网站空间源码杭州关键词优化测试
文章目录
- Vue-cli
- Vue项目-创建
- Vue项目-目录结构
- Vue项目-启动
- Vue项目-配置端口
- Vue项目开发流程
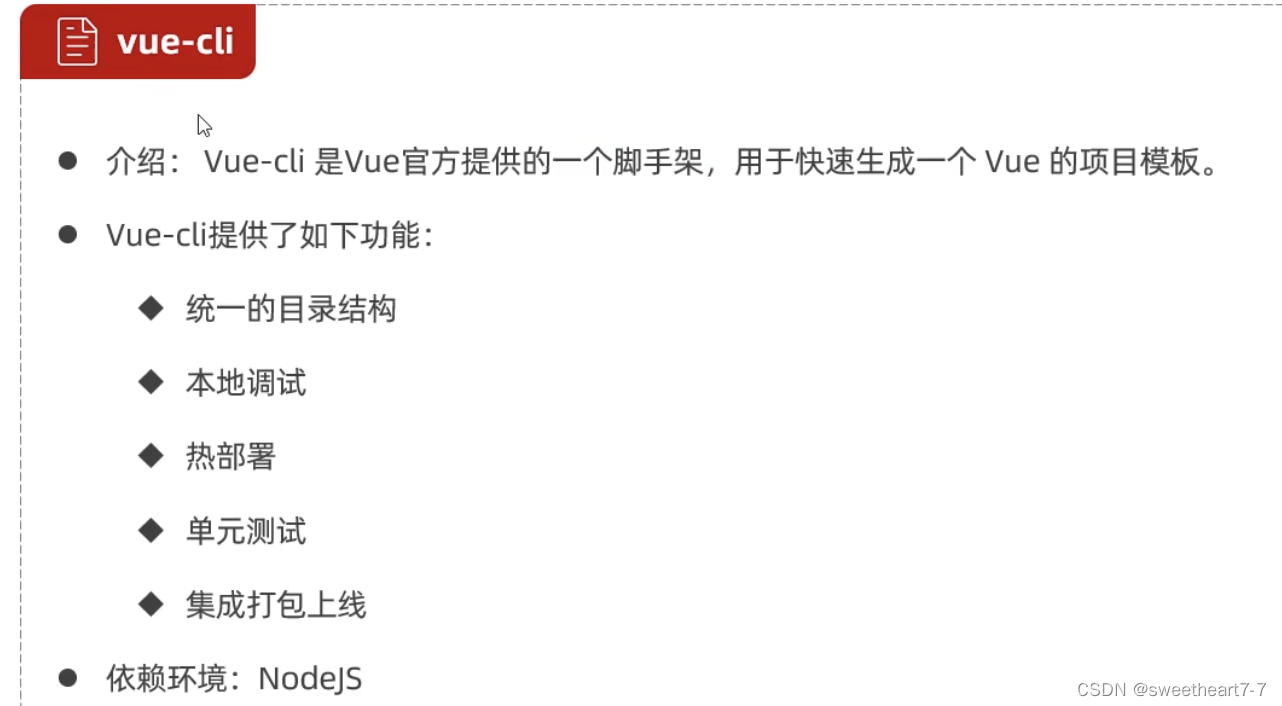
Vue-cli
介绍:Vue-cli 是 Vue 官方提供的一个脚手架,用于快速生成一个 Vue 的项目模版

- 安装 NodeJS
- 安装 Vue-cli
npm install -g @vue/cli
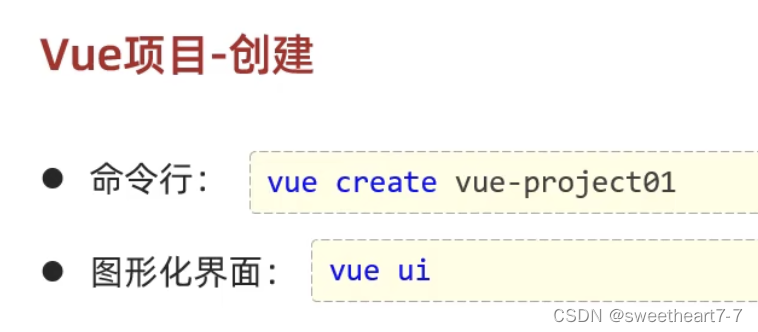
Vue项目-创建

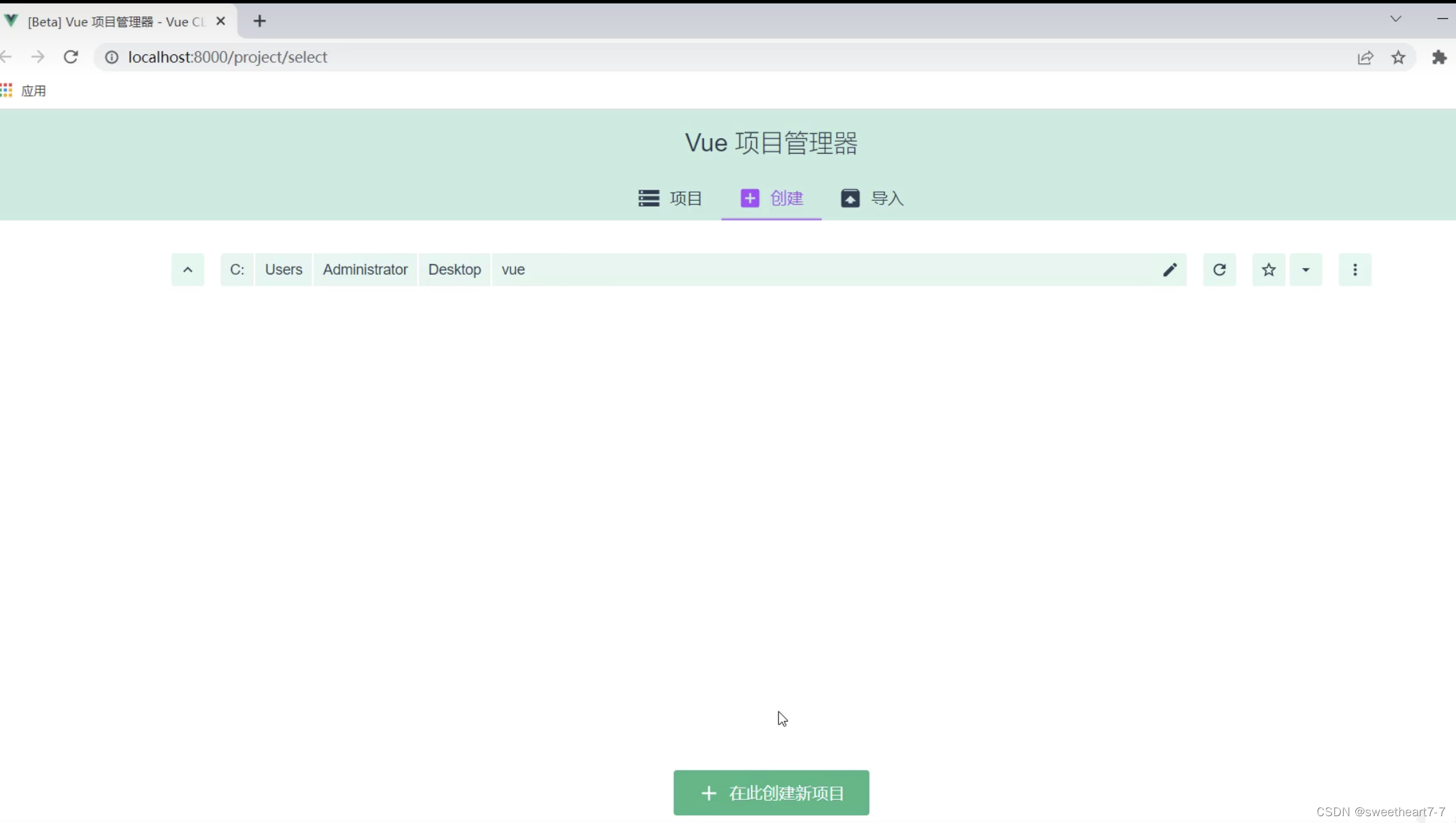
图形化界面
-
在命令行输入命令
vue ui打开图形化构建
点击创建——再次创建新项目

-
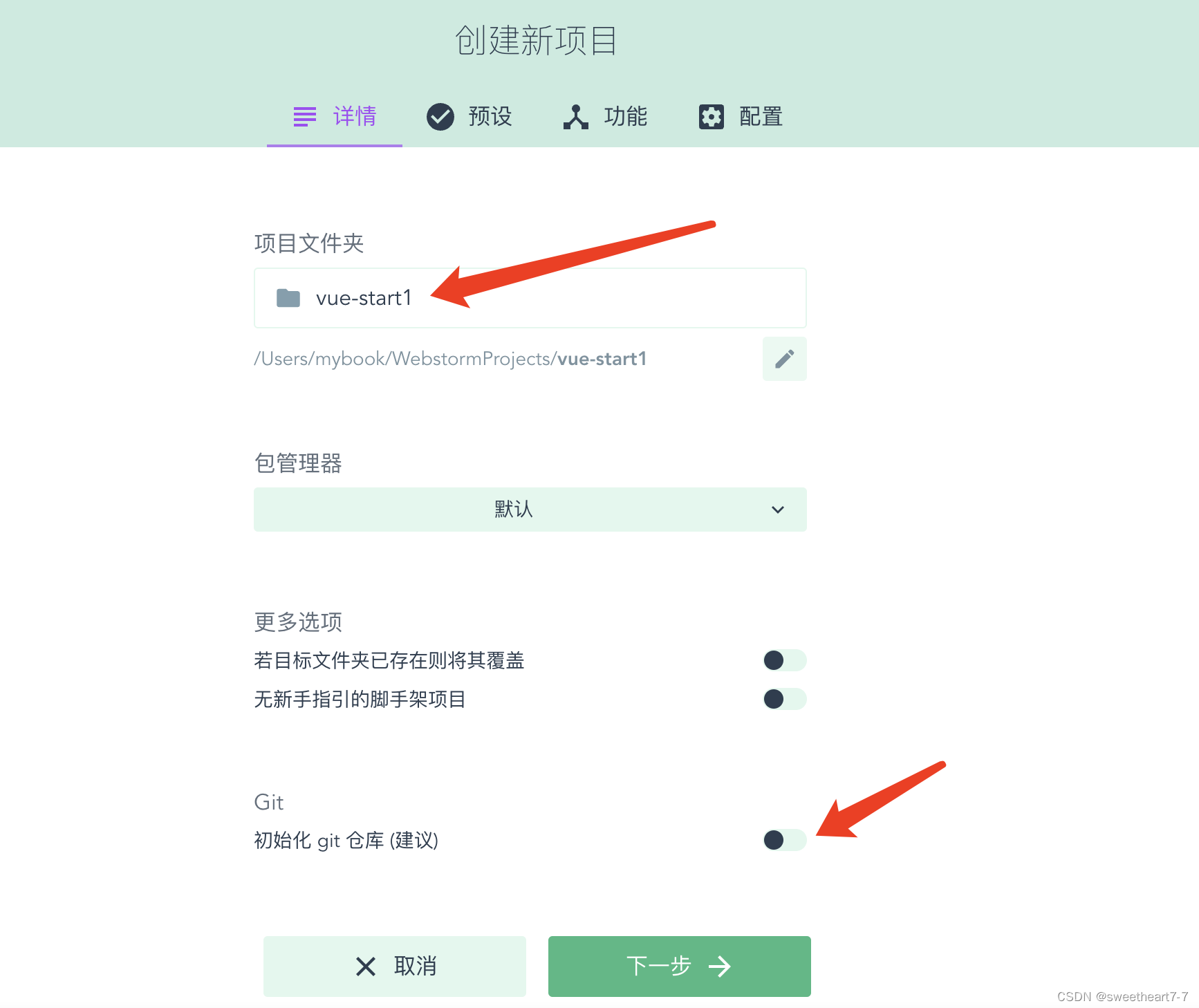
输入项目名,取消勾选 git,点击下一步

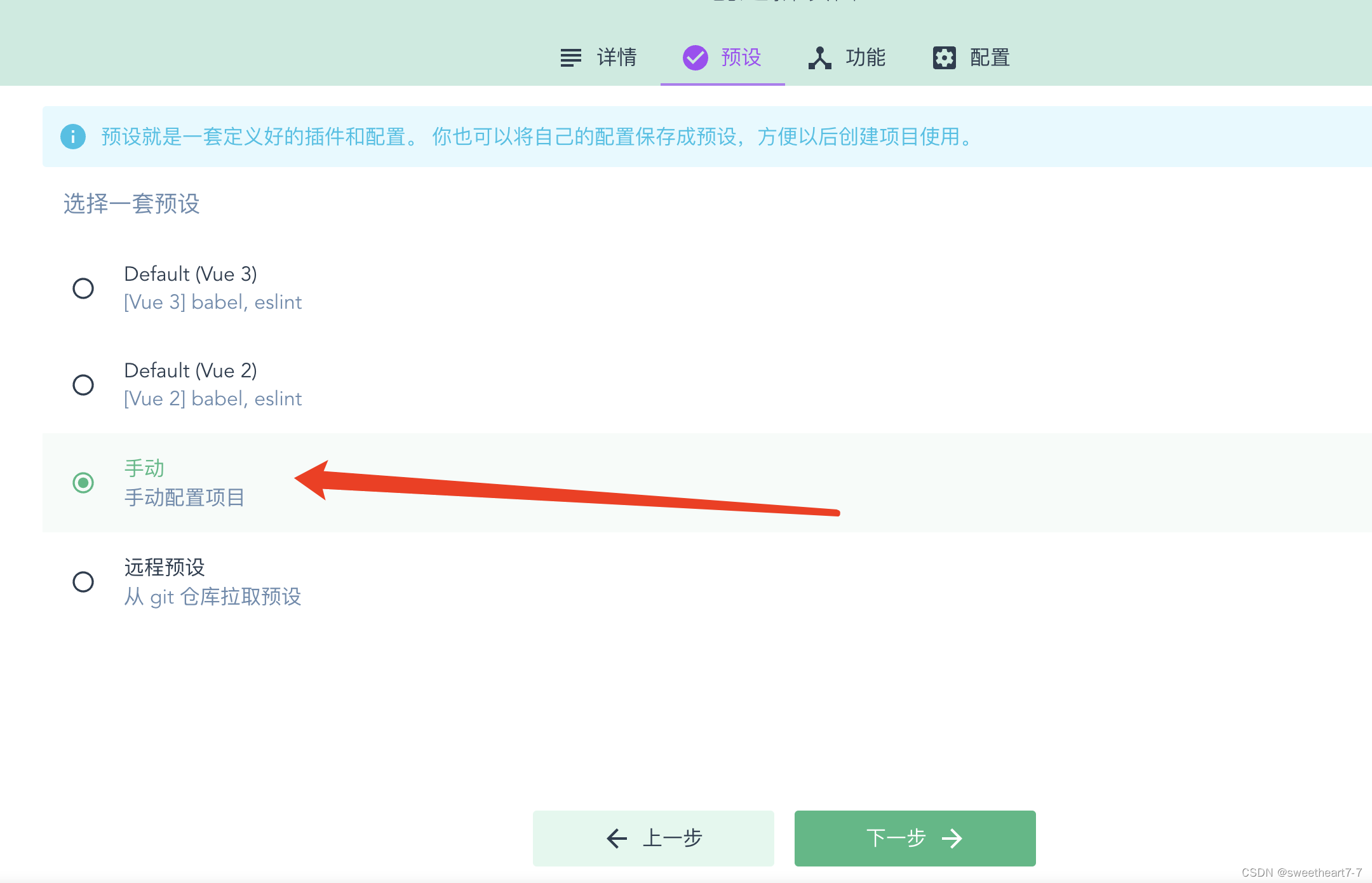
- 选择手动,点击下一步

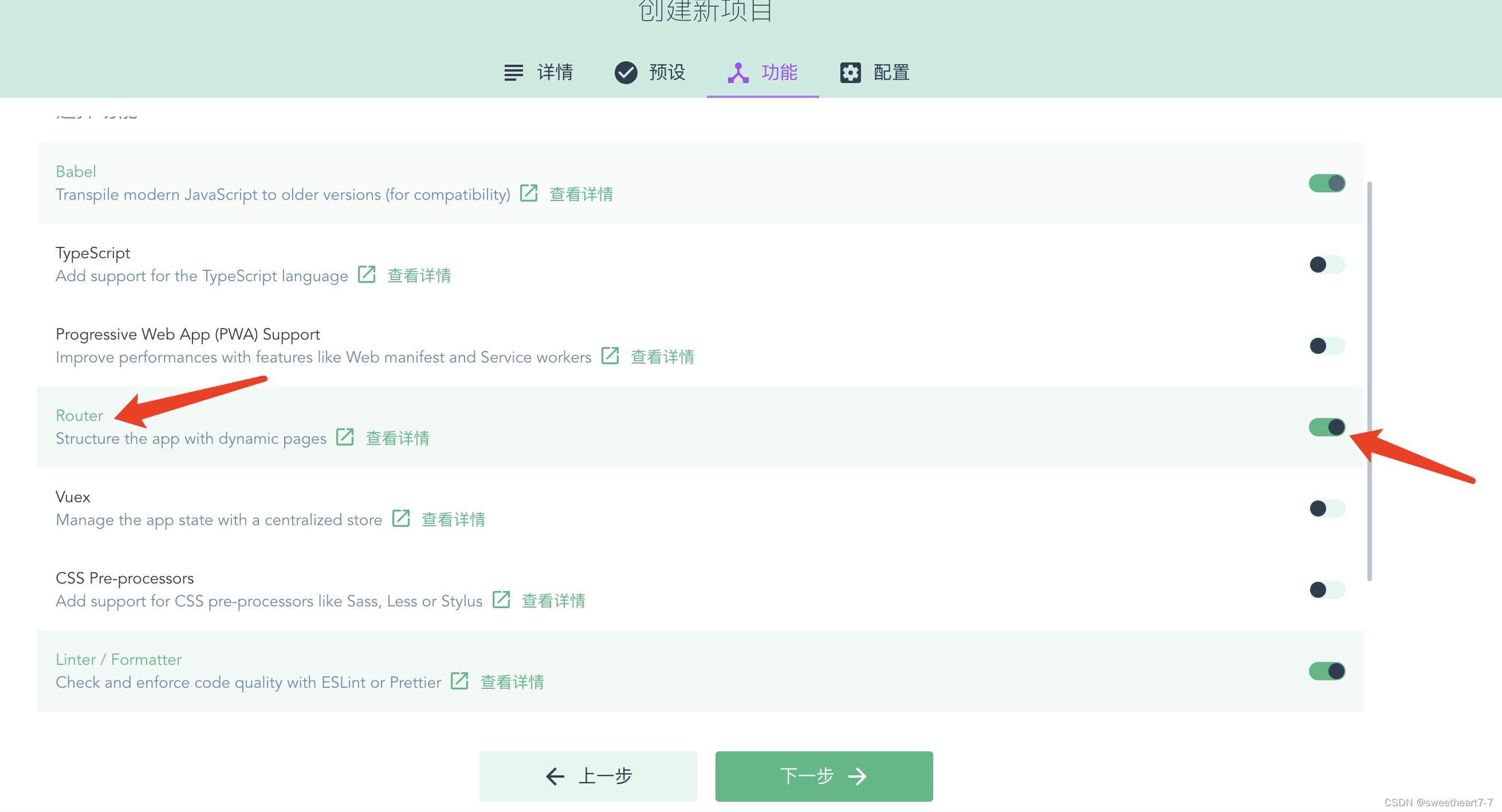
- 勾选 Router,点击下一步

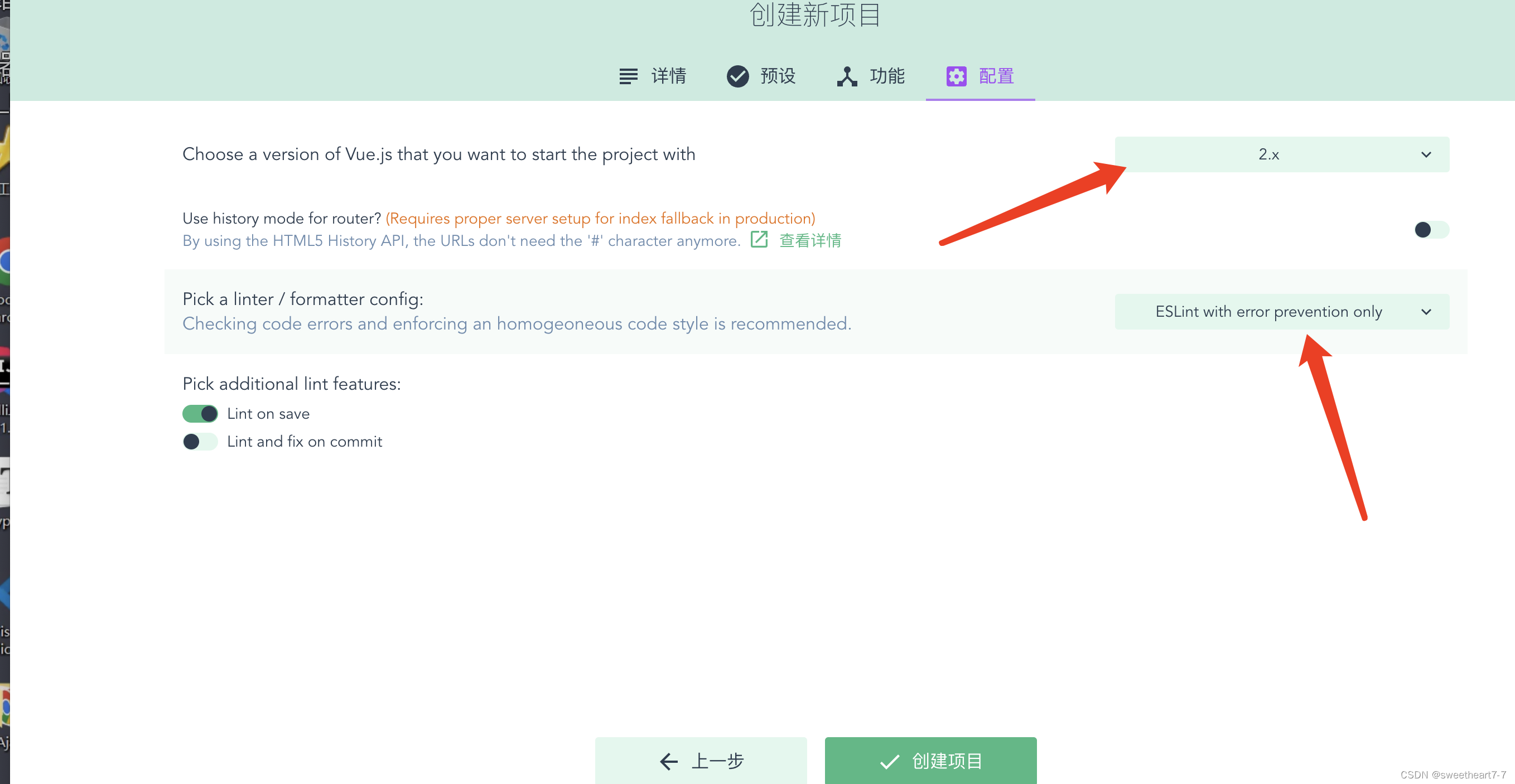
- 版本选择 2.x,规范选择第一个,然后点击创建项目

- 项目创建成功

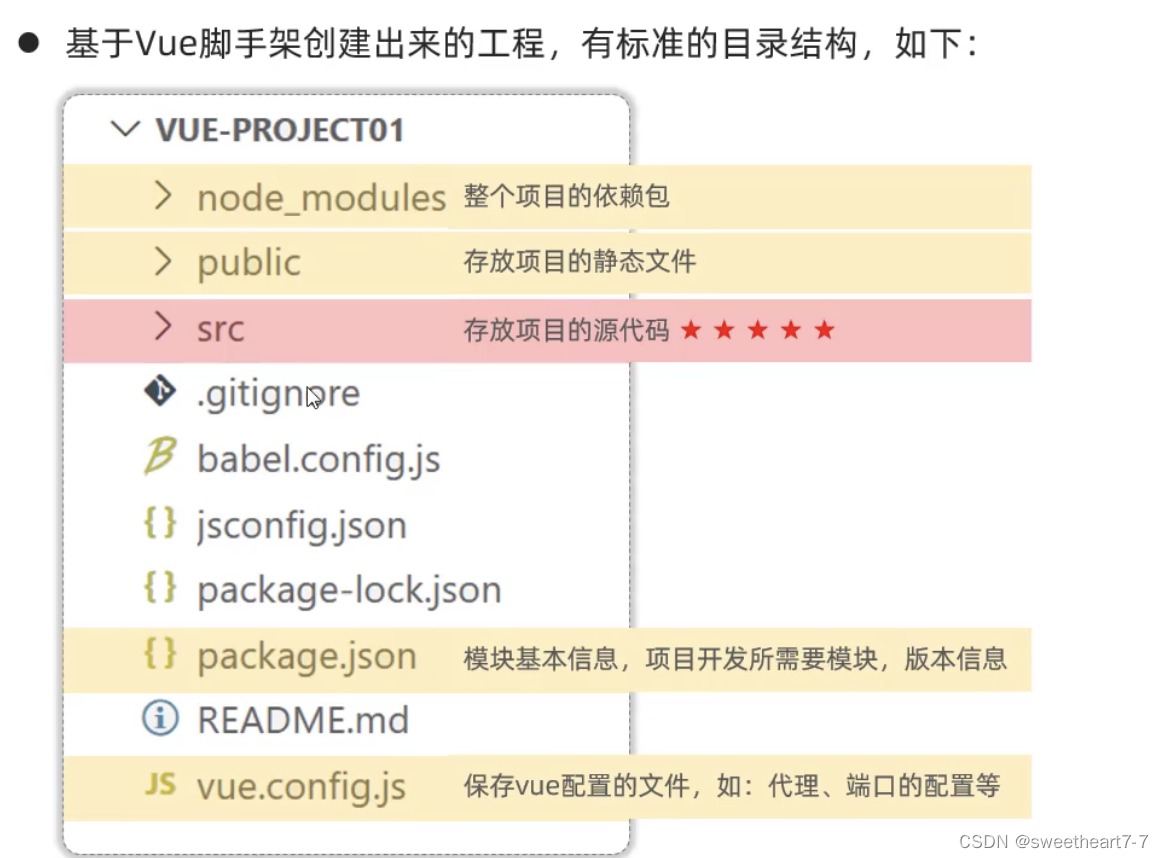
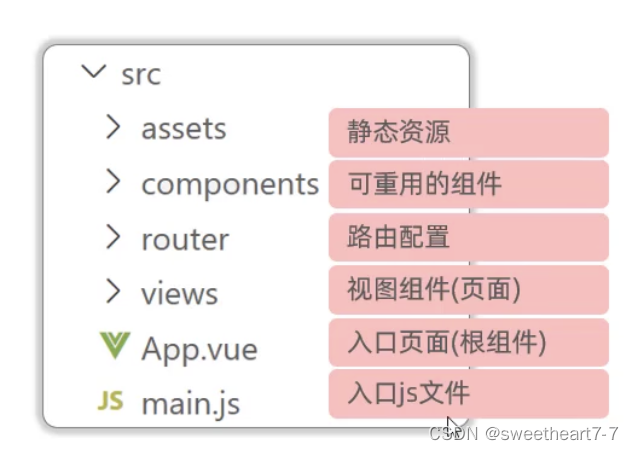
Vue项目-目录结构

src 下

Vue项目-启动
npm run serve
Vue项目-配置端口
vue.config.js中

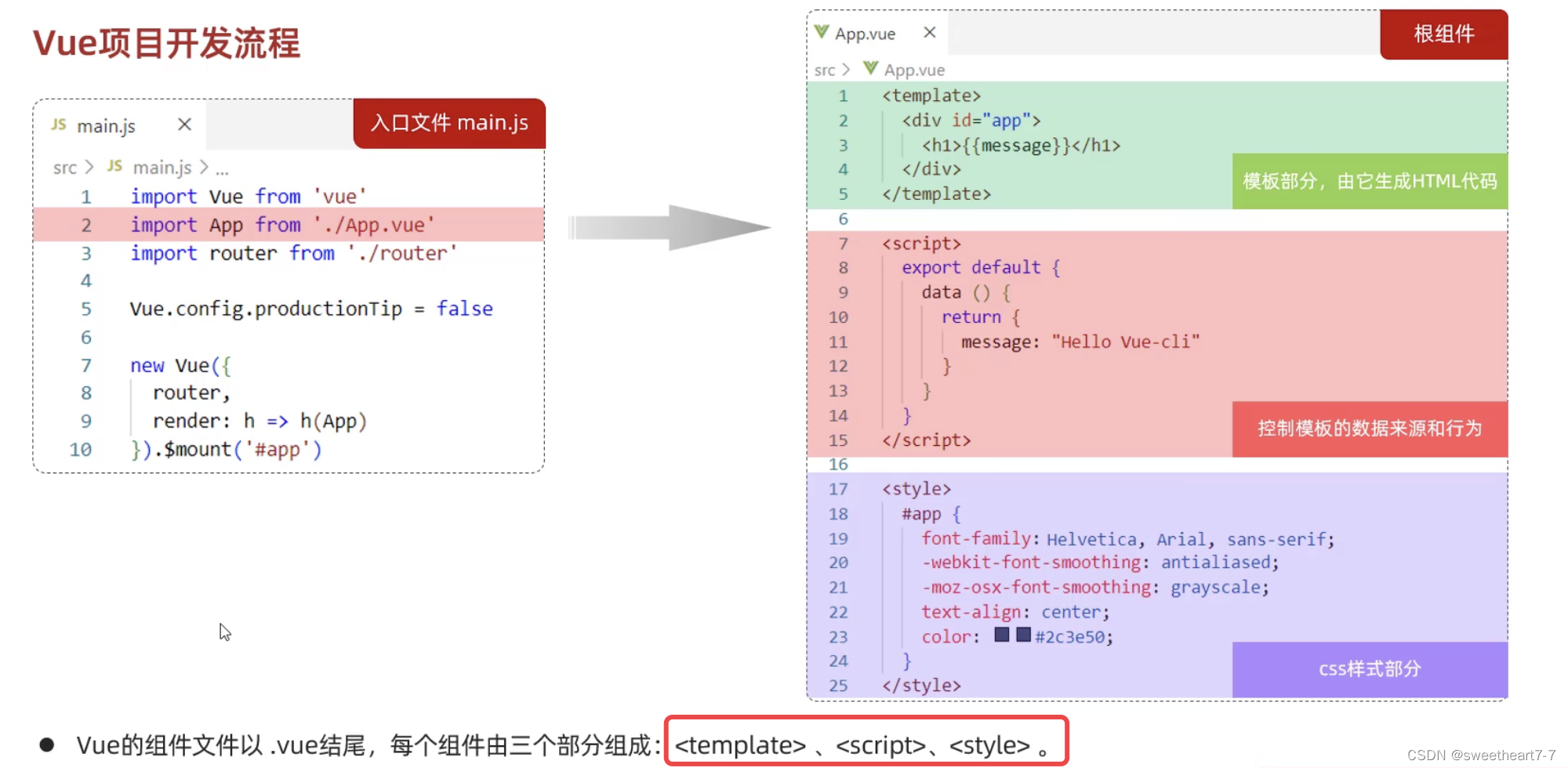
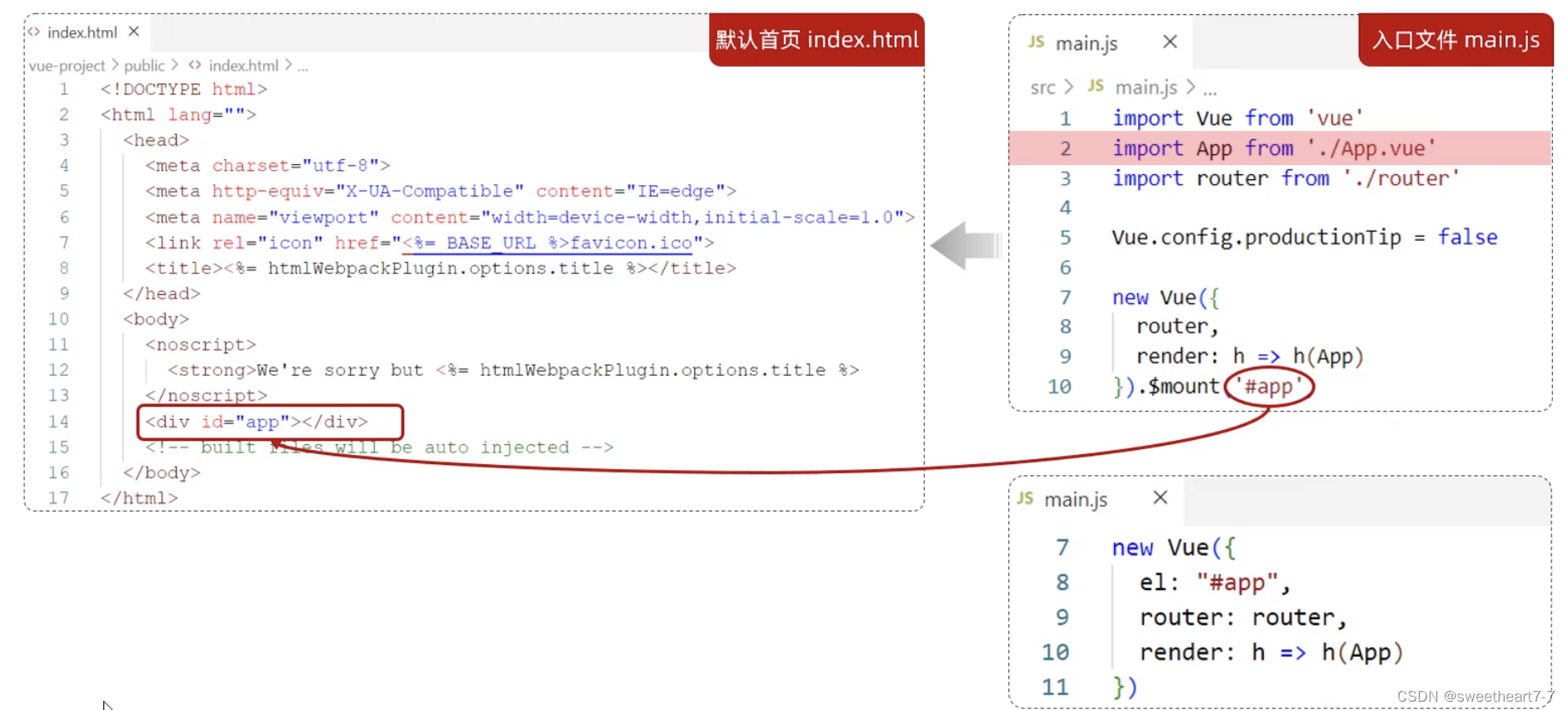
Vue项目开发流程
默认页面 index.html 与 入口文件 main.js

render 的作用是:将 App 中所定义的视图创建出虚拟的 DOM 元素,挂载到 #app 对应的区域
VUE 项目中以 .vue 结尾的都称为组件文件。每个组件由三部分组成:、
VUE 组件