济南高端网站建设公司免费seo工具汇总
注册局部指令
vue directive 在注册局部指令时,是通过在组件 options 选项中设置 directives 属性。如下:
directives: {focus: {// 指令的定义inserted: function (el) {el.focus()}}
}
在模板中的任何元素上都可以使用新的 v-focus property,如下:
<input v-focus>
自定义钩子函数
自定义钩子函数有两种写法:函数形式(简写)和对象形式(完整形式)。
示例:
<template><div class="content"><div id="hook-arguments-example" v-demo:foo.a.b="message"></div></div>
</template><script>
export default {name: 'Content',data () {return {message: 'hello!'}},directives: {demo: {bind: function (el, binding, vnode) {var s = JSON.stringifyel.innerHTML ='name: ' + s(binding.name) + '<br>' +'value: ' + s(binding.value) + '<br>' +'expression: ' + s(binding.expression) + '<br>' +'argument: ' + s(binding.arg) + '<br>' +'modifiers: ' + s(binding.modifiers) + '<br>' +'vnode keys: ' + Object.keys(vnode).join(', ')}}}
}
</script>
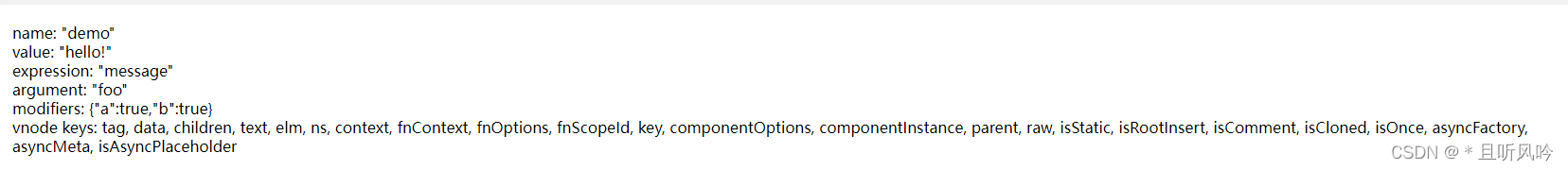
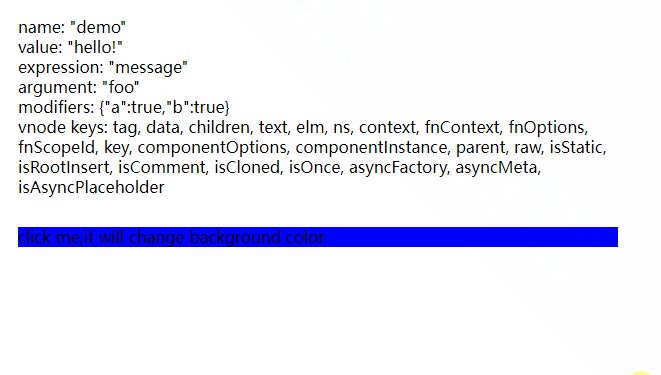
页面效果:

有时候不需要其他钩子函数时,可以简写函数。
指令函数可接受所有合法的 JavaScript 表达式,以下实例传入了 JavaScript 对象:
<template><div class="demo-content"><p v-demo='msg'></p></div>
</template><script>
export default {name: 'Content',data () {return {msg: { color: 'green', text: 'hello,world!' }}},directives: {demo: {bind: function (el, binding) {// 简写方式设置文本及背景颜色el.innerHTML = binding.value.textel.style.backgroundColor = binding.value.color}}}
}
</script>
<style lang='less'>
.demo-content {width: 600px;p {margin-top: 30px;}
}
</style>
简写形式只在两个时机触发:
1、指令与元素成功绑定时(元素没有被插入页面);
2、指令所在的模板被重新解析时。
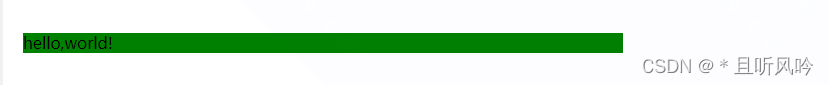
页面效果:

直接向创建的 Vue 实例的 directives 字典属性添加键值对,键值对即需要添加的自定义指令及对应钩子函数字典对象。键值对可以有多个,对应多个自定义指令。如下:
<template><div class="demo-content"><div id="hook-arguments-example" v-demo:foo.a.b="message"></div><p v-bgcolor='backgroundColor'>click me,it will change background color</p></div>
</template><script>
export default {name: 'Content',data () {return {message: 'hello!',backgroundColor: 'blue'}},directives: {demo: {bind: function (el, binding, vnode) {var s = JSON.stringifyel.innerHTML ='name: ' + s(binding.name) + '<br>' +'value: ' + s(binding.value) + '<br>' +'expression: ' + s(binding.expression) + '<br>' +'argument: ' + s(binding.arg) + '<br>' +'modifiers: ' + s(binding.modifiers) + '<br>' +'vnode keys: ' + Object.keys(vnode).join(', ')}},bgcolor: {bind: function (el, binding) {el.addEventListener('click', function () {el.style.backgroundColor = binding.value})}}}
}
</script>
<style lang='less'>
.demo-content {width: 600px;p {margin-top: 30px;}
}
</style>
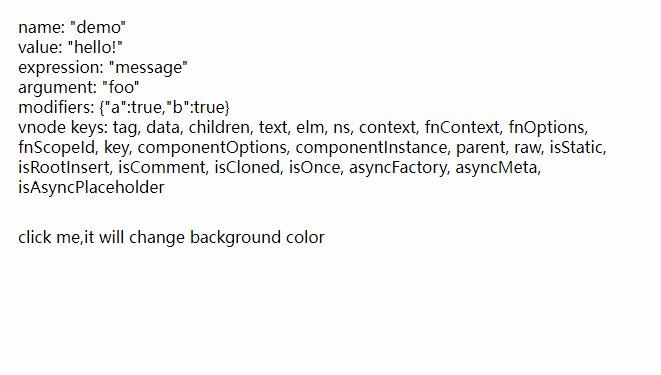
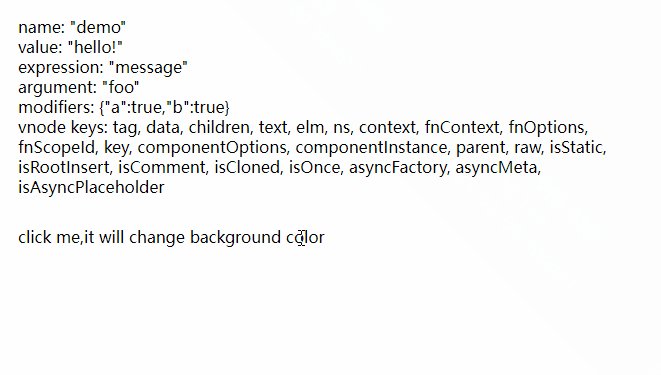
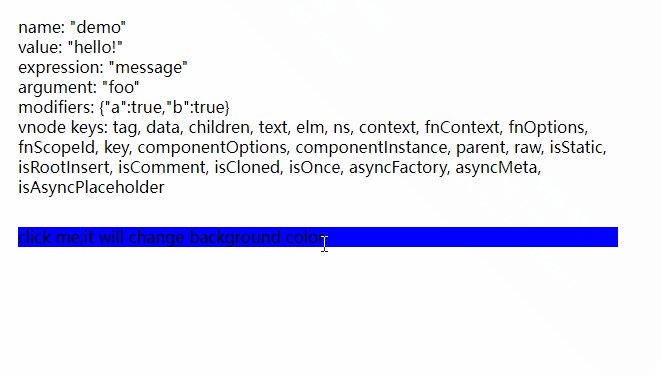
页面效果:

自定义指令使用注意点:
- 指令名称不可以使用
camelCase命名,多个单词的指令名称使用kebab-case(定义时需要加引号) - 指令的回调函数中
this不指向vue - 自定义指令使用时加
v-,定义时不需要加v-
