网站建设泽宇浏阳廖主任打人

⭐️前言⭐️
本篇文章是博主基于学海记录的个人项目所做的测试报告,用于总结运用自动化测试技术,应用于自己的项目。
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传GitHub

📍内容导读📍
- 🍅1.UI自动化测试用例
- 🍅2.selenium4+JUnit5实现Web自动化测试
- 2.1 测试工具类
- 2.2 博客登录页测试
- 2.3 博客列表页测试
- 2.4 博客详情页测试
- 2.5 博客编辑页测试
- 2.6 驱动释放
- 2.7 测试套件
- 2.8 测试结果展示
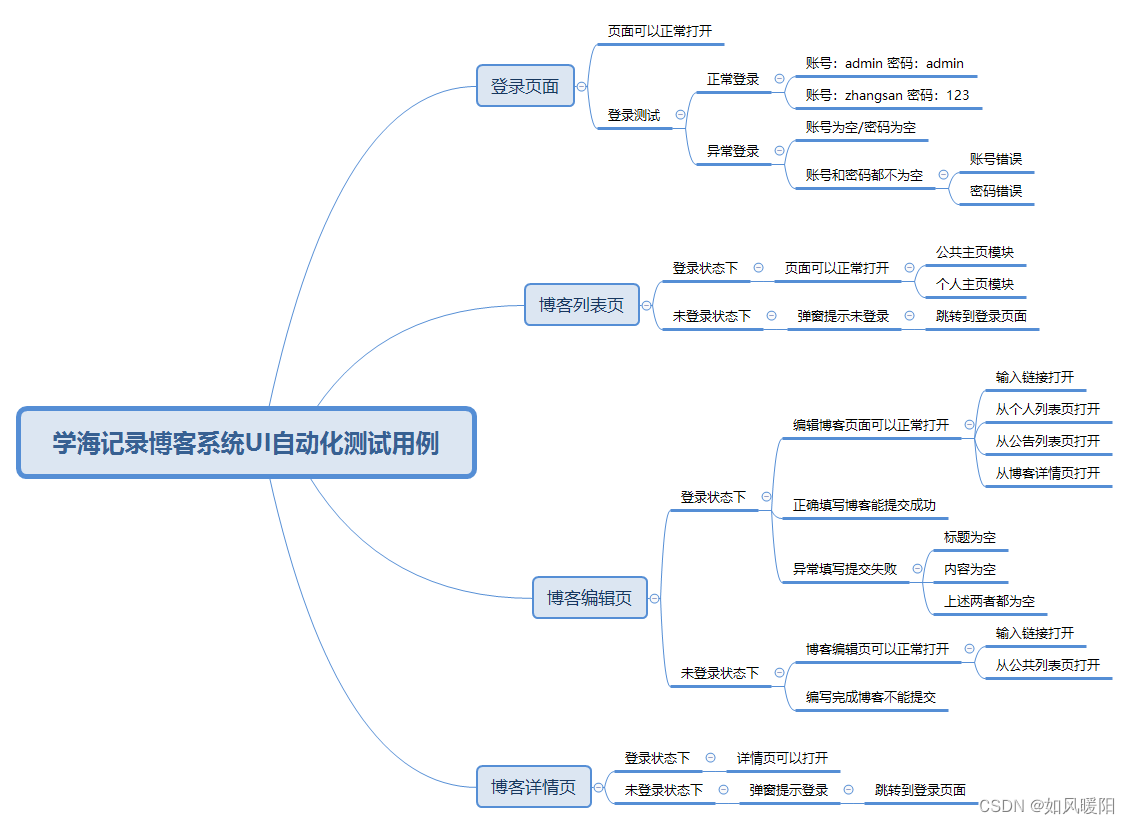
🍅1.UI自动化测试用例

🍅2.selenium4+JUnit5实现Web自动化测试
针对上图中的UI自动化测试用例,挑选部分用例通过selenium4+JUnit5实现Web自动化测试,如下是具体实现:
2.1 测试工具类
因为每一步的测试都需要获取驱动对象,所以将获取驱动对象的方法抽象出来单独成类,用于其他类的使用;
便于检查测试结果,还需要在公共类中实现屏幕截图的方法,以下是测试工具类的具体代码:
public class Utils {public static ChromeDriver driver;// 创建驱动对象public static ChromeDriver createDriver() {// 设置无头模式ChromeOptions options=new ChromeOptions();options.addArguments("-headless");// 驱动对象已经创建好了/没有创建if(driver==null) {driver=new ChromeDriver(options);// 创建隐式等待(防止因页面加载过慢而导致错误)driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));}return driver;}public static List<String> getTime() {// 文件按照天的维度按文件夹进行保存SimpleDateFormat sim1=new SimpleDateFormat("yyyyMMdd-HHmmssSS");SimpleDateFormat sim2=new SimpleDateFormat("yyyyMMdd");String fileName=sim1.format(System.currentTimeMillis());String dirName=sim2.format(System.currentTimeMillis());List<String> list=new ArrayList<>();list.add(dirName);list.add(fileName);return list;}/*** 获取屏幕截图,把所有的用例执行结果保存下来*/public static void getScreenShot(String str) throws IOException {List<String> list=getTime();String fileName="./src/test/java/screenshot/"+list.get(0)+"/"+str+"_"+list.get(1)+".png";File srcFile=driver.getScreenshotAs(OutputType.FILE);// 把屏幕截图生成的文件放到指定的路径FileUtils.copyFile(srcFile,new File(fileName));}
}
2.2 博客登录页测试
首先先获取到驱动对象,然后通过@Before注解方法,访问到登录页面的URL。
public static ChromeDriver driver= Utils.createDriver();// 如果要测试登录页面,以下所有的用例都有一个共同的步骤// 1、要有浏览器对象 2、访问登录页面的URL@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/login.html");}
通过检查跳转后的博客列表页的元素是否存在,检查登录页面打开是否正确。
/*检查登录页面打开是否正确检查点:公共主页 注册元素是否存在*/@Test@Order(1)void loginLoad() throws IOException {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)"));driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)"));Utils.getScreenShot(getClass().getName());}
多参数实现正常登录的测试
/*检查正常登录情况*/@ParameterizedTest@CsvSource({"admin,admin","zhangsan,123"})@Order(2)void loginSuccess(String name,String password) throws IOException, InterruptedException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对登陆结果进行检测,Alert alert=driver.switchTo().alert();String expect="登录成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());driver.navigate().back();}
检验异常登录的情况
/*检查异常登录情况*/@ParameterizedTest@CsvSource({"admin,123"})@Order(3)void loginFail(String name,String password) throws InterruptedException, IOException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="抱歉:用户名或密码错误,请重新输入!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
注意以上的测试用例需要按指定顺序来执行,必须得先检验完成登录页面能正常打开,才能进行下一步正常登录、异常登录的测试。
以下是登录页面自动化测试用例的总代码。
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogLoginTest {public static ChromeDriver driver= Utils.createDriver();// 如果要测试登录页面,以下所有的用例都有一个共同的步骤// 1、要有浏览器对象 2、访问登录页面的URL@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/login.html");}/*检查登录页面打开是否正确检查点:公共主页 注册元素是否存在*/@Test@Order(1)void loginLoad() throws IOException {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)"));driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)"));Utils.getScreenShot(getClass().getName());}/*检查正常登录情况*/@ParameterizedTest@CsvSource({"admin,admin","zhangsan,123"})@Order(2)void loginSuccess(String name,String password) throws IOException, InterruptedException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对登陆结果进行检测,Alert alert=driver.switchTo().alert();String expect="登录成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());driver.navigate().back();}/*检查异常登录情况*/@ParameterizedTest@CsvSource({"admin,123"})@Order(3)void loginFail(String name,String password) throws InterruptedException, IOException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="抱歉:用户名或密码错误,请重新输入!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
}2.3 博客列表页测试
首先先访问到博客列表页,对博客列表页中的元素检查是否存在来检验博客列表页的加载。
public class BlogListTest {public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/myblog_list.html");}/*** 博客列表页可以正常显示*/@Testvoid listPageLoadTest() throws IOException {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)"));driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)"));Utils.getScreenShot(getClass().getName());}
}
2.4 博客详情页测试
首先先访问到博客详情页,对博客详情页中的元素检查是否存在来检验博客详情页的加载。
public class BlogDetailTest {public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/blog_content.html?blogId=1");}@Testvoid blogDetailLoadTest() throws IOException {driver.findElement(By.xpath("//*[@id=\"title\"]"));Utils.getScreenShot(getClass().getName());}
}
2.5 博客编辑页测试
首先先访问到博客编辑页,对博客编辑页中的元素检查是否存在来检验博客编辑页的加载。
public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/blog_edit.html");}/*检查博客编辑页是否可以正常打开*/@Test@Order(1)void editPageLoadTest() throws IOException {driver.findElement(By.cssSelector("#title"));driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button"));Utils.getScreenShot(getClass().getName());}
在博客编辑页的测试中,还需要对是否能够正常编辑并发布文章进行测试。
/*检查能不能正常编辑并发布文章*/@Test@Order(2)void editAndSubmitBlogTest() throws IOException, InterruptedException {String title="测试文章";driver.findElement(By.cssSelector("#title")).sendKeys(title);// 因博客系统使用到的编辑器是第三方库,所以不能直接使用sendKeys向编辑模块发送文本driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(20) > a > i")).click();driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(21) > a > i")).click();driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="恭喜:发布成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
总代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogEditTest {public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/blog_edit.html");}/*检查博客编辑页是否可以正常打开*/@Test@Order(1)void editPageLoadTest() throws IOException {driver.findElement(By.cssSelector("#title"));driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button"));Utils.getScreenShot(getClass().getName());}/*检查能不能正常编辑并发布文章*/@Test@Order(2)void editAndSubmitBlogTest() throws IOException, InterruptedException {String title="测试文章";driver.findElement(By.cssSelector("#title")).sendKeys(title);// 因博客系统使用到的编辑器是第三方库,所以不能直接使用sendKeys向编辑模块发送文本driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(20) > a > i")).click();driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(21) > a > i")).click();driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="恭喜:发布成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
}
2.6 驱动释放
当完成上述所有的测试后,需要对驱动进行释放:
public class DriverQuitTest {public static ChromeDriver driver= Utils.createDriver();// 最后需要关闭driver@Testvoid driverQuit() {driver.quit();}
}
2.7 测试套件
通过测试套件,指定按顺序的类中的所有测试用例开始执行:
@Suite
@SelectClasses({BlogLoginTest.class,BlogListTest.class,BlogDetailTest.class,BlogEditTest.class,DriverQuitTest.class})
public class RunSuite {
}
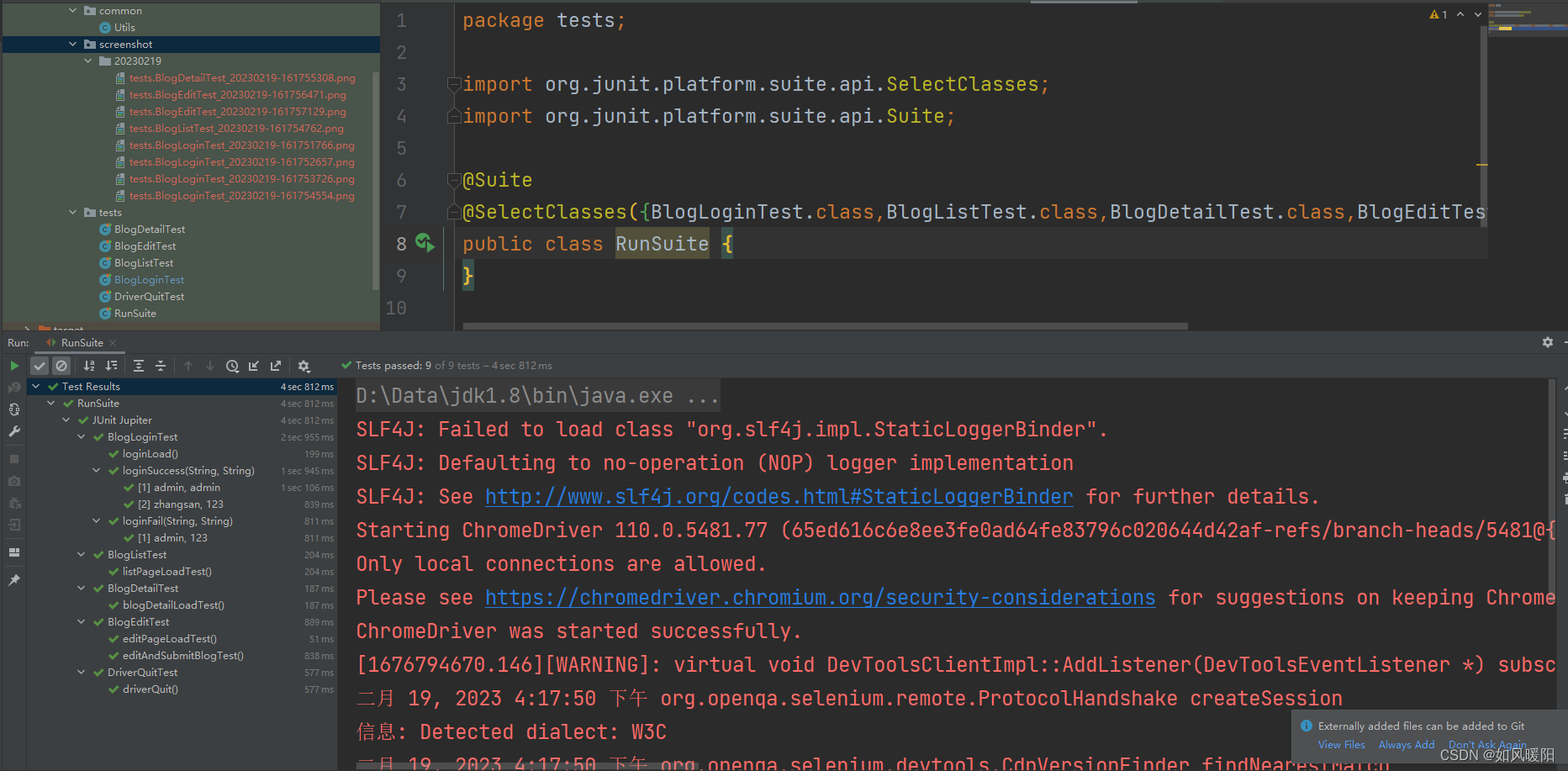
2.8 测试结果展示
测试结果如下图:

⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁

