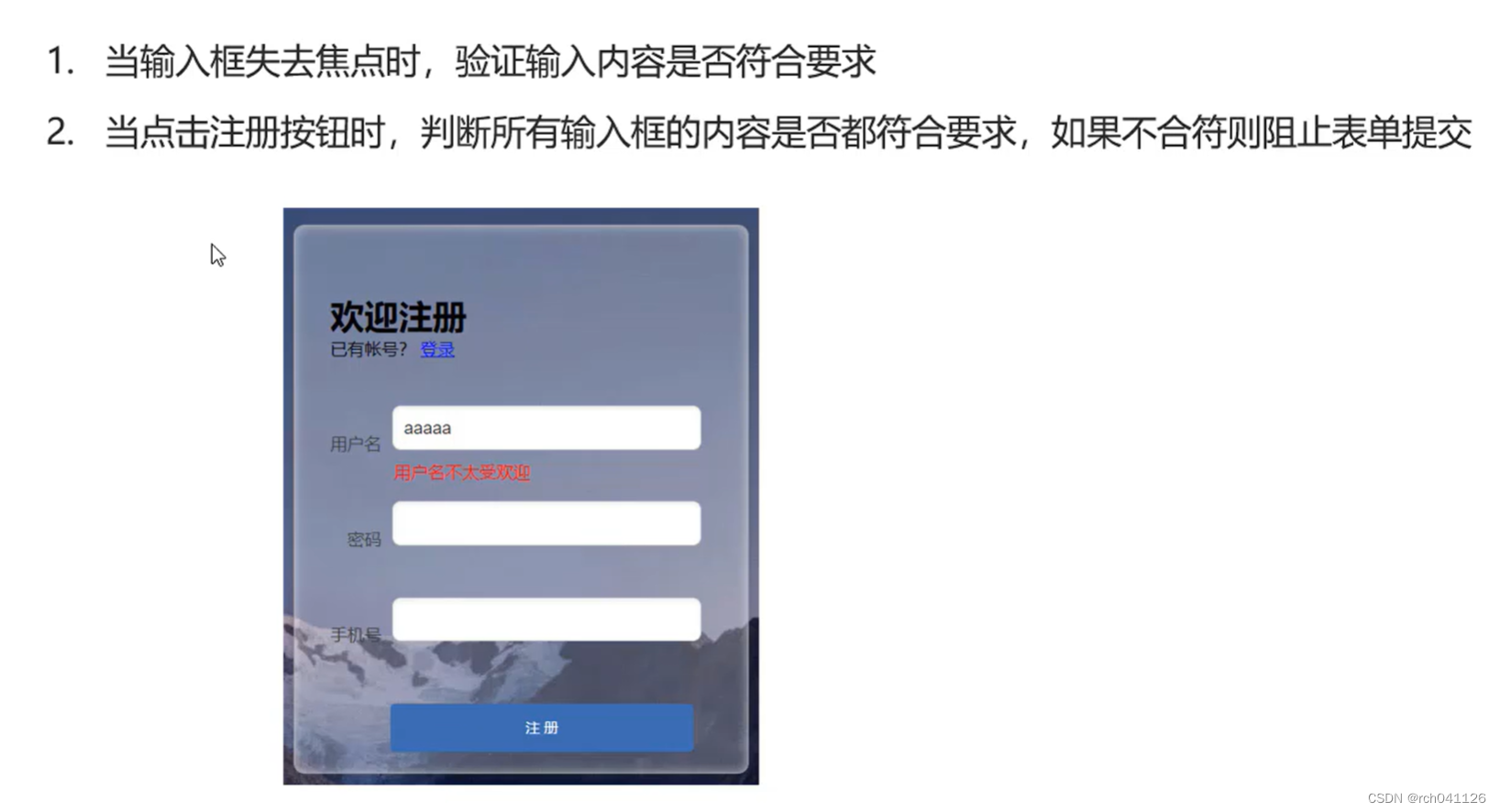
八、案例:表单验证


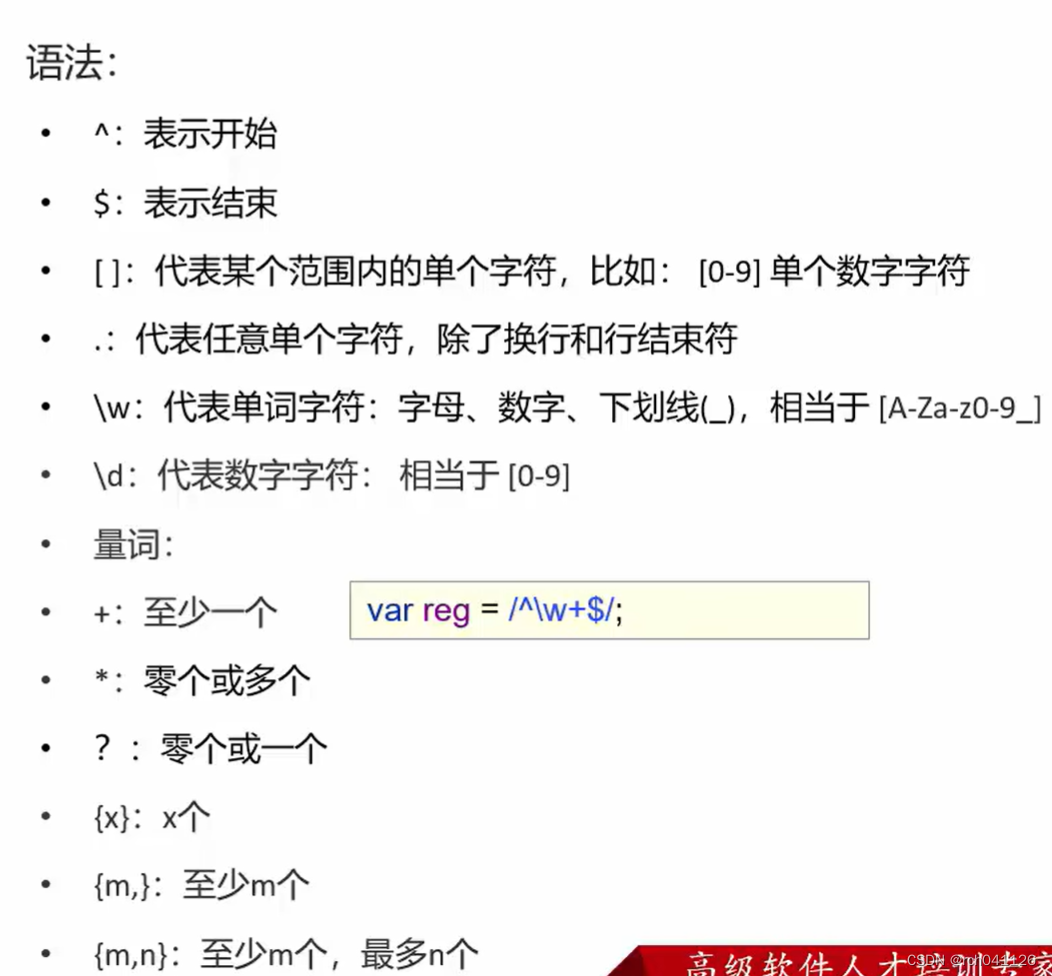
九、正则表达式


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//规则: 单词字符:6~12var reg = /^\w{6,12}$/;var str = 'asd';var flag = reg.test(str);alert(flag);</script>
</body>
</html>
