网站开发哪个工具北京seo关键词优化外包
一、 choices参数的使用
1.1 作用
针对某个可以列举完全的可能性字段,我们应该如何存储
.只要某个字段的可能性是可以列举完全的,那么一般情况下都会采用choices参数
1.2 应用场景
应用场景:
学历:
小学 初中 高中 本科 硕士 博士 1 2 3 4 5 6
客户来源:
微信渠道 广告 介绍 QQ 等等
性别:
男 女 未知
1.3 choices参数的使用
class UserInfo(models.Model):username = models.CharField(max_length=64)password = models.CharField(max_length=32)# 先写一个映射关系gender_choices = ((1, '男'),(2, '女'),(3, '未知'),)"""字段存储的范围还是取决于数据类型的字段"""gender = models.SmallIntegerField(choices=gender_choices) # 男 女 未知 1 2 3 4# score A:优秀 B:良好 C:及格 D:不及格score_choices=(('A', '优秀'),('B', '良好'),('C', '及格'),('D', '不及格'),)score = models.CharField(choices=score_choices,max_length=32, null=True)res=models.UserInfo.objects.filter(pk=4).first()print(res.gender) # 1# get_字段名_display()# 如果你存储的数据没有在映射范围内,就原样输出,如果有,就显示对应的关系对应的数据print(res.get_score_display())
二、 MVC&MTV模式
2.1 MVC
MVC 模式(Model–view–controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC 以一种插件式的、松耦合的方式连接在一起。模型(M)- 编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
视图(V)- 图形界面,负责与用户的交互(页面)。
控制器(C)- 负责转发请求,对请求进行处理。

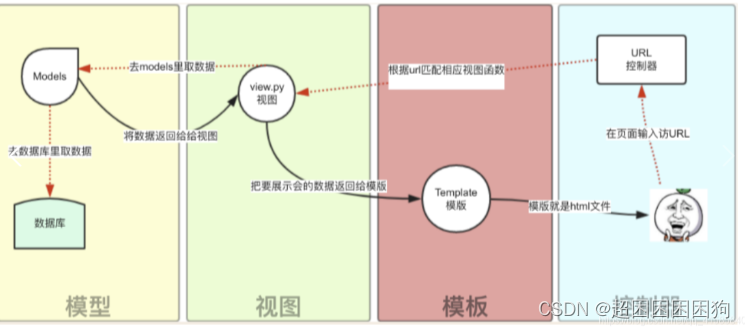
2.2 MTV 模型
Django 的 MTV 模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django 的 MTV 分别是指:
M 表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
T 表示模板 (Template):负责如何把页面(html)展示给用户。
V 表示视图(View):负责业务逻辑,并在适当时候调用 Model和 Template

三、多对多的三种创建方式
3.1方式一:通过ManyToManyField自动创建第三张表
class Book(models.Model):title = models.CharField(max_length=32, verbose_name="书名")# 通过ORM自带的ManyToManyField自动创建第三张表 class Author(models.Model):name = models.CharField(max_length=32, verbose_name="作者姓名")books = models.ManyToManyField(to="Book", related_name="authors")# 全自动 它的优势就是自动帮我们创建表,而且还是使用那四个方法:add set remove clear # 缺点就是扩展性非常差
3.2 方式二:自行创建第三张表
class Book(models.Model):title = models.CharField(max_length=32, verbose_name="书名")class Author(models.Model):name = models.CharField(max_length=32, verbose_name="作者姓名")全手动 # 自己创建第三张表,分别通过外键关联书和作者 class Book(models.Model):title = models.CharField(max_length=32, verbose_name="书名")class Author(models.Model):name = models.CharField(max_length=32, verbose_name="作者姓名")# 自己创建第三张表,分别通过外键关联书和作者 class Author2Book(models.Model):author = models.ForeignKey(to="Author")book = models.ForeignKey(to="Book")register_time=''它的优势:可扩展性很高 缺点:不能使用orm查询方法了,那四个方法也不用用了add set remoce clear 都不能用了
3.3 方式三:设置ManyTomanyField并指定自行创建的第三张表
lass Book(models.Model):title = models.CharField(max_length=32, verbose_name="书名")# 自己创建第三张表,并通过ManyToManyField指定关联 class Author(models.Model):name = models.CharField(max_length=32, verbose_name="作者姓名")books = models.ManyToManyField(to="Book", through="Author2Book", through_fields=("author", "book"))# through_fields接受一个2元组('field1','field2'):# 其中field1是定义ManyToManyField的模型外键的名(author),field2是关联目标模型(book)的外键名。class Author2Book(models.Model):author = models.ForeignKey(to="Author")book = models.ForeignKey(to="Book")优点:还可以使用orm的方法及正反向查询,但是不能使用add set remove clear方法了 推荐使用另外两种方式,全自动额不太建议
四、 Ajax技术
它是前端的技术,不是Python的知识点,但是它需要结合Python来学习
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新
1. 异步提交
2. 局部刷新Ajax的学习按理来说其实还是js代码,应该学习JavaScript的Ajax的写法,就不学习JavaScript版本的,直接学习jQuery版本的,帮我们封装了,如果不封装,js版本的Ajax非常复杂
document.getElementById('d1').innerHTML = xmlhttp.responseText;
document.getElementByClssName('c1').innerHTML = xmlhttp.responseText;
document.getElementById('d1').innerHTML = xmlhttp.responseText;
document.querySelector('#d1 a ').innerHTML = xmlhttp.responseText;
document.querySelector('.c1').innerHTML = xmlhttp.responseText;
document.querySelector('h1').innerHTML = xmlhttp.responseText;
2. 案例
有一个页面 <script>$(".btn").click(function () {var inp1 = $("#inp1").val();var inp2 = $("#inp2").val();// 把获取到的两个值提交到后端,然后让Python来计算,然后返回$.ajax({url:'', // 默认不写,就是朝当前地址传递type:'post',dataType:'json',data:{inp1:inp1, inp2:inp2},// 回调函数用来接收后端返回的数据success:function (res) {// {"username": "kevin", "password": 123}console.log(res,) // 就是拿后端返回的数据// 反序列化{#res=JSON.stringify()#}// 后端返回的数据别忘了反序列化,但是你的护短别往了序列化{#res=JSON.parse(res)#}console.log(typeof res) // 就是拿后端返回的数据console.log(res.username) // 就是拿后端返回的数据console.log(res.password) // 就是拿后端返回的数据{#$("#inp3").val(res);#}}})}) </script>def ab_ajax(request):# if request.is_ajax():if request.method=='POST':'''接收ajax提交过来的数据'''# <QueryDict: {'inp1': ['1'], 'inp2': ['1']}>print(request.POST)# d1 = request.POST.get('inp1') # str# d2 = request.POST.get('inp2') # str# d3 = int(d1) + int(d2)# 序列化import json# json.dumps(d3)user_dict = {"username":"kevin", "password":123}# return HttpResponse(json.dumps(d3))return HttpResponse(json.dumps(user_dict))# return JsonResponse(user_dict)return render(request, 'ab_ajax.html')
