网站做多个单页链接发外链的网址
如何实现跨域
当浏览器执行JS脚本时,会检测脚本要访问的协议,域名,端口号是不是和当前网址一致,不一致就是跨域。
跨域是不允许的,这种限制叫做浏览器的同源策略,简单就是浏览器不允许一个源加载脚本与其他源中的资源进行交互,那如何实现呢?
前端跨域
1.JSONP方式
script、img、iframe、link、video、audio 等带有 src 属性的标签可以跨域请求和执行资源, JSONP 利用这一点“漏洞”实现跨域。
<script>var scriptTag = document.createElement('script');scriptTag.type = "text/javascript";scriptTag.src = "http://10.10.0.101:8899/jsonp?callback=f";document.head.appendChild(scriptTag);
</script>JSONP 实现跨域很简单但是只支持 GET 请求方式。而且在服务器端接受到 JSONP 请求后需要设置 请求头,添加 Access-Control-Allow-Origin 属性,属性值为 * ,表示允许所有域名访问,这样浏 览器才会正常解析,否则会报 406 错误。
response.setHeader("Access-Control-Allow-Origin", "*");2.webpack-dev-server
前端无论是vue项目还是react 项目大多数都会以webpack-dev-server 来运行,webpack-dev-server 可以设置代理,前端可以在开发环境设置代理解决跨域问题
proxy: {'/api': {target: 'http://localhost:3000',pathRewrite: { '^/api': '' },changeOrigin: true,},}vue-cli、create-react-app、umi 等脚手架找到webpack devserver配置位置配上即可。
注意: 只限在开发环境,生产环境需要web 服务器同样原理代即可。下面会说明怎么用。
后端解决方案
Http 协议CORS头
跨域其实也是http层面上可以解决的问题,后端解决也是比较简单的,也是项目常见的解决手法。
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应。
同源安全策略 默认阻止“跨域”获取资源。但是 CORS 给了web服务器这样的权限,即服务器可以选择,允许跨域请求访问到它们的资源。
-
Access-Control-Allow-Origin 指示请求的资源能共享给哪些域。
-
Access-Control-Allow-Credentials 指示当请求的凭证标记为 true 时,是否响应该请求。
-
Access-Control-Allow-Headers 用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。
-
Access-Control-Allow-Methods 指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。
-
Access-Control-Expose-Headers 指示哪些 HTTP 头的名称能在响应中列出。
-
Access-Control-Max-Age 指示预请求的结果能被缓存多久。
-
Access-Control-Request-Headers 用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。
-
Access-Control-Request-Method 用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。
-
Origin 指示获取资源的请求是从什么域发起的
运维解决方案
运维解决我只会一点ngnix ,其他web 服务器就不说了,原理同webpack-dev-server 设置代理转发解决跨域问题。
步骤:
-
前端和运维商量好协议路径代理规则,比如/api 代表域名
-
前端配置webpack -dev -server 代理
-
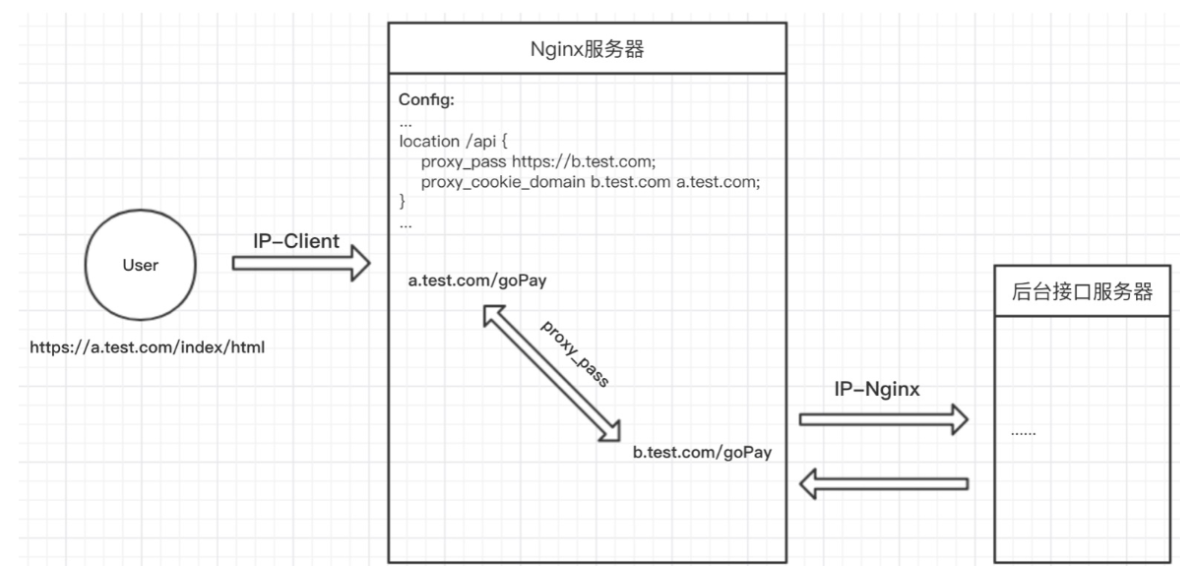
服务器利用ngnix 配置相同转发代理
...
location /api {proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
}
...