杭州专业网站排名优化可口可乐软文范例
原文链接
CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话, 给我的库点个star,关注一下吧
上一篇【Next.js 入门教程系列】07-身份验证
发送邮件
Setting Up React Email
React Email 是一个高效便捷的 Email 库,包含多个组件,包括编写,发送等等功能。使用 npm i react-email @react-email/components 安装
安装好打开 package.json,在 scripts 中添加 "preview-email": "email dev -p 5051" script
"scripts": {"dev": "next dev -- -p 5050","build": "next build","start": "next start -- -p 5050","lint": "next lint",// Add this"preview-email": "email dev -p 5051"
},
Careate Email Template
本章代码链接
在根目录下(app 同级目录)创建 emails 文件夹,在其中创建 WelcomeTemplate.tsx。如下就是一个邮件的模板,会将输入用户的名字添加到其中
# emails/WelcomeTemplate.tsximport React from "react";
import {Html,Body,Container,Text,Link,Preview,
} from "@react-email/components";const WelcomeTemplate = ({ name }: { name: string }) => {return (<Html><Preview>Welcome aborad!</Preview><Body><Container><Text>Hello {name}</Text><Link href="http://dino.castamerego.com">www.dino.castamerego.com</Link></Container></Body></Html>);
};
export default WelcomeTemplate;Preview Email
本章代码链接
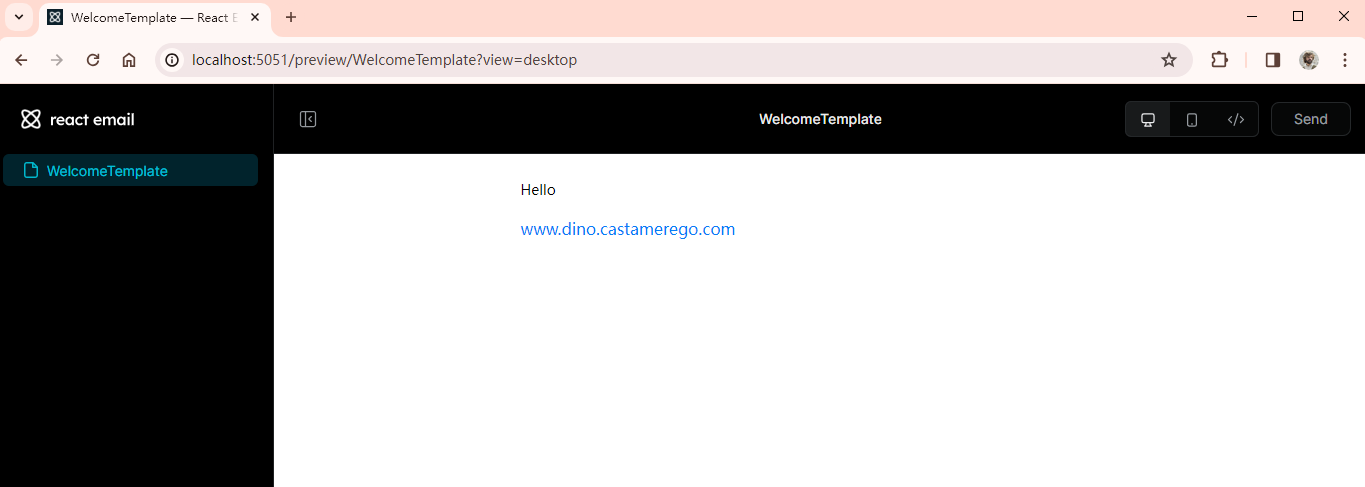
首先在 .gitignore 中添加 .react-email,以防产生的大量文件污染 git。使用 npm preview-email 命令, 打开浏览器,访问对应端口(笔者设置的是 localhost:5051)即可看到

Style Email
本章代码链接
我们可以直接使用 CSS 来添加样式,也可以直接使用 Tailwind,这里把两种都给出
- CSS
- TailWind
# emails/WelcomTemplate.tsx// Use CSS
import React, { CSSProperties } from "react";
import {Html,Body,Container,Text,Link,Preview,
} from "@react-email/components";const WelcomeTemplate = ({ name }: { name: string }) => {return (<Html><Preview>Welcome aborad!</Preview><Body style={body}><Container><Text style={heading}>Hello {name}</Text><Link href="http://dino.castamerego.com">www.dino.castamerego.com</Link></Container></Body></Html>);
};const body: CSSProperties = {background: "#fff",
};const heading: CSSProperties = {fontSize: "32px",
};export default WelcomeTemplate;# emails/WelcomTemplate.tsx// Use TailWind
import React, { CSSProperties } from "react";
import {Html,Body,Container,
// import TailwindTailwind,Text,Link,Preview,
} from "@react-email/components";const WelcomeTemplate = ({ name }: { name: string }) => {return (<Html><Preview>Welcome aborad!</Preview>{/* 将 Body 用 <Tailwind> 包起来*/}<Tailwind><Body className="bg-white"><Container><Text className="font-bold text-3xl">Hello {name}</Text><Link href="http://dino.castamerego.com">www.dino.castamerego.com</Link></Container></Body></Tailwind></Html>);
};export default WelcomeTemplate;Sending Emails
本章代码链接
使用 npm i resend@1.0.0 安装 resend 用于发送邮件。进入Resend官网,注册账号,获取一个 API Key,并添加到 .env 中,设置 RESEND_API_KEY=... 即可。在 api/ 中添加 send-email/route.tsx,调用 resend.emails.send() 即可
# api/send-email/route.tsximport WelcomeTemplate from "@/emails/WelcomeTemplate";
import { NextResponse } from "next/server";
import { Resend } from "resend";const resend = new Resend(process.env.RESEND_API_KEY!);export async function POST() {await resend.emails.send({from: "...",to: "castamere@gmail.com",subject: "...",react: <WelcomeTemplate name="Castamere" />,});return NextResponse.json({});
}下一篇讲优化技巧
