福田网站设计免费b站推广
🥔:我徒越万重山 千帆过 万木自逢春
更多Vue知识请点击——Vue.js
VUE2-Day4
- 收集表单数据
- 1、不同标签的value属性
- 2、v-model的三个修饰符
- 过滤器
- 内置指令与自定义指令
- 1、内置指令
- 2、自定义指令
- 定义语法
- (1)函数式
- (2)对象式
- Vue的生命周期
- 1、什么是生命周期
- 2、生命周期中的8个钩子
- 3、生命周期图解(重要)
- 4、生命周期案例
收集表单数据
1、不同标签的value属性
若:<input type="text"/>普通输入框,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>单选框,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>多选框
1、没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2、配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
一句话,想正确收集,那么要写上每个选项的value,且v-model绑定的初始值是数组。
2、v-model的三个修饰符
v-model.lazy:实现不用实时收集,输入框失去焦点再收集
v-model.number:输入的字符串收集为数字(Vue内部做了数据转换),通常和type="number"一起使用
v-model.trim:收集时去掉输入的首尾空格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>收集表单数据</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><!-- 这里form不需要action属性,我们可以直接使用ajax --><form @submit.prevent="demo">账号:<!-- v-model.trim去掉前后空格 --><input type="text" v-model.trim="userInfo.accout" /><br />密码:<input type="password" v-model="userInfo.password" /><br />年龄:<!-- 前面一个number控制只能输入数字,后面一个v-model.number把收集的信息转成数值类型,这两个一般搭配使用 --><input type="number" v-model.number="userInfo.age" /><br />性别: 男<inputtype="radio"name="sex"v-model="userInfo.sex"value="male"/>女<inputtype="radio"name="sex"v-model="userInfo.sex"value="female"/><br />爱好: 吃饭<inputtype="checkbox"v-model="userInfo.hobby"value="eat"/>睡觉<input type="checkbox" v-model="userInfo.hobby" value="sleep" />打豆豆<inputtype="checkbox"v-model="userInfo.hobby"value="beatbean"/><br />所属校区:<select v-model="userInfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="guangzhou">广州</option><option value="shenzhen">深圳</option></select><br />其他信息:<!-- v-model.lazy让文本框不是实时收集,而是输入完后失去焦点才收集 --><textarea v-model.lazy="userInfo.other" cols="30" rows="5"></textarea><br /><input type="checkbox" v-model="userInfo.agree" />阅读并接受<a href="https://blog.csdn.net/weixin_56498069?type=lately">《用户协议》</a><button>提交</button></form></div><script type="text/javascript">new Vue({el: "#root",data: {userInfo: {accout: "",password: "",age: "",sex: "",// 多选的勾选框要写成数组hobby: [],city: "",other: "",agree: "",},},methods: {demo() {console.log(JSON.stringify(this.userInfo));},},});</script></body>
</html>
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理比如价格1999改成1,999等需求,复杂的最好用计算属性或方法)。
语法:
1、注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2、使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"(第二种几乎不用)
备注:
1、过滤器也可以接收额外参数、多个过滤器也可以串联
2、并没有改变原本的数据, 是产生新的对应的数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>过滤器</title><script src="../js/vue.js"></script><script src="../js/dayjs.min.js"></script></head><body><div id="root"><h1>当前时间是:{{time}}</h1><!-- 计算属性实现 --><h1>当前时间是:{{formatTime}}</h1><!-- 方法实现 --><h1>当前时间是:{{getformatTime()}}</h1><!-- 过滤器实现 time传给timeFormater,然后返回值替换整个部分--><h1>当前时间是:{{time | timeFormater}}</h1><!-- 过滤器实现(传参)--><h1>当前时间是:{{time | timeFormater('YYYY——MM——DD')}}</h1><!-- 过滤器的串联,一层一层往后传,后面的接受的是前面的返回值--><h1>当前时间是:{{time | timeFormater('YYYY——MM——DD') | mySlice}}</h1><!-- 下面这个打开控制台看元素节点就明白了 --><h3 :x="name | mySlice">DJ</h3></div><script type="text/javascript">// 全局过滤器Vue.filter("mySlice", function (val) {return val.slice(0, 4);});const vm = new Vue({el: "#root",data: {time: 1660472948789,name: "zhangziying",},computed: {formatTime: {get() {return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss");},},},methods: {getformatTime() {return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss");},},// 局部过滤器filters: {//第一个参数是管道符 | 前边那玩意儿//第二个参数str来个默认值,如果传了str就给,不传就用默认值timeFormater(val, str = "YYYY年MM月DD日 HH:mm:ss") {// console.log(val);return dayjs(this.time).format(str);},mySlice(val) {//这里的val是上一个过滤器的返回值return val.slice(0, 4);},},});</script></body>
</html>内置指令与自定义指令
1、内置指令
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
作用:向其所在的节点中渲染文本内容。
与插值语法的区别:v-text会替换掉节点中的所有内容,插值语法{{xx}}则不会。
<div id="root"><div>{{name}}</div><!-- 使用v-text --><!-- 只会显示potato不会显示你好,因为v-text会替换掉节点中的所有内容,并且不支持结构解析(不可以识别html结构) --><div v-text="name">你好,</div></div><script>new Vue({el: "#root",data: {name: "potato",},});</script>
v-html指令:
作用:向指定节点中渲染包含html结构的内容。
与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{xx}}则不会,这点和v-text一样。
(2)v-html可以识别html结构,这点和v-text区别,v-text不能渲染标签。
<div id="root"><!-- 使用v-html --><!-- v-html会替换掉节点中的所有内容,可以识别html结构 --><div v-html="str">你好,</div></div><script>new Vue({el: "#root",data: {str: "<h2>我是potato</h2>",},});</script>
- 注意:v-html有安全性问题!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak指令(没有值):
(1)本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
(2)使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题,先隐藏标签,然后Vue渲染完了之后删除v-cloak,那么就能显示渲染完之后的页面了。
/* 选中所有包含v-cloak属性的标签 */
[v-cloak]{display: none;}
<h2 v-cloak>{{name}}</h2>
v-once指令:
(1)v-once所在节点在初次动态渲染后,就视为静态内容了,也就是只读一次。
(2)以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<div id="root"><div>{{name}}</div><!-- 使用v-once --><h2 v-once>初识n值为:{{n}}</h2><h2>当前n值为:{{n}}</h2><button @click="n++">点我n+1</button></div><script>new Vue({el: "#root",data: {n: 1,},});</script>
v-pre指令:
(1)跳过其所在节点的编译过程。
(2)可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<div id="root"><!-- 使用v-pre --><h2 v-pre>Vue其实很简单</h2><h2>当前n值为:{{n}}</h2><button @click="n++">点我n+1</button></div><script>new Vue({el: "#root",data: {n: 1,},});</script>
2、自定义指令
定义语法
①局部指令(在实例里面写)
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
②全局指令
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
注意:
- 指令定义时不加v-,但使用时要加v-
- 指令名如果是多个单词要用-分隔,比如使用big-number命名方式,不要用bigNumber命名
- directives配置对象中所有函数的
this都指向window,这个和其他的不同,尤其注意
(1)函数式
函数中有两个参数,第一个参数是指令所在的标签(真实DOM),第二个参数是一个存着指令值的对象,通过对象名.value就能获取当前绑定的值。
何时调用?
1、指令与元素成功绑定时(一上来,没放入页面之前)
2、指令所在的模板被重新解析时
需求:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
<div id="root"><h2>当前的n值是:<span v-text="n">{{n}}</span></h2><h2>放大的n值是:<span v-big="n">{{n}}</span></h2><button @click="n++">点我n+1</button></div><script>new Vue({el: "#root",data: {n: 1,},directives: {big(element, binding) {element.innerText = binding.value * 10;},},});</script>
(2)对象式
配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时(一上来,没放入页面之前)
(2).inserted:指令所在元素被插入页面时调用(放入页面后)
(3).update:指令所在模板结构被重新解析时调用(有任意data中的东西被改了)。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
使用函数调用element.focus()不奏效,因为big函数执行时页面上还没放入input,focus必须在input插入页面后才能有效果。所以这里我们只能用对象式
<div id="root"><input type="text" v-fbind:value="n" /></div><script>new Vue({el: "#root",data: {n: 1,},directives: {fbind: {bind(element, binding) {element.value = binding.value;},inserted(element, binding) {element.focus();},update(element, binding) {element.value = binding.value;},},},});</script>
本质上二者差不多,你会发现函数式其实就是对象式中的bind和update的合并,如果在某些时候要实现一些特殊的效果,比如获取焦点、操作节点父元素等需要等元素插入页面后才能操作它的这些操作,只能用对象式,靠的就是inserted函数
Vue的生命周期
1、什么是生命周期
生命周期
-
又名:生命周期回调函数、生命周期函数、生命周期钩子。
-
是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
-
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
-
生命周期函数中的this指向是vm 或 组件实例对象。
2、生命周期中的8个钩子
常用的生命周期钩子:
-
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。 -
beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例:
-
销毁后借助Vue开发者工具看不到任何信息。
-
销毁后自定义事件会失效,但原生DOM事件依然有效(现在的版本好像也会失效)。(留个疑点,啥是自定义事件?啥是原生DOM事件?答:自定义事件就是定义在组件标签上的事件,是组件通信的一种方式,原生DOM事件就是类似onclick这种的)。销毁后所有的监视也没了
-
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
<!-- 准备一个容器 --><div id="hello"><h1>当前n值为:{{n}}</h1><button @click="add">点击n+1</button></div><script>const vm = new Vue({el: '#hello',data: {n: 1},methods: {add() {this.n++;}},beforeCreate() {console.log('beforeCreate');console.log(this);// debugger;},created() {console.log('created');},beforeMount() {console.log('beforeMount');},mounted() {console.log('mounted');},beforeUpdate() {console.log('beforeUpdate');},updated() {console.log('updated');},beforeDestroy() {console.log('beforeDestroy');},destryed() {console.log('destryed');}})</script>
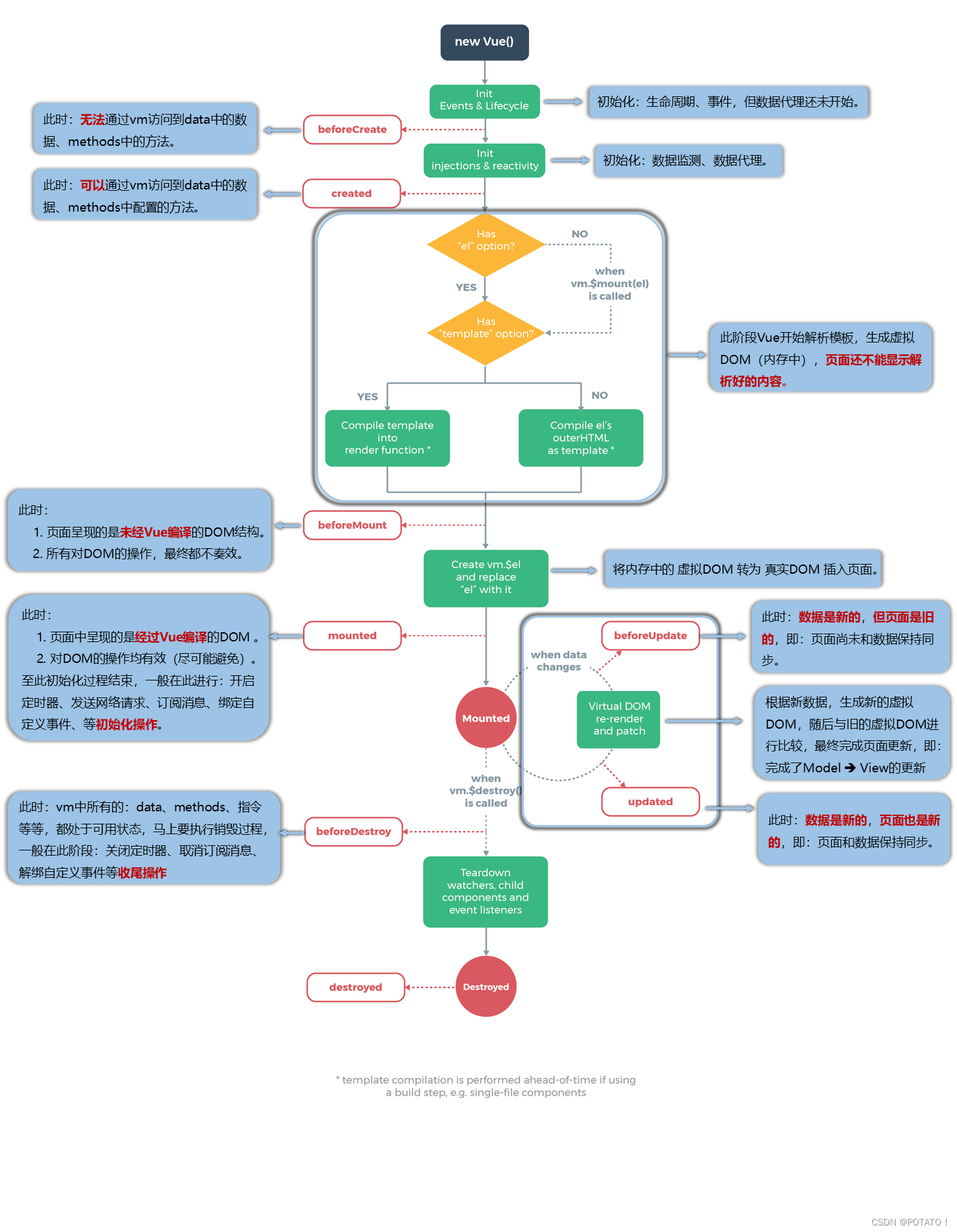
3、生命周期图解(重要)

4、生命周期案例
<!-- 准备一个容器 -->
<div id="hello"><h1 :style="{opacity: opacity}">欢迎学习Vue</h1><button @click="stop">点击停止闪烁</button>
</div><script>const vm = new Vue({el: '#hello',data: {opacity: 1},methods: {stop() {// clearInterval(this.timer); vm可以这么写(类比自杀),也可以写在beforeDestroy中(类别他杀)this.$destroy(); //vm自杀}},//挂载意思就是放在页面上//挂载函数,Vue完成模板的解析并把*初始的(只调用一次)*真实DOM放入页面后(完成挂载)调用mountedmounted() {this.timer = setInterval(() => {console.log('计时器调用');this.opacity -= 0.01;if (this.opacity <= 0) this.opacity = 1; }, 16)},beforeDestroy() {console.log('vm即将被销毁');// 为什么vm的后事需要写在这里,是因为vm很有可能是被别人干掉的clearInterval(this.timer);},})//通过外部的定时器实现(不推荐)// setInterval(() => {// vm.opacity -= 0.01;// if (vm.opacity <= 0) vm.opacity = 1; // }, 16);
</script>
