湖南基础建设投资集团网站厦门seo优化外包公司
V-for介绍
当使用Vue.js框架时,可以使用v-for指令对数据进行循环遍历并渲染到模板中。v-for可以遍历数组、对象、字符串、指定次数等。
以下是v-for的用法:
遍历数组
<div v-for="(item, index) in items" :key="index"> {{ item }} </div>其中items是数组数据,item是数组元素,index是数组索引。使用:key绑定index作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
遍历对象
<div v-for="(value, key) in object" :key="key"> {{ key }}: {{ value }} </div>其中object是对象数据,key是对象的键,value是对象的值。使用:key绑定key作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
遍历字符串
<div v-for="char in 'hello'" :key="char"> {{ char }} </div>遍历字符串时,v-for会将字符串解析为一个字符数组,然后遍历每个字符。使用:key绑定char作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
指定次数遍历
<div v-for="n in 5" :key="n"> {{ n }} </div>在v-for中指定一个数字,表示循环的次数。在上述例子中,v-for将会循环5次。使用:key绑定n作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
需要注意的是,v-for指令的使用方式会根据不同的Vue版本而有所不同,例如在Vue 2.x版本中v-for的写法和Vue 3.x版本有所区别。
小功能介绍
1.遍历人员数组,放在人员列表中
2. 遍历汽车信息,放在汽车信息中
3. 遍历字符串,放在列表中。
4. 遍历指定次数,放在列表中。
要求,都使用v-for实现,结合Vue
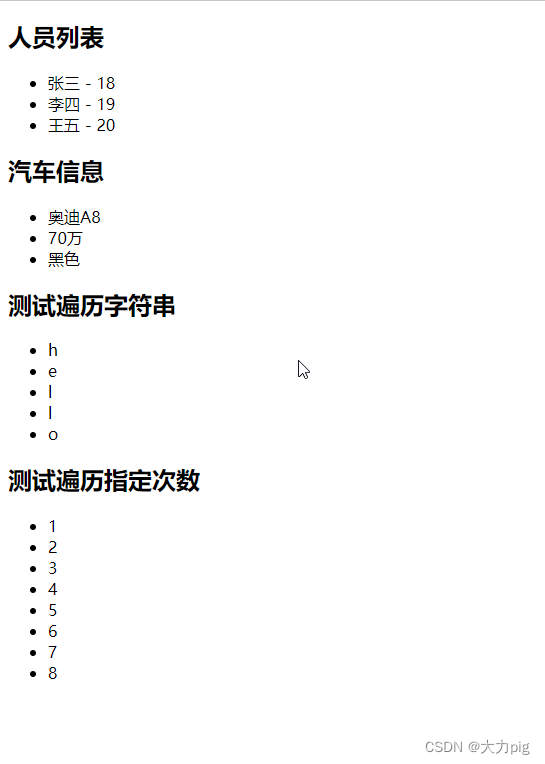
实现结果截图

代码演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>基本列表</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><!-- 遍历数组, 用的最多--><h2>人员列表</h2><ul><!-- index是遍历时候的索引值,小括号可以不写,写了更加安全,不会引发不必要的问题 --><li v-for="(p, index) in personArr" :key="index">{{p.name}} - {{p.age}}</li></ul><!-- 遍历对象 --><h2>汽车信息</h2><ul><li v-for="(item, index) in car" :key="index">{{item}}</li></ul><!-- 遍历字符串 --><h2>测试遍历字符串</h2><ul><li v-for="(item, index) of str" :key="index">{{item}}</li></ul><h2>测试遍历指定次数</h2><ul><li v-for="(item, index) of 8" :key="index">{{item}}</li></ul></div></body>
<script>Vue.config.productionTip = false // 阻止vue在启动时生成生产提示new Vue({el: '#root',data: {personArr: [{ id: "001", name: '张三', age: 18 },{ id: "002", name: '李四', age: 19 },{ id: "003", name: '王五', age: 20 },],car: {name: '奥迪A8',price: '70万',color: '黑色'},str: 'hello'}})
</script>
</html>