金华集团网站建设网络营销策划书范文
Gin 框架解决跨域问题
一点废话
在学习 Axios 的时候发现 up 使用了一个网址来提供 json 数据。因为不想加什么公众号搞啥百度网盘的,然后又刚好会一点点 go,就想着自己用 gin 框架返回一个 json 到前端页面然后从这个页面获取 json 。
这是我的go代码:
package mainimport ("github.com/gin-gonic/gin"
)func main() {r := gin.Default()r.GET("/test", func(c *gin.Context) {c.JSON(200, gin.H{"id": "1","name": "feixin","major": "big data","old": "20",})})err := r.Run()if err != nil {panic(err)}
}初学者写的比较low,高手勿喷🥹🥹🥹
下面是我的 html 代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><script src="../js/axios.js"></script></head><body><input type="button" value="GET" onclick="get()"><input type="button" value="POST" onclick="post()">
</body>
<script>function get() {axios({method: "get",url: "http://localhost:8080/test"}).then((result) => {console.log(result.data);})}function post() {}
</script></html>
很简单的基本操作,go 这边实现了 http://localhost:8080/test 的json数据,然后 axios 这边从 origin http://127.0.0.1:5500/web/html/test.html 向前者获取 json 数据并打印在 console 中。
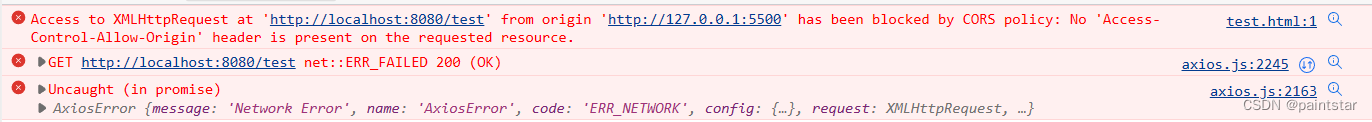
运行之后发现出现如下错误:

bing 之后发现是跨域问题。
这里就不介绍跨域问题了,贴一个佬的讲解。你还不知道跨域问题是怎样造成的吗?
解决方法
反正就大概懂了这个请求我是发成功了,但是因为是 XHR 出现跨域问题 被拦截了,看了这个佬
—传送门— 的文章之后,知道了在 gin 中可以使用中间件来解决这个问题。我的解决步骤如下:
-
首先定义一个middlerwares包,新建 go file,任意取名。
写入以下代码:package middlewaresimport ("github.com/gin-gonic/gin""net/http" )func Cors() gin.HandlerFunc {return func(c *gin.Context) {method := c.Request.Methodorigin := c.Request.Header.Get("Origin")if origin != "" {c.Header("Access-Control-Allow-Origin", "http://127.0.0.1:5500") // 写入origin的地址,例如我这边是这个c.Header("Access-Control-Allow-Methods", "POST, GET, OPTIONS, PUT, DELETE, UPDATE")c.Header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization")c.Header("Access-Control-Expose-Headers", "Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers, Cache-Control, Content-Language, Content-Type")c.Header("Access-Control-Allow-Credentials", "true")}if method == "OPTIONS" {c.AbortWithStatus(http.StatusNoContent)}c.Next()} } -
然后修改go 代码为:
package mainimport ("github.com/gin-gonic/gin"middlewares "test.com/helloworld/middlerwares" //多导了这个 )func main() {r := gin.Default()r.Use(middlewares.Cors()) // 多加了这一句r.GET("/test", func(c *gin.Context) {c.JSON(200, gin.H{"id": "1","name": "feixin","major": "big data","old": "20",})})err := r.Run()if err != nil {panic(err)} } -
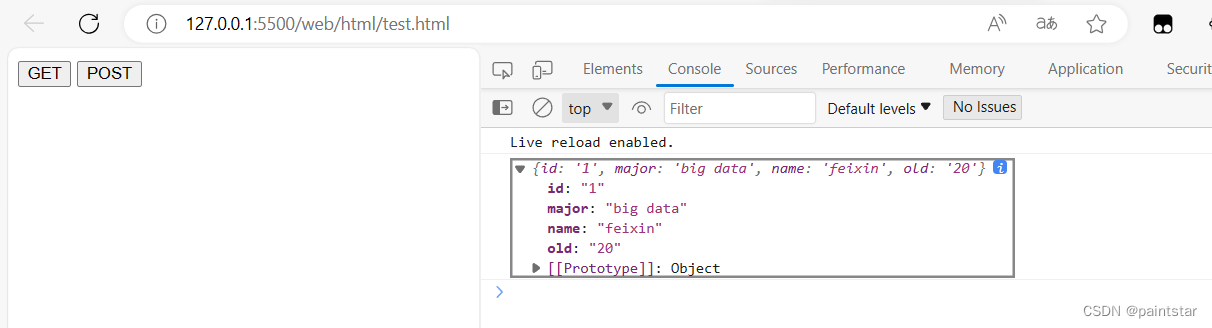
运行go程序并重新执行 html 代码

点击 GET 成功拿到数据
总结
在javaweb 用 go 语言也是逆天,但是还没有学 springboot 呜呜呜,springboot应该也可以实现类似的操作。总之就是 XHR 产生跨域问题 被目标地址 block了,我们在服务端对 origin 开放一下就可以了。
