怎么做相册网站网站的优化和推广方案
1.1 javaScript 历史
创始人 布兰登 艾奇 生于1961年 在1995设计LiveScript后改名为JavaScript
1.2 javaScript 是什么类型的语言
JavaScript是一种在客户端运行的脚本语言(不需要编译,由js引擎逐行解释执行)
1.3 JavaScript可以做什么
网页特效 服务端开发 桌面开发 移动端开发 控制硬件 游戏开发 表单的动态校验
1.4 JavaScript/HTML/CSS的关系
html 决定了网页结构和内容
css 决定网页呈现给用户的美观表现
JavaScript 决定实现功能比如网页控制实现业务逻辑
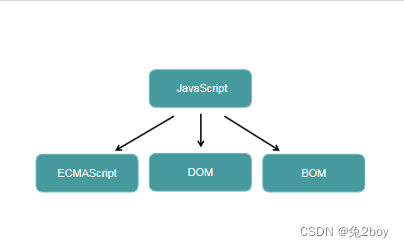
1.5 JavaScript的组成
ECMAScript : JavaScript语法
DOM : 页面文档对象模型
BOM : 浏览器对象模型
JavaScript组成

1.6 JavaScript书写位置
行内式
直接写在元素内部
<input type="button" value="弹出" onclick="alert('已弹出')">内嵌式
写在HTML文件内
<script>alert(' 已弹出');<script>外部式
新建js文件直接写
alert('已弹出')在HTML文件中
<script src="文件路径"><script>JavaScript注释
单行注释:
//被注释的内容多行注释:
/*被注释的内容被注释的内容被注释的内容
*/输入和输出
alert() :浏览器弹出警示框
<script>alert('已弹出');<script>console.log(): 浏览器控制台打印输出
<script>console.log('已弹出');<script>prompt() :浏览器弹出输入框
<script>prompt('请输入');<script>2.1变量
变量:储存数据的容器,可以通过变量名获取或者修改数据.
2.2 变量的本质
本质:程序工作中在内存空间中申请占用一块空间来存放数据
2.3使用变量
声明变量
var age;//声明一个变量,age为变量名
var是JavaScript声明变量的关键字,使用var声明变量后,计算机会自动分配内存空间 .
赋值
var age=18;简单的一个程序hello world
var name='Helloworld';
console.log(name);//控制台可见