国内做网站最好的公司seo在哪可以学
从0开始搭建、上传npm包
- 1、上传一个简单获取水果价格的包
- 创建 `vite` 项目
- 在项目根目录 `src` 文件夹中创建 `index.ts` 文件,文件内容如下:
- 在 `main.ts` 文件中导入、导出上面创建的方法
- 创建 `vite.config.ts` 配置文件,文件内容如下
- 配置 `package.json` 文件,文件内容如下
- 添加 `README.md` 项目说明文件
- 打包项目
- 注册 `npm` 账号
- 项目中使用包
- 修改 `npm` 包内容方法
- 2、上传一个简单组件
- 创建 `vite` 项目
- 创建自定义组件
- 创建对应 `index.ts` 文件,文件内容如下:
- 配置 `vite.config.ts` 文件,文件内容如下:
- 打包发布
- 在页面中使用组件
1、上传一个简单获取水果价格的包
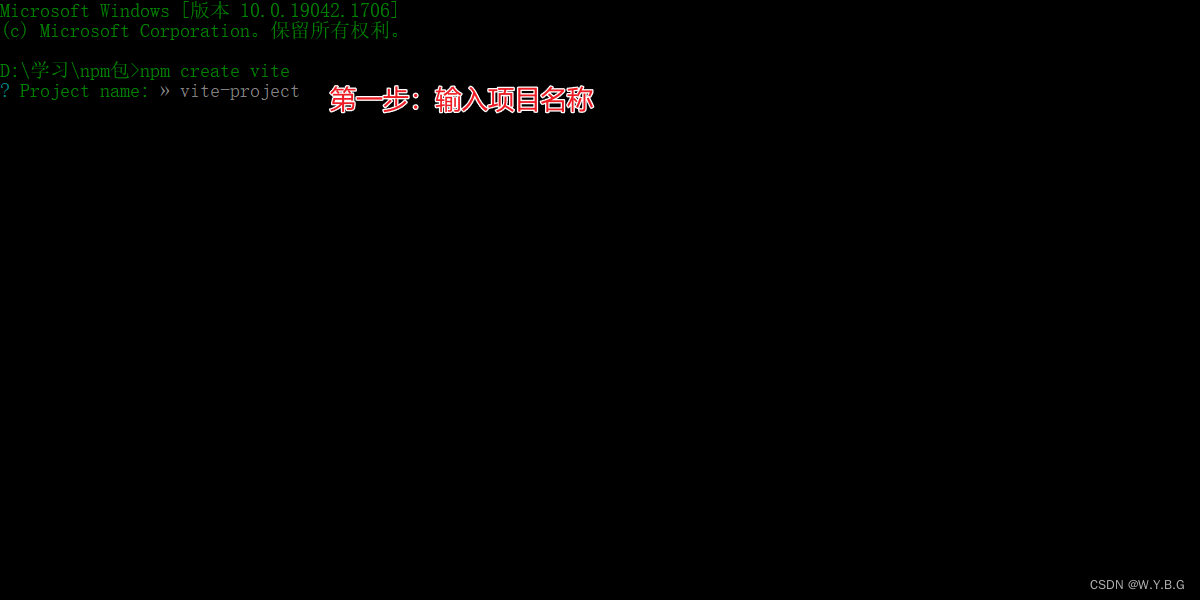
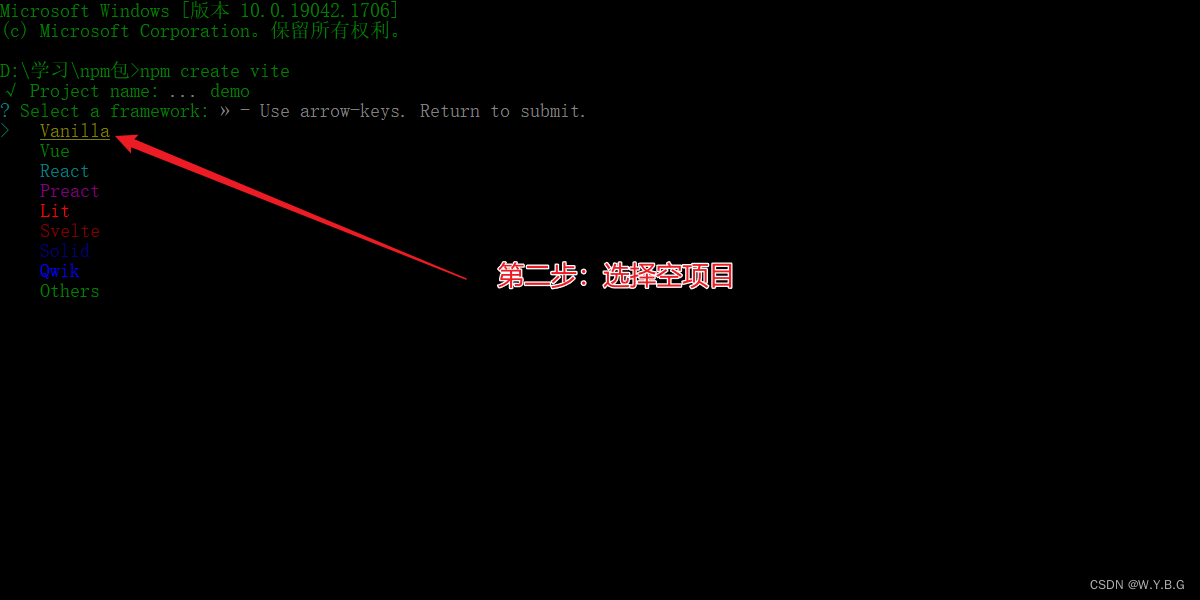
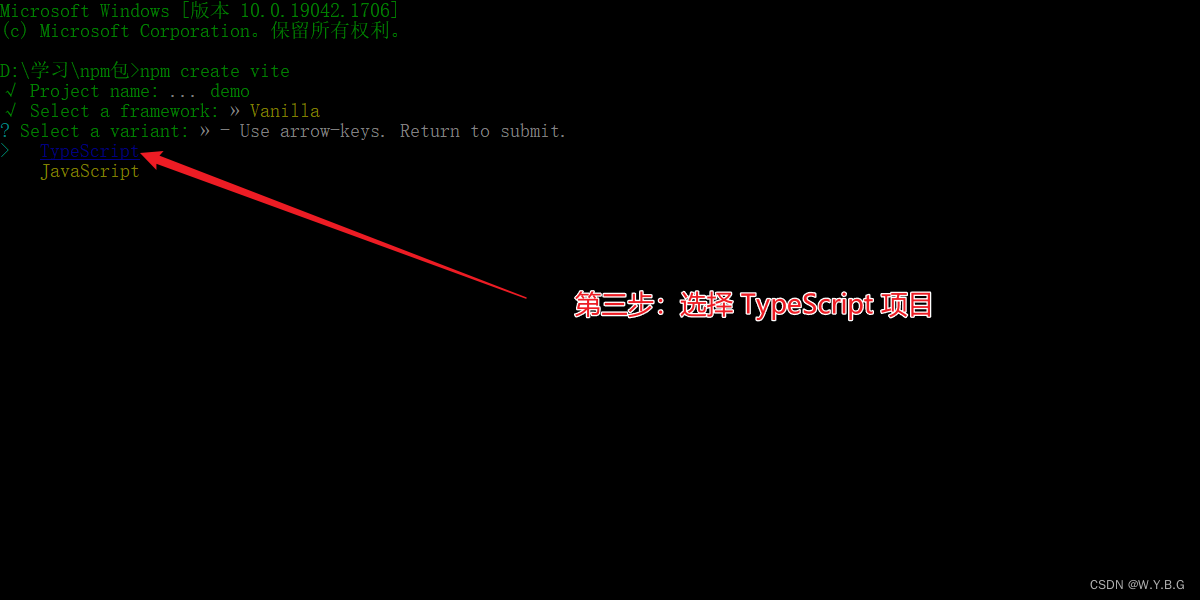
创建 vite 项目
npm create vite



在项目根目录 src 文件夹中创建 index.ts 文件,文件内容如下:
/*** 获取水果价格的方法* @param name 水果名称* @returns*/
export const getPrice = (name: string) => {let price: number = 0.0;switch (name) {case "苹果":price = 9.99;break;case "香蕉":price = 7.89;break;case "梨":price = 6.65;break;case "榴莲":price = 9.65;break;case "菠萝":price = 5.42;break;default:throw new Error("未匹配到水果价格,请重新录入");}return price;
};
在 main.ts 文件中导入、导出上面创建的方法
import { getPrice } from "./index";export { getPrice };
创建 vite.config.ts 配置文件,文件内容如下
import { defineConfig } from "vite";
export default defineConfig({build: {outDir: "dist", // 自定义构建输出目录target: "es2020",lib: {entry: "src/main.ts", // 入口文件路径formats: ["es", "cjs"],},},
});
配置 package.json 文件,文件内容如下
{"name": "bagen-getPrice","private": false,"version": "1.0.1","type": "module","main": "dist/bagen-getPrice.cjs","module": "dist/bagen-getPrice.js","scripts": {"serve": "vite","build": "tsc && vite build","preview": "vite preview"},"devDependencies": {"typescript": "^5.2.2","vite": "^5.0.8"}
}
添加 README.md 项目说明文件
打包项目
npm run build
注册 npm 账号
- 官网
- 配置
npm源,在项目根目录中运行以下代码
npm config set registry https://registry.npmjs.org
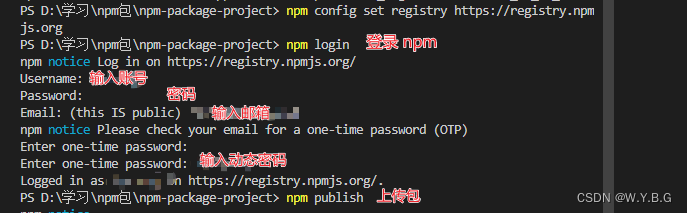
- 登录
npm
输入:姓名 和 邮箱
npm login
- 发布
npm publish

项目中使用包
- 安装包
npm install bagen-getPrice -S
- 页面中使用
import { getPrice } from 'bagen-getPrice'getPrice('苹果')
修改 npm 包内容方法
- 安装包
npm install bagen-getPrice -S
- 修改代码
- 代码在
node_modules文件夹中 - 在
package.json文件中更新版本号 - 在自己包目录中运行如下代码:
npm publish
2、上传一个简单组件
创建 vite 项目
npm create vite
创建自定义组件

<template><input type="text" v-model="keyword" @keydown.enter="searchPriceHandle" /><br />{{ keyword }} {{ price }}
</template><script setup lang="ts">
import { ref } from "vue";
const keyword = ref<string>("");
const price = ref<string | number>("");/*** 查询价格方法*/
const searchPriceHandle = () => {switch (keyword.value) {case "苹果":price.value = 9.98;break;case "香蕉":price.value = 8.88;break;case "菠萝":price.value = 6.48;break;case "梨":price.value = 9.78;break;default:price.value = 0.0;throw new Error("未匹配到水果名称,请重新输入");}
};
</script><style lang="scss" scoped></style>
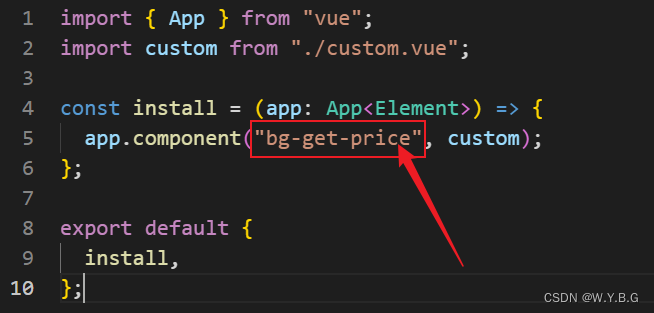
创建对应 index.ts 文件,文件内容如下:
components ->index.ts
import { App } from "vue";
import custom from "./custom.vue";const install = (app: App<Element>) => {app.component("Bg-Custom", custom);
};export default {install,
};
配置 vite.config.ts 文件,文件内容如下:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";export default defineConfig({plugins: [vue()],build: {outDir: "dist", // 自定义构建输出目录target: "es2020",lib: {entry: "src/components/index.ts", // 入口哦文件路径name: "bg-get-price", // 暴漏的全局变量(最好把名称都统一)fileName: "bg-get-price", // 输出的包文件名,默认取 package.json 的 name},rollupOptions: {// 确保外部化处理那些你不想打包进库的依赖external: ["vue"],output: {// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量globals: {vue: "Vue",},},},},
});
打包发布
打包发布过程同上
在页面中使用组件
- 安装包
npm install bg-get-price -S
- 注册,
main.ts文件中注册,代码如下:
import bgGetPrice from "bg-get-price";
// 注册,重点
app.use(bgGetPrice)
- 引用
<bg-get-price></bg-get-price>
必须打包上传时候的名称一致