自助做网站傻瓜式自助建站工具惠州百度seo
一、 Axios简介
1、 Axios是什么?
Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端。
2.、Axios特性
支持PromiseAPI
拦截请求与响应,比如:在请求前添加授权和响应前做一些事情。
转换请求数据和响应数据,比如:进行请求加密或者响应数据加密。
取消请求
自动转换JSON数据
客户端支持防御XSRF
二、安装使用
1、axios组件下载
npm install axios
2、引入axios
import axios from 'axios';
3、Axios常用得请求方法
get:一般用户获取数据
post:一般用于表单提交与文件上传
patch:更新数据(只将修改得数据推送到后端)
put:更新数据(所有数据推送到服务器)
delete:删除数据
备注:post一般用于新建数据,put一般用于更新数据,patch一般用于数据量较大的时候的数据更新。
4、Axios使用
4.1. GET传递参数 (get : 查询数据)
//第一种方式
axios.get('/query?name=tom')
.then(function (response) {console.log(response);
})//第二种方式
axios.get('/query', {params: {name: 'tom'}
}).then(function (response) {console.log(response);
})//第三种方式
axios({method: 'get',url: '/query',data: {name: 'tom',}
}).then(function (response) {console.log(response);
})//第四种方式
axios.get('/adata/123')
.then (ret => {
console. log(ret. data)
})4.2.POST传递参数 (post : 添加数据)
通过选项传递参数(默认传递的是json格式的数据)
axios.post('/query', {name: 'tom',icon: 'img_path'
}).then(function (response) {console.log(response);
})4.3. DELETE传递参数 (delete :删除数据)
● 参数传递方式与GET类似
//第一种方式
axios.delete ( "/adata?id=123')
.then (ret=> {console. log (ret. data )
})//第二种方式
axios. delete ('/adata/123 '
.then (ret= => {
console. log(ret. data)
})//第三种方式
axios. delete ('/adata ', {params :{id: 123}})
.then (ret= => {console. log(ret. data)
})//第四种方式
axios({method: 'delete',url: '/query',data: {name: 'tom',}
}).then(function (response) {console.log(response);
})
4. 4PUT传递参数 (put : 修改数据)
● 参数传递方式与POST类似
axios.put('/adata/123' , {uname:'tom',pwd: 123
}) .then (ret= => {
console. log(ret. data )
})5.axios的响应结果
响应结果的主要属性
● data :实际响应回来的数据
● headers :响应头信息
● status :响应状态码
● statusText :响应状态信息
响应结果
axios.post ('/add').then (ret=> {console.log (ret)
})
6.axios的全局配置
● axios.defaults.timeout = 3000; // 超时时间
● axios.defaults.baseURL = 'http://localhost:3000/app'; // 默认地址
● axios.defaults.headers[ ' mytoken' ]='aqwerwqwerqwer2ewrwe23eresdf23' // 设置请求头
代码分析
//配置请求的基准URL地址axios.defaults.baseURL = 'http://127.0.0.1:3000/'//配置请求头信息axios.defaults.headers['mytoken'] = 'hello';axios.get('http://localhost:3000/axios-json').then(function(ret) {console.log(ret.data.uname)})
7.axios拦截器
1.请求拦截器
在请求发出之前设置一些信息

/ /添加一一个请求拦截器
axios.interceptors.request.use (funct ion (config) {
/ /在请求发出之前进行些信息设置
return config;
}, function (err) {
//处理响应的错误信息
}) ;
请求拦截器 代码分析
//axios请求拦截器axios.interceptors.request.use(function(config){console.log(config.url)config.headers.mytoken = 'nihao'return config},function(err){console.log(err)})
//.then 返回服务器响应的数据axios.get('http://127.0.0.1:3000/adata').then(function(data){console.log(data)})
2.响应拦截器
在获取数据之前对数据做一些加工处理

响应拦截器 代码分析
//axios响应式拦截器axios.interceptors.response.use(function(res) {// console.log(res)var data = res.data;return data;}, function(err) {console.log(err) //hello axios})axios.get('http://127.0.0.1:3000/adata').then(function(data) {console.log(data)})8.一般开发会对axios二次封装进行使用(开发常用重点)
1,先创建一个文件夹

2.完整封装的request.js
import axios from 'axios'
import router from '@/router'//创建一个新的axios对象
const request = axios.create({baseURL: process.env.VUE_APP_BASEURL, //后端接口地址统一前缀timeout: 30000
})//request 拦截器
//在请求发送前对请求做一些处理,比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {console.log('process::',process)console.log('process.env::',process.env)console.log('baseURL::',process.env.VUE_APP_BASEURL)config.headers['Content-Type'] = 'application/json;charset=utf-8'; //设置参数请求类型let user = JSON.parse(localStorage.getItem("honey-user") || '{}')config.headers['token'] = user.token //设置请求头return config
}, error => {console.error('request error: ' + error) // for debugreturn Promise.reject(error)
});//response 拦截器
//可以在接口响应后统一处理结果
request.interceptors.response.use(response => { let res = response.data;// 兼容服务端返回的字符串数据if (typeof res === 'string') {res = res ? JSON.parse(res) : res}//后端code返回401的时候去登录页面if (res.code === '401') {router.push('/login');}return res;},error => {console.error('response error: ' + error) // for debugreturn Promise.reject(error)}
)export default request3.分别创建两个文件,分别作为开发和生产的接口前缀路径

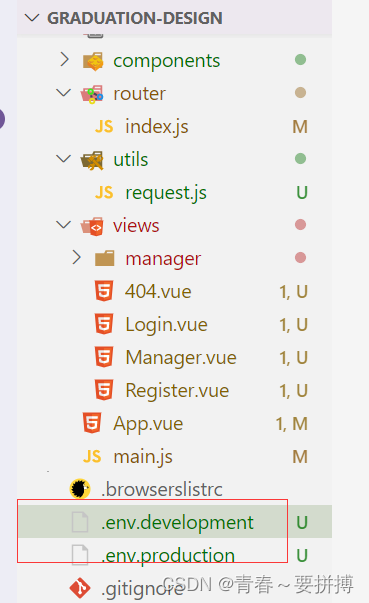
.env.development 开发地址
VUE_APP_BASEURL='http://localhost:9090'.env.production 生产地址
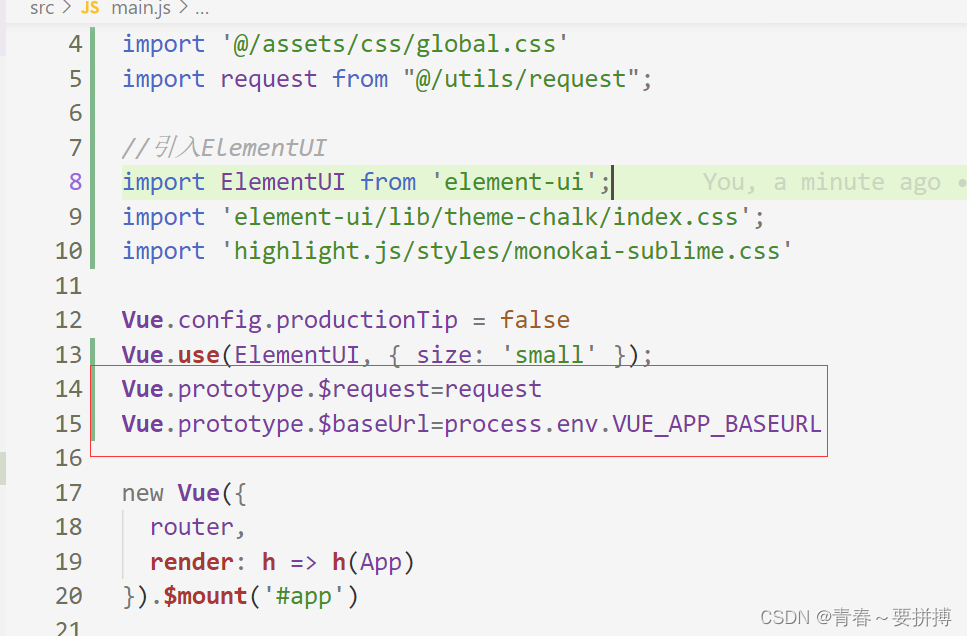
VUE_APP_BASEURL='http://121.4.123.248/:9090'4.main.js($request和$baseUrl全局使用)
将封装的$request和$baseUrl对象挂载到vue的实例对象上面
Vue.prototype.$request=request
Vue.prototype.$baseUrl=process.env.VUE_APP_BASEURL
这样在全局都可以使用这两个对象了$request和$baseUrl

5.直接使用

首先介绍一下localStroage()的使用方法。
存值:localStroage.setItem(“key”,“value”)
取值:localStroage.getItem(“key”)
本地登录就是:
http://localhost:9090/login服务器登录
http://121.4.123.248:9090/login6.补充说明关于vue .env文件配置使用
https://blog.csdn.net/qq_41538097/article/details/117355115