潍坊企业网站模板建站seo关键词排名

我们为什么要制作小地图呢?
原因很简单:
- 导航和定位:小地图可以显示玩家当前位置以及周围环境的概览。这使得玩家能够更好地导航和定位自己在游戏中的位置,找到目标或避开障碍物。
- 场景了解:通过小地图,玩家可以获得对整个游戏场景的全局视角。他们可以看到周围的地形、建筑和其他关键点,更好地了解游戏世界的结构和布局。
- 任务追踪:小地图通常会显示任务目标的位置,玩家可以根据任务标记在地图上的显示来追踪和寻找目标。这有助于玩家更有效地完成任务。
- 多人游戏协作:在多人游戏中,小地图可以显示队友的位置和动态信息,促进团队合作和协同操作。
- 即时反馈:小地图可以显示敌人、资源和其他关键要素的位置,为玩家提供即时的情报和反馈,帮助他们做出更明智的决策。
- 等等其他作用。
那么接下来我们就开始准备制作。
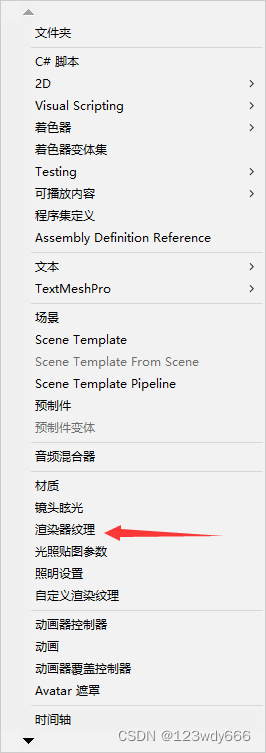
1.创建渲染器纹理
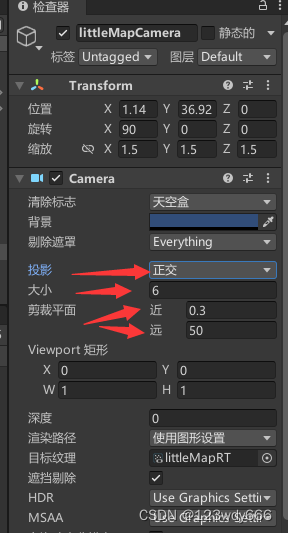
2.创建一个摄像机
(1).我们把已经创建好的摄像机取名为littleMapCamera,接下来我们对摄像机里面的组件进行设置。
a.我们先把刚刚创建的渲染器纹理添加到摄像机上的目标纹理上。
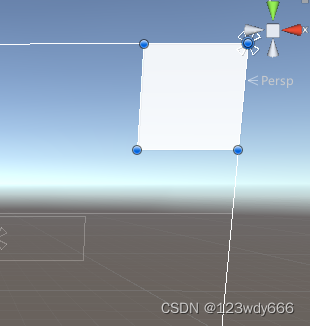
b.我们把摄像机拖拽到人物下面,让摄像机重置归到0的位置,我们再把摄像机往人物上面拉,我们为了视图效果更好,我们直接把摄像机的投影设置成正交,把它的大小和远近所谓调一下。
3.创建UGUI组件
(1).我们创建一个RawImage组件,我们改名为littleMap。接下来我们设置它的锚点为右上方。
并且设置图片的宽度和高度。
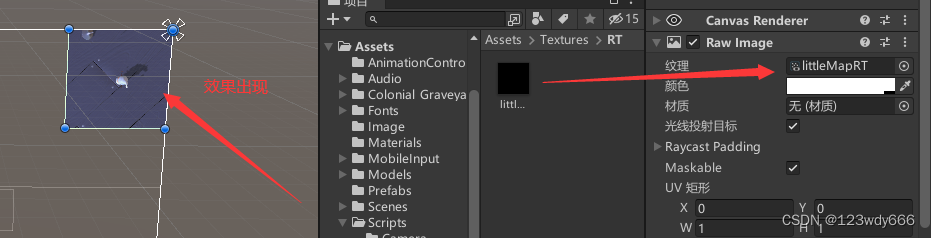
到这里为什么我们的效果为什么还是白色的呢?
下面我们就来解决。
(2) 把前面创建的渲染器纹理RawImage组件的纹理上面,就可以呈现出效果。
4.在小地图显示玩家和敌人的标记,不显示人物和敌人
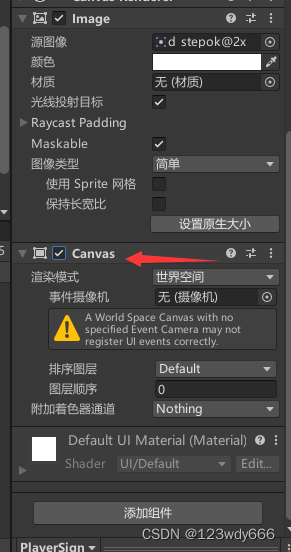
(1).创建一个Image图片,我们把它拖出Canvas组件中,取名为PlayerSign。我们把他放在玩家下面,把它的位置重置归零,再把它移动到玩家稍微高一点点的地方。并且把对应的显示标记图片添加到Image组件的SourceImage中。最后还要在Image组件中添加一个Canvas组件。
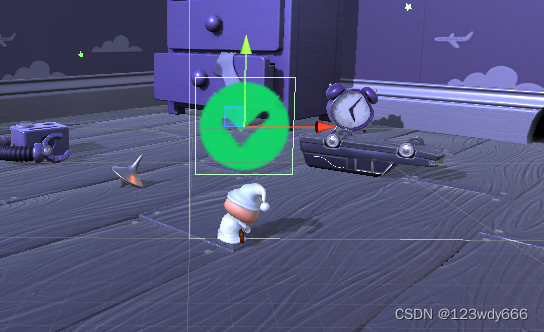
那么我们就可以显示标记图片了。
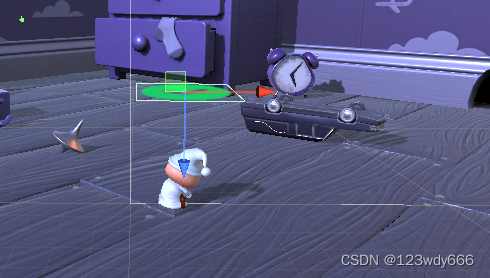
(2).由于我们的图片是正对着主摄像机的,但我们小地区是用littleMapCamera摄像机显示的。所以我们需要把它的X轴旋转90度和littleMapCamera摄像机平行。
(3)运行后摄像机不会跟随玩家移动,只会一直显示在这个地方。
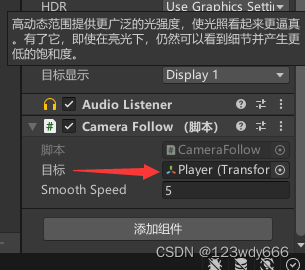
a.接下来我们创建一个CameraFollow相机跟随人物移动脚本 。
CameraFollow脚本:
代码实现:
using System.Collections; using System.Collections.Generic; using UnityEngine;public class CameraFollow : MonoBehaviour {// Start is called before the first frame update// 角色的 Transform 组件public Transform target;// 相机和角色之间的偏移量Vector3 offset;//平滑值,不希望移动的太生硬public float smoothSpeed = 5f;void Start(){//摄像机到人物之间的差offset= transform.position-target.position;}// Update is called once per framevoid Update(){//实时移动的距离Vector3 pos= transform.position;transform.position= target.position+offset;Vector3.Lerp(pos,transform.position, smoothSpeed*Time.deltaTime);} }
b.回到unity挂载对象。
5.摄像机显示
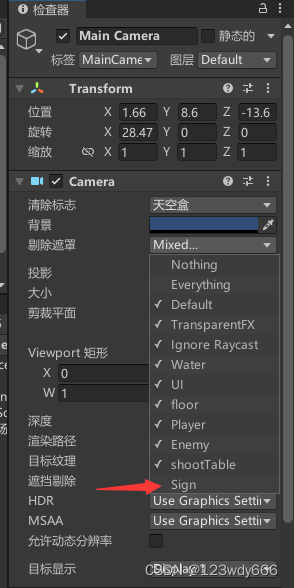
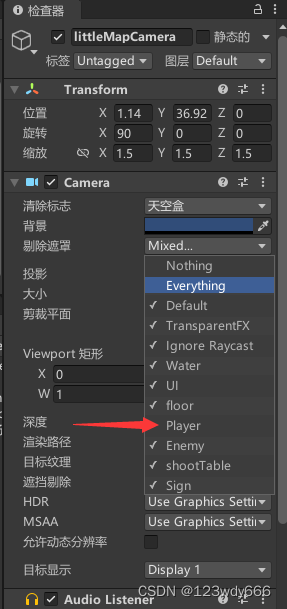
(1).我们需要把摄像机设置,主摄像机不能看见Sign玩家的标记,而liitleMapCamera摄像机应该看不到人物,我们只需要调节摄像机显示遮罩就可以。
a.我们在玩家射手设置Player图层,在Sign身上设置Sign图层。调节对应摄像机遮罩显示
主摄像机去除Sign
littleMapCamera摄像机去除Player图层
那么这样我们就达到了,如何显示并且在哪个摄像机中显示。
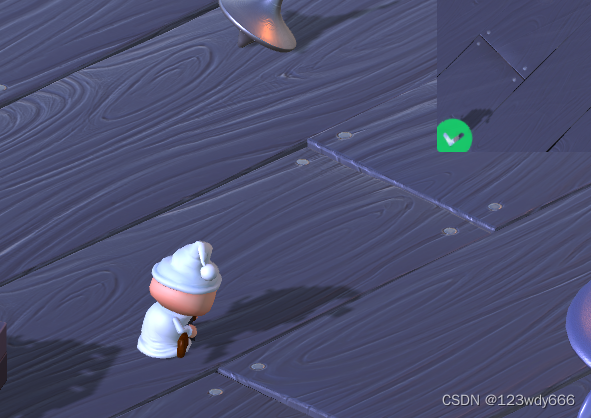
6.运行效果
小地图
从视频中我们可以看出来,人物移动图标也在移动。并且人物始终在中间实现了摄像机跟随人物移动。
小伙伴们,你们学会了吗?...如果学会了或者对你们有帮助请留下你们宝贵的一键3连。
最后
以上步骤就是制作一个简单完整的Unity小地图的整个流程。希望能对你们提供帮助!!!
看到的小伙伴一键三连一下吧,你们的支持让我更有动力去创作和分享,希望能一直为你们带来惊喜和收获。