美妆购物网站开发的总结域名被墙检测
在RxJS(Reactive Extensions for JavaScript)中,Subject、BehaviorSubject、ReplaySubject和AsyncSubject都是Observable的变体,它们用于处理观察者模式中的不同场景。以下是它们之间的主要区别:
1、Subject:
是一种特殊的Observable,同时也是观察者。可以通过调用next()方法向Subject中推送新的值。
在订阅Subject时,可以接收到订阅之后产生的值。
没有初始值,也没有缓存历史值的功能。

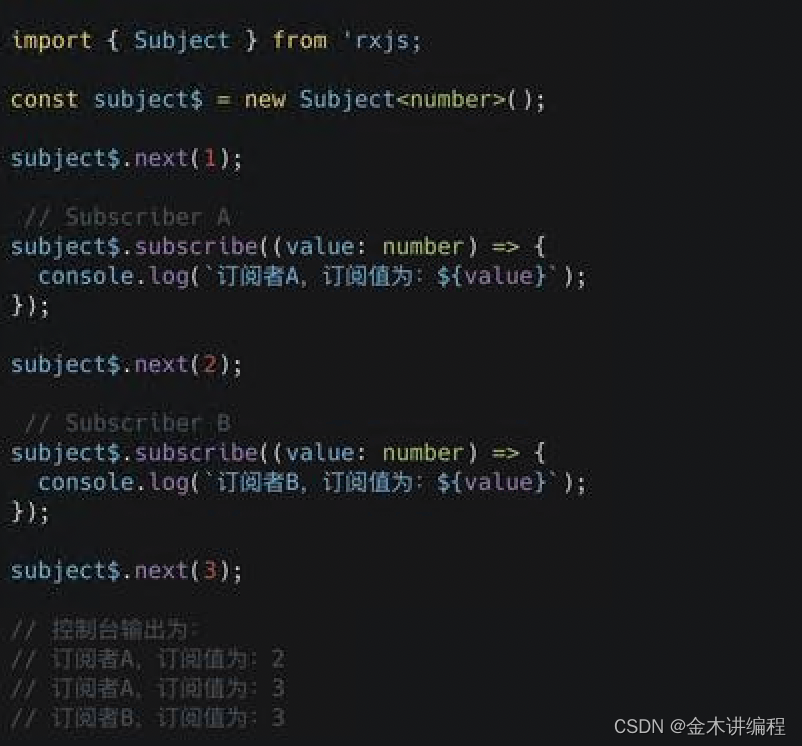
上面例子就比较容易理解:
- 我们创建了一个Subject
- 发出了一个值1,但由于此时并没有订阅者,所以这个值不会被订阅到
- 创建了订阅者 A
- 又发出一个值 2,这时候订阅者 A 会接收到这个值
- 又创建一个订阅者 B
- 最后发出一个值 3,这时候已经订阅的都会接收到这个值
2、BehaviorSubject:
是一种特殊的Subject,具有初始值。
在订阅时,会立即收到当前的值,然后在之后每次Subject发出新值时,订阅者都会收到更新后的值。
保留并提供对当前值的访问。

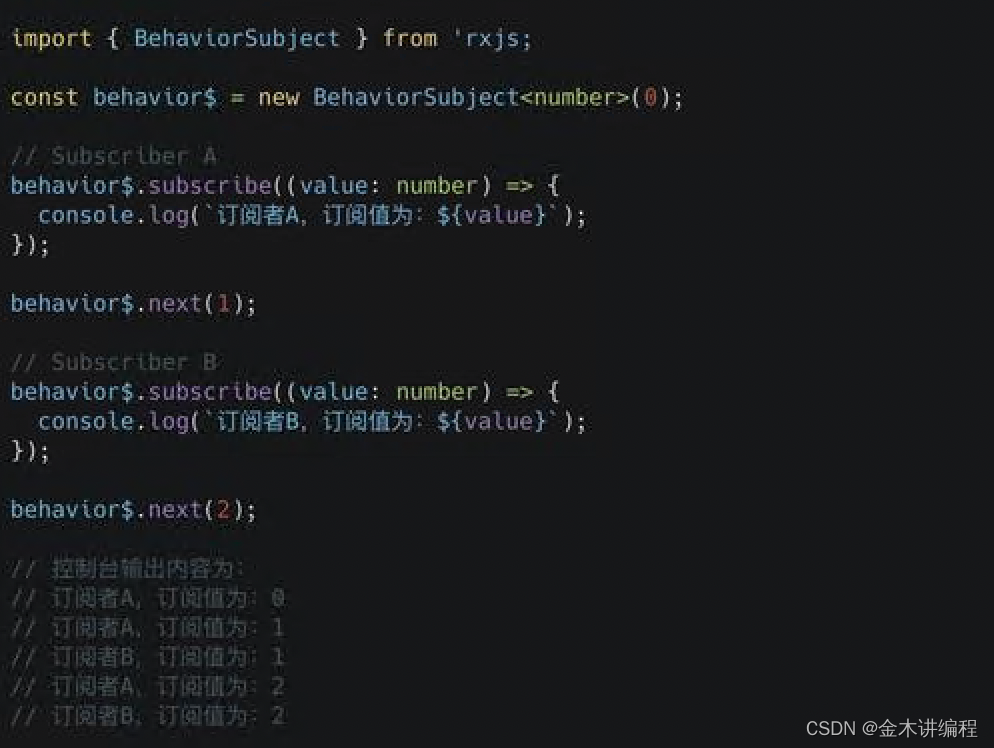
这段代码做了那些工作呢?
- 我们首先创建了一个BehaviorSubject的实例behavior$,并在实例化时传入初始值 0。
- 然后我们订阅了这个这个实例behavior$,由于BehaviorSubject的特点是把最新的值发布给订阅者,订阅者 A 会得到初始值 0,所以就会打引出订阅者 A,订阅值为:0
- behavior$使用内置的next方法发出一个新的值 1,这时候订阅者 A 将会收到新的值,打印出订阅者 A,订阅值为 1
- 我们增加一个订阅者 B,这时候它会得到最新的值 1,所以打印结果为订阅者B,订阅值为 1
- 最后我们再一次调用behavior$的next方法,由于我们之前已经订阅了两次,所以订阅者 A 和订阅者 B 都会接收到新的value
3、ReplaySubject
会在订阅时接收一定数量的历史值(缓存)。
可以指定缓存的大小,当新的值推送到ReplaySubject时,最早的值会从缓存中移除。
适用于需要让订阅者获取历史值的场景。

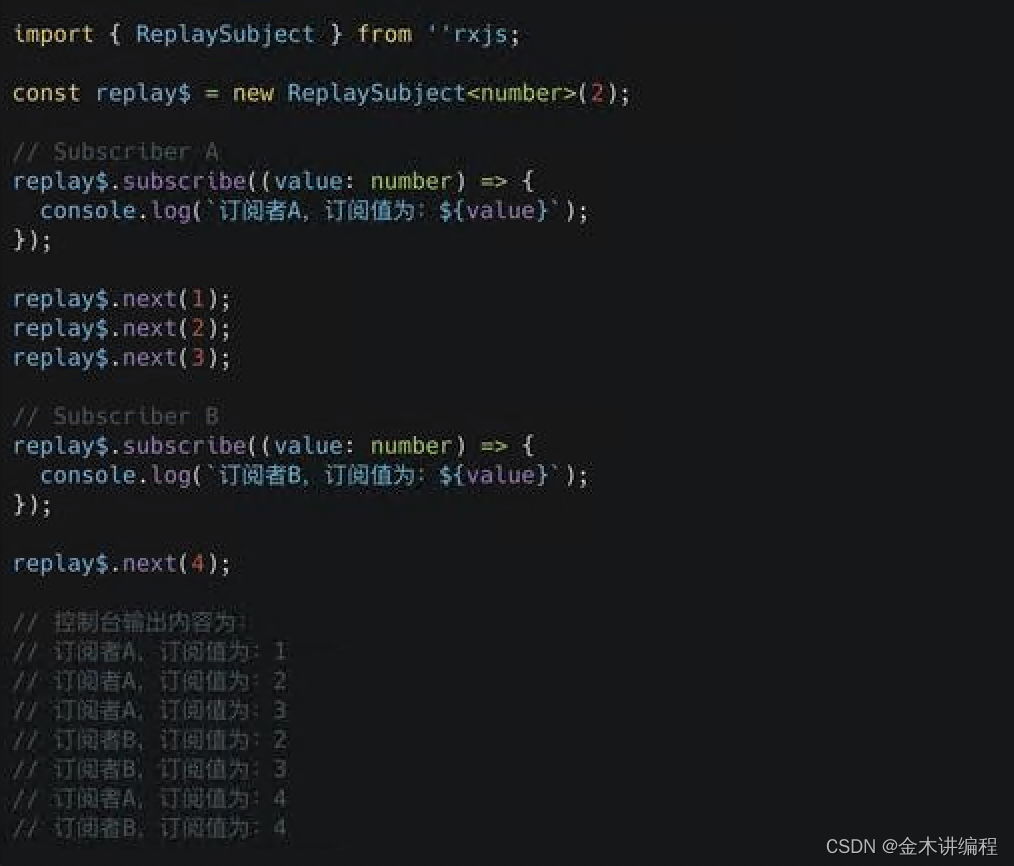
这里发生了一些事情:
- 我们创建了一个ReplaySubject的实例replay$,并指定我们只想存储最后两个值
- 我们创建了一个订阅者 A
- 调用三次replay$的next方法,把值发布给订阅者。这时订阅者 A 将会打印三次
- 现在就来体验ReplaySubject的魔力。我们使用replay$创建了一个新的订阅者 B,由于我们告诉ReplaySubject,存储两个值,因此它将直接向订阅者 B 发出这些最后的值,订阅者 B 将打印出这些值。
- replay$发出另外一个值,这时候,订阅者 A 和订阅者 B 都接收到值的改变,打印出另外一个值
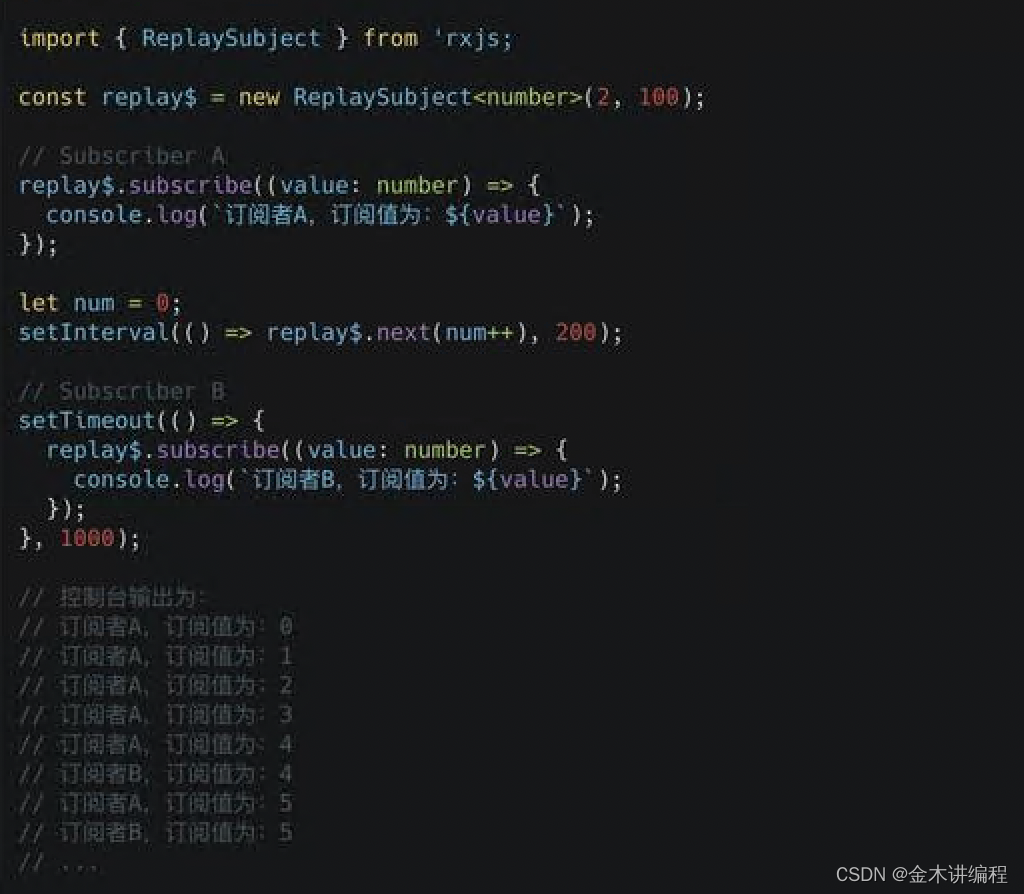
你还可以指定值在ReplaySubject存储的时间,我们来看一个例子:

上面代码中发生了那些事情呢:
- 我们创建了ReplaySubject,并指定它只存储最后两个值,但是不超过 100ms
- 创建一个订阅者 A
- 我们开始每 200ms 发出一个新的值。订阅者 A 会接收到发出的所有值
- 我们创建一个订阅者 B,由于是在 1000ms 后进行订阅。这意味着在开始订阅之前,replay 已经发出了 5 个值。在创建ReplaySubject时,我们指定最多存储 2 个值,并且不能超过 100ms。这意味着在 1000ms 后,订阅者 B 开始订阅时,由于replay 是 200ms 发出一个值,因此订阅者 B 只会接收到 1 个值。
4、AsyncSubject:
只有在Subject完成时,订阅者才会收到最后一个值。
可以看作是在Observable完成时发射最后一个值的特殊Subject。
适用于只关心Observable完成时的结果的场景。
const asyncSubject = new AsyncSubject();
asyncSubject.subscribe(value => console.log(value));
asyncSubject.next(1);
asyncSubject.next(2);
asyncSubject.complete(); // 输出: 2
总的来说,这些Subject的选择取决于使用场景。BehaviorSubject适用于需要初始值的场景,ReplaySubject适用于需要缓存历史值的场景,AsyncSubject适用于只关心Observable完成时的结果的场景,而普通的Subject则是一个简单的广播机制。
