男女做暧视频网站免费站长工具seo综合查询怎么关闭
项目实战
实现userlist页面
获取userlist列表,可使用ajax,axios 实现
这里采用ajax实现,需要添加Jquery依赖,然后在UserListView.vue中引入
在UserListView.vue组件的入口函数中定义users变量,并引入ref
使用ajax从云端动态获取用户
并将返回结果展示,根据喜好调整css样式
注:响应式布局,比如框越大头像越大
实现访问个人页面的路由
修改路由,使个人页面带有参数
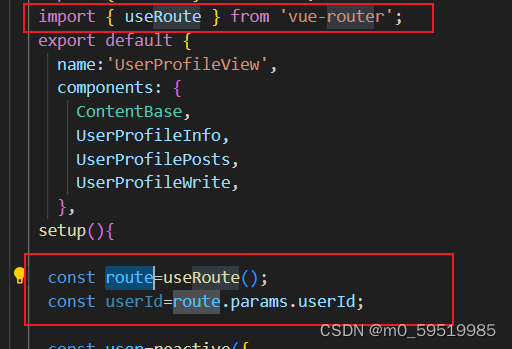
可在UserProfileView.vue中使用API----useRoute 并在导航栏组件中引入参数params:{userId: }

创建登录退出模块
从bootstrap中找到合适的登录按钮
动态获取用户名和密码,需要一个双向绑定的变量,响应式变量用ref
在入口函数中定义变量username,password,error_message并返回对象
用v-module分别把username,password与input标签双向绑定起来,因为div需要修改
注意:访问ref值的时候需要加上value
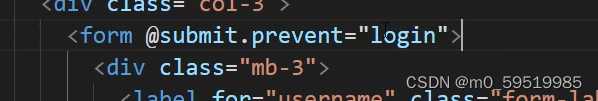
login函数,在表单标签中添加点击事件触发login函数,并返回,此时表单会刷新,原因是绑定的是在表单提交之前的事件,执行完login函数后会提交它原本的时间,可用prevent阻止掉默认事件的发生

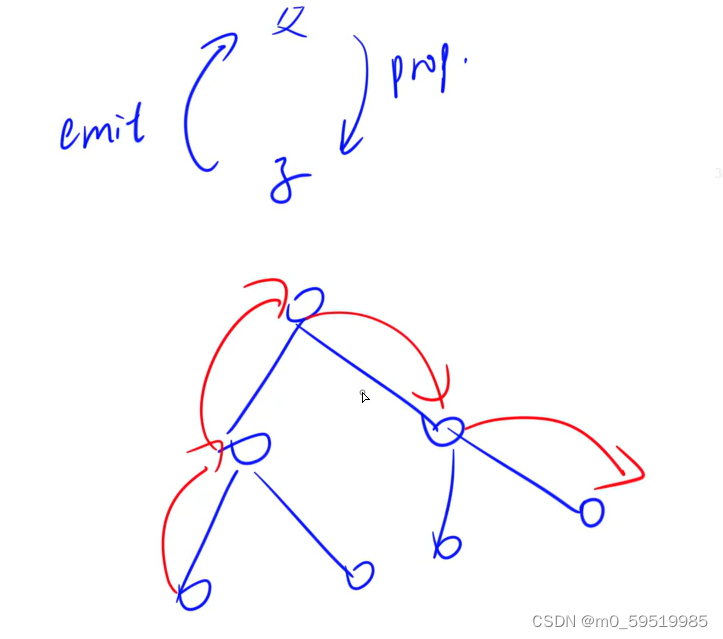
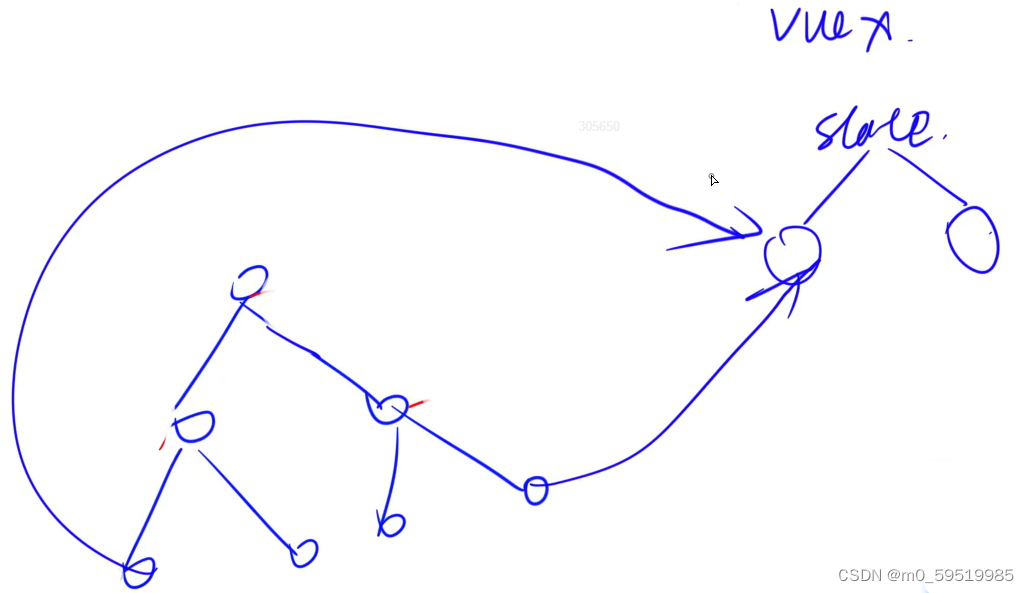
由于各个页面之间都可能用到用户的个人信息,所以可以定义全局变量来存用户的个人信息
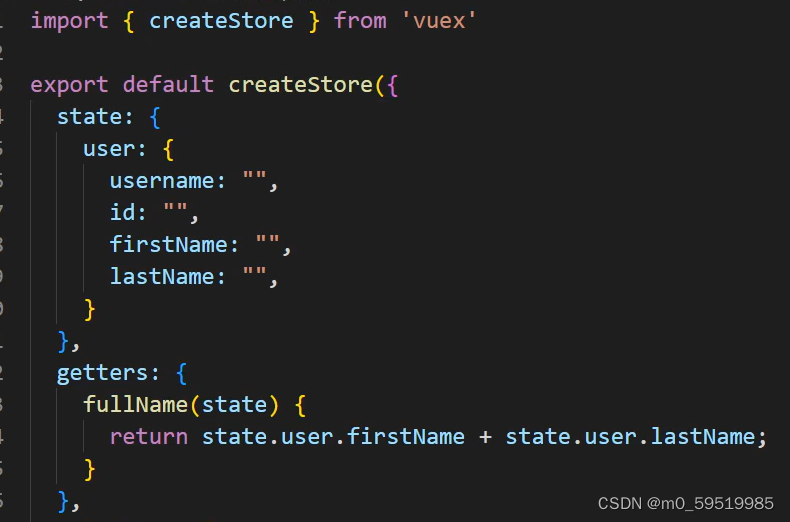
vue中提供一个维护全局变量的机制vuex



注:action中定义对state的各种操作,所有对state的更新方式
但是不能对state进行修改,对state的修改放在mutations执行
vue中对mutations的限制是不能执行异步操作-----从云端获取用户信息,获取后再更新state的是不能写在mutations中

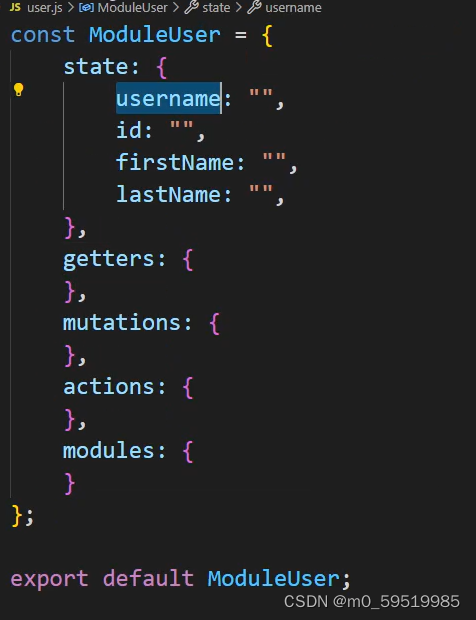
modules模块的作用是把state中的对象做分割
方法:



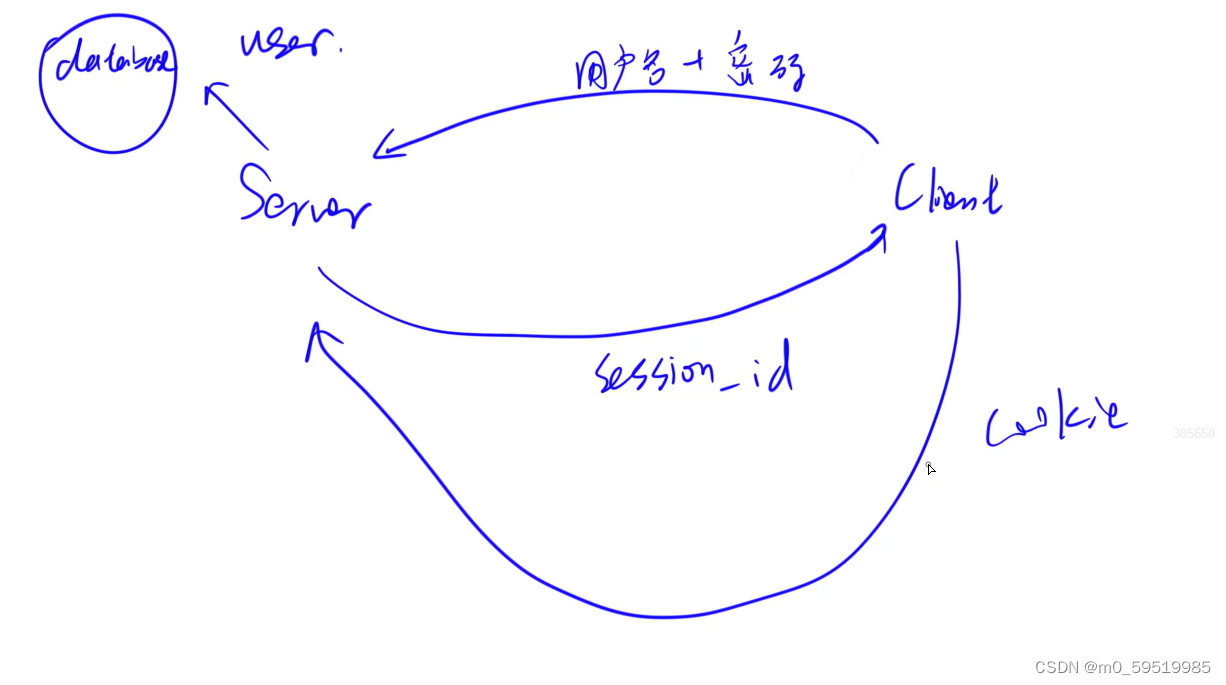
传统登录验证方式:

js不能访问浏览器cookie
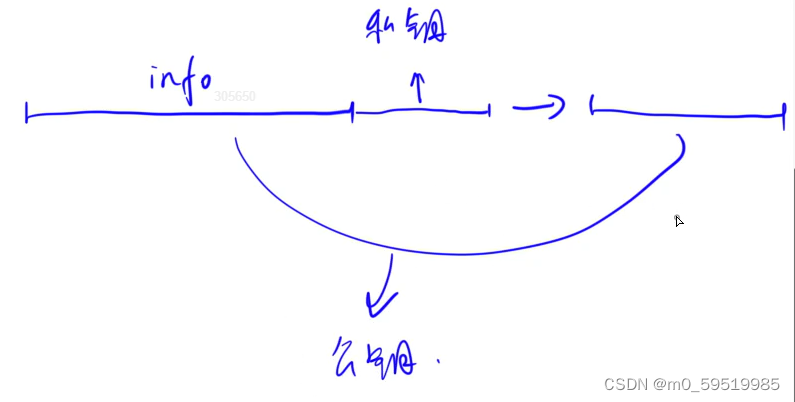
Jwt验证方式:

jwt中有一关键字user_Id

token可以在jwt网站中进行解析编码
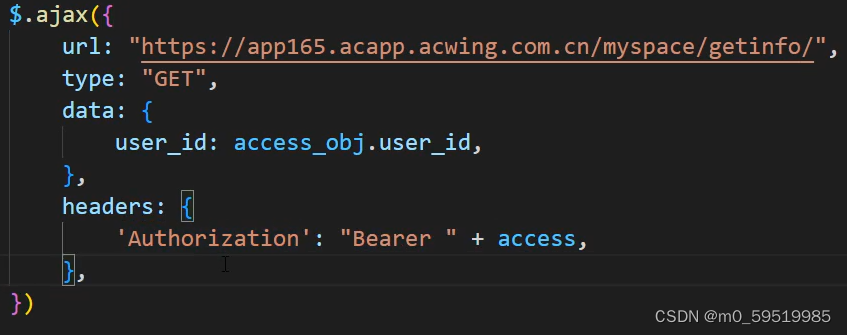
注:get方法访问某个链接,所有参数都会放到链接中
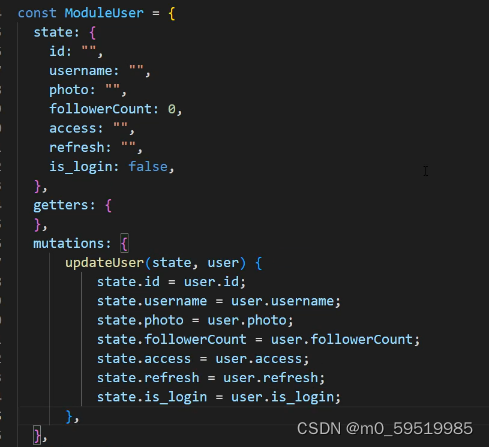
创建user.js用于构建全局变量
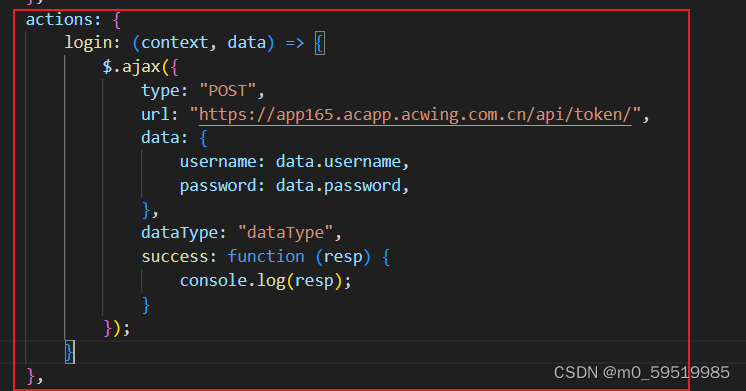
login(context,data){}中参数context是传API,data为自己定义函数
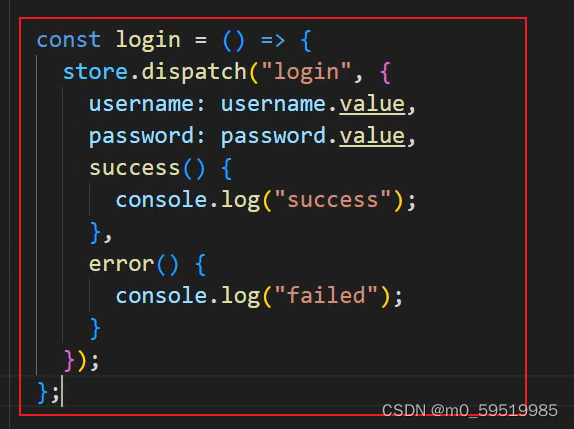
在LoginView.vue中导入useStore,并调用user.js中actions中的login函数,调用此函数需要把login当做dispatch中的参数
如下:



在user.js中解析出resp
解码resp中的信息需要添加jwt-decode,并在user.js中引入,用jwt-decode导出的函数解码,从而
获取用户信息
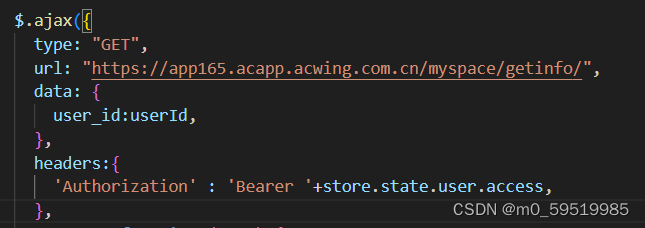
并在登录成功后,调用getinfo接口,获取用户信息
并加上jwt验证,因为后端已经对此接口进行了授权,需要加上headers,授权方式为自定义

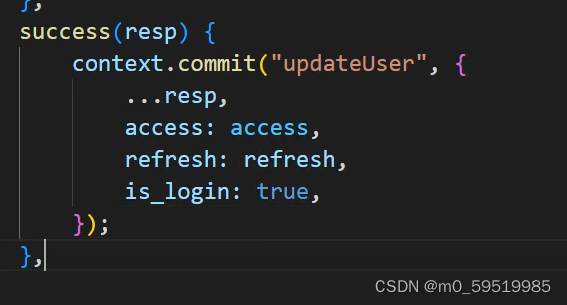
成功后将resp的内容更新到state中,actions中不能直接更新,所以要在mutations中更新,可在mutations中实现updateUser

在解码成功函数中调用mutations中的updateUser,调用方法如下

成功后调用 Login.view中的回调函数success,success传到了data参数中
失败则调用失败函数
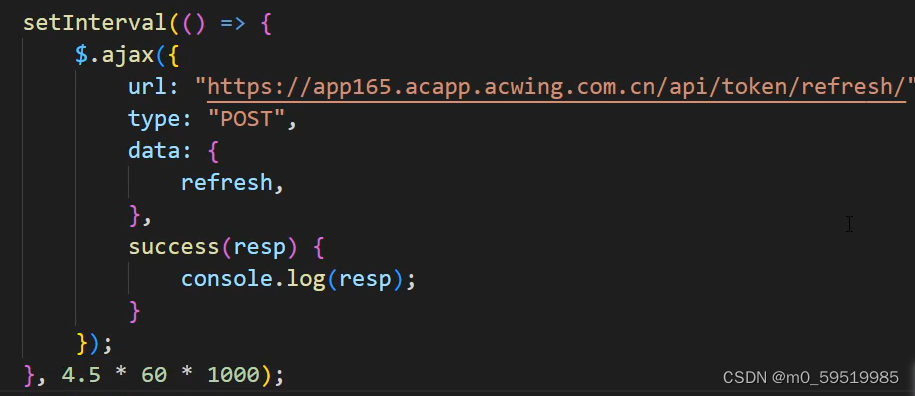
由于acces每5分钟过期,因此可以每4.5分钟刷新一次令牌,可调用刷新JWT令牌的接口,并更新acces

在登录页面组件中引入router,使得成功函数路由到相关链接,并在error函数中设置error_message,每次调用登录函数的时候清空
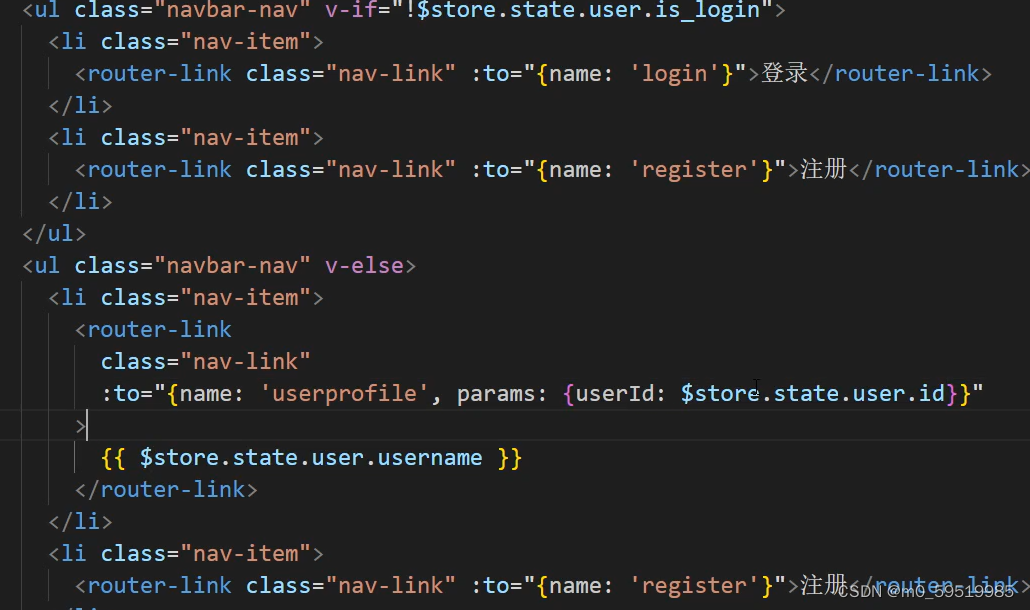
登录成功后将用户的用户名展示在登录NarBar上:
可以在NavBar中判断一下是否登录,此外登录成功的话还可以直接跳转个人空间页面

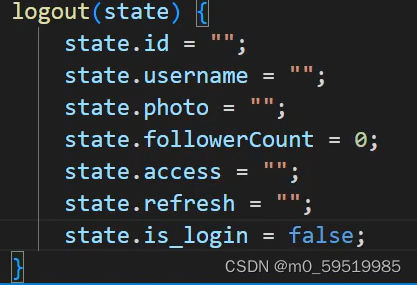
实现退出设置
登录是获取了access,再登出的时候只要消去token即可,或者清空state中的信息即可
在登录后,退出标签中加入触发函数,并在入口函数中编写logout函数
注:只要是修改全局state就要把修改的函数定义在actions中(如果是同步的写在哪都可以,异步的话只能写在actions)

在组件中调用mutations中的API:

调用actions则用dispatch
注:store在html中引用要加$
实现查看好友动态
在UserListView中实现一个打开个人信息的函数,open_user_profile
并在点击卡片时返回
删除导航栏中的用户动态
注:vue在后台判断是否为执行逻辑,如果是则会封装成一个执行逻辑
 =>
=>

注:不加() 传的是定义,加()传的是函数调用
<template><ContentBase><div class="card" v-for="user in users" :key="user.id" @click="open_user_profile(user.id)"><div class="card-body"><div class="row"><div class="col-1"><img :src="user.photo" alt="" class="img-fluid"></div><div class="col-11"><div class="username">{{ user.username }}</div><div class="follower-count">{{ user.followerCount }}</div></div></div></div></div></ContentBase>
</template><script>import ContentBase from '@/components/ContentBase.vue';import {ref} from 'vue';import $ from 'jquery';import router from '@/router/index';import {useStore} from 'vuex';export default {name: 'UserListView',components: {ContentBase},setup(){const store=useStore();let users=ref([]);$.ajax({type: "get",url: "https://app165.acapp.acwing.com.cn/myspace/userlist/",success:function(resp) {users.value=resp;console.log(resp);}});const open_user_profile=userId=>{if(store.state.user.is_login){router.push({name:'userprofile',params:{userId:userId,}})}else{router.push({name:'login',})}}return{users,open_user_profile,}}}</script><style scoped>img{border-radius: 50%;}.username{font-weight: bold;height: 50%;}.follower-count{font-weight: 12px;color: grey;height: 50%;}.card{margin-bottom: 20px;cursor: pointer;}.card:hover{box-shadow: 2px 2px 10px black;transition: 500ms;}</style>实现查看好友动态,需要动态从云端拉取用户信息

注:HTML中 src="user.photo"----字符串 :src="user.photo"----变量
使用API获取用户的帖子
动态计算当前用户是不是自己,不是自己的话就不展示发帖功能
点击自己页面则可发帖,在根组件中加入完整路径强制刷新(原因是判断链接是否相同时是不包含参数的)

实现动态添加/删除帖子
在UserProfileWrite组件中调用发帖的API
帖子如果先在前端更新,但是提交有bug则可能出现数据库中并没有存储帖子的情况,出现数据不一致
但是等待后端返回再刷新的话不如先刷新流畅
注意:不要忘记更新用户动态中帖子的长度posts.count=resp.length;
给postlist添加删除按钮 ,并设置只有在展示自己的页面中才能展示出来(所以当前的页面可以使用动态计算)
当前的id可以从用户动态页面(父组件中)进行传回


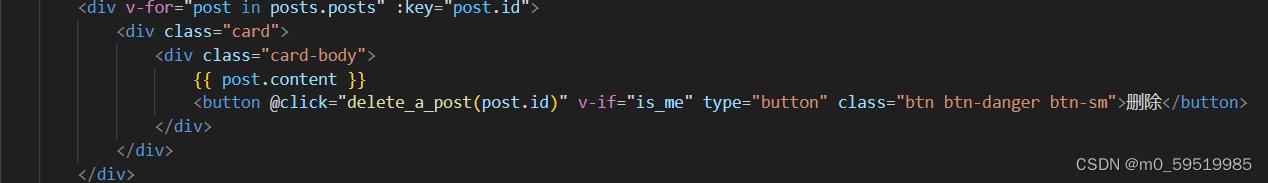
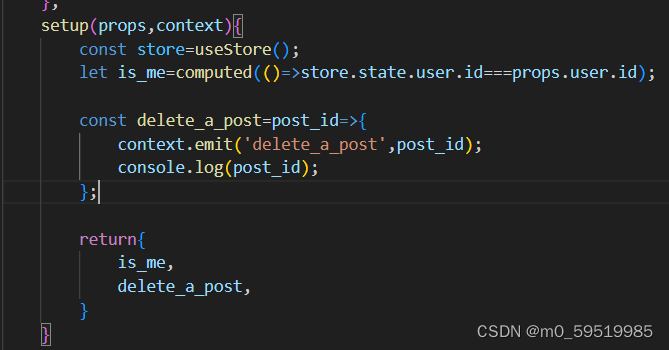
 实现点击删除帖子的功能
实现点击删除帖子的功能
绑定delete事件和delete函数
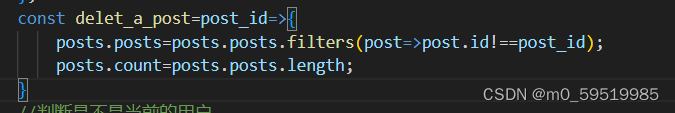
在子组件中定义delete事件




调用后端删除API,从数据库中删除帖子
restAPI

实现注册模块
可复用修改注册模块的代码,并调用注册的API
