开公司如何做网站推广长春网站提升排名
在构建JavaScript调度器时,通常需要为最终用户提供一个他们喜欢的方式来计划事件,这是Web开发人员喜欢认可DHTMLX Scheduler的重要原因,它在这方面提供了完全的操作自由,它带有lightbox弹出窗口,允许通过各种控件动态更改事件的细节。
但是如果想用DHTMLX Suite库中的小部件来补充Scheduler的lightbox,该怎么办呢?在本文中,我们将逐步指导您如何将DHTMLX Suite小部件嵌入到Scheduler组件的lightbox中。
DHTMLX Suite正式版下载
六个步骤将DHTMLX Calendar添加到调度器的Lightbox
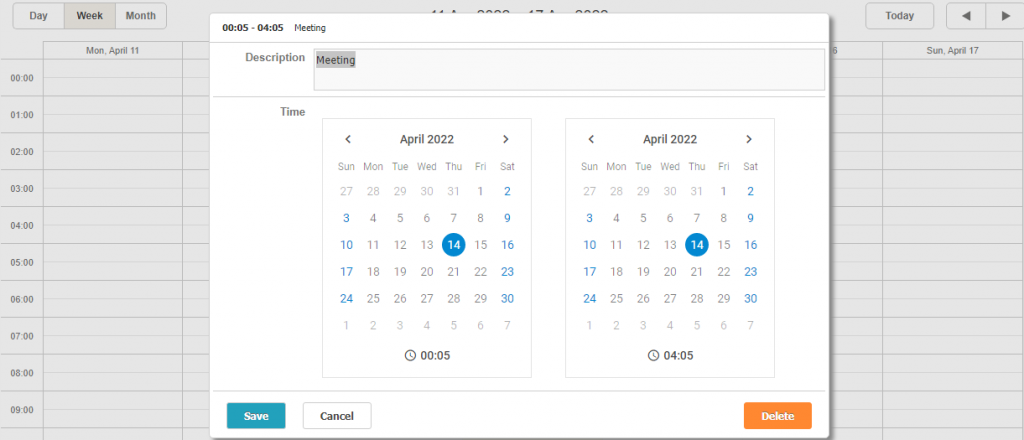
DHTMLX Suite库中的任何小部件都可以无缝地集成到Scheduler组件的编辑表单中,对于所有小部件,算法几乎是相同的。因此我们以DHTMLX Calendar为例,说明如何在实践中做到这一点。我们将把这个功能与启用的时间选择器放在调度器的lightbox中,它有助于方便地以12或24小时格式指定事件的日期和持续时间。
下面是预期的结果:

Step 1
首先,有必要在scheduler.form_blocks中创建一个新的编辑器对象。为此必须使用返回HTML元素的render方法,在此方法中,您只需创建容器,并在其中生成日期选择器。
scheduler.form_blocks["custom_date_editor"]={
render:function(config){ // config- section configuration object
return `<div class='custom_date_editor-wrapper'>
<div name="start_date"></div>
<div name="end_date"></div>
</div>
`;
},set_value:function(node,value,ev,config){},
get_value:function(node,ev,config){},
focus:function(node){
}
};Step 2
之后必须创建公共变量startDateCalendar和startDateCalendar:
let startDateCalendar;
let endDateCalendar;这些变量用于访问将放置时间选择器的日历对象。
Step 3
下一步是创建initcalendar()函数,当您需要重新初始化日历时,即每次打开lightbox时调用它,该函数还在创建新日历之前使用析构函数方法删除任何旧日历(如果它们存在)。timePicker属性的值应设置为true,以补充日期选择功能,使其能够选择计划事件的时间。在下面的代码示例中,我们还使用了dhx_widget - borderdered CSS类来帮助指定日历的边框。
function initCalendars(startDateElement, endDateElement){
if(startDateCalendar){
destroyCalendars();
}
startDateCalendar = new dhx.Calendar(startDateElement, {
timePicker: true,
css: "dhx_widget--bordered"
});
endDateCalendar = new dhx.Calendar(endDateElement, {
timePicker: true,
css: "dhx_widget--bordered"
});
}function destroyCalendars(){
if(startDateCalendar){
startDateCalendar.destructor();
endDateCalendar.destructor();
startDateCalendar = null;
endDateCalendar = null;
}
}Step 4
现在是时候考虑lightbox控件对象中的set_value函数了,每当控件接收到新值时,就调用此方法。当lightbox打开时,当控件通过API接收到一个新值时,就会发生这种情况。
这就是您必须初始化日历并填充其值的地方:
set_value:function(node,value,ev,config){
initCalendars(node.querySelector("[name='start_date']"), node.querySelector("[name='end_date']"));startDateCalendar.setValue(new Date(ev.start_date));
endDateCalendar.setValue(new Date(ev.end_date));
},Step 5
为了使控件能够在事件中保存这些值,必须从get_value函数返回这些值。
在我们的例子中,函数看起来像这样:
get_value:function(node,ev,config){
const start_date = startDateCalendar.getValue(true);
const end_date = endDateCalendar.getValue(true);
ev.start_date = start_date;
ev.end_date = end_date;
return {
start_date,
end_date
};
},澄清在这里做的两件事情是很重要的:
- 您可以修改通过参数传递的事件,并直接为该对象分配新的日期值。对于映射到事件的几个不同属性的控件,这是一种常见的方法。
- 从函数返回日期选择器值作为{start_date, end_date}对象,它允许scheduler.formSection(name). getvalue()方法访问控件值。
当实现映射到事件对象单个属性的简单控件时,不需要修改事件对象,只需要从方法返回值,返回值将自动分配给事件对象的相应属性。
Step 6
最后需要在日历不再需要时销毁它们,通常使用DHTMLX Scheduler的onAfterLightbox事件来完成:
scheduler.attachEvent("onAfterLightbox", destroyCalendars);在这个示例中,您可以看到带有嵌入式时间选择器功能的事件日历,并使用它。
