wordpress批量修改文章标题长沙关键词优化平台
目录
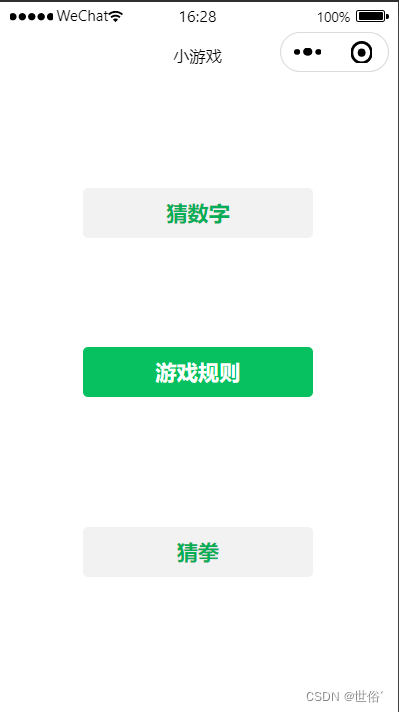
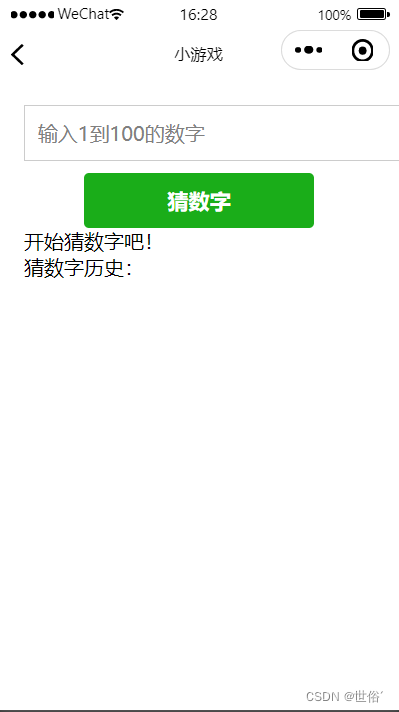
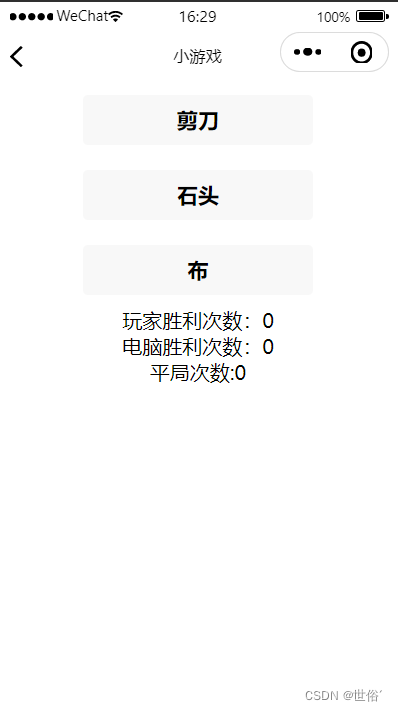
效果图
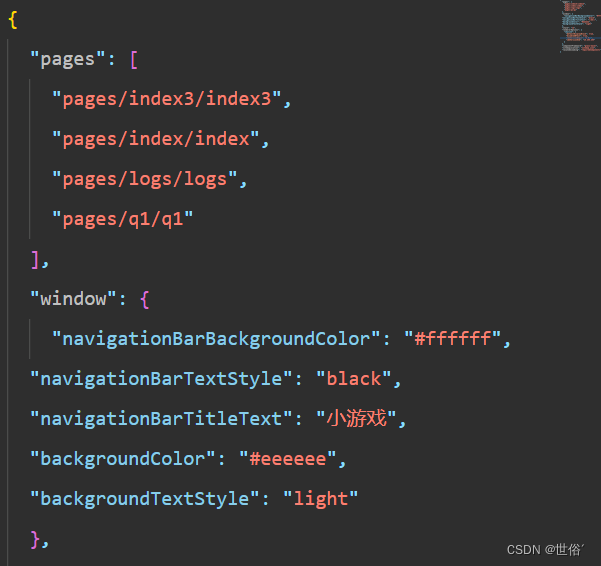
app.json
一、首页(index3)的代码
wxml代码
wxss代码
二、猜数字页面(index)代码
wxml代码
wxss代码
js代码
三.游戏规则页面(logs)代码
wxml代码
wxss代码
四.猜拳页面(q1)代码
wxml代码
wxss代码
js代码
效果图




app.json

一、首页(index3)的代码
wxml代码
<view class="box2"><navigator url="../index/index"><button type="default">猜数字</button></navigator>
</view>
<view class="box2"><navigator url="../logs/logs"><button type="primary">游戏规则</button></navigator>
</view>
<view class="box3"><navigator url="../q1/q1"><button type="default">猜拳</button></navigator>
</view>wxss代码
.box2{margin-top: 200rpx;width: 100%;height: 100rpx;
}
.box3{margin-top: 240rpx;width: 100%;height: 100rpx;
}二、猜数字页面(index)代码
wxml代码
<view class="container"><input type="number" placeholder="输入1到100的数字" bindinput="onInputChange"/><button bindtap="makeGuess">猜数字</button><text>{{message}}</text><view><text>猜数字历史:\n</text><block wx:for="{{guesses}}" wx:key="*this"><text>第{{index + 1}}次: {{item.num}} - {{item.hint}}\n</text></block></view>
</view>wxss代码
.container {padding: 20px;
}input {width: 100%;border: 1px solid #ccc;padding: 10px;margin-bottom: 10px;
}button {width: 100%;background-color: #1aad19;color: white;padding: 10px;border: none;
}.history {margin-top: 20px;
}.history text {display: block;
}
js代码
Page({data: {numberToGuess: null,guesses: [],guessCount: 0,inputNumber: '',message: '',hint: ''},onLoad: function() {this.startNewGame();},startNewGame: function() {const randomNum = Math.round(Math.random() * 100) + 1;this.setData({numberToGuess: randomNum,guesses: [],guessCount: 0,message: '开始猜数字吧!',hint: ''});},onInputChange: function(e) {this.setData({inputNumber: e.detail.value});},makeGuess: function() {const guess = parseInt(this.data.inputNumber, 10);if (isNaN(guess) || guess < 1 || guess > 100) {this.setData({ message: '请输入1到100之间的数字。' });return;}let newHint = '';if (guess === this.data.numberToGuess) {newHint = '猜对了!';this.setData({message: '恭喜你猜对了!游戏即将重新开始。',hint: newHint});setTimeout(() => {this.startNewGame();}, 2000);} else {newHint = guess < this.data.numberToGuess ? '猜小了!' : '猜大了!';this.setData({message: '继续猜...',hint: newHint});}const count = this.data.guessCount + 1;const guesses = this.data.guesses.concat({ num: guess, hint: newHint });this.setData({guessCount: count,guesses: guesses});if (count >= 5) {this.setData({message: '游戏结束,即将跳转...'});setTimeout(() => {wx.navigateTo({url: '/pages/index3/index3' });}, 2000);}}
});
三.游戏规则页面(logs)代码
wxml代码
<view class="demo-box">
<text>1.游戏仅供娱乐2.此游戏有很多不足3.玩家可以提供您宝贵意见
</text>
</view>
wxss代码
.demo-box{display: flex;flex-direction: column;align-items: center;justify-content: space-around;height: 100vh;
}
text{margin: 0 50rpx;line-height: 100rpx;
}四.猜拳页面(q1)代码
wxml代码
<view class="container"><button bindtap="makeChoice" data-choice="scissors">剪刀</button><button bindtap="makeChoice" data-choice="rock">石头</button><button bindtap="makeChoice" data-choice="paper">布</button><text>玩家胜利次数:{{playerWins}}</text><text>电脑胜利次数:{{computerWins}}</text><text>平局次数:{{draws}}</text><text>{{message}}</text>
</view>
wxss代码
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;
}button {margin: 10px;
}
js代码
Page({data: {playerWins: 0,computerWins: 0,draws: 0,message: ''},makeChoice: function(event) {const playerChoice = event.currentTarget.dataset.choice;const choices = ['scissors', 'rock', 'paper'];const computerChoice = choices[Math.round(Math.random() * choices.length)];const result = this.judge(playerChoice, computerChoice);if (result === 'win') {this.setData({playerWins: this.data.playerWins + 1,message: '你赢了这一轮!'});} else if (result === 'lose') {this.setData({computerWins: this.data.computerWins + 1,message: '电脑赢了这一轮!'});} else {this.setData({draws: this.data.draws + 1,message: '这一轮是平局!'});}this.checkGameEnd();},judge: function(player, computer) {if (player === computer) {return 'draw';}if ((player === 'scissors' && computer === 'paper') ||(player === 'rock' && computer === 'scissors') ||(player === 'paper' && computer === 'rock')) {return 'win';}return 'lose';},checkGameEnd: function() {if (this.data.playerWins === 2 || this.data.computerWins === 2) {wx.navigateTo({url: '/pages/index3/index3' });}}
});
