axure网站设计案例无锡网站推广公司
1、插值表达式
插值表达式最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法,即 双大括号{{}}
- 插值表达式是将数据 渲染 到元素的指定位置的手段之一
- 插值表达式 不绝对依赖标签,其位置相对自由
- 插值表达式中支持javascript的 运算表达式
- 插值表达式中也支持 函数的调用
<script setup>let msg = "hello vue!";let hello = function () {return "hello world!"};let getMsg=()=>{return "hello vue3 message";}let age = 19;let bee = "蜜 蜂";//购物车const carts = [{name: "可乐", price: 3, number: 10}, {name: "薯片", price: 6, number: 8}];//计算购物车总金额function compute() {let count = 0;for (let index in carts) {count += carts[index].price * carts[index].number;}return count;}</script><template><div><!--1、插值表达式 -->{{msg}}<br> <!--插值表达式不依赖于标签,可以直接输入变量-->{{msg+"2023"}}<br> <!--插值表达式支持运算-->{{msg.toUpperCase()}}<br> <!--插值表达式支持函数调用-->{{hello()}}<br> <!--插值表达式支持函数--><h1>{{msg}}</h1><br>msg的值为:{{msg}}<br>getMsg返回的值为:{{getMsg()}}<br>是否成年:{{age>18?"true":"false"}}<br>反转:{{bee.split(" ").reverse().join("-")}}<br>购物车总金额:{{carts[0].price*carts[0].number+carts[1].price*carts[1].number}}<br>购物车总金额:{{compute()}}<br></div></template>
2、v-text和v-html
为了渲染双标中的文本,我们也可以选择使用v-text和v-html命令
- v-*** 这种写法的方式使用的是 vue的命令
- v-*** 的命令必须依赖元素,并且要写在元素的 开始标签 中
- v-***指令支持 ES6中的字符串模板
- v-text可以将数据渲染成双标签中间的文本,但是不识别html元素结构的文本
- v-html可以将数据渲染成双标签中间的文本,识别html元素结构的文本
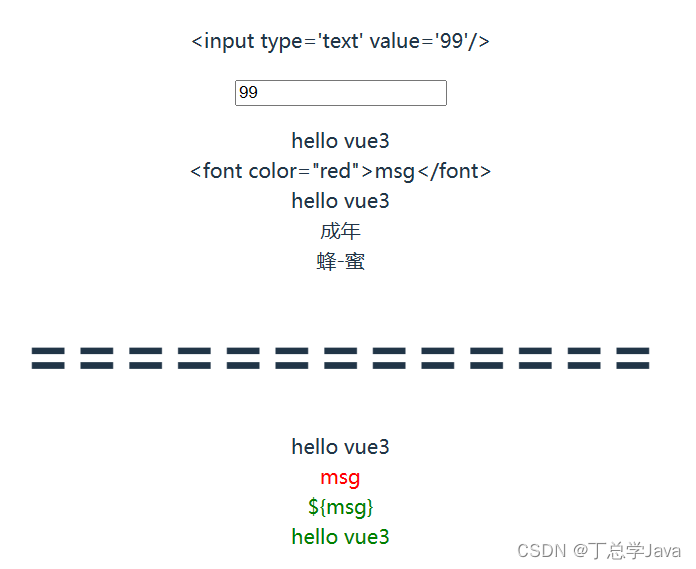
<script setup>let str = "<input type='text' value='99'/>";let msg = "hello vue3";let getMsg=()=>{return msg;}let age = 19;let bee = "蜜 蜂";let redMsg='<font color="red">msg</font>'let greenMsg = '<font color="green">${msg}</font>'; </script><template><div><!--2.v-text和v-html--><p v-text="str"></p><!--innerText()--><p v-html="str"></p><!--innerHTML()--><span v-text="msg"></span><br><span v-text="redMsg"></span><br><span v-text="getMsg()"></span><br><span v-text="age>18?'成年':'未成年'"></span><br><span v-text="bee.split(' ').reverse().join('-')"></span><br><h1>=============</h1><span v-html="msg"></span><br><span v-html="redMsg"></span><br><span v-html="greenMsg"></span><br><span v-html="`<font color='green'>${msg}</font>`"></span></div></template>