瓷砖网站建设免费视频外链生成推荐
我们在实际开发中经常可能会有一些社交的场景,比如开发一个类似朋友圈九宫格图片展示的功能。因为图片的数量不确定,所以需要实现图片的从左到右顺序排列。
在微搭中可以以可视化的方式设置样式。但是对于我们这类特殊需求,只用可视化设置显示是满足不了需求的。这就要求我们学习一下CSS的布局知识,直接通过代码的方式来控制展示。
01 场景展示

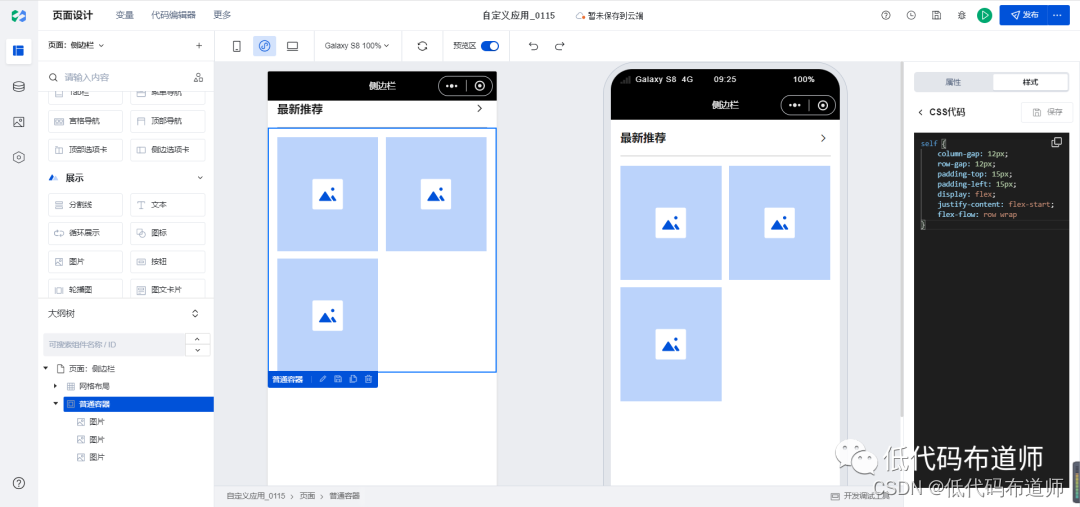
我们的场景是图片从左到右,多出来继续从第二行开始从左到右排列
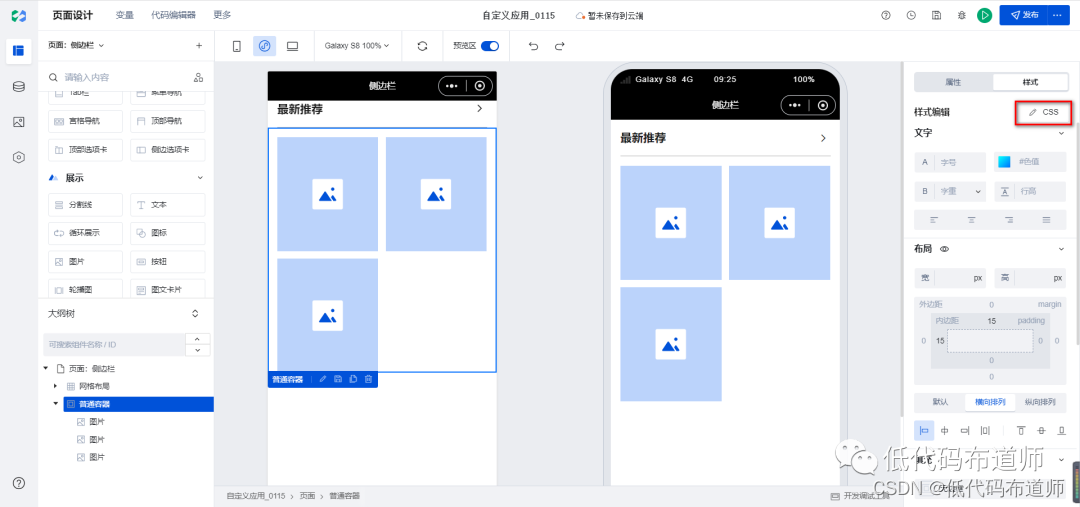
02 组件搭建
我们组件的话使用普通容器和图片组件来实现,为了实现具体的效果,我们放置三个图片组件

03 弹性布局
要想实现这种效果,我们需要掌握一定的CSS的布局知识,这里用到了弹性布局。
弹性布局里有行和列的概念,行我们一般指水平方向,列我们一般指垂直方向
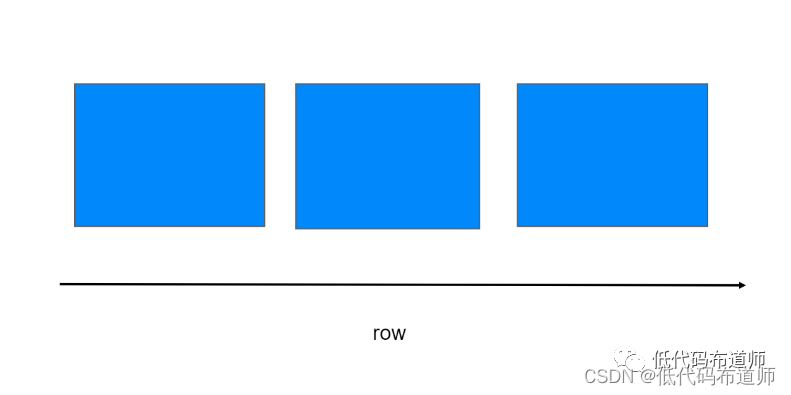
比如如果布局方向是水平方向效果是这样的

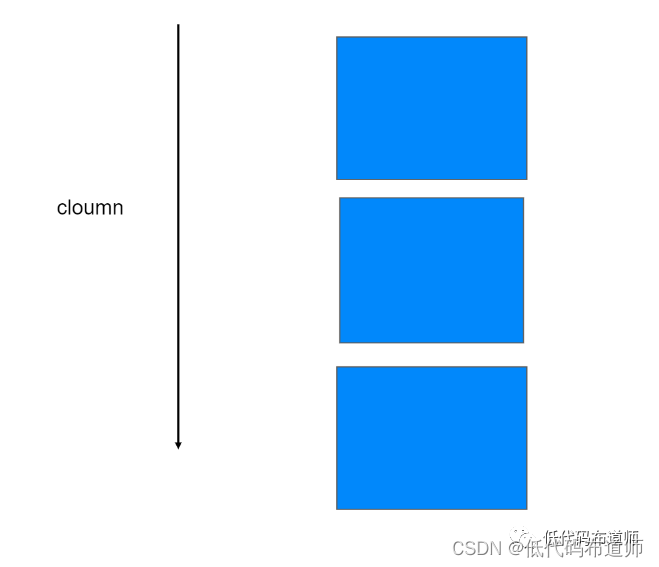
如果布局是垂直方向布局是这样的

如果我们需要弹性布局,首先要声明布局的模式,CSS里使用display属性来进行标识
display:flex
我们现在要让图片从左到右排列,意味着水平布局,那么需要指定排列方式为row
flex-direction:row
当我们的图片占满空间后我们希望折行,这里要用到折行的属性
flex-wrap:wrap
两个属性可以进行简写
flex-flow:row wrap
我们还需要让行和列有一定的间隔,我们可以设置行和列的间隔
column-gap: 12px;
row-gap: 12px;
我们还需要设置一下对齐方式,我们设置为左对齐
justify-content: flex-start;
这些属性要设置到哪里呢?一般是要设置在父容器上。现在图片组件的父容器是普通容器,我们切换到样式,点击CSS,粘贴如下的样式代码

self {column-gap: 12px;row-gap: 12px;padding-top: 15px;padding-left: 15px;display: flex;justify-content: flex-start;flex-flow: row wrap
}
总结
我们本篇是介绍了一下低代码中如何通过设置样式来实现一些特殊的布局,熟练掌握CSS可以帮助我们快速的搭建出我们想要的效果。如果认为低代码只是简单的拖拽就可以完成开发,那完全是一种主观的判断。还是要实际的操作一下你才可以体会到什么是低代码开发,低在哪,代码又在哪里。
