网站建设备案优化之看网站快速优化排名
前言
CSS这东西,让AI写的确有点难度,毕竟它写出来的东西,没办法直接预览,这是其次。重要的是CSS这东西怎么描述,不好描述啊,比如我让他给我制作一个这样的效果出来,没办法描述,所以最终失败了!

需求
想要一个像上图一样的红色标签
第一次操作
提问

回答
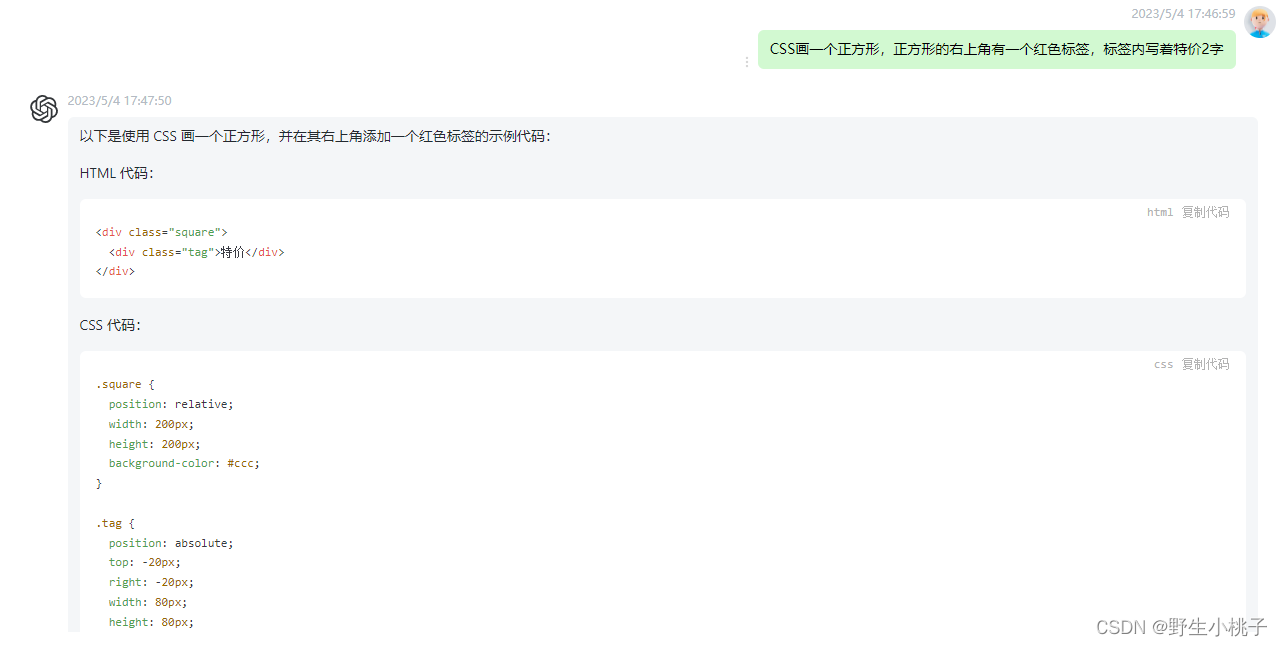
以下是使用 CSS 画一个正方形,并在其右上角添加一个红色标签的示例代码:
HTML 代码:
<div class="square"><div class="tag">特价</div>
</div>
CSS 代码:
.square {position: relative;width: 200px;height: 200px;background-color: #ccc;
}.tag {position: absolute;top: -20px;right: -20px;width: 80px;height: 80px;background-color: red;color: white;text-align: center;line-height: 80px;font-size: 24px;transform: rotate(-45deg);
}
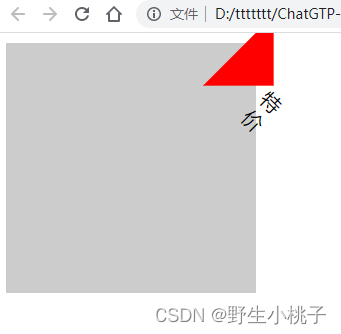
效果

第二次操作
提问

回答
html代码
<div class="square"><div class="tag">特价</div>
</div>
CSS 代码:
.square {position: relative;width: 200px;height: 200px;background-color: #ccc;
}.tag {position: absolute;top: -20px;right: -20px;width: 0;height: 0;border-top: 40px solid transparent;border-bottom: 40px solid transparent;border-left: 40px solid red;transform: rotate(45deg);
}
效果

第三次,我放弃了
由于无法直接预览它的代码,还要复制它的代码手动预览,所以我放弃了。(内心OS:看见它的代码,我找到思路了)我尽力的将它的代码组装,然后再简单优化,最终形成的效果(第一个图片),还是很棒的,也不用我去百度一点点找了。
最终代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.special {position: relative;width: 100px;height: 100px;background-color: rgb(49, 182, 37);color: white;text-align: center;line-height: 100px;}.trapezoid {position:absolute;top: 1px;left: 40px;width: 50px;height: 0;border-style: solid;border-width: 25px 25px 25px 25px;border-color: transparent transparent red transparent;transform: rotate(45deg);font-size: 14px;color: azure;text-align: center;line-height: 25px;}</style>
</head><body><div><div class="special">背景图</div><div class="trapezoid">打骨折</div></div>
</body></html>
