上海网站推广汉狮网络营销的8个基本职能
基于 Qt 的 QGraphicsView 绘图软件项目进行深入讲解,分析其核心代码与功能实现,帮助开发者理解 QGraphicsView 的用法。


项目概览
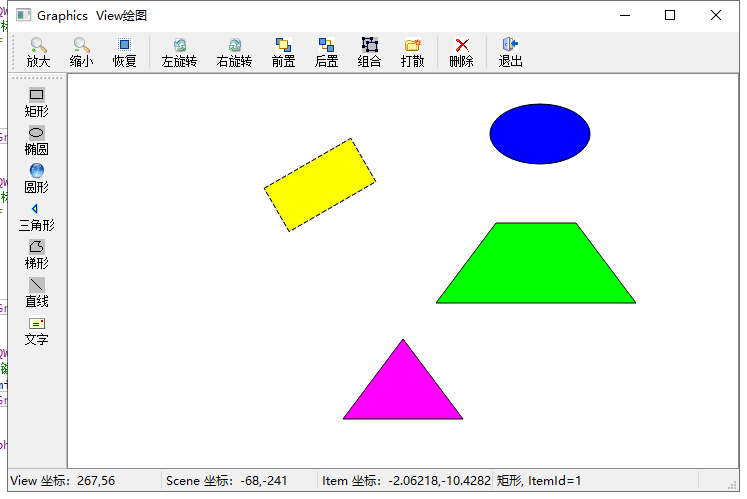
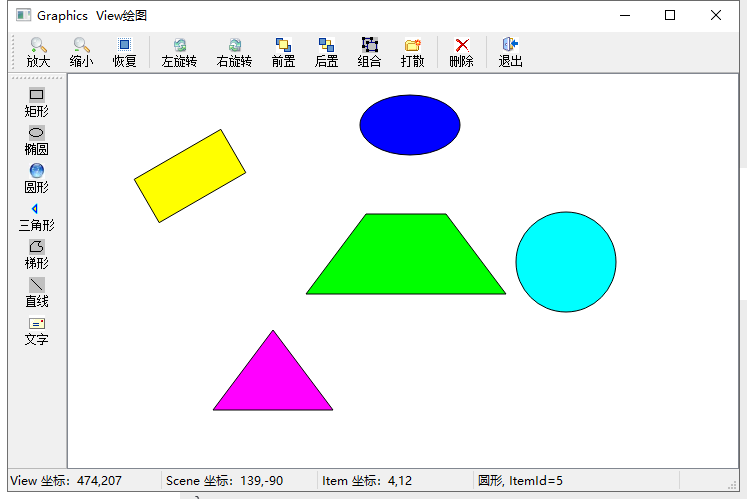
该项目实现了一个简单的绘图应用,用户可以在界面中创建和编辑矩形、椭圆、直线、多边形和文本等图形对象。功能包括添加图形、设置属性(颜色、字体)、移动、缩放、旋转、组合、删除等。
项目概览
通过网盘分享的文件:基于 QGraphicsView 的绘图软件
链接: https://pan.baidu.com/s/1g-thPifZmPKhLHJ8KFoL2w?pwd=jkcf 提取码: jkcf
核心代码讲解
1. 初始化与场景设置
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建 QGraphicsScene,并设置范围scene = new QGraphicsScene(-300, -200, 600, 400);// 将场景绑定到视图ui->View->setScene(scene);// 设置鼠标样式和拖拽模式ui->View->setCursor(Qt::CrossCursor);ui->View->setMouseTracking(true);ui->View->setDragMode(QGraphicsView::RubberBandDrag);// 初始化状态栏信息labViewCord = new QLabel(tc("View 坐标:"));labSceneCord = new QLabel(tc("Scene 坐标:"));labItemCord = new QLabel(tc("Item 坐标:"));labItemInfo = new QLabel(tc("ItemInfo: "));ui->statusBar->addWidget(labViewCord);ui->statusBar->addWidget(labSceneCord);ui->statusBar->addWidget(labItemCord);ui->statusBar->addWidget(labItemInfo);
}
- QGraphicsScene:定义绘图区域,设置范围为 (-300, -200) 到 (300, 200)。
- QGraphicsView:作为窗口的显示组件,绑定场景
scene,支持鼠标拖拽和实时追踪。 - 状态栏:显示鼠标坐标、选中项的信息,便于交互。
2. 鼠标事件处理
鼠标移动事件
void MainWindow::on_mouseMovePoint(QPoint point)
{labViewCord->setText(tc("View 坐标:%1,%2").arg(point.x()).arg(point.y()));QPointF pointScene = ui->View->mapToScene(point);labSceneCord->setText(tc("Scene 坐标:%1,%2").arg(pointScene.x()).arg(pointScene.y()));
}
- 获取鼠标的视图坐标,并将其转换为场景坐标,通过状态栏实时显示。
鼠标单击事件
void MainWindow::on_mouseClicked(QPoint point)
{QPointF pointScene = ui->View->mapToScene(point);QGraphicsItem *item = scene->itemAt(pointScene, ui->View->transform());if (item != nullptr){QPointF pointItem = item->mapFromScene(pointScene);labItemCord->setText(tc("Item 坐标:%1,%2").arg(pointItem.x()).arg(pointItem.y()));labItemInfo->setText(item->data(ItemDesciption).toString() + tc(", ItemId=") +item->data(ItemId).toString());}
}
- 根据鼠标位置获取场景坐标,并检测该位置的绘图项。
- 如果有绘图项,显示其局部坐标和描述信息(
ItemId和ItemDescription)。
鼠标双击事件
void MainWindow::on_mouseDoubleClick(QPoint point)
{QPointF pointScene = ui->View->mapToScene(point);QGraphicsItem *item = scene->itemAt(pointScene, ui->View->transform());if (item == nullptr) return;switch (item->type()){case QGraphicsRectItem::Type: // 矩形{QGraphicsRectItem *theItem = qgraphicsitem_cast<QGraphicsRectItem*>(item);setBrushColor(theItem);break;}case QGraphicsEllipseItem::Type: // 椭圆{QGraphicsEllipseItem *theItem = qgraphicsitem_cast<QGraphicsEllipseItem*>(item);setBrushColor(theItem);break;}case QGraphicsTextItem::Type: // 文本{QGraphicsTextItem *theItem = qgraphicsitem_cast<QGraphicsTextItem*>(item);QFont font = QFontDialog::getFont(nullptr, theItem->font(), this, tc("设置字体"));if (font.isValid())theItem->setFont(font);break;}}
}
- 鼠标双击弹出对话框,根据绘图项类型设置填充颜色或字体。
- 使用
qgraphicsitem_cast将QGraphicsItem转换为具体类型。
3. 添加绘图项
添加矩形
void MainWindow::on_actItem_Rect_triggered()
{QGraphicsRectItem *item = new QGraphicsRectItem(-50, -25, 100, 50);item->setFlags(QGraphicsItem::ItemIsMovable |QGraphicsItem::ItemIsSelectable |QGraphicsItem::ItemIsFocusable);item->setBrush(QBrush(Qt::yellow));item->setZValue(++frontZ);scene->addItem(item);
}
- 使用
QGraphicsRectItem创建矩形。 - 设置属性:
- 可移动、可选中、可聚焦。
- 填充颜色为黄色,Z 值递增(调整叠放顺序)。
添加文本
void MainWindow::on_actItem_Text_triggered()
{QString str = QInputDialog::getText(this, tc("输入文字"), tc("请输入文字"));if (str.isEmpty()) return;QGraphicsTextItem *item = new QGraphicsTextItem(str);QFont font = this->font();font.setPointSize(20);font.setBold(true);item->setFont(font);scene->addItem(item);
}
- 使用
QGraphicsTextItem创建文本,用户通过对话框输入文字。 - 设置字体大小为 20,并加粗。
4. 操作绘图项
删除选中项
void MainWindow::on_actEdit_Delete_triggered()
{int cnt = scene->selectedItems().count();for (int i = 0; i < cnt; i++){QGraphicsItem *item = scene->selectedItems().at(0);scene->removeItem(item);}
}
- 遍历选中项列表,逐个从场景中删除。
缩放与旋转
void MainWindow::on_actZoomIn_triggered()
{ui->View->scale(1.1, 1.1); // 放大视图
}void MainWindow::on_actRotateLeft_triggered()
{ui->View->rotate(-30); // 逆时针旋转视图
}
- 放大视图的比例(
scale)。 - 顺时针/逆时针旋转视图(
rotate)。
组合与解除组合
void MainWindow::on_actGroup_triggered()
{QGraphicsItemGroup *group = new QGraphicsItemGroup;scene->addItem(group);foreach (QGraphicsItem *item, scene->selectedItems()){group->addToGroup(item);}
}void MainWindow::on_actGroupBreak_triggered()
{QGraphicsItemGroup *group = qgraphicsitem_cast<QGraphicsItemGroup *>(scene->selectedItems().at(0));scene->destroyItemGroup(group);
}
- 使用
QGraphicsItemGroup将多个绘图项组合,方便整体操作。 - 使用
destroyItemGroup解除组合。
总结
该项目通过 Qt 提供的 QGraphicsView 框架,实现了一个简单但功能丰富的绘图软件。其核心功能包括:
- 绘图功能:支持矩形、椭圆、多边形、文本等图形的添加与属性设置。
- 交互功能:支持鼠标操作、移动、缩放、旋转等。
- 编辑功能:支持组合、解除组合、删除、层次调整。
