由音乐学院做的网站北京如何优化搜索引擎
写在前面
关于微信小程序导航栏的问题以及解决办法我已经在先前的文章中有提到,点击下面的链接即可跳转~
🤏微信小程序自定义的导航栏🤏
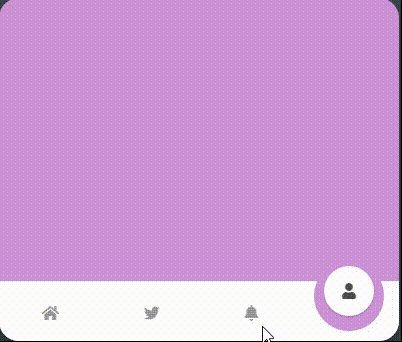
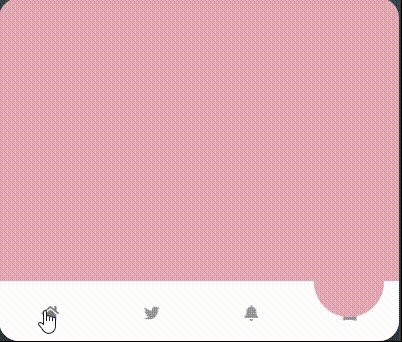
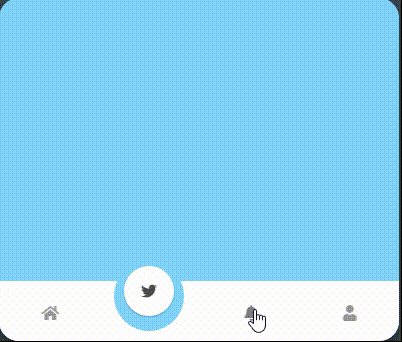
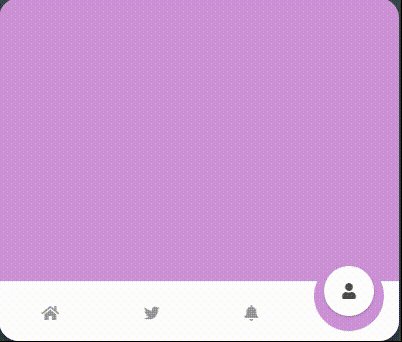
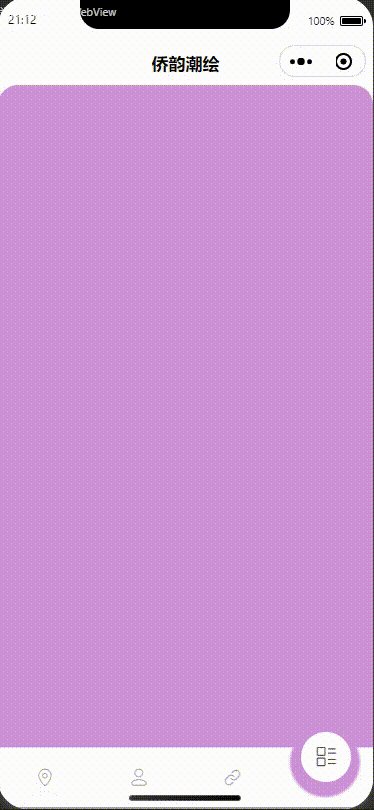
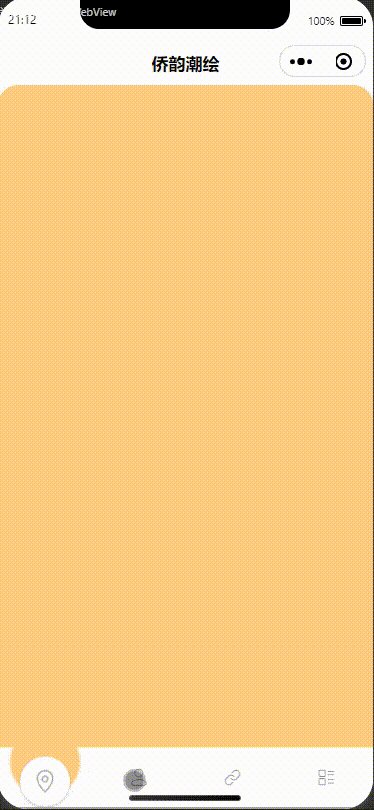
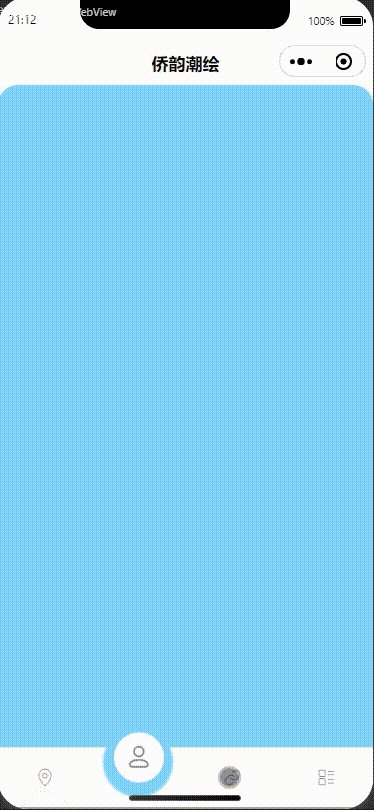
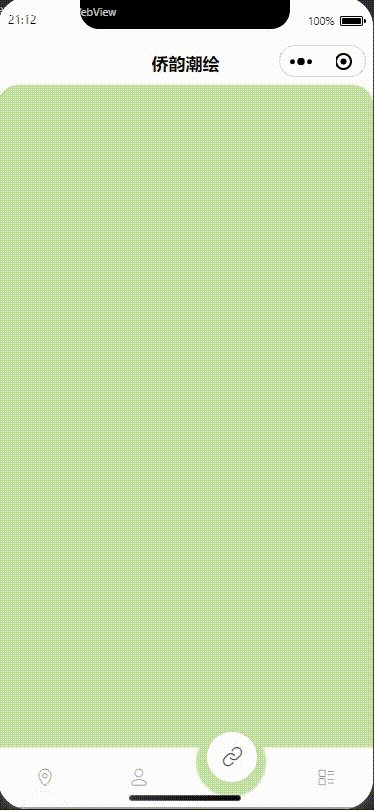
在这篇文章中我们需要做一个这样的导航栏!先上效果图
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇

这个导航栏是codepen上的大神写的,但是它是用前端三件套(即html\css\js)来完成的,在微信小程序原生语法中有很多地方是不支持一些特性的,比如它里面的js核心用到了gsap动画库,而微信小程序是不支持的! 除此之外还有html与wxml、css与wxss转换的问题。总之假如直接复制粘贴是完全行不通的!
(https://codepen.io/v_Bauer/pen/WNroMOq)
最终效果展示

全部代码
在这里将会分为两个部分,即codepen上的原版和微信小程序版本
注:微信小程序的引用了外部组件库Vant中的ICON、以及自制的LOADING组件()
codepen
❤️HTML❤️
<html><head><meta charset="utf-8"><title></title><meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="navbarContainer"><div id="navbar"><div id="bubbleWrapper"><div id="bubble1" class="bubble"><span class="icon"><i class="fas fa-home"></i></span></div><div id="bubble2" class="bubble"><span class="icon"><i class="fab fa-twitter"></i></span></div><div id="bubble3" class="bubble"><span class="icon"><i class="fas fa-bell"></i></span></div><div id="bubble4" class="bubble"><span class="icon"><i class="fas fa-user"></i></span></div></div><div id="menuWrapper"><div id="menu1" class="menuElement" onclick="move('1', '50px', '#ffcc80')"><i class="fas fa-home"></i></div><div id="menu2" class="menuElement" onclick="move('2', '150px', '#81d4fa')"><i class="fab fa-twitter"></i></div><div id="menu3" class="menuElement" onclick="move('3', '250px', '#c5e1a5')"><i class="fas fa-bell"></i></div><div id="menu4" class="menuElement" onclick="move('4', '350px', '#ce93d8')"><i class="fas fa-user"></i></div></div></div><div id="bgWrapper"><div id="bg"></div><div id="bgBubble"></div></div>
</div><!-- <svg width="0" height="0" ><defs><filter id="goo"><feGaussianBlur in="SourceGraphic" stdDeviation="20" result="blur" id="blurFilter"/><feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 30 -15" result="goo" /><feComposite in="SourceGraphic" in2="goo" operator="atop"/></filter></defs></svg> --></body></html>❤️CSS💕
body {background: #37474f;width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;margin: 0;overflow: hidden;
}#navbarContainer{width: 400px;min-width: 400px;height: 70vh;background-color: #ffcc80;border-radius: 20px;display: flex;justify-content: flex-end;flex-direction: column;overflow: hidden;position: relative;box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
}#navbar{width: 100%;height: 60px;background-color: #fff;position: absolute;
}#bubbleWrapper{position: absolute;display: flex;justify-content: space-around;width: 100%;bottom: 25px;
}.bubble{background-color: #fff;width: 50px;height: 50px;bottom: 85px;border-radius: 50%;z-index: 1;transform: translateY(120%);display: flex;justify-content: center;align-items: center;
}
.icon{opacity: 0;
}#bubble1{transform: translateY(0%);box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);> span{opacity: 0.7;}
}#bgWrapper{filter: url(#goo);width: 100%;height: 100px;position: absolute;bottom: 60px;
}
#bg{background-color: #ffcc80;width: 120%;height: 100%;margin-left: -10%;
}
#bgBubble{position: absolute;background-color: #ffcc80;width: 70px;height: 70px;border-radius: 50%;bottom: -50px;left: 50px;transform: translateX(-50%);
}#menuWrapper{position: absolute;width: 100%;display: flex;justify-content: space-around;
}.menuElement{opacity: 0.4;transform: translateY(100%);cursor: pointer;&:hover{opacity: 0.5;}
}#contentWrapper{position: absolute;top: 50%;width: 100%;transform: translateY(-50%);display: flex;justify-content: center;align-items: center;h2{color: #fff;font-family: sans-serif;font-weight: 400;}
}
.content{display: none;opacity: 0;
}💕JS💕
function move(id, position, color) {var tl = gsap.timeline();tl.to("#bgBubble", {duration: 0.15, bottom: "-30px", ease: "ease-out"}, 0).to("#bubble1", {duration: 0.1, y: "120%", boxShadow: 'none', ease: "ease-out",}, 0).to("#bubble2", {duration: 0.1, y: "120%", boxShadow: 'none', ease: "ease-out",}, 0).to("#bubble3", {duration: 0.1, y: "120%", boxShadow: 'none', ease: "ease-out",}, 0).to("#bubble4", {duration: 0.1, y: "120%", boxShadow: 'none', ease: "ease-out",}, 0).to(".icon", {duration: 0.05, opacity: 0, ease: "ease-out",}, 0).to("#bgBubble", {duration: 0.2, left: position, ease: "ease-in-out"}, 0.1).to("#bgBubble", {duration: 0.15, bottom: "-50px", ease: "ease-out"}, '-=0.2').to(`#bubble${id}`, {duration: 0.15, y: "0%", opacity: 1, boxShadow: '0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24)', ease: "ease-out"}, '-=0.1').to(`#bubble${id}> span`, {duration: 0.15, y: "0%", opacity: 0.7, ease: "ease-out"}, '-=0.1').to("#navbarContainer", {duration: 0.3, backgroundColor: color, ease: "ease-in-out"}, 0).to("#bg", {duration: 0.3, backgroundColor: color, ease: "ease-in-out"}, 0).to("#bgBubble", {duration: 0.3, backgroundColor: color, ease: "ease-in-out"}, 0)}
wx_miniprograme
❤️WXML❤️
<!-- index.wxml -->
<navigation-bar title="侨韵潮绘" back="{{false}}" color="black" background="#FFF" class="nav"></navigation-bar>
<my-loading showLoading="{{isLoading}}" class="loading"></my-loading>
<!-- 导航栏 -->
<view id="navbarContainer" animation="{{navbarContainerAnimation}}"><view id="navbar"><view id="bubbleWrapper"><view id="bubble1" class="bubble" animation="{{bubble1Animation}}"><span class="icon" animation="{{icon1Animation}}"><van-icon name="location-o" size="25px" /></span></view><view id="bubble2" class="bubble" animation="{{bubble2Animation}}"><span class="icon" animation="{{icon2Animation}}"><van-icon name="contact-o" size="25px" /></span></view><view id="bubble3" class="bubble" animation="{{bubble3Animation}}"><span class="icon" animation="{{icon3Animation}}"><van-icon name="link-o" size="25px" /></span></view><view id="bubble4" class="bubble" animation="{{bubble4Animation}}"><span class="icon" animation="{{icon4Animation}}"><van-icon name="list-switch" size="25px" /></span></view></view><view id="menuWrapper"><view id="menu1" class="menuElement" bindtap="move" data-id="1" data-position="95rpx" data-color="#ffcc80"><van-icon name="location-o" size="20px" animation="{smallIcon1Animation}" /></view><view id="menu2" class="menuElement" bindtap="move" data-id="2" data-position="280rpx" data-color="#81d4fa"><van-icon name="contact-o" size="20px" animation="{smallIcon2Animation}" /></view><view id="menu3" class="menuElement" bindtap="move" data-id="3" data-position="467rpx" data-color="#c5e1a5"><van-icon name="link-o" size="20px" animation="{smallIcon3Animation}" /></view><view id="menu4" class="menuElement" bindtap="move" data-id="4" data-position="655rpx" data-color="#ce93d8"><van-icon name="list-switch" size="20px" animation="{smallIcon4Animation}" /></view></view></view><view id="bgWrapper"><view id="bg" animation="{{bgAnimation}}"></view><view id="bgBubble" animation="{{bgBubbleAnimation}}"></view></view>
</view>
❤️WXSS💕
/**index.wxss**/
page {height: 100vh;display: flex;flex-direction: column;
}.loading {position: absolute;z-index: 999;
}/* NAV-BAR样式START */
.nav {z-index: 2;
}/* NAV-BAR样式END *//* 导航栏的样式 START*/
#navbarContainer {width: 100%;height: 90%;margin-bottom: 5rpx;background-color: #ffcc80;border-radius: 40rpx;display: flex;justify-content: flex-end;flex-direction: column;overflow: hidden;position: relative;box-shadow: 0 20rpx 20rpx rgba(0, 0, 0, 0.19), 0 12rpx 12rpx rgba(0, 0, 0, 0.23);
}#navbar {width: 100%;height: 120rpx;background-color: #fff;position: absolute;
}#bubbleWrapper {position: absolute;display: flex;justify-content: space-around;width: 100%;bottom: 50rpx;
}.bubble {background-color: #fff;width: 100rpx;height: 100rpx;border-radius: 50%;z-index: 1;transform: translateY(120%);display: flex;justify-content: center;align-items: center;
}.icon {opacity: 0;
}#bubble1 {transform: translateY(0%);box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}#bubble1 span {opacity: 0.7;
}#bgWrapper {filter: blur(3rpx);width: 100%;height: 200rpx;position: absolute;bottom: 120rpx;
}#bg {background-color: #ffcc80;width: 120%;height: 100%;margin-left: -10%;
}#bgBubble {position: absolute;background-color: #ffcc80;width: 140rpx;height: 140rpx;border-radius: 50%;bottom: -100rpx;left: 95rpx;transform: translateX(-50%);
}#menuWrapper {position: absolute;width: 100%;display: flex;justify-content: space-around;
}.menuElement {opacity: 0.4;transform: translateY(100%);cursor: pointer;
}#contentWrapper {position: absolute;top: 50%;width: 100%;transform: translateY(-50%);display: flex;justify-content: center;align-items: center;
}/* 导航栏的样式END */💕JS💕
// pages/index/index.js
Page({data: {checked: false,isLoading: false,bgBubbleAnimation: {},index: 1,},move: function (event) {// 接受点击事件的参数var id = event.currentTarget.dataset.id;var position = event.currentTarget.dataset.position;var color = event.currentTarget.dataset.color;let that = this;// 创建背景泡泡动画-第一步var bgBubbleAnimation = wx.createAnimation({duration: 150,timingFunction: 'ease-out'});bgBubbleAnimation.bottom('-60rpx').step();// 创建背景泡泡动画-第二步var bgBubbleAnimation_second_step = wx.createAnimation({duration: 400,timingFunction: 'ease-in-out'});bgBubbleAnimation_second_step.left(position).step();// 创建背景泡泡动画-第三步var bgBubbleAnimation_third_step = wx.createAnimation({duration: 450,timingFunction: 'ease-out'});bgBubbleAnimation_third_step.bottom('-100rpx').step();// 连续执行动画var promise = new Promise((resolve, reject) => {this.setData({bgBubbleAnimation: bgBubbleAnimation.export(),// isLoading: true});setTimeout(resolve, 50); // 等待第一步动画执行完毕});var bubbleAnimations = [];var iconAnimations = [];promise.then(() => {return new Promise((resolve, reject) => {// 创建气泡和图标动画for (var i = 1; i <= 4; i++) {var bubbleAnimation = wx.createAnimation({duration: 100,timingFunction: 'ease-out'});bubbleAnimation.translateY('120%').step();bubbleAnimations.push(`bubble${i}Animation`);that.setData({ [`bubble${i}Animation`]: bubbleAnimation.export() });var iconAnimation = wx.createAnimation({duration: 50,timingFunction: 'ease-out'});iconAnimation.opacity(0).step();iconAnimations.push(`icon${i}Animation`);that.setData({ [`icon${i}Animation`]: iconAnimation.export() });}this.setData({bgBubbleAnimation: bgBubbleAnimation_second_step.export(),});setTimeout(resolve, 100); // 等待第一步动画执行完毕});}).then(() => {this.setData({bgBubbleAnimation: bgBubbleAnimation_third_step.export()});var clickBubbleAnimation = wx.createAnimation({duration: 1000,timingFunction: 'ease-out'});clickBubbleAnimation.translateY('0%').opacity(1).step();var clickBubbleSpanAnimation = wx.createAnimation({duration: 1000,timingFunction: 'ease-out'});clickBubbleSpanAnimation.opacity(0.7).step();that.setData({[bubbleAnimations[id - 1]]: clickBubbleAnimation.export(),[iconAnimations[id - 1]]: clickBubbleSpanAnimation.export()});// 更新导航栏和背景颜色动画var navbarContainerAnimation = wx.createAnimation({duration: 300,timingFunction: 'ease-out'});navbarContainerAnimation.backgroundColor(color).step();var bgAnimation = wx.createAnimation({duration: 300,timingFunction: 'ease-out'});bgAnimation.backgroundColor(color).step();var bgBubbleAnimation_final = wx.createAnimation({duration: 300,timingFunction: 'ease-out'});bgBubbleAnimation_final.backgroundColor(color).step();this.setData({navbarContainerAnimation: navbarContainerAnimation.export(),bgAnimation: bgAnimation.export(),bgBubbleAnimation: bgBubbleAnimation_final.export(),});}).catch((err) => {console.log(err);});}})
结束语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!
