长春市网站推广专业网站优化外包
目录
- 一、搭建准备
- 二、node.js安装
- 1、下载并安装
- 2、配置默认安装目录和缓存日志目录
- ①、创建默认安装目录和缓存日志目录(我的node.js目录在D盘,所以直接在node.js文件夹下创建)
- ②、执行命令,配置默认安装目录和缓存日志目录到刚才创建的文件夹
- 3、配置环境变量
- ①、按win键并输入“编辑系统环境变量”,打开点击下方的“环境变量”
- ②、在系统变量下新建NODE_PATH变量,输入默认安装目录node_global下的node_modules的路径
- ③、进入系统变量的Path,输入node.js安装路径
- ④、进入用户变量的Path,输入node.js默认的模块调用路径
- 4、配置淘宝镜像
- ①、安装cnpm
- ②、验证是否安装成功
- 三、安装vue和脚手架
- 1、安装vue.js
- 2、验证安装是否成功
- 3、安装webpack模块
- 4、安装webpack-cli
- 5、安装vue-cli 3.x
- 四、创建vue3项目
- 1、创建项目
- 2、选择安装版本
- 3、项目需求配置
- 4、选择vue版本
- 5、是否使用history router
- 6、选择CSS预处理器
- 7、选择ESLint
- 8、选择额外的Lint功能
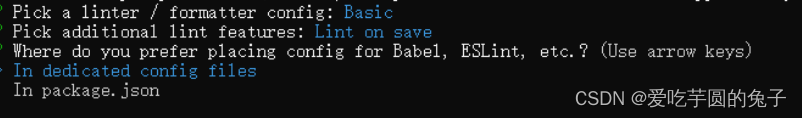
- 9、Bable和ESLint配置位置
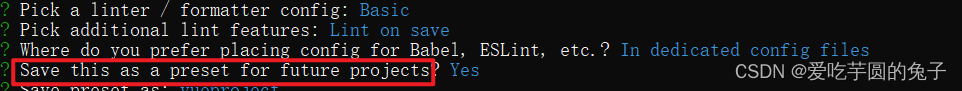
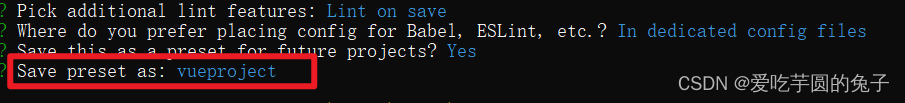
- 10、是否保存为默认配置(如果选择yes,需要自己起个默认名)
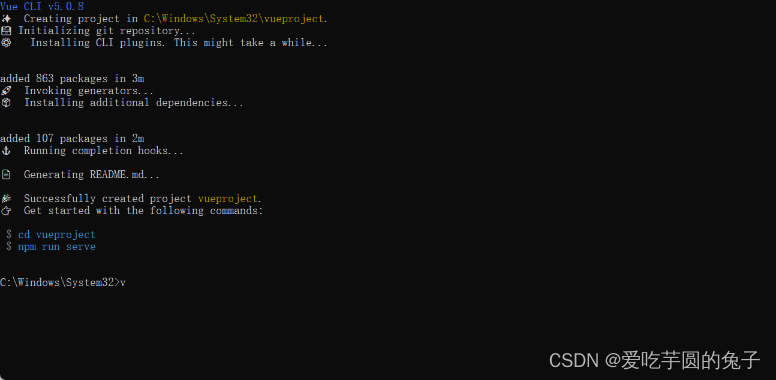
- 11、创建成功
- 五、启动项目
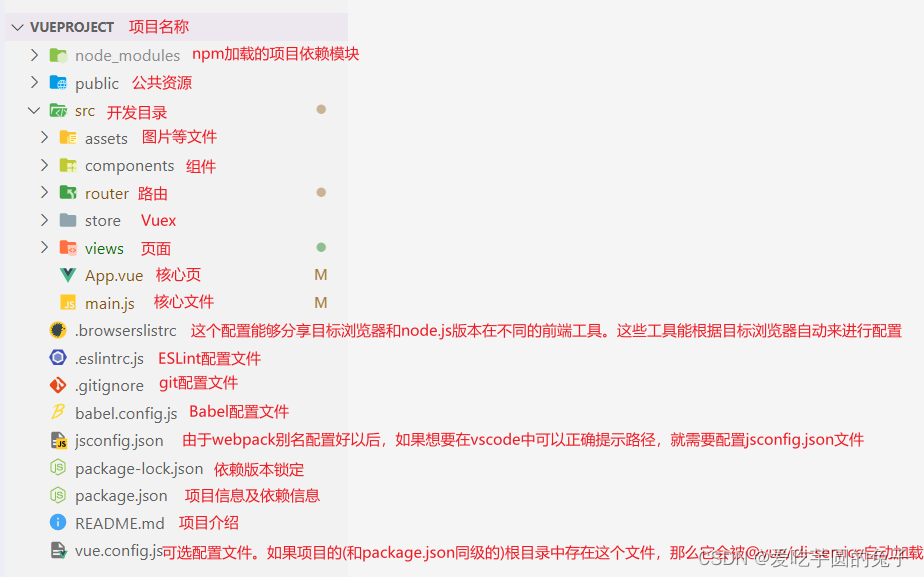
- 六、目录结构分析
一、搭建准备
- VScode/HBuilder等任何一种前端开发工具
- node.js&npm本地开发环境
二、node.js安装
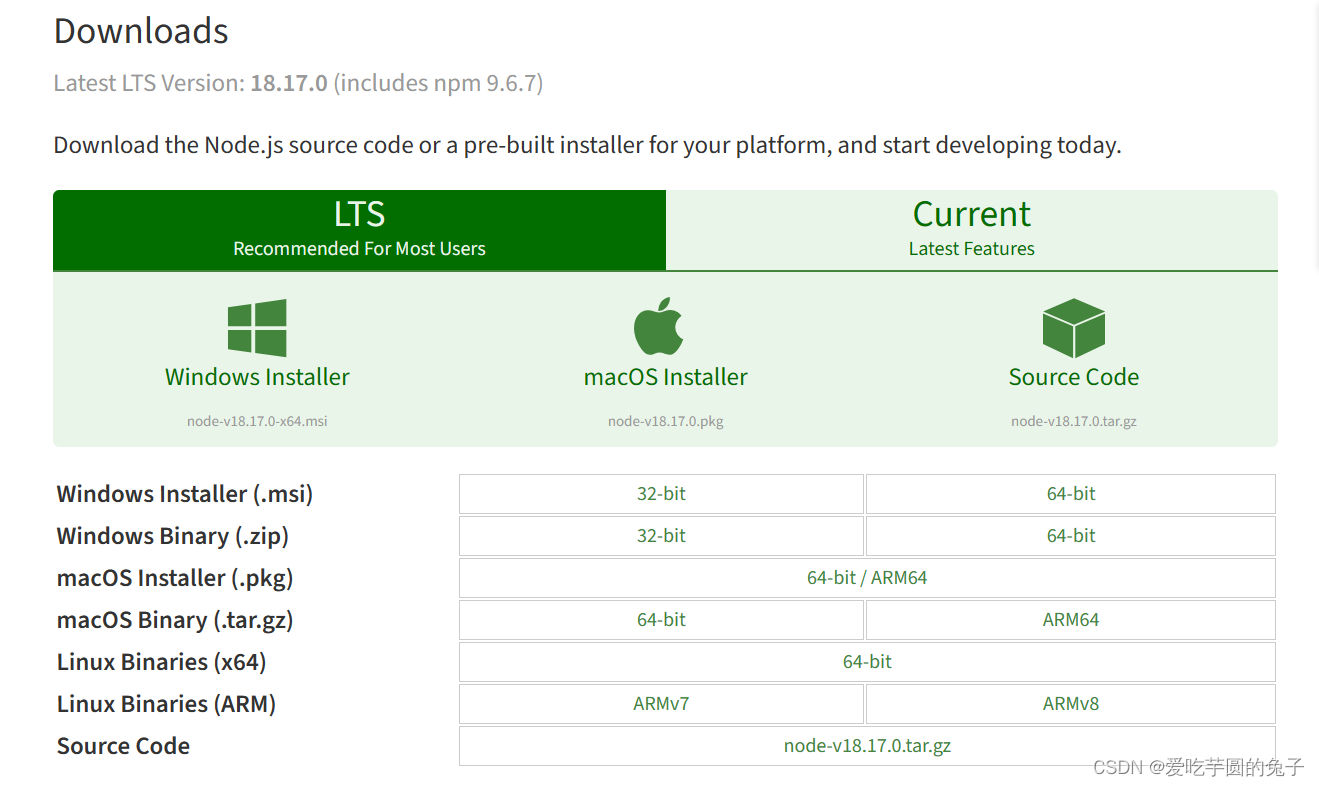
1、下载并安装
Node.js官网:Node.js官网

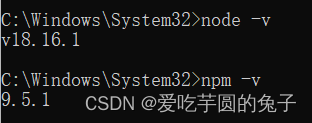
安装成功后,在CMD控制台输入以下两个命令验证是否安装成功
#查看node版本
node -v#查看npm版本
npm -v

2、配置默认安装目录和缓存日志目录
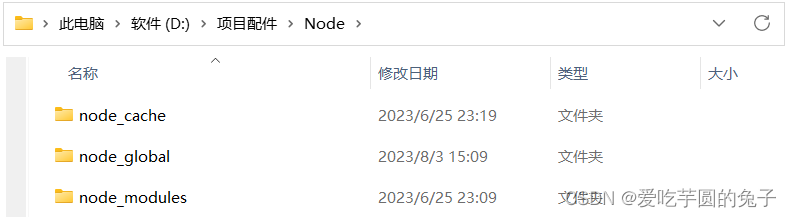
①、创建默认安装目录和缓存日志目录(我的node.js目录在D盘,所以直接在node.js文件夹下创建)
由于在执行全局安装语句时,安装的模块会默认安装到C:\Users\用户名\AppData\Roaming\npm 目录下,久而久之C盘很容易被沾满(C盘足够大可以无视此步骤),所以将默认安装目录和缓存日志重新配置到其他盘符节约C盘空间

②、执行命令,配置默认安装目录和缓存日志目录到刚才创建的文件夹
npm config set prefix "D:\项目配件\Node\node_global"
npm config set cache "D:\项目配件\Node\node_cache"

3、配置环境变量
①、按win键并输入“编辑系统环境变量”,打开点击下方的“环境变量”


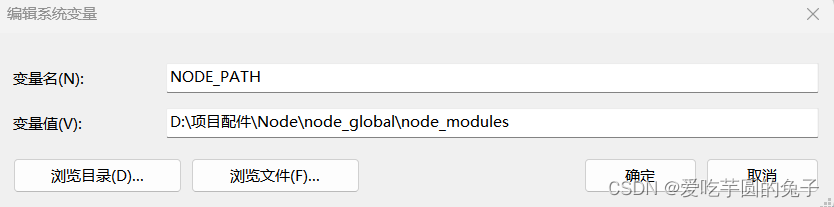
②、在系统变量下新建NODE_PATH变量,输入默认安装目录node_global下的node_modules的路径
D:\项目配件\Node\node_global\node_modules

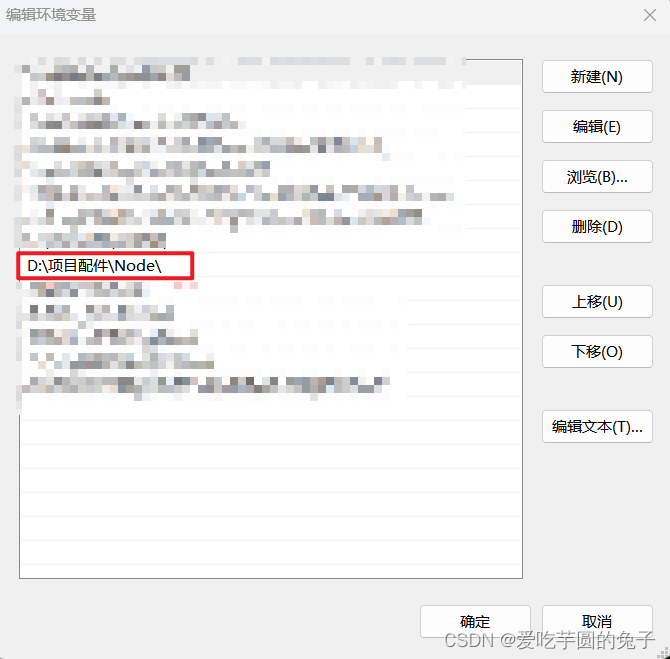
③、进入系统变量的Path,输入node.js安装路径
D:\项目配件\Node\

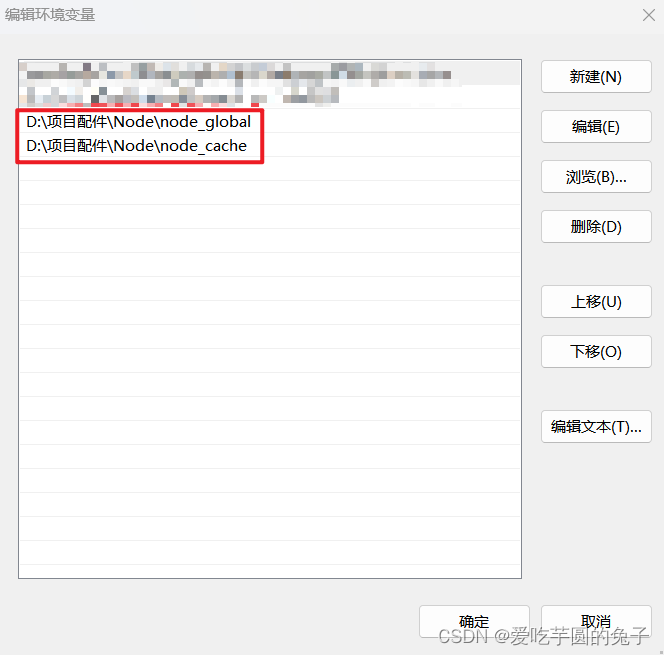
④、进入用户变量的Path,输入node.js默认的模块调用路径
D:\项目配件\Node\node_global
D:\项目配件\Node\node_cache

4、配置淘宝镜像
使用NPM来安装用的是国外的服务器,经常会出现超时错误,可以通过修改为国内的淘宝镜像来加速安装。淘宝NPM镜像是一个完整npmjs.com镜像,同步频率目前为10分钟一次,以保证尽量与官方服务同步
①、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

②、验证是否安装成功
cnpm config get registry

三、安装vue和脚手架
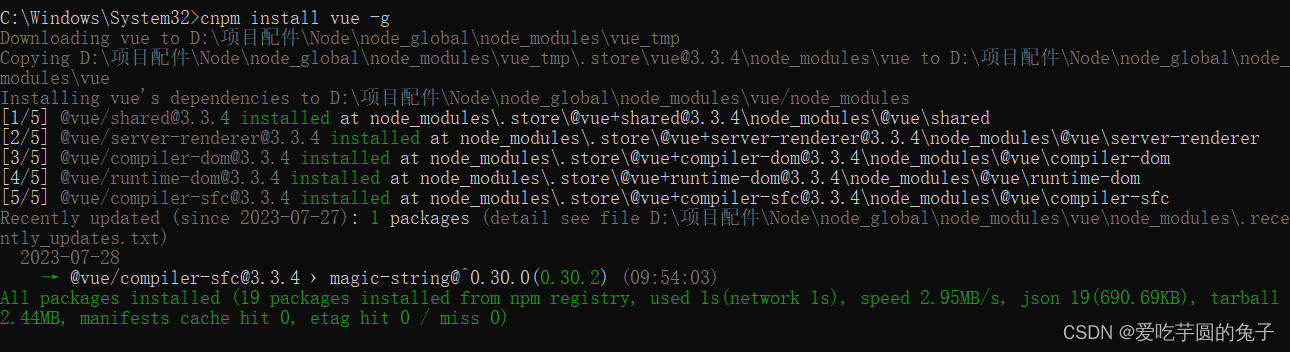
1、安装vue.js
cnpm install vue -g

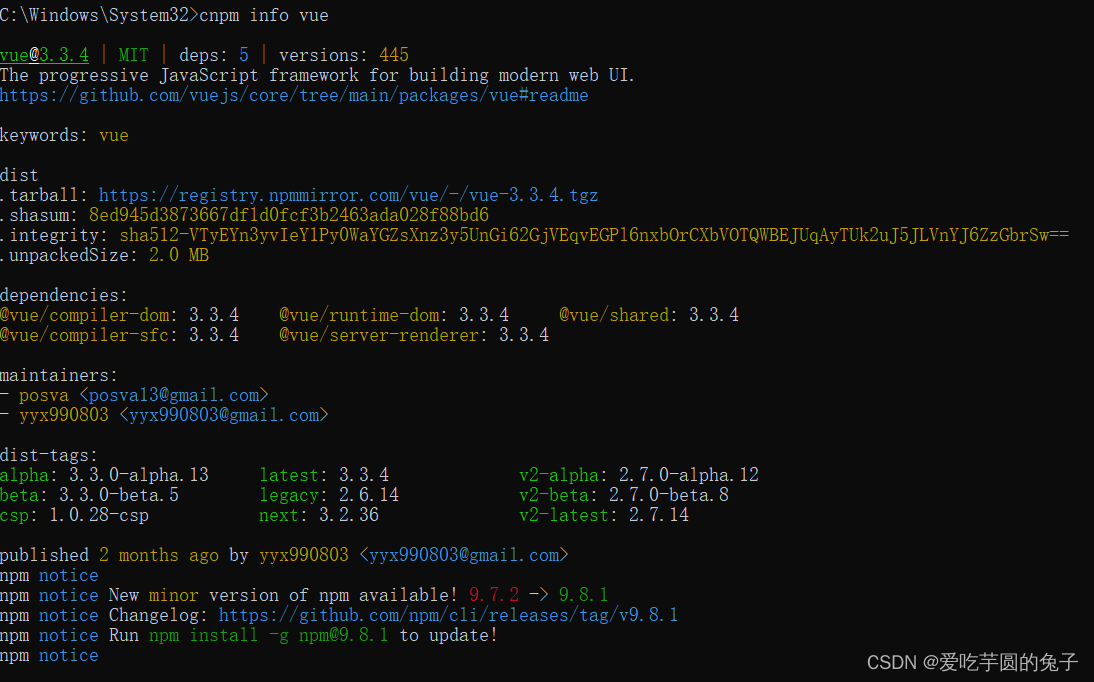
2、验证安装是否成功
cnpm info vue

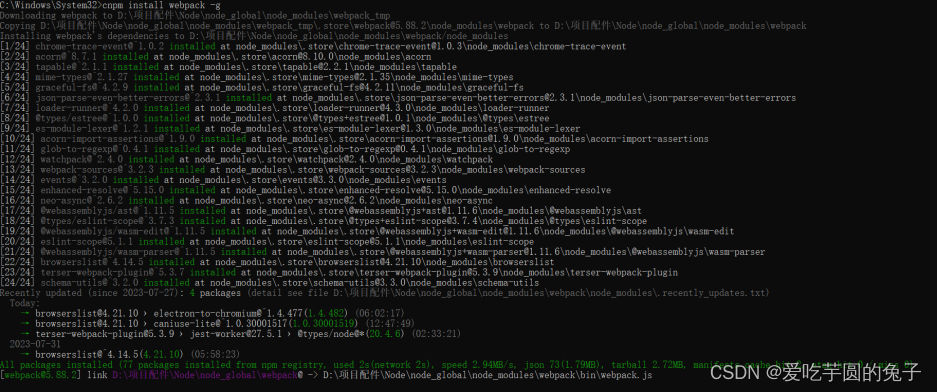
3、安装webpack模块
cnpm install webpack -g

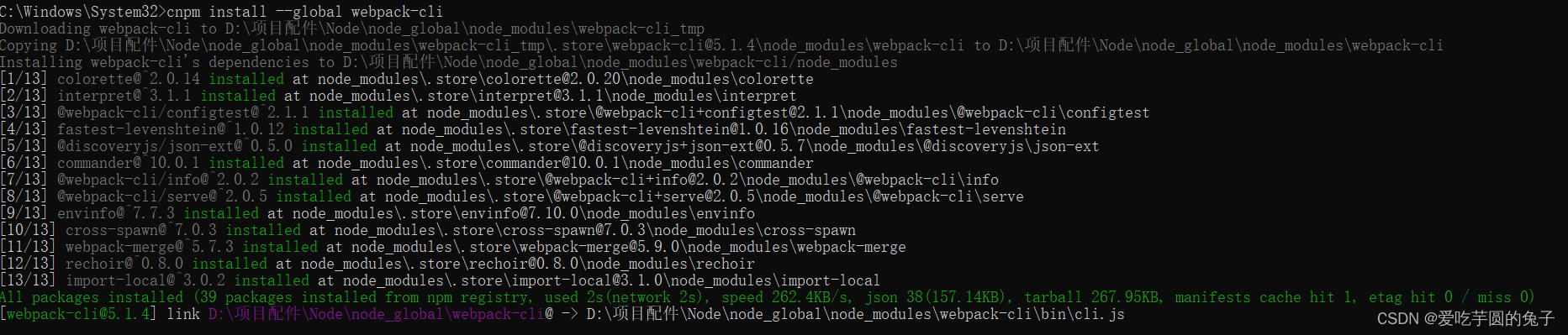
4、安装webpack-cli
cnpm install --global webpack-cli

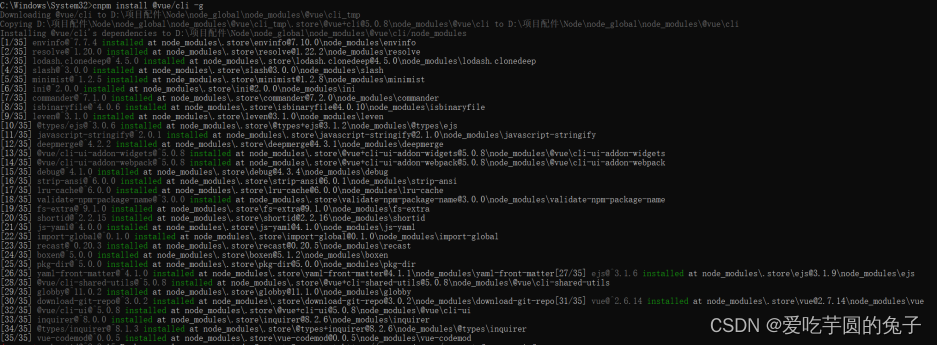
5、安装vue-cli 3.x
cnpm install @vue/cli –g


四、创建vue3项目
以管理员身份打开cmd控制台,进入想要创建项目的目录,开始创建项目
1、创建项目
vue create [项目名称]
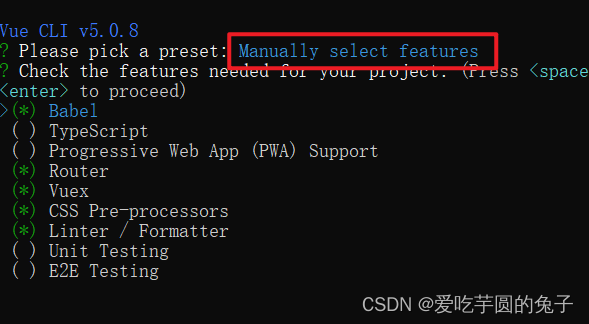
2、选择安装版本
默认安装vue2
默认安装vue3
自定义安装
这里我选择的是第三个自定义安装

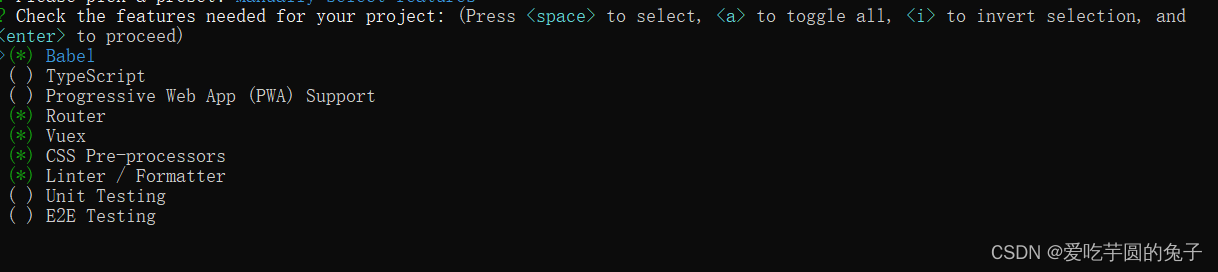
3、项目需求配置
【*号代表选中,根据自己项目的需求,空格选中,选中完回车确认】

Babel(JavaScript 编译器,可将代码转换为向后兼容)
TypeScript(编程语言,大型项目建议使用)
Progressive Web App (PWA) Support-APP使用
Router(路由)
Vuex(Vuex)
CSS Pre-processors(css预处理)
Linter / Formatter(代码风格/格式化)
Unit Testing(单元测试)
E2E Testing(e2e测试)
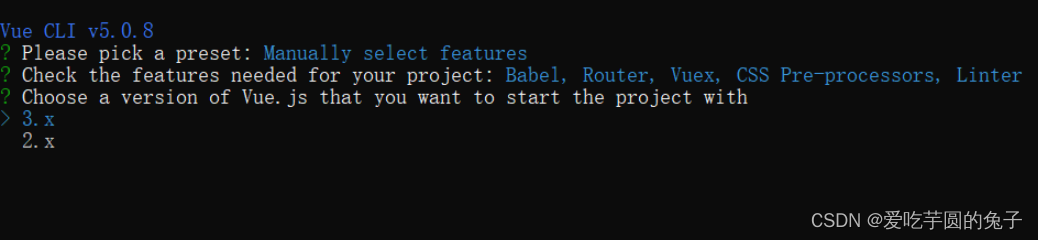
4、选择vue版本
想要创建一个vue3的项目,所以这里我选择的是3.x

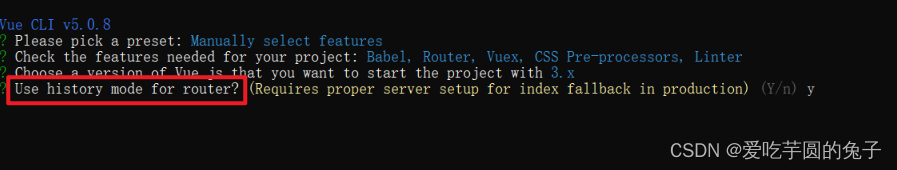
5、是否使用history router
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abc.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面
history:利用了 HTML5 History Interface 中新增的 pushState( ) 和 replaceState( ) 方法(需要特定浏览器支持)。单页客户端应用,history mode 需要后台配置支持

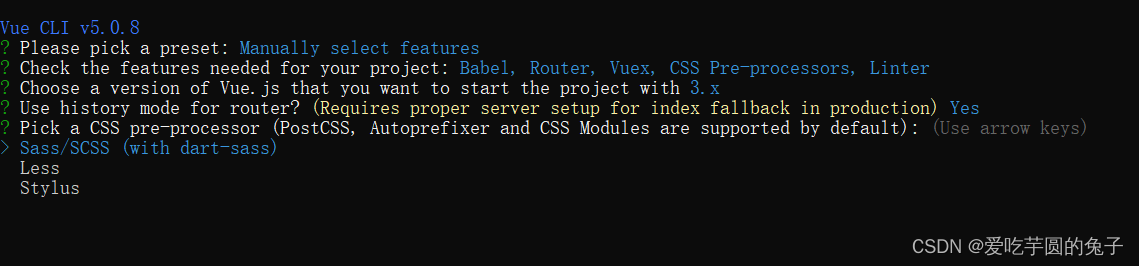
6、选择CSS预处理器

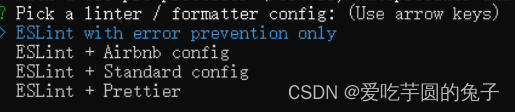
7、选择ESLint

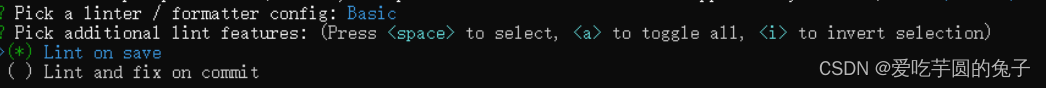
8、选择额外的Lint功能
Lint on save 保存后检测
Lint and fix on commit commit时检测

9、Bable和ESLint配置位置

10、是否保存为默认配置(如果选择yes,需要自己起个默认名)


11、创建成功

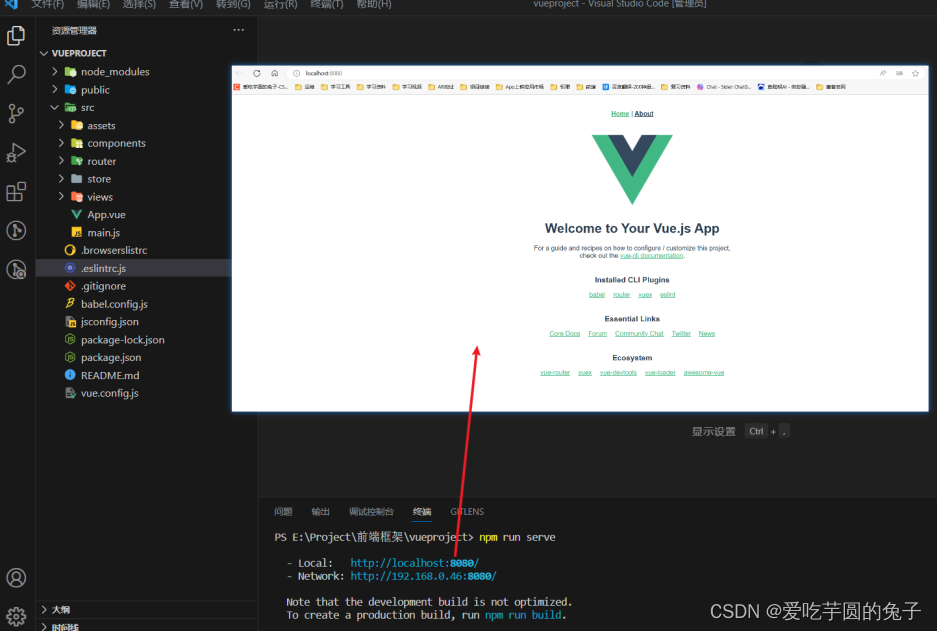
五、启动项目

六、目录结构分析