企业形象设计方案厦门seo
前言:
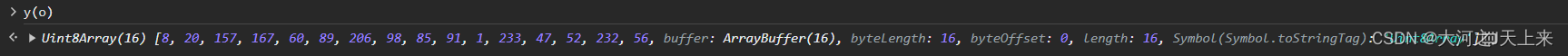
问题是这样的,在浏览器中看到这段代码
然后在控制台进行输出.得到:
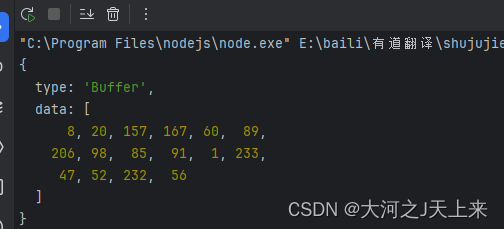
紧接着,就在,js文件里面进行转译:
可是,得到的结果是:

这是问题!!!
正题:
为什么相同的js代码,在 .js 文件中的输出与 Chrome 控制台中的输出不一样?
-
环境差异:不同的JavaScript环境(如 Node.js 和各种浏览器的JavaScript引擎)可能会以不同的方式实现和展示相同的JavaScript对象。例如,Node.js和 Chrome 控制台对Buffer对象的输出格式有所不同。
-
控制台实现:Chrome的控制台和PyCharm的控制台可能会以不同的方式序列化和显示对象。
-
全局变量/函数的覆盖:在浏览器中,全局变量或函数有可能被页面上的其他脚本覆盖,导致行为改变。而在Node.js环境下,全局作用域受到限制,不容易受到污染。
-
版本不一致:使用的库(如crypto模块)的版本在不同环境中可能不同,有些环境可能还有一些附加的polyfill或者补丁。
-
代码执行方式:在Chrome中直接运行的代码可能接收到不同的上下文环境,这依赖于具体如何在控制台执行或者在页面脚本中执行。
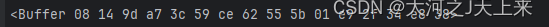
而针对我面对的这个问题,Node.js 和 Chrome 控制台在打印表示二进制数据的Buffer对象时使用了不同的格式。Node.js 使用 <Buffer ...> 格式,而Chrome 使用了一个包含type和data属性的对象文字格式。
为了使Node.js的输出与Chrome中的一致,我需要手动格式化Node.js中的Buffer对象,这样可以使输出与Chrome的控制台输出看起来相同。
如何操作?
function y(e) {const hashBuffer = crypto.createHash("md5").update(e).digest();return {type: 'Buffer',data: Array.from(hashBuffer)}
} //对标y(o)
输出结果: