施工企业资质证书哪里下载深圳网站做优化哪家公司好
介绍
端到端测试是软件开发的一个重要方面,因为它确保系统的所有组件都能正确运行。CodeceptJS是一个高效且强大的端到端自动化框架,与Playwright 结合使用时,它成为自动化Web、移动甚至桌面 (Electron.js) 应用程序比较好用的工具。
在本文中,作者探讨如何使用 CodeceptJS、Playwright 和 GitHub Actions 构建端到端测试流水线。
GitHub操作
GitHub Actions 是一个功能强大且灵活的 CI/CD 平台,能够让软件开发工作实现自动化。借助 GitHub Actions,大家可以直接在 GitHub 存储库中快速自动化你的开发、测试或操作流程。GitHub Actions 与 CodeceptJS 和 Playwright 无缝集成,为项目的测试自动化需求提供可靠的解决方案。
准备环境
从配置环境变量开始,这些环境变量将定义流水线的运行方式以及控制其行为。通常项目运行多个环境,因此我们将定义BASE_URL变量作为在运行环境之间交替的最小值。
导航到 GitHub 存储库设置,然后在Secrets and Variables部分下选择Actions。单击“变量”选项卡将显示此存储库的所有变量的列表。

GitHub存储库环境变量设置
单击“新存储库变量”(New repository variable)进行创建,BASE_URL该变量会将测试自动化指向您的 Web 应用程序 URL。
可以使用环境变量实现的其他有用设置:
-
HEADLESS=true- 在流水线内运行无头模式或在本地计算机上运行无头模式来调试测试场景。 -
DEVICE_SCALE_FACTOR=1- 在本地开发测试场景时避免屏幕闪烁(对于 MacBook 屏幕使用 2)。 -
ACCESSIBILITY=true- 在端到端测试中包含可访问性报告。 -
RECORD_HAR=true- 在 HTTP 存档中记录网络流量以用于调试目的。
流水线
创建一个 YAML 格式的新文件来配置流水线并将其放入.github/workflows文件夹中。
// e2e-test-automation.ymljobs:test-automation:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run test automationrun: npm run testenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output- uses: actions/upload-artifact@v3if: always()with:name: artifactspath: outputretention-days: 30
多种浏览器
在 CodeceptJS 配置文件中定义 Web 浏览器配置文件。
// codecept.conf.ts{//...multiple: {desktop: {browsers: [{ browser: 'chromium' },{ browser: 'firefox' },{ browser: 'webkit' }]},},//...}
为每个浏览器配置文件创建单独的 npm 脚本。
// package.json"test:chrome": "npx codeceptjs run-multiple desktop:chromium --steps","test:firefox": "npx codeceptjs run-multiple desktop:firefox --steps","test:safari": "npx codeceptjs run-multiple desktop:webkit --steps",
这种运行 CodeceptJS 场景的方式将为测试运行者尝试执行的每个步骤提供详细的反馈。
并行测试运行
为了使该过程更加高效,请使用多个工作线程并行运行测试场景。
// package.json"test:chrome": "npx codeceptjs run-workers 3 desktop:chromium","test:firefox": "npx codeceptjs run-workers 3 desktop:firefox --steps","test:safari": "npx codeceptjs run-workers 3 desktop:webkit --steps"
CodeceptJS 将仅显示失败场景的详细步骤,这是大多数情况下所需要的。
使用一致的帮助程序依赖项
在本例中,我们使用 Playwright 作为 CodeceptJS 帮助程序,因此请确保 Playwright npm 包版本与流水线中的 Docker 映像版本匹配。
// package.json"devDependencies": {..."codeceptjs": "^3.5.5","playwright": "^1.38.1",...}
仔细检查 GitHub Actions 流水线配置中的 Docker 映像版本。
// e2e-test-automation.ymljobs:test-automation:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammy
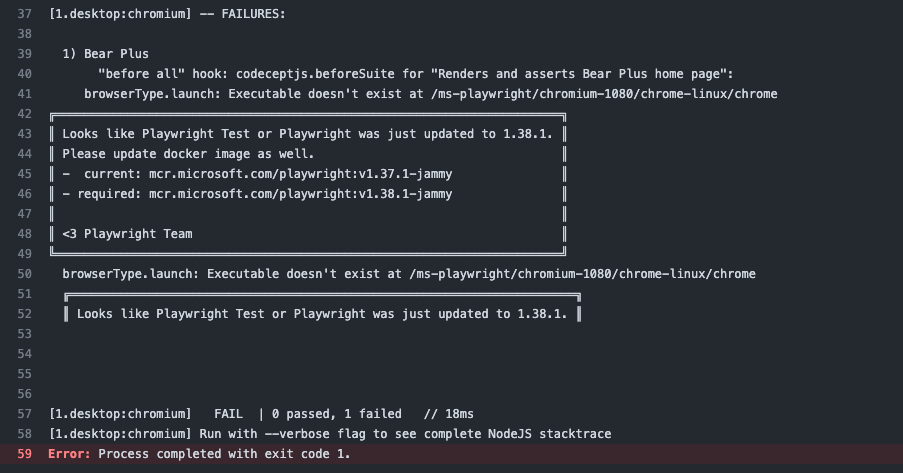
如果版本不一致,将失败,并显示一条不太明显的消息。

包含 Playwright 错误消息的 GitHub Actions 日志
每个浏览器都有一个单独的工作
在单独的 GitHub Actions 作业上运行每个浏览器,以便在所有浏览器中高效测试您的应用程序。
// e2e-test-automation.ymljobs:chrome:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Google Chrome testsrun: npm run test:chromeenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-chrome- uses: actions/upload-artifact@v3if: always()with:name: chrome-artifactspath: output-chromeretention-days: 30firefox:...safari:...
修复Firefox在GitHub Actions上运行的问题
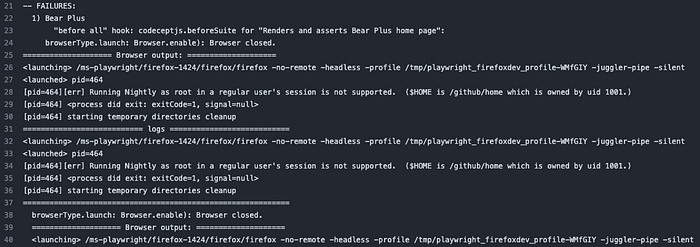
对于 Firefox,在 Github Actions 中运行 Playwright 自动化失败,并显示错误消息:不支持在常规用户会话中以 root 身份运行 Nightly。

不支持在常规用户会话中以 root 身份每晚运行的GitHub Actions 日志错误
要解决此问题,我们需要通过HOME在流水线中添加环境变量来解决该问题。
// e2e-test-automation.yml- name: Run Firefox scenariosrun: npm run test:firefoxenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-firefox-> HOME: /root
完整的GitHub Actions流水线
// e2e-test-automation.ymlname: E2E Test Automationon: [ push ]jobs:chrome:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Chrome scenariosrun: npm run test:chromeenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-chrome- uses: actions/upload-artifact@v3if: always()with:name: chrome-artifactspath: output-chromeretention-days: 30firefox:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Firefox scenariosrun: npm run test:firefoxenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-firefox# Workaround to fix GitHub Actions issue:# Running Nightly as root in a regular user's session is not supported.# See https://github.com/microsoft/playwright/issues/6500HOME: /root- uses: actions/upload-artifact@v3if: always()with:name: firefox-artifactspath: output-firefoxretention-days: 30safari:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Safari scenariosrun: npm run test:safarienv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-safari- uses: actions/upload-artifact@v3if: always()with:name: safari-artifactspath: output-safariretention-days: 30
总结
使用CodeceptJS、Playwright和GitHub Actions构建端到端测试流水线为自动化测试场景提供了强大的解决方案。通过利用 CodeceptJS 和 Playwright 的功能,可以轻松地跨不同浏览器和环境进行自动化测试。GitHub Actions 允许在 GitHub 存储库中无缝集成和自动化测试流程。
本文中概述的配置和设置,希望给大家提供参考。
相关地址:
https://github.com/microsoft/playwright/issues/6500
https://github.com/bear-plus/codeceptjs-playwright-typescript-boilerplate
https://github.com/bear-plus
