wpsppt网站链接怎么做如何建网站详细步骤
制作自己的主题
我最近发现一款插件,直接把obsidian的文章格式复制到公众号中。
我非常喜欢这个功能,这将减少公众号排版的时间,同时保持公众号文章格式的一致性。
但是这个插件提供的模板不能满足我的需求,所以,需要学习一些主题制作的知识。
那索性,就学一学如何制作主题,并把教程分享给大家。

前提
- 最好有git(非必要)
- 代码编辑器
- css知识
过程
第一步:下载示例主题
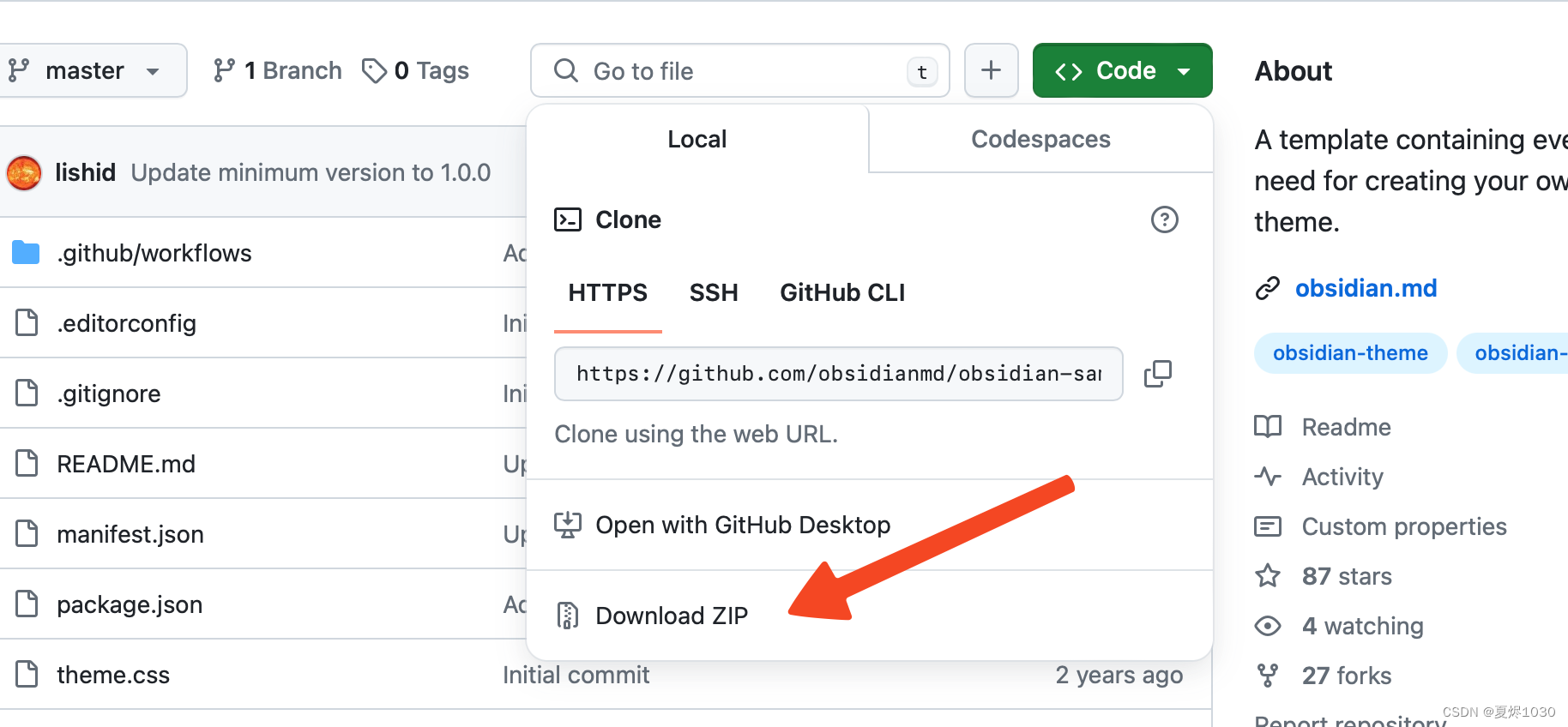
到github上下载sample-theme,链接:github地址
方法1:直接下载zip文件。放到你仓库的.obsidian/themes文件夹下。
这个.obsidian文件夹就在你的仓库目录下,隐藏的,需要设置一下浏览器。

方法2:用git的方式
s1:打开一个终端,进入themes文件夹下
cd 你的仓库/.obsidian/themes
s2:用clone命令复制样本主题
git clone https://github.com/obsidianmd/obsidian-sample-theme.git "Sample Theme"
第二步:在obsidian中加载主题
在obsidian中,设置>外观>选择sample theme

如果没有的话,重启obsidian。
第三步:编辑模板基本设置
当然,你肯定不希望你的模板叫sample theme对吧。所以,下一步,我们来做基本的设置。
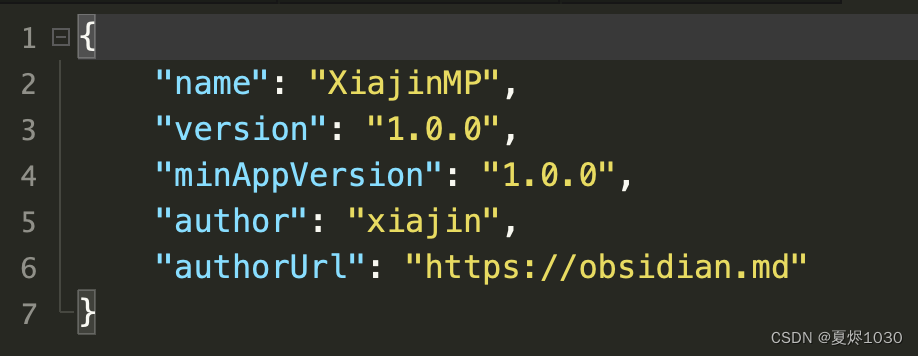
对于模板信息的设置在themes文件夹下的manifest.json文件中。

去把name这个属性改了,顺便下面的version,author这些根据自己的情况改。
改完之后,记得也把你放在themes中整个文件夹的名字从Sample Theme改成你改的名字。
重启obsidian看看这些内容是否有效。
凡是更改过manifest.json文件,都要重启obsidian
第四步:css变量(自定义变量)
在css中,我们通过"--变量名"的方式来表示这个变量可以在其它地方当成变量来使用。使用的时候通过var()这个函数就行了。obsidian就是通过这种方式控制样式的。
我们看个例子:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><style>:root{--color1:red;--color2:green;--color3:blue;}.firstParagraph{color:var(--color1)}.secondParagraph{color:var(--color2)}.thirdParagraph{color:var(--color3)}</style><body><p class="firstParagraph">这里是第一段</p><p class="secondParagraph">这里是第二段</p><p class="thirdParagraph">这里是第三段</p></body>
</html>
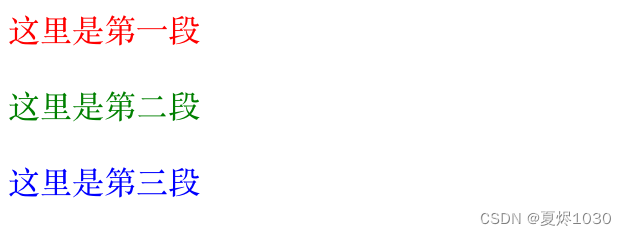
结果如下:

在这段代码中,通过–color1,–color2,–color3的方式声明了三个自定义的属性值。我们把这三个值放在:root这个伪类下面,方便以后继承和提取,当然你也可以放在其它的标签里面。提取的时候,通过var函数来提取它们,这一点好理解的。
第五步:更改属性
在obsidian中随便建立一个文档,里面随便写点内容。
更改字体
在theme.css文件中,加上如下内容:
body {--font-text-theme: Georgia, serif;
}
字体就变了
更改背景
因为obsidian中有深色主题和浅色主题,所以可以有时要分别设置

代码如下:
.theme-dark {--background-primary: #18004F;--background-secondary: #220070;
}.theme-light {--background-primary: #ECE4FF;--background-secondary: #D9C9FF;
}
其它属性
可以到下面的这个链接中找其他的属性,进行更改:css变量
还有一种方式,在obsidian中
S1:进入开发者工具中。
windows快捷键:ctrl+shift+I
mac快捷键:cmd+option+I
S2:选择sources
S3:page>top 选择app.css
S4:从里面找找你想修改的属性吧~
实战
对于我来说,只需要满足基本的排版,我希望我在obsidian排版的内容,可以直接复制到公众号中,简单清爽一点的。
所以,我需要设置的内容包括:
1.大标题headings(颜色、大小)
2.正常文本(颜色、大小、字符间距、行间距)
由此,我找到了以下变量:
| 变量 | 介绍 |
|---|---|
| –h1-color | H1文本颜色 |
| –h1-font | H1字体 |
| –h1-line-height | H1行高 |
| –h1-size | H1大小 |
| –h1-weight | H1weight |
| –text-normal | 普通文本颜色 |
| –size-4-1 | 用于设置padding和margin,代表4像素) |
| –font-text-theme | 编辑器中的字体 |
| –font-text-size | 字体大小,默认16 |
| –font-normal | 正常的font weight |
| –font-bold | 加粗的font weight |
| –font-light | 细的font weight |
| –line-height-normal | 默认1.5行高 |
