拉萨网站建设哪家公司好seo咨询茂名
一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
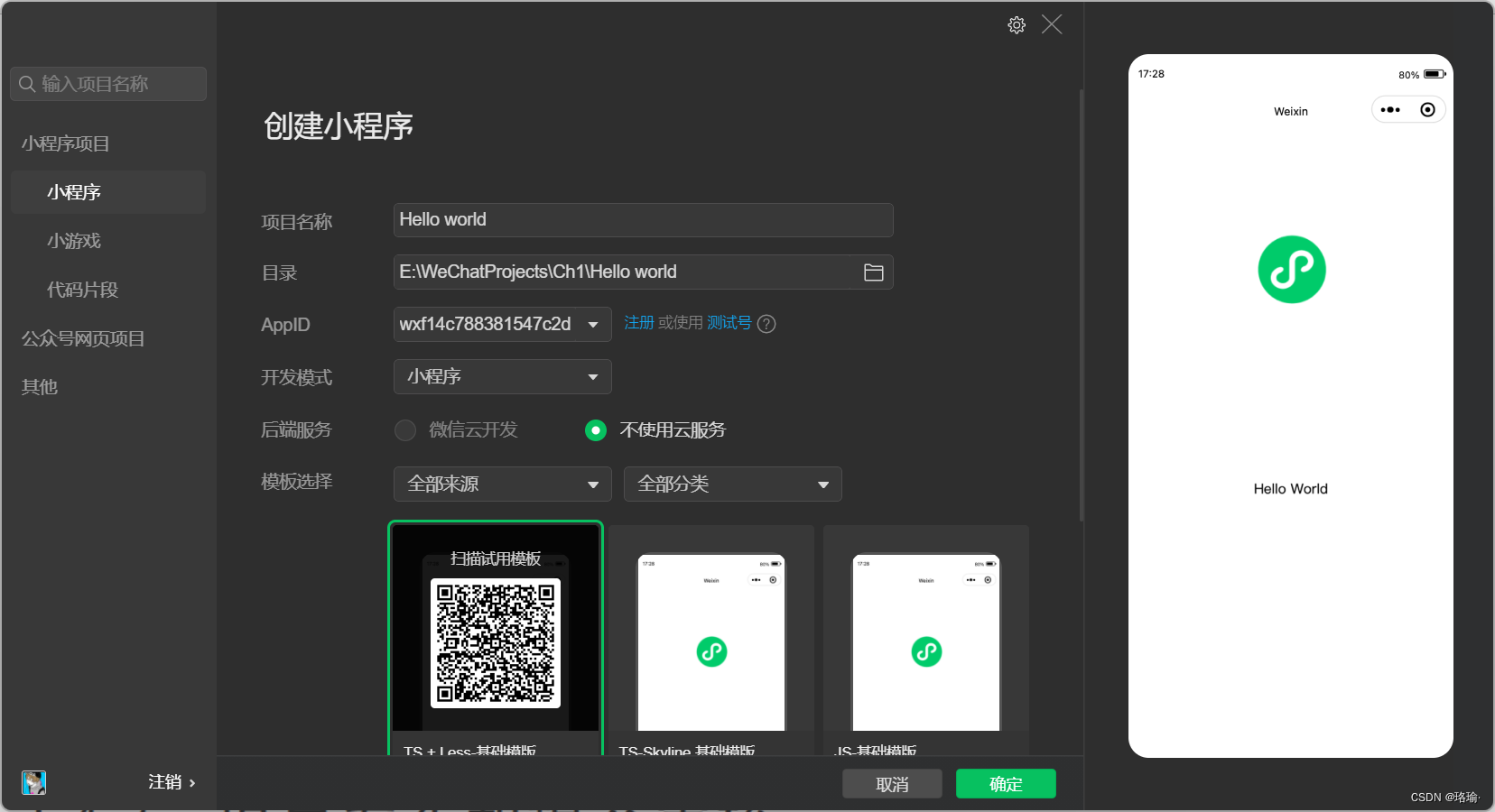
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

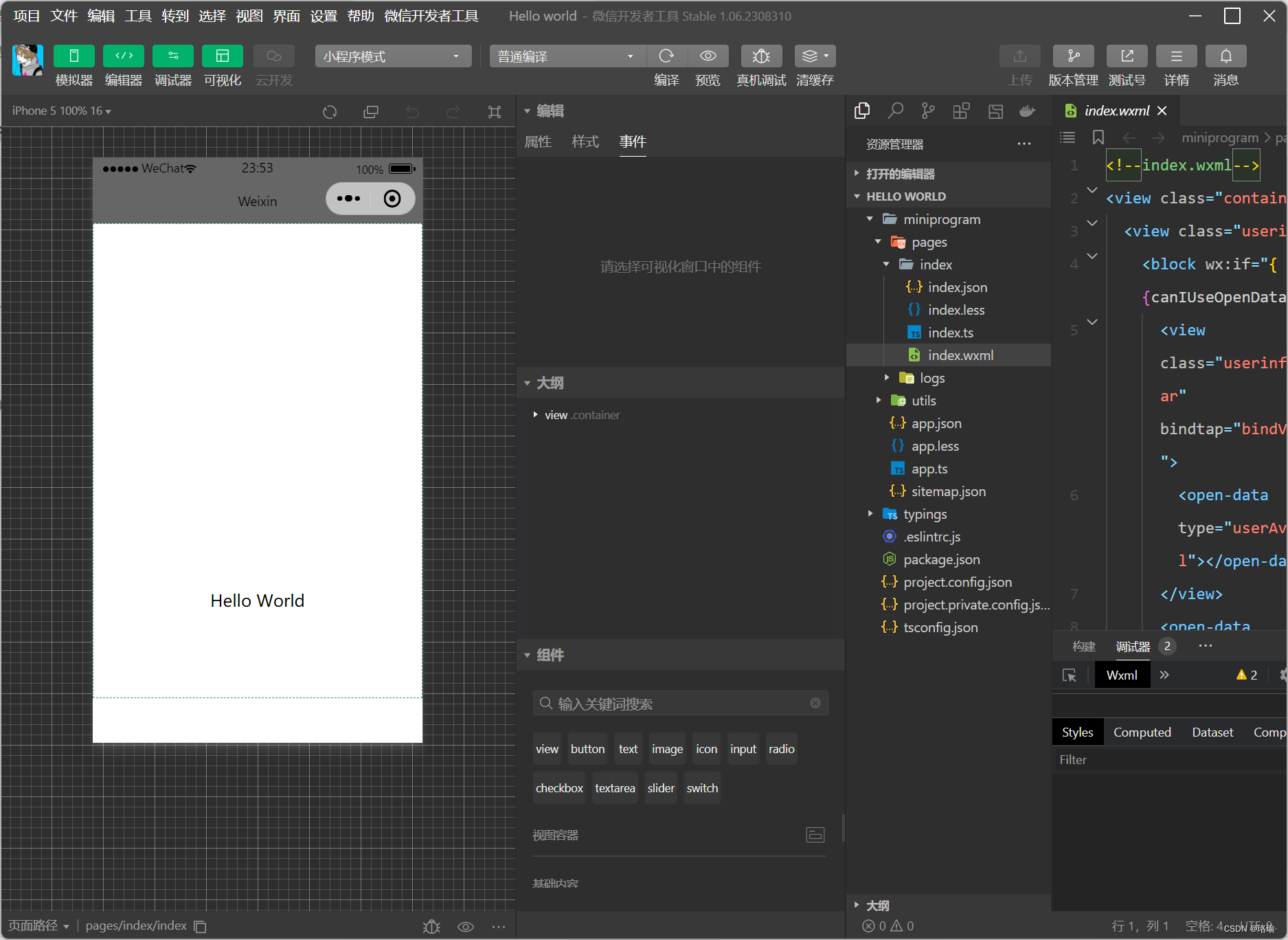
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、app.js.window介绍
1、app.json 包含啥
app.json 文件是小程序的全局配置文件,主要包含了小程序所有页面的路径地址、导航 栏样式等。
2、app.js.window属性
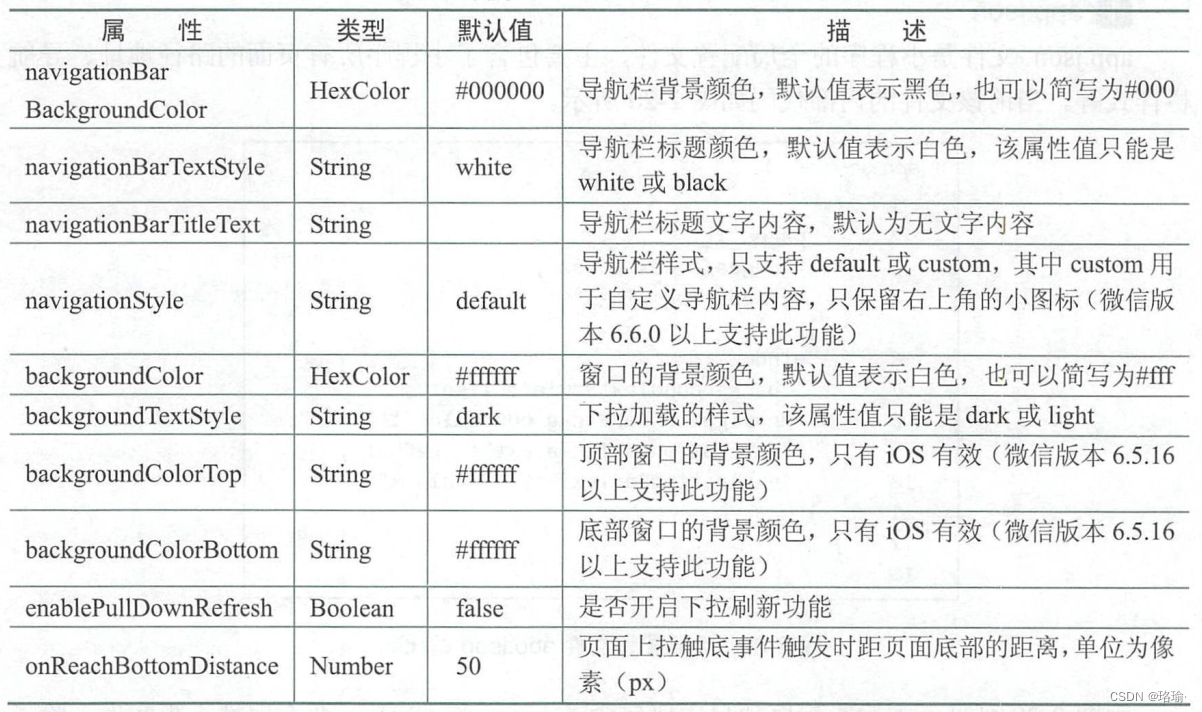
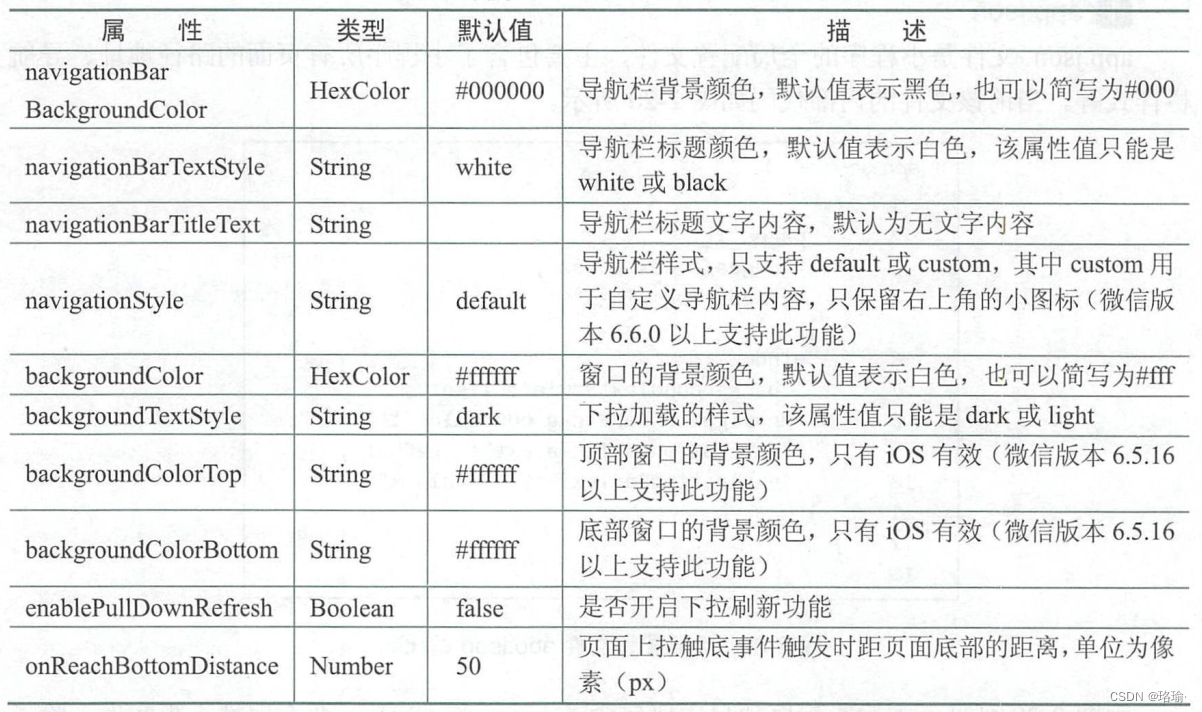
window 属性对应的值是对象形式, 其中包括了小程序页面顶端导航栏的背景颜色、标题文字内容 以及文字颜色等属性,具体可以包含的对象属性如下表所示。

标记类型 为 HexColor 的属性值只支持十六进制颜色表示方式。例如#ff000 表 示红色,也可简写为 #f00,并且大小写不限。
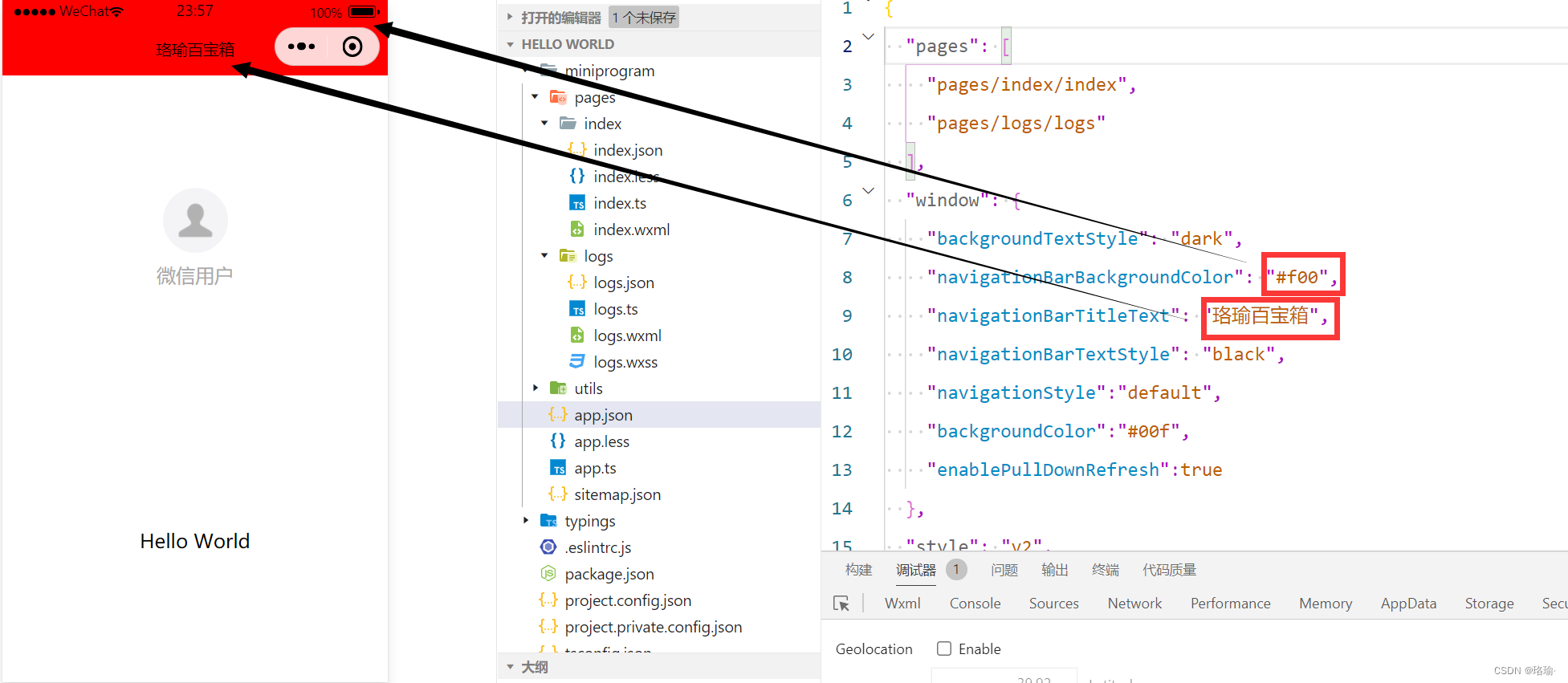
3、编译后,app.js.window显示
下图红框则是配置顶部窗口颜色和名字,【"navigationBarBackgroundColor": "#f00"】表示红色,
【"navigationBarTitleText": "珞瑜百宝箱"】表示标题名字。

【"navigationBarTextStyle": "white"】则是配置上图“珞瑜百宝箱”字体颜色的。其他具体属性可以查看app.js.window属性表。

更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
