临沂手机网站建设什么是互联网营销
一,前言
上一篇,主要介绍了 Vuex-namespaced 命名空间的实现,主要涉及以下几个点:
- 命名空间的介绍和使用;
- 命名空间的逻辑分析与代码实现;
- 命名空间核心流程梳理;
本篇,继续介绍 Vuex 插件机制的实现;
二,Vuex 插件使用介绍
1,Vuex 插件使用
Vuex 不仅提供了全局状态管理能力,还进一步提供了插件机制,便于开发者对 Vuex 插件进行增强;
Vuex 插件的使用方式:通过 Store 类提供的 plugin 数组进行 Vuex 插件注册:
const store = new Vuex.Store({// plugins:注册 vuex 插件plugins: [plugin1(),plugin2()]
});
备注:在 plugins 数组中可以注册多个 Vuex 插件,插件的执行是串行顺序执行的;
2,Vuex 内置的 logger 日志插件
在 Vuex 插件中,内置了 logger 日志插件:
// src/store/index.jsimport Vue from 'vue';
import Vuex from 'vuex';// 引入 Vuex 日志插件 logger
import logger from 'vuex/dist/logger'Vue.use(Vuex);const store = new Vuex.Store({plugins: [logger(), // 日志插件:导出的 logger 是一个高阶函数],
});
export default store;
备注:
- logger 为 Vuex 内置插件,在 vuex 包中 dist 目录下;
- logger 是一个高阶函数,便于在使用插件时进行传参;
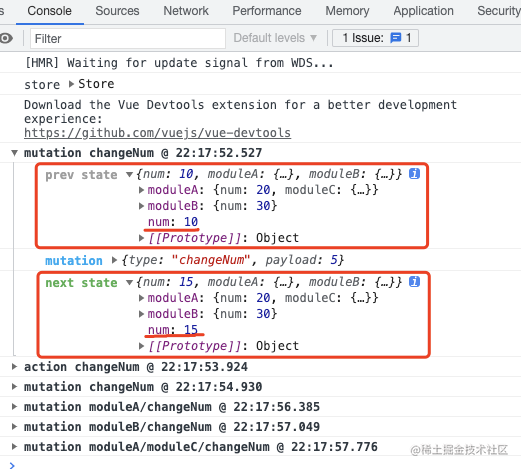
logger 插件的执行效果:
为 Vuex 添加 logger 插件后,当状态发生变化时,控制台将会输出相关日志:

如图所示,控制台日志将输出所触发的事件类型、事件名称、及事件执行前后的状态变化;
logger 插件的效果相当于 AOP 面向切面编程,在事件触发前后分别输出了相关的日志;
这样,通过开启 Vuex 日志插件,增强了开发环境下的调试体验,便于开发者快速定位状态相关的问题;
三,Vuex 插件开发
1,vuex-persists 状态持久化插件
在使用 Vuex 插件进行状态管理时,一定会遇到一个问题:当页面刷新时(如使用 F5 进行刷新),将导致页面状态丢失;
为了解决这个问题,可以使用状态持久化插件:vuex-persists;
2,vuex-persists 插件的实现
Vuex 插件的开发并不复杂:
- 创建一个 Vuex 插件,最终导出一个高阶函数(在 plugin 数组中进行插件注册);
- Vuex 的 Store 类提供的订阅方法 store.subscribe:当 mutation 方法触发时被执行;
- Vuex 的 Store 类提供的状态替换方法 store.replaceState:能够更新 Vuex 中的状态;
基于 Vuex 提供的插件机制,vuex-persists 插件的实现逻辑如下:
- 创建高阶函数 persists,当 vuex 初始化时通过 plugin 完成拆件的注册和初始化操作;
- 使用 store.subscribe 订阅方法:当 mutation 方法触发时,将当前状态保存到本地;
- 当页面刷新时,状态将会丢失,同时 Vuex 插件重新初始化,此时重新读取本地状态,并通过store.replaceState将本地状态(即刷新丢失的状态)替换到 Vuex 状态,实现状态的持久化效果;
备注:本地存储可通过 persists 插件参数在外部配置:
- localstorage
- sessionstorage
- cookie;
代码实现:
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);// vuex-persists 插件实现
function persists() {return function (store) {console.log("----- persists 插件执行 -----")// 取出本地存储的状态let data = localStorage.getItem('VUEX:STATE');if (data) {console.log("----- 存在本地状态,同步至 Vuex -----")// 如果存在,使用本地状态替换 Vuex 中的状态store.replaceState(JSON.parse(data));}// subscribe:由 vuex 提供的订阅方法,当触发 mutation 方法时被执行;store.subscribe((mutation, state) => {console.log("----- 进入 store.subscribe -----")localStorage.setItem('VUEX:STATE', JSON.stringify(state));})}
}const store = new Vuex.Store({plugins: [logger(), // 日志插件:导出的 logger 是一个高阶函数persists() // 持久化插件:vuex-persists]
});export default store;
3,测试插件效果
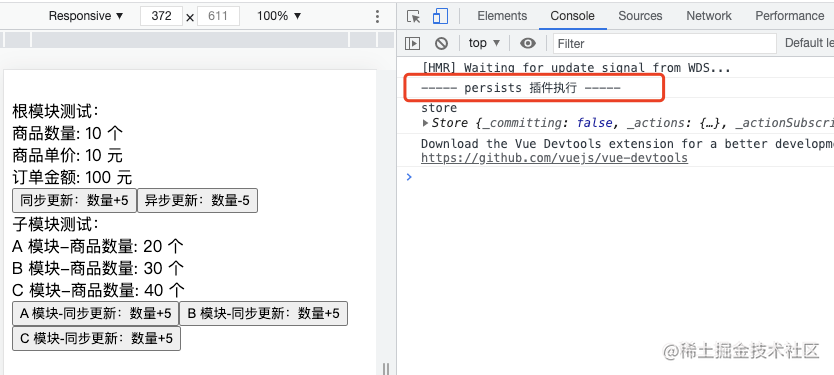
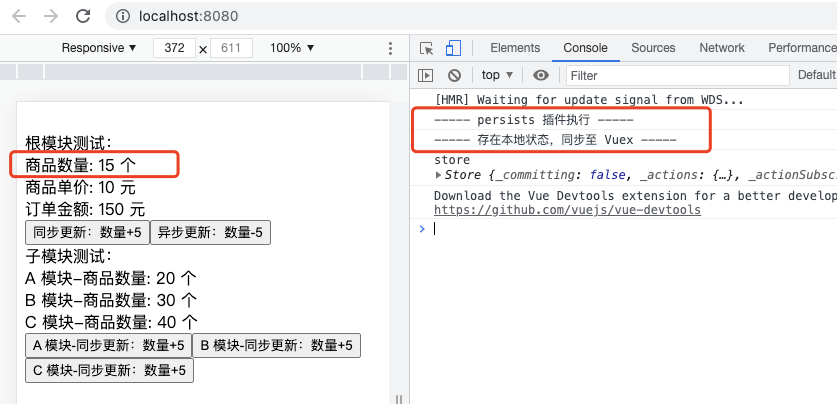
1,启动项目,控制台输出日志:完成 persists 插件初始化;

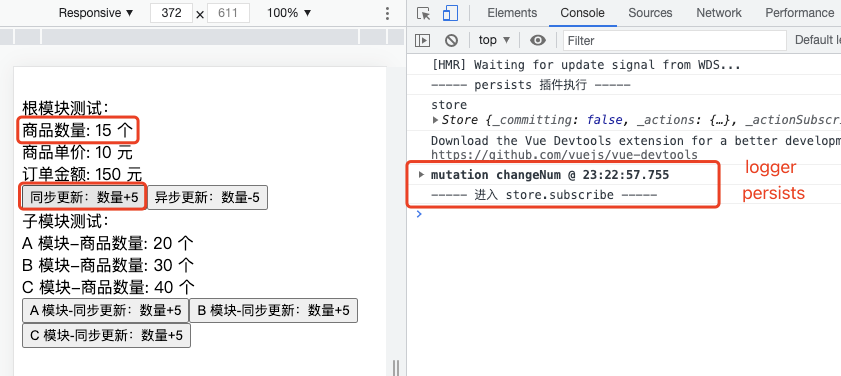
2,点击按钮更新状态:

点击按钮,触发根模块 mutation 类型 changeNum 方法,按照插件注册顺序执行 logger、persists 插件;
触发 subscribe 状态变更事件订阅的回调方法,将新状态保存至本地存储 localStorage,根模块商品数量状态 num 由 10 更新为 15;

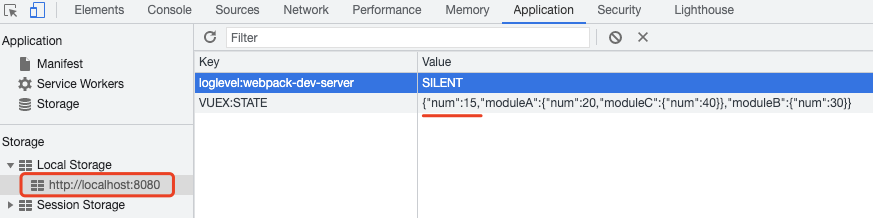
3,当页面刷新时:

若没有持久化插件,会由于页面刷新导致 Vuex 中的状态丢失;
此时,当页面刷新时,persists 持久化插件在重新执行初始化操作时,会读取本地存储中保存的状态数据,即由于页面刷新丢失的数据,并通过 store.replaceState 方法更新 Vuex 中的状态,实现状态的持久化效果;
这样就实现了一个状态持久化插件的雏形;
接下来,继续实现 Vuex 所提供的插件机制;
四,Vuex 插件机制分析
通过官方 Vuex 插件所提供的插件机制,创建并实现了一个简易的 Vuex 插件;
Vuex 插件的实现,主要使用 Vuex 提供的以下方法:
- Vuex 插件的 plugins 数组,提供插件注册功能;
- store.subscribe:状态变更时的订阅回调功能;
- store.replaceState:状态替换功能;
下一篇,将根据以上分析,实现 Vuex 的插件机制;
五,结尾
本篇,主要介绍了 Vuex 插件的开发,主要涉及以下几个点:
- Vuex 插件的使用介绍;
- Vuex 插件开发和使用分析;
- Vuex 插件机制的分析;
下一篇,继续介绍 Vuex 插件机制的实现;
维护日志
- 20211012
- 由于新扩充的 Vuex 插件机制源码部分较多,故将 Vuex 插件部分拆分为两篇文章:《Vuex 插件开发》和《Vuex 插件机制实现》;
- 修改文章标题和摘要;
- 优化文字描述与 md 排版格式;
