怎么找人做淘宝网站吗企业seo推广外包
this 原理
this 是一个指针型变量,它指向当前函数的运行环境。
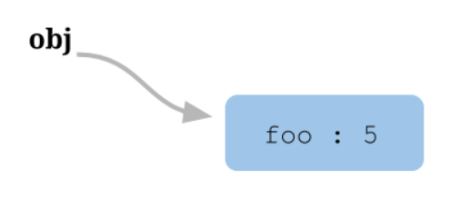
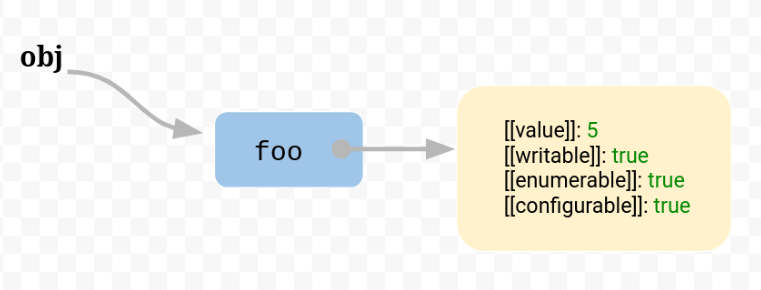
1.内存的数据结构
var obj = { foo: 5 };


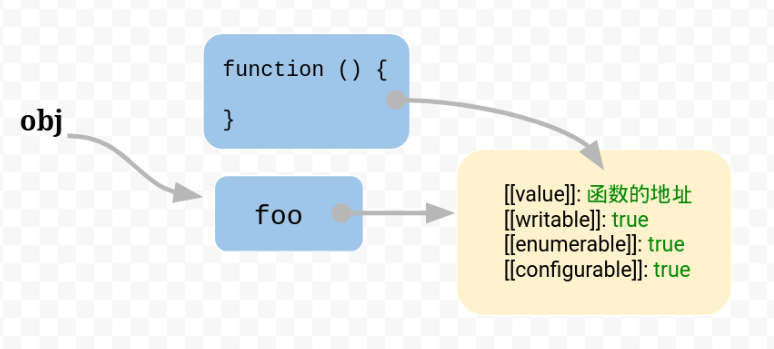
2.函数
var obj = { foo: function () {} };
引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。

由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () {}; var obj = { f: f };// 单独执行 f();// obj 环境执行 obj.f();
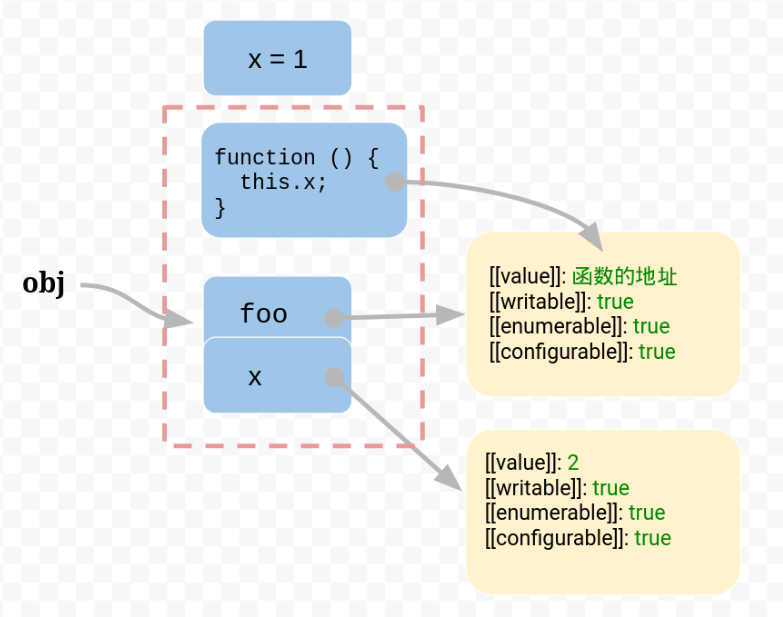
3.环境变量
var f = function () {console.log(x);
};
函数体里面使用了变量x。该变量由运行环境提供。
上面代码,函数体内的this.x就是当前运行环境的 x
var f = function () {console.log(this.x);
};var x = 1;
var obj = {f: f,x: 2,
};// 单独执行
f();// obj 环境执行
obj.f();
上面代码中,函数f在全局环境执行,this.x指向全局环境的x。

在obj环境执行,this.x指向obj.x。

this 的指向问题
在不同的场景中调用同一个函数,this 的指向也可能会发生变化,但是它永远指向其所在函数的真实调用者(谁调用就指向谁);如果没有调用者,this 就指向全局对象 window。
全局上下文
非严格模式和严格模式中 this 都是指向顶层对象(浏览器中是window)
this === window;
console.log(this === window);
("use strict");
this === window;
console.log(this === window);
this.name = "若川";
console.log(this.name);
函数上下文
1.普通函数调用模式
非严格模式下,默认绑定的 this 指向window。
严格模式下,默认绑定的 this 指向undefined。
// 非严格模式
var name = "window";
var doSth = function () {console.log(this.name);
};
doSth(); // 'window'
// 非严格模式
let name2 = "window2";
let doSth2 = function () {console.log(this === window);console.log(this.name2);
};
doSth2(); // true, undefined
let没有给顶层对象中(浏览器是 window)添加属性,window.name2和window.doSth2都是undefined。
// 严格模式
"use strict";
var name = "window";
var doSth = function () {console.log(typeof this === "undefined");console.log(this.name);
};
doSth(); // true,// 报错,因为this是undefined
回调函数,其实也是普通函数调用模式。
var name = "The Window";var object = {name : "My Object",getNameFunc : function(){console.log(this, "ssss"); //这个this是objectreturn function(){return this.name;};}};alert(object.getNameFunc()());
//相当于
var f = object.getNameFunc()//返回一个匿名函数
f();//此时调用者是window,所以this会指向window
解决:
getNameFunc : function(){var that = this;return function(){return that.name; //更改匿名函数中的this};
}
匿名函数的执行环境具有全局性,所以匿名函数 this 指向 window
2.箭头函数调用模式
先看箭头函数和普通函数的重要区别:
1、没有自己的this、super、arguments和new.target绑定。
也就是说无法通过call、apply、bind绑定箭头函数的this
2、不能使用new来调用。 3、没有原型对象。 4、不可以改变this的绑定。 5、形参名称不能重复。
var name = "window";
var student = {name: "若川",doSth: function () {onsole.log(this, "ssss");var arrowDoSth = () => {console.log(this.name);};arrowDoSth();},arrowDoSth2: () => {console.log(this.name);},
};
student.doSth(); // '若川'
student.arrowDoSth2(); // 'window'
箭头函数外的 this 是缓存的该箭头函数上层的普通函数的 this。如果没有普通函数,则是全局对象(浏览器中则是 window)。
因此我们可以修改外层函数 this 指向达到间接修改箭头函数 this 的目的。
function fn() {return () => {console.log(this.name);};
}
let obj1 = {name: "听风是风",
};
let obj2 = {name: "时间跳跃",
};
fn.call(obj1)(); // fn this指向obj1,箭头函数this也指向obj1
fn.call(obj2)(); //fn this 指向obj2,箭头函数this也指向obj2
3.构造函数调用模式
new 操作符调用时,this指向生成的新对象。
function Student(name) {this.name = name;console.log(this);
}
var result = new Student("若川");
4.call,apply 和 bind 调用模式
通过 call、apply 以及 bind 方法改变 this 的指向,也称为显式绑定
let obj1 = {name: "听风是风",
};
let obj2 = {name: "时间跳跃",
};
let obj3 = {name: "echo",
};
var name = "行星飞行";function fn() {console.log(this.name);
}
fn(); //行星飞行
fn.call(obj1); //听风是风
fn.apply(obj2); //时间跳跃
fn.bind(obj3)(); //echo
指向参数提供的是 null 或者 undefined,那么 this 将指向全局对象。
let obj1 = {name: "听风是风",
};
let obj2 = {name: "时间跳跃",
};
var name = "行星飞行";function fn() {console.log(this.name);
}
fn.call(undefined); //行星飞行
fn.apply(null); //行星飞行
fn.bind(undefined)(); //行星飞行
call、apply 与 bind 有什么区别?
1.call、apply 与 bind 都用于改变 this 绑定,但 call、apply 在改变 this 指向的同时还会执行函数,而 bind 在改变 this 后是返回一个全新的绑定函数,这也是为什么上方例子中 bind 后还加了一对括号 ()的原因。
2.bind属于硬绑定,返回的 this 指向无法再次通过 bind、apply 或 call 修改;call 与 apply 的绑定只适用当前调用,调用完就没了,下次要用还得再次绑。
3.call与 apply 功能完全相同,唯一不同的是 call 方法传递函数调用形参是以散列形式,而 apply 方法的形参是一个数组。在传参的情况下,call 的性能要高于 apply,因为 apply 在执行时还要多一步解析数组。
描述二:
let obj1 = {name: "听风是风",
};
let obj2 = {name: "时间跳跃",
};
var name = "行星飞行";function fn() {console.log(this.name);
}
fn.call(obj1); //听风是风
fn(); //行星飞行
fn.apply(obj2); //时间跳跃
fn(); //行星飞行
let boundFn = fn.bind(obj1); //听风是风
boundFn.call(obj2); //听风是风
boundFn.apply(obj2); //听风是风
boundFn.bind(obj2)(); //听风是风
描述三:
let obj = {name: "听风是风",
};function fn(age, describe) {console.log(`我是${this.name},我的年龄是${age},我非常${describe}!`);
}
fn.call(obj, "26", "帅"); //我是听风是风,我的年龄是26,我非常帅
fn.apply(obj, ["26", "帅"]); //我是听风是风,我的年龄是26,我非常帅
5.对象中的函数(方法)调用模式
如果函数调用时,前面存在调用它的对象,那么 this 就会隐式绑定到这个对象上
如果函数调用前存在多个对象,this 指向距离调用自己最近的对象
function fn() {console.log(this.name);
}
let obj = {name: "行星飞行",func: fn,
};
let obj1 = {name: "听风是风",o: obj,
};
obj1.o.func(); //行星飞行
隐式丢失
最常见的就是作为参数传递以及变量赋值
// 参数传递
var name = "行星飞行";
let obj = {name: "听风是风",fn: function () {console.log(this.name);},
};function fn1(param) {param();
}
fn1(obj.fn); //行星飞行
// 变量赋值
var name = "行星飞行";
let obj = {name: "听风是风",fn: function () {console.log(this.name);},
};
let fn1 = obj.fn;
fn1(); //行星飞行
6.原型链中的调用模式
是指向生成的新对象。 如果该对象继承自其它对象。同样会通过原型链查找。
function Student(name) {this.name = name;
}
var s1 = new Student("若川");
Student.prototype.doSth = function () {console.log(this.name);
};
s1.doSth();
生成的新对象是 Student:{name: ‘若川’}
7.DOM事件处理函数调用
addEventerListener、attachEvent、onclick指向绑定事件的元素
<button class="button">onclick</button>
<ul class="list"><li>1</li><li>2</li><li>3</li>
</ul>
<script>var button = document.querySelector('button');button.onclick = function(ev){console.log(this);console.log(this === ev.currentTarget); // true}var list = document.querySelector('.list');list.addEventListener('click', function(ev){console.log(this === list); // trueconsole.log(this === ev.currentTarget); // true //当前绑定事件的元素console.log(this);console.log(ev.target); //当前触发事件的元素}, false);
</script>
一些浏览器,比如IE6~IE8下使用attachEvent,this指向是window。
8.内涵事件处理函数调用
<buttonclass="btn1"onclick="console.log(this === document.querySelector('.btn1'))"
>点我呀
</button>
<button onclick="console.log((function(){return this})());">再点我呀</button>
9.立即执行函数,谁调用 this 就是谁,因为是普通函数,是由 window 调用的
var myObject = {foo: "bar",func: function () {var self = this;console.log(this.foo); //barconsole.log(self.foo); //bar(function () {console.log(this.foo); //undefinedconsole.log(self.foo); //bar})();},
};
// 第二个
window.number = 2;
var obj = {number: 3,db1: (function () {console.log(this);this.number *= 4;return function () {console.log(this);this.number *= 5;};})(),
};
var db1 = obj.db1;
db1(); //自执行函数里的回调函数由window调用
obj.db1(); //自执行函数里的回调函数由obj调用
console.log(obj.number); // 15
console.log(window.number); // 40
myObject.func();
this 绑定优先级:
显式绑定 > 隐式绑定 > 默认绑定
new 绑定 > 隐式绑定 > 默认绑定
