找人网站怎样创建一个网站
1、创建QML工程
1)新建工程
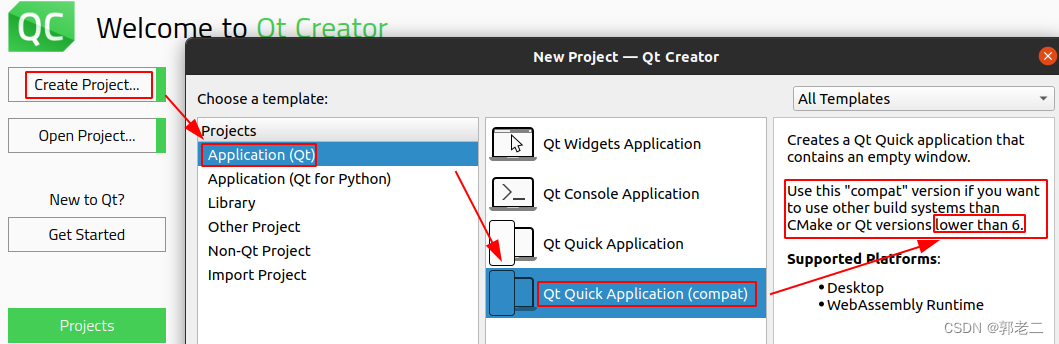
打开QtCreator10,依次点击“Create Project” --> “Application(Qt)” --> “Qt Quick Application(compat)”
注意:本人打算使用Qt5.15.2创建工程,而非Qt6,因此选择兼容低于Qt6版本的“Qt Quick Application(compat)”来创建

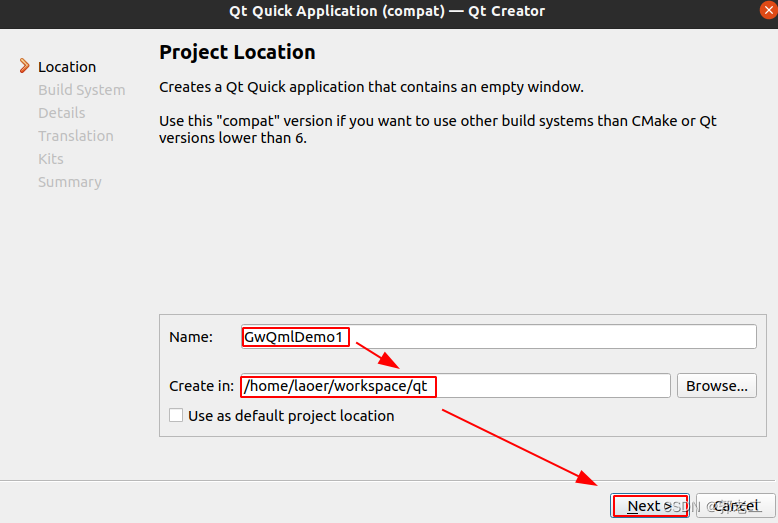
2)设置工程名、路径

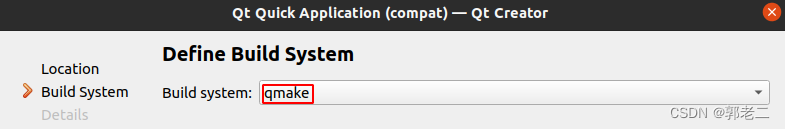
3)选择构建系统
这里选择构建系统为qmake,如果在第一步新建工程时选择的是“Qt Quick Application”,这里将看不到qmake,因为Qt6使用cmake构建。

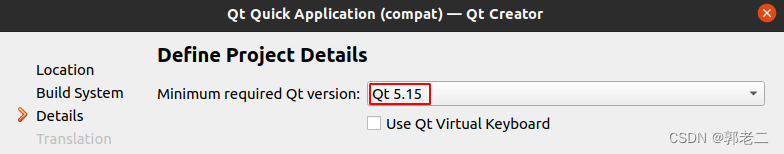
4)选择Qt版本
本人选择为Qt5.15,本人没有选择虚拟键盘,请各位看官根据需要来添加

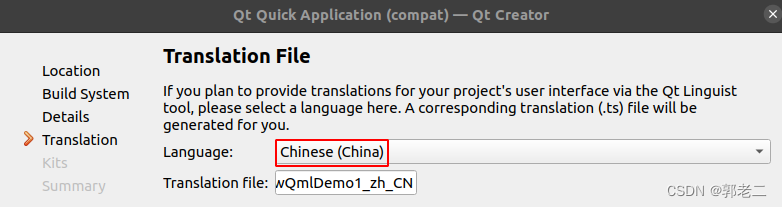
5)选择翻译语言
本人选择为中文Chinese(China),不选择也可以

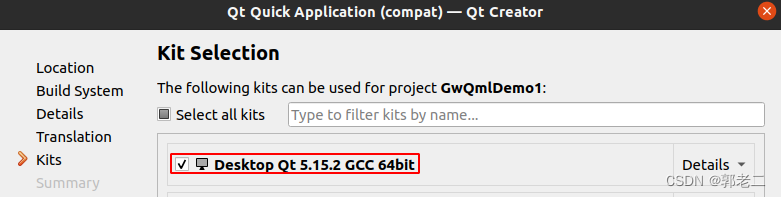
6)选择编译套件Kit
本人选择为Qt5.15.2 64bit

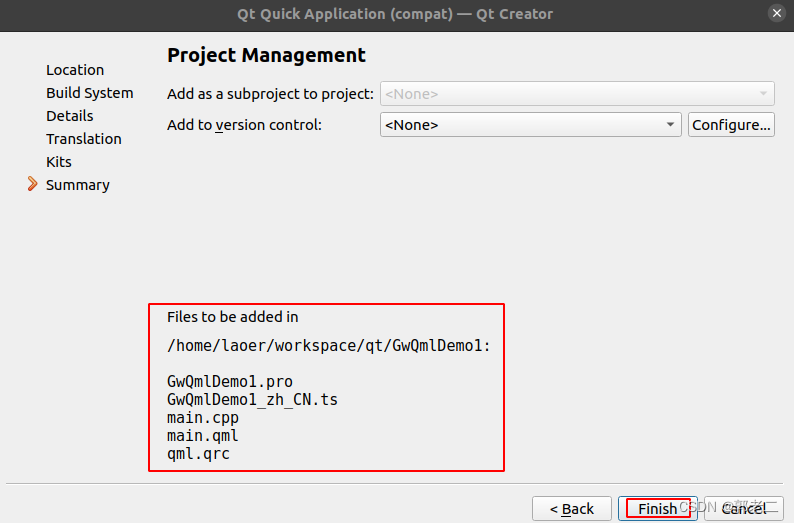
7)完成
最后在“总结”(Summary)界面点击完成Finish即可。
在这里根据需要可以设置版本管理。

2、编译、运行
创建完成后,直接编译、运行即可,默认界面如下:

3、代码讲解
3.1 工程结构
最小工程共5个文件:
$ tree
├── GwQmlDemo1.pro // 工程pro文件
├── GwQmlDemo1_zh_CN.ts // 翻译ts文件
├── main.cpp // 主文件,由此进入qml世界
├── main.qml // qml描述文件
└── qml.qrc // qrc资源文件,将qml文件加载到程序中
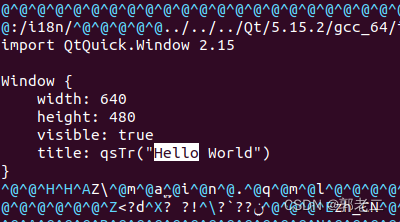
在编译生成的二进制可执行文件中可以看到qml的内容

3.2 main.cpp详解
1)头文件
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QLocale>
#include <QTranslator>
除了QQmlApplicationEngine其它头文件很常见,QQmlApplicationEngine类下面会详细讲解
2)对高DPI显示屏的支持
int main(int argc, char *argv[])
{
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endifQGuiApplication app(argc, argv);
DPI:每英寸长度内的像素点数;
设置应用程序属性为 Qt :: AA_EnableHighDpiScaling 可以根据显示器的像素密度进行自动缩放。
上面这句话是啥意思呢?
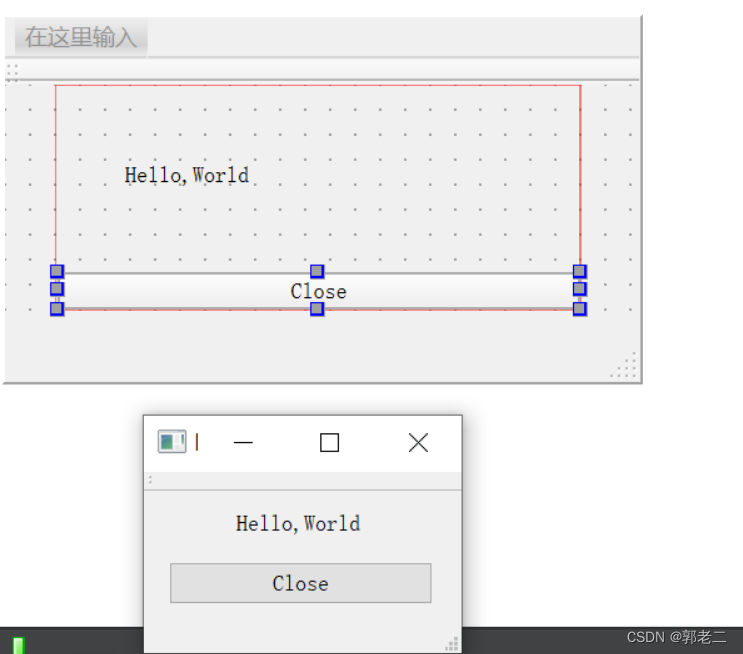
如果不设置 Qt :: AA_EnableHighDpiScaling ,在一些高DPI显示屏上,设计时的窗口尺寸和显示的不一致,如下图所示:

3)翻译
在创建项目时,选择了翻译Translator,因此会自动生成如下代码
QTranslator translator;
const QStringList uiLanguages = QLocale::system().uiLanguages();
for (const QString &locale : uiLanguages) {const QString baseName = "GwQmlDemo1_" + QLocale(locale).name();if (translator.load(":/i18n/" + baseName)) {app.installTranslator(&translator);break;}
}
4)加载qml
下面的代码等于 QQmlApplicationEngine engine(“qrc:/main.qml”);其它代码是错误处理
QQmlApplicationEngine engine;const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
QQmlApplicationEngine:该类可以加载单个QML文件,它结合了QQmlEngine和QQmlComponent方法。
注意:QQuickView会自动创建根窗口,QQmlApplicationEngine不会自动创建根窗口,因此qml中需要使用Window对象为 Qt Quick 场景创建一个新的顶级窗口。
QQmlApplicationEngine::objectCreated:当对象完成加载时会发出此信号。如果加载成功,object包含指向加载对象的指针,否则该指针为 NULL。可以使用该信号来确定对象树何时准备就绪。
QQmlApplicationEngine::load:加载根 QML 文件
3.3 main.qml详解
1)导入模块
使用import来导入模块,和include类似
import QtQuick 2.15
import QtQuick.Window 2.15
还有个常用的模块
import QtQuick.Controls 包含各种按键等
2)元素、属性
Window {width: 640height: 480visible: truetitle: qsTr("Hello World")
}
Window即是种元素,常见的元素还有:Rectangle、Text、Button、Image、MouseArea、Item等
width、height、visible、title等皆为属性,
4、补充
4.1 元素列表
可在官网查看所有的元素:
Qt5:https://doc.qt.io/qt-5/qmltypes.html
Qt6:https://doc.qt.io/qt-6/qmltypes.html
4.2 属性列表
以Window为例,Window的全部属性可以在官网查看,Window属性列表如下
active : bool 活动状态
activeFocusItem : Item 当前具有活动焦点的项目
color : color 窗口的背景颜色
contentItem : Item 场景中不可见根项目???
contentOrientation : Qt::ScreenOrientation
data : list<QtObject> data 属性允许您在一个窗口中自由混合可视子项、资源和其他窗口。
flags : Qt::WindowFlags
height : int
maximumHeight : int
maximumWidth : int
minimumHeight : int
minimumWidth : int
modality : Qt::WindowModality 窗口的形态
opacity : real 窗 口的不透明度
screen : variant 与窗口关联的屏幕
title : string 窗口的标题
transientParent : QWindow 随父窗口显示或隐藏,如果设置为NULL,将独立显示
visibility : QWindow::Visibility 可见性是指窗口在窗口系统中是否应以正常、最小化、最大化、全屏或隐藏的方式显示
visible : bool 窗口在屏幕上是否可见
width : int
x : int
y : int
