宁波网站建设多少钱一年百度关键词优化送网站
4.函数
1.函数的概念
1.什么是函数?
把特点的代码片段,抽取成为独立运行的实体
2.使用函数的好处1.重复使用,提供效率2.提高代码的可读性3.有利用程序的维护
3.函数的分类1.内置函数(系统函数)已经提高的alert(); prompt();confirm();print()document.write(),console.log()等...2.自定义函数
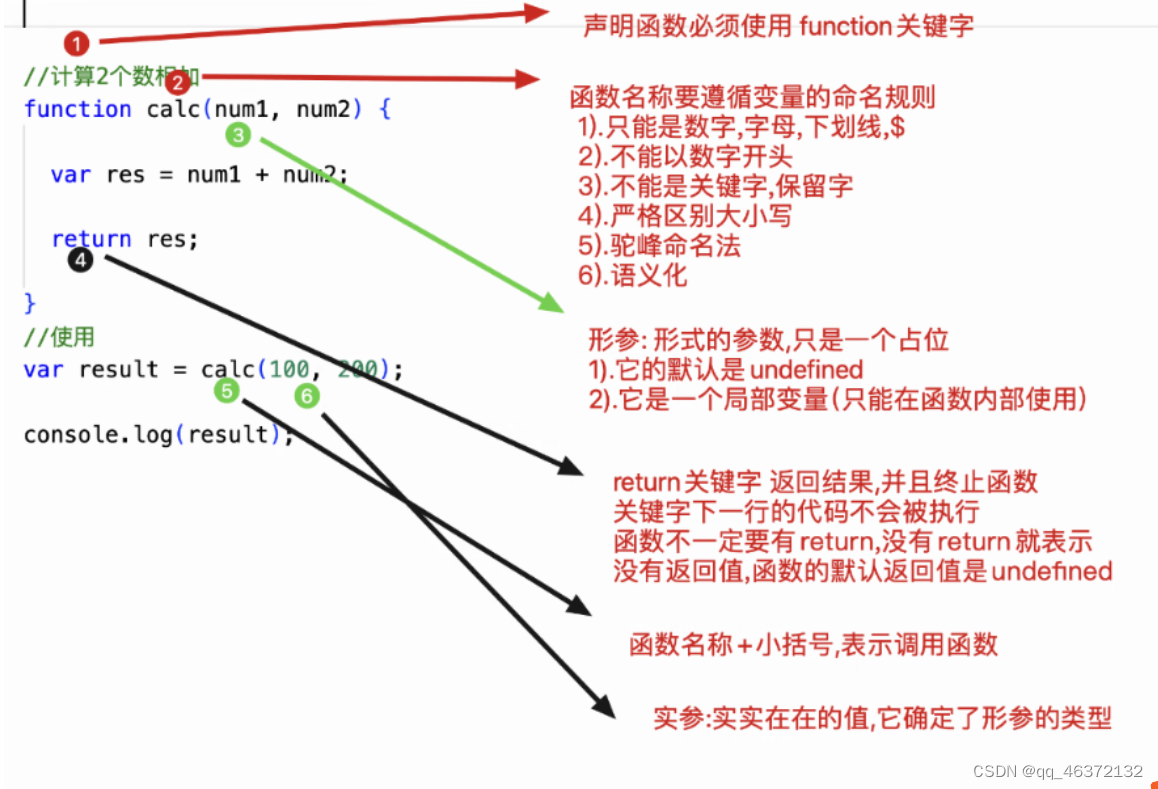
// 1.作用 2,参数 3.返回值// 计算两个数相加// 定义函数/* function:声明函数必须使用function关键字calc():calc为函数的名称,函数名称要遵循变量的命名规则1.只能以数字,字母,下划线,美元符号$组成2.不能以数字开头3.不能使用关键字和保留总4.严格区分大小写5.驼峰命名法6.见名知意calc(num1, num2):num1 num2为形参,只是一个占位1.它的默认值是undefined2.它是一个局部变量(只能在函数内部使用)return 关键字 返回结果,并且终止函数关键字下一行的代码不会被执行函数不一定要有return ,没有return就表示没有返回值函数的默认返回值是undefinedcalc(100, 200):函数名称+小括号,表示调用函数100,200:实参:实实在在的值,它确实了形参的类型*/function calc(num1, num2) {var res = num1 + num2;return res;}// 调用函数var result = calc(100, 200);console.log(calc(100, 200));

-
对于js来说,函数就是把任意一段代码放在一个盒子里面
-
在我想让这段代码执行的时候,直接执行这个盒子里面的代码
-
先看一段代码
//以前的方式 var sum = 0;for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum); //函数,这个{}就是我们那个"盒子" function fn(){//这个是我们以前写的代码var sum = 0;for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum); }
2.函数的定义阶段
- 定义阶段就是我们把代码放到盒子里
- 学习怎么放进去,就是书写一个函数
- 我们有两种定义方式 赋值式 和 声明式
1.定义
声明式调用的时候,可以在定义函数的前面,后面使用
-
使用function这个关键字来声明一个函数
-
语法
function fn(形式参数1,参数2...){逻辑代码块return 结果 } fn()函数名,自己定义 function 关键字 表示接下来是一个函数 调用函数 函数名称(实参)
调用的时候,可以在定义函数的前面,后面使用
console.log(show("哈易玲哈"));````function show(name) {````return "姓名为:" + name;}console.log(show("哈哈"));赋值式:只能在定义函数的后面调用
-
其实就是和我们使用var关键字是一个道理
-
首先使用var关键字定义一个变量,把一个函数当作值直接赋值给这个变量就可以了
-
语法
var fn=function(){逻辑代码块 }
只能在定义函数的后面调用
``var show=function (name) {````return "姓名为:" + name;}console.log(show("哈哈"));
构造函数:
new Function的最后一个参数是函数的代码体
写法3: 构造函数new Function的最后一个参数是函数的代码体var calc1 = new Function("a", "b","return a+b");console.log(calc1(10, 20));
2.调用一个函数
-
函数调用直接写**函数名()**就可以了
注意:定义完一个函数以后,如果没有函数调用,那么写在{}里面的代码没有意义,只有调用以后才会执行
3.调用上的区别
- 声明式函数,调用可以在定义定义或者定义之后
- 赋值式函数:调用只能在定义之后
4.函数的参数
1.实参 vs 形参
2.可以不传参 可以不传参
3.形参只能在函数内部去使用
4.实参>形参 多的丢弃
实参<形参 少的undefined
实参=形参 依次传参
5.返回值
-
函数调用本身也是一个表达式,表达式就应该有一个值出现
-
现在的函数执行完毕后,是不会有结果出现的
-
return关键字就是可以函数执行完毕一个结果
/* 注意:1.return 看需求需不要写2.return 后面的代码都不执行*/function add(x, y, z) {var result = x + y + z;return result;}var res = add(1, 2, 3)console.log(res);function test(a) {console.log("传给后端用的," + a);}test(res)
3.作用域
1.什么是函数的作用域和作用域链作用域:作用范围1.函数内部的是局部的2.函数外部的是全局的作用域链:1.当函数内部访问某一个变量的时候,首先去函数内部查找,如果内部没有,就向外部函数查找,如果外层函数,没有就向(浏览器window)全局在node.js是像global上查找,查找这个的过程,就叫做"作用域链"
function fn() {// 在函数内部,使用var 关键字,声明的变量是局部变量// 在函数内部,没有使用var关键字,声明的变量是全局变量var a = b = 100;}fn();// console.log(a);a is not definedconsole.log(b);//100 注销a 得到100
全局作用域
-
全局作用域是最大的作用域
-
在全局作用域中定义的变量可以在任何地方使用
-
页面打开的时候,浏览器会自动给我们生成一个全局作用域window
-
这个作用域会一直存在,直到页面关闭就销毁了
//这两个变量都是存在全局作用域下面的,都是可以在任意地方使用 var num=100; var num1=200
局部作用域:
- 局部作用域就是在全局作用域下面开辟出来一个相对较小的一些作用域
- 在局部作用域定义的变量只能在这个局部作用域内部使用
- 在js中只有函数能生成一个局部作用域,别的都不行
- 每一个函数,都是一个局部作用域
访问规则
- 当我们想获取一个变量的值的时候,我们管这个行为叫做访问
- 变量的访问规则,也叫做作用域的查找机制
- 作用域的查找机制只能是向上找,不能是向下找
- 获取变量的规则:
- 首先,在自己的作用域内部查找,如果有,就直接拿来使用
- 如果没有,就去上一级作用域查找,如果有,就拿来使用
- 如果没有,就继续去上一级作用域查找,依次类推
- 如果一直到全局作用域都没有这个变量,那么就会直接报错(该变量 is not defined)
赋值规则
- 当你想给一个变量赋值的时候,那么就先要找到这个变量,在给他赋值
- 变量的赋值规则
- 先在自己的作用域内部查找,有就直接复制
- 没有就去上一级作用域内部查找,有就直接赋值
- 还没有再去上一级作用域查找,有就直接赋值
- 如果一直找到全局作用域都没有,那么直接把这个变量定义为全部变量,再给他赋值
4.arguments
arguments 参数
1.它是一个伪数组,有下标,不具备数据的方法
2.它只能在函数内部出现
作用:动态接收实参
function calc() {var sum = 0for (var i = 0; i < arguments.length; i++) {// arguments[i]通过索引取得对应位置的值(下标取值)sum += arguments[i];}return sum;}console.log(calc(10, 20));
