什么是社交电商平台seo培训课程
写在前面:
这个用法是在使用组件和创建组件中
这个用法是在使用组件和创建组件中
文章目录
- 介绍
- 简单使用
- 多个插槽
- 省写
- 默认/后备内容
- 作用域插槽
- 常用实例
- Element-ui的el-table
- 废弃用法
- slot attribute
- slot-scope attribute
介绍
我们在定义一些组件的时候,由于组件内文字想要自定义,而子和父是隔离的,所以就有了这样的需求,我们可以选用插槽来达到这样的效果
作用:让组件内部的结构支持自定义
简单使用
组件内部用slot占位
在SlotStudy组件,这里只是简单演示,组件定义了一个a标签,a的文字自定义。

父组件使用就是

效果

多个插槽
这样的默认插值是只能自定义一个位置的
如果想要多个的话我们想要指定name
子组件
<template><div><a><slot></slot></a><el-divider><slot name="title"></slot></el-divider></div>
</template>
父组件
v-slot:xx也提供了一个可以省写的#xx,效果是一样的。
<template><slot-study><template v-slot:default>slot插槽默认使用</template><template #title>指定name使用</template></slot-study>
</template>
效果

省写
v-slot:可以写成# ,在多个提到过
默认/后备内容
在子组件中如果一个自定义的地方一定想要传入内容,那么我们可以采用默认的方式来
子组件
<el-divider><slot name="de">slot插槽默认使用</slot></el-divider>
父组件
<template #de></template>
效果

作用域插槽
父子组件通过插槽传值的工具
如这样一个表格

我想通过删除按钮来删除这一行,就可以通过这个作用域插槽实现了
子组件
这里除了定义外,还使用了插槽获取这一行的数据
通过default来获取这一行的对象
然后将这一行的数据传递下去。
<el-table-column label="操作"><template #default="scope"><slot :row="scope.row" :sss="'附带格外信息'"></slot></template></el-table-column>
父组件
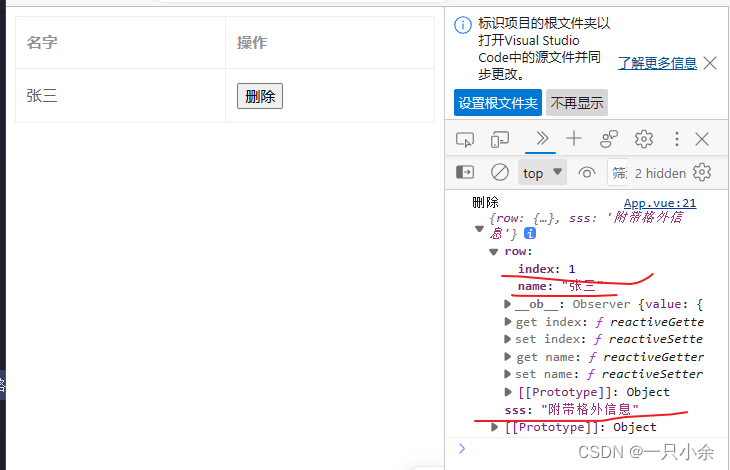
<slot-study :tables="tables"><template #default="obj"><button @click="remove(obj)">删除</button></template></slot-study>remove(val){console.log('删除',val)}
点击后的效果。

常用实例
Element-ui的el-table
当我们在element-ui想要替换渲染逻辑的时候,可以用插槽来
如在不同状态的时候展示不同的表格效果,那么我们可以
<el-table-columnlabel="同步状态"><template v-slot:default="scope"><i :class="{'el-icon-loading':scope.row.status === 0}"/><div :class="scope.row.status | tc">{{ statuss[scope.row.status] }}</div></template></el-table-column>
通过插槽进行逻辑判断
最终呈现出不同的效果

格外的如果是用for循环来的<el-table-column,我们可以通过判断来进行指定单元格的渲染。
如下面案例
在tocrm的单元列的时候,进行格外的按钮渲染,其他框则是直接展示
<el-table-columnv-for="column in columns":key="column.prop":prop="column.prop":label="column.label":width="column.width"><template v-slot:default="scope"><span v-if="column.prop === 'tocrm'"><span><el-switch v-model="scope.row.tocrm" @change="updateCRM(scope.row)"/></span></span><span v-else>{{ scope.row[column.prop] }}</span></template></el-table-column>
注意,如果用了插槽就无法进行备用/默认插槽了,就会出现没用内容的清空

废弃用法
slot attribute
直接使用特殊属性的 slot
<template><slot-study><template>slot插槽默认使用</template><template slot="title">指定name使用</template></slot-study>
</template>
slot-scope attribute
slot-scope特殊属性
作用就是作用域插槽的作用
<slot-study :tables="tables"><template slot-scope="obj" slot="default"><button @click="remove(obj)">删除</button></template></slot-study>remove(val){console.log('删除',val)}
如果错误和补充,欢迎指出和补充
