深圳网络推广顾问百中搜优化
🎶什么是柯里化
柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术。
🎡简单的函数柯里化的实现
// ------------- 原函数 -------------function sum(a, b) {return a + b}sum(1, 2) // 3// ------------- 柯里化 -------------// 1. 定义接收一个参数的函数function sum(a) {// 2. 内部返回一个接收剩余参数的新函数,返回累加结果return function (b) {return a + b}}sum(1)(2)// 3 // 这里sum(1)=ƒ (b) {return a + b}🎉柯里化相关面试题
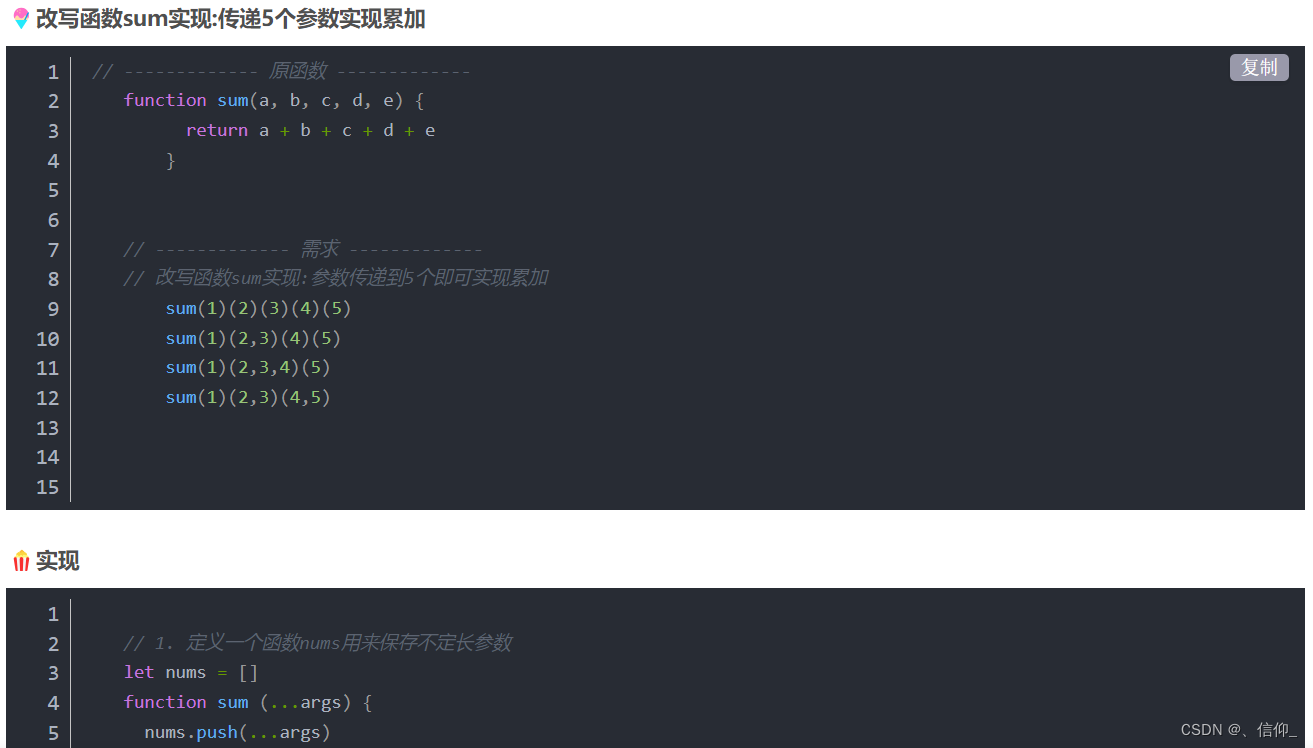
🍧改写函数sum实现:传递5个参数实现累加
// ------------- 原函数 -------------function sum(a, b, c, d, e) {return a + b + c + d + e}// ------------- 需求 -------------// 改写函数sum实现:参数传递到5个即可实现累加sum(1)(2)(3)(4)(5)sum(1)(2,3)(4)(5)sum(1)(2,3,4)(5)sum(1)(2,3)(4,5)🍿实现
// 1. 定义一个函数nums用来保存不定长参数let nums = []function sum (...args) {nums.push(...args)// 2. 通过nums的长度,判断参数的个数if (nums.length >= 5) {// 2.1 长度到5 累加 截取nums前五项 并对前五项进行累加 reduce是累加函数const res = nums.slice(0, 5).reduce((p, v) => p + v, 0)// 注意:累加之后需要清空数组,保证下次累加的值是正确的nums = []return res} else {// 2.2 长度没到5 返回函数接收剩余参数return sum}}// 输出console.log(sum(1)(2)(3)(4)(5)) // 15console.log(sum(1)(2, 3)(4)(5)) // 15console.log(sum(1)(2, 3, 4)(5)) // 15console.log(sum(1)(2, 3)(4, 5)) // 15
✨实现函数sumMaker:实现一个累加器,通过输入决定参数个数
function sumMaker (length) {//实际上就是在外面包裹一层sunMaker函数,再把上面写死的5改成传入的length即可let nums = []function sum (...args) {nums.push(...args)if (nums.length >= length) {const res = nums.slice(0, length).reduce((p, v) => p + v, 0)nums = []return res} else {return sum}}return sum}// 调用const sum6 = sumMaker(6)console.log(sum6(1, 2, 3)(4, 5, 6)) // 21 const sum4 = sumMaker(4)console.log(sum4(1, 2)(3)(4)); // 10🎀函数柯里化的应用
❤️别名方法
有如下4个函数, 写一个函数typeOfTest() 当用到某一个时自动生成
// 有如下4个函数, 写一个函数typeOfTest() 当用到某一个时自动生成// function isUndefined(thing) {// return typeof thing === 'undefined'// }// function isNumber(thing) {// return typeof thing === 'number'// }// function isString(thing) {// return typeof thing === 'string'// }// function isFunction(thing) {// return typeof thing === 'function'// }// ------------- 核心代码 -------------// 改为通过 typeOfTest 生成:// 2. 动态传入判断的类型// const typeOfTest = function (type) {// // 1. 复用 类型判断函数的逻辑// function isUndefined(thing) {// return typeof thing === type// }// return isUndefined// }// 这是通过上面代码两次简化抽象成箭头函数来实现的const typeOfTest = type => thing => typeof thing === type// typeOfTest动态的生成类型判断函数,需要用哪个,动态生成即可const isString = typeOfTest('string')console.log(isString("string")) // trueconsole.log(isString(111)) // false const isUndefined = typeOfTest('undefined')console.log(isUndefined(undefined)) // trueconsole.log(isUndefined(111)) //fasle
我只是一个封面图