wordpress 多媒体显示石家庄谷歌seo公司
一、概述
UIAbility组件是一种包含UI的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口。一个应用可以包含一个或多个UIAbility组件。每一个UIAbility组件实例都会在最近任务列表中显示一个对应的任务。
UIAbility的设计理念:
-
原生支持应用组件级的跨端迁移和多端协同。
-
支持多设备和多窗口形态。
UIAbility划分建议:
-
如果开发者希望在任务视图中看到一个任务,则建议使用一个UIAbility,多个页面的方式。
-
如果开发者希望在任务视图中看到多个任务,或者需要同时开启多个窗口,则建议使用多个UIAbility开发不同的模块功能。
为使应用能够正常使用UIAbility,需要在module.json5配置文件的abilities标签中声明UIAbility的名称、入口、标签等相关信息。
{"module": {..."abilities": [{"name": "EntryAbility", // UIAbility组件的名称"srcEntry": "./ets/entryability/EntryAbility.ets", // UIAbility组件的代码路径"description": "$string:EntryAbility_desc", // UIAbility组件的描述信息"icon": "$media:icon", // UIAbility组件的图标"label": "$string:EntryAbility_label", // UIAbility组件的标签"startWindowIcon": "$media:icon", // UIAbility组件启动页面图标资源文件的索引"startWindowBackground": "$color:start_window_background", // UIAbility组件启动页面背景颜色资源文件的索引...}]}
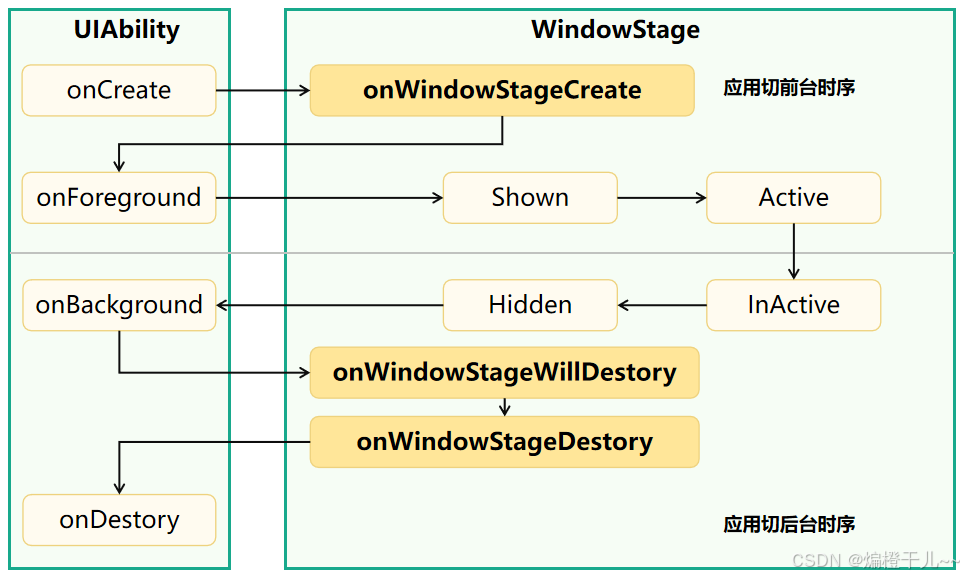
}二、UIAbility组件的生命周期

1、create状态
Create状态为在应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调。可以在该回调中进行页面初始化操作,例如变量定义资源加载等,用于后续的UI展示。
import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit';export default class EntryAbility extends UIAbility {onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {// 页面初始化// Want是对象间信息传递的载体,可以用于应用组件间的信息传递。}// ...
}2、WindowStageCreate和WindowStageDestroy状态
UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
import { UIAbility } from '@kit.AbilityKit';
import { window } from '@kit.ArkUI';
import { hilog } from '@kit.PerformanceAnalysisKit';const TAG: string = '[EntryAbility]';
const DOMAIN_NUMBER: number = 0xFF00;export default class EntryAbility extends UIAbility {// ...onWindowStageCreate(windowStage: window.WindowStage): void {// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)try {windowStage.on('windowStageEvent', (data) => {let stageEventType: window.WindowStageEventType = data;switch (stageEventType) {case window.WindowStageEventType.SHOWN: // 切到前台hilog.info(DOMAIN_NUMBER, TAG, 'windowStage foreground.');break;case window.WindowStageEventType.ACTIVE: // 获焦状态hilog.info(DOMAIN_NUMBER, TAG, 'windowStage active.');break;case window.WindowStageEventType.INACTIVE: // 失焦状态hilog.info(DOMAIN_NUMBER, TAG, 'windowStage inactive.');break;case window.WindowStageEventType.HIDDEN: // 切到后台hilog.info(DOMAIN_NUMBER, TAG, 'windowStage background.');break;default:break;}});} catch (exception) {hilog.error(DOMAIN_NUMBER, TAG, 'Failed to enable the listener for window stage event changes. Cause:' + JSON.stringify(exception));}hilog.info(DOMAIN_NUMBER, TAG, '%{public}s', 'Ability onWindowStageCreate');// 设置UI加载windowStage.loadContent('pages/Index', (err, data) => {// ...});}
}对应于onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。
import { UIAbility } from '@kit.AbilityKit';
import { window } from '@kit.ArkUI';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { BusinessError } from '@kit.BasicServicesKit';const TAG: string = '[EntryAbility]';
const DOMAIN_NUMBER: number = 0xFF00;export default class EntryAbility extends UIAbility {windowStage: window.WindowStage | undefined = undefined;// ...onWindowStageCreate(windowStage: window.WindowStage): void {this.windowStage = windowStage;// ...}onWindowStageDestroy() {// 释放UI资源// 例如在onWindowStageDestroy()中注销获焦/失焦等WindowStage事件try {if (this.windowStage) {this.windowStage.off('windowStageEvent');}} catch (err) {let code = (err as BusinessError).code;let message = (err as BusinessError).message;hilog.error(DOMAIN_NUMBER, TAG, `Failed to disable the listener for windowStageEvent. Code is ${code}, message is ${message}`);}}
}3、WindowStageWillDestroy状态
对应onWindowStageWillDestroy()回调,在WindowStage销毁前执行,此时WindowStage可以使用。
import { UIAbility } from '@kit.AbilityKit';
import { window } from '@kit.ArkUI';export default class EntryAbility extends UIAbility {windowStage: window.WindowStage | undefined = undefined;// ...onWindowStageCreate(windowStage: window.WindowStage): void {this.windowStage = windowStage;// ...}onWindowStageWillDestroy(windowStage: window.WindowStage) {// 释放通过windowStage对象获取的资源}onWindowStageDestroy() {// 释放UI资源}
}4、Foreground和Background状态
Foreground和Background状态分别在UIAbility实例切换至前台和切换至后台时触发,对应于onForeground()回调和onBackground()回调。
onForeground()回调,在UIAbility的UI可见之前,如UIAbility切换至前台时触发。可以在onForeground()回调中申请系统需要的资源,或者重新申请在onBackground()中释放的资源。
onBackground()回调,在UIAbility的UI完全不可见之后,如UIAbility切换至后台时候触发。可以在onBackground()回调中释放UI不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等。
例如应用在使用过程中需要使用用户定位时,假设应用已获得用户的定位权限授权。在UI显示之前,可以在onForeground()回调中开启定位功能,从而获取到当前的位置信息。
当应用切换到后台状态,可以在onBackground()回调中停止定位功能,以节省系统的资源消耗。
import { UIAbility } from '@kit.AbilityKit';export default class EntryAbility extends UIAbility {// ...onForeground(): void {// 申请系统需要的资源,或者重新申请在onBackground()中释放的资源}onBackground(): void {// 释放UI不可见时无用的资源,或者在此回调中执行较为耗时的操作// 例如状态保存等}
}当应用的UIAbility实例已创建,且UIAbility配置为singleton启动模式时,再次调用startAbility()方法启动该UIAbility实例时,只会进入该UIAbility的onNewWant()回调,不会进入其onCreate()和onWindowStageCreate()生命周期回调。应用可以在该回调中更新要加载的资源和数据等,用于后续的UI展示。
import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit';export default class EntryAbility extends UIAbility {// ...onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) {// 更新资源、数据}
}5、destroy状态
Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。
例如调用terminateSelf()方法停止当前UIAbility实例,从而完成UIAbility实例的销毁;或者用户使用最近任务列表关闭该UIAbility实例,完成UIAbility的销毁。
import { UIAbility } from '@kit.AbilityKit';export default class EntryAbility extends UIAbility {// ...onDestroy() {// 系统资源的释放、数据的保存等}
}三、UIAbility启动模式
UIAbility的启动模式是指UIAbility实例在启动时的不同呈现状态。
1、singleton启动模式
singleton启动模式为单实例模式,也是默认情况下的启动模式。
每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例。系统中只存在唯一一个该UIAbility实例,即在最近任务列表中只存在一个该类型的UIAbility实例。
如果需要使用singleton启动模式,在module.json5配置文件中的launchType字段配置为singleton即可。
{"module": {..."abilities": [{"launchType": "singleton",...}]}
}2、multiton启动模式
multiton启动模式为多实例模式,每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例。即在最近任务列表中可以看到有多个该类型的UIAbility实例。这种情况下可以将UIAbility配置为multiton(多实例模式)。
multiton启动模式的开发使用,在module.json5配置文件中的launchType字段配置为multiton即可。
{"module": {..."abilities": [{"launchType": "multiton",...}]}
}3、specified启动模式
specified启动模式为指定实例模式,针对一些特殊场景使用(例如文档应用中每次新建文档希望都能新建一个文档实例,重复打开一个已保存的文档希望打开的都是同一个文档实例)。
例如有两个UIAbility:EntryAbility和SpecifiedAbility,SpecifiedAbility配置为指定实例模式启动,需要从EntryAbility的页面中启动SpecifiedAbility。
a、在SpecifiedAbility中,将module.json5配置文件的launchType字段配置为specified。
{"module": {..."abilities": [{"launchType": "specified",...}]}
}b、在创建UIAbility实例之前,开发者可以为该实例指定一个唯一的字符串Key,这样在调用startAbility()方法时,应用就可以根据指定的Key来识别响应请求的UIAbility实例。在EntryAbility中,调用startAbility()方法时,可以在want参数中增加一个自定义参数,例如instanceKey,以此来区分不同的UIAbility实例。
// 在启动指定实例模式的UIAbility时,给每一个UIAbility实例配置一个独立的Key标识// 例如在文档使用场景中,可以用文档路径作为Key标识import { common, Want } from '@kit.AbilityKit';import { hilog } from '@kit.PerformanceAnalysisKit';import { BusinessError } from '@kit.BasicServicesKit';const TAG: string = '[Page_StartModel]';const DOMAIN_NUMBER: number = 0xFF00;function getInstance(): string {return 'KEY';}@Entry@Componentstruct Page_StartModel {private KEY_NEW = 'KEY';build() {Row() {Column() {// ...Button()// ....onClick(() => {let context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;// context为调用方UIAbility的UIAbilityContext;let want: Want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.samples.stagemodelabilitydevelop',abilityName: 'SpecifiedFirstAbility',moduleName: 'entry', // moduleName非必选parameters: {// 自定义信息instanceKey: this.KEY_NEW}};context.startAbility(want).then(() => {hilog.info(DOMAIN_NUMBER, TAG, 'Succeeded in starting SpecifiedAbility.');}).catch((err: BusinessError) => {hilog.error(DOMAIN_NUMBER, TAG, `Failed to start SpecifiedAbility. Code is ${err.code}, message is ${err.message}`);})this.KEY_NEW = this.KEY_NEW + 'a';})// ...Button()// ....onClick(() => {let context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;// context为调用方UIAbility的UIAbilityContext;let want: Want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.samples.stagemodelabilitydevelop',abilityName: 'SpecifiedSecondAbility',moduleName: 'entry', // moduleName非必选parameters: {// 自定义信息instanceKey: getInstance()}};context.startAbility(want).then(() => {hilog.info(DOMAIN_NUMBER, TAG, 'Succeeded in starting SpecifiedAbility.');}).catch((err: BusinessError) => {hilog.error(DOMAIN_NUMBER, TAG, `Failed to start SpecifiedAbility. Code is ${err.code}, message is ${err.message}`);})this.KEY_NEW = this.KEY_NEW + 'a';})// ...}.width('100%')}.height('100%')}}c、由于SpecifiedAbility的启动模式被配置为指定实例启动模式,因此在SpecifiedAbility启动之前,会先进入对应的AbilityStage的onAcceptWant()生命周期回调中,以获取该UIAbility实例的Key值。然后系统会自动匹配,如果存在与该UIAbility实例匹配的Key,则会启动与之绑定的UIAbility实例,并进入该UIAbility实例的onNewWant()回调函数;否则会创建一个新的UIAbility实例,并进入该UIAbility实例的onCreate()回调函数和onWindowStageCreate()回调函数。
import { AbilityStage, Want } from '@kit.AbilityKit';export default class MyAbilityStage extends AbilityStage {onAcceptWant(want: Want): string {// 在被调用方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值// 当前示例指的是module1 Module的SpecifiedAbilityif (want.abilityName === 'SpecifiedFirstAbility' || want.abilityName === 'SpecifiedSecondAbility') {// 返回的字符串Key标识为自定义拼接的字符串内容if (want.parameters) {return `SpecifiedAbilityInstance_${want.parameters.instanceKey}`;}}// ...return 'MyAbilityStage';}}后续:UIAbility组件基础(二)
