台州网站开发最全bt磁力搜索引擎索引
4.4 案例
4.4.1 案例需求
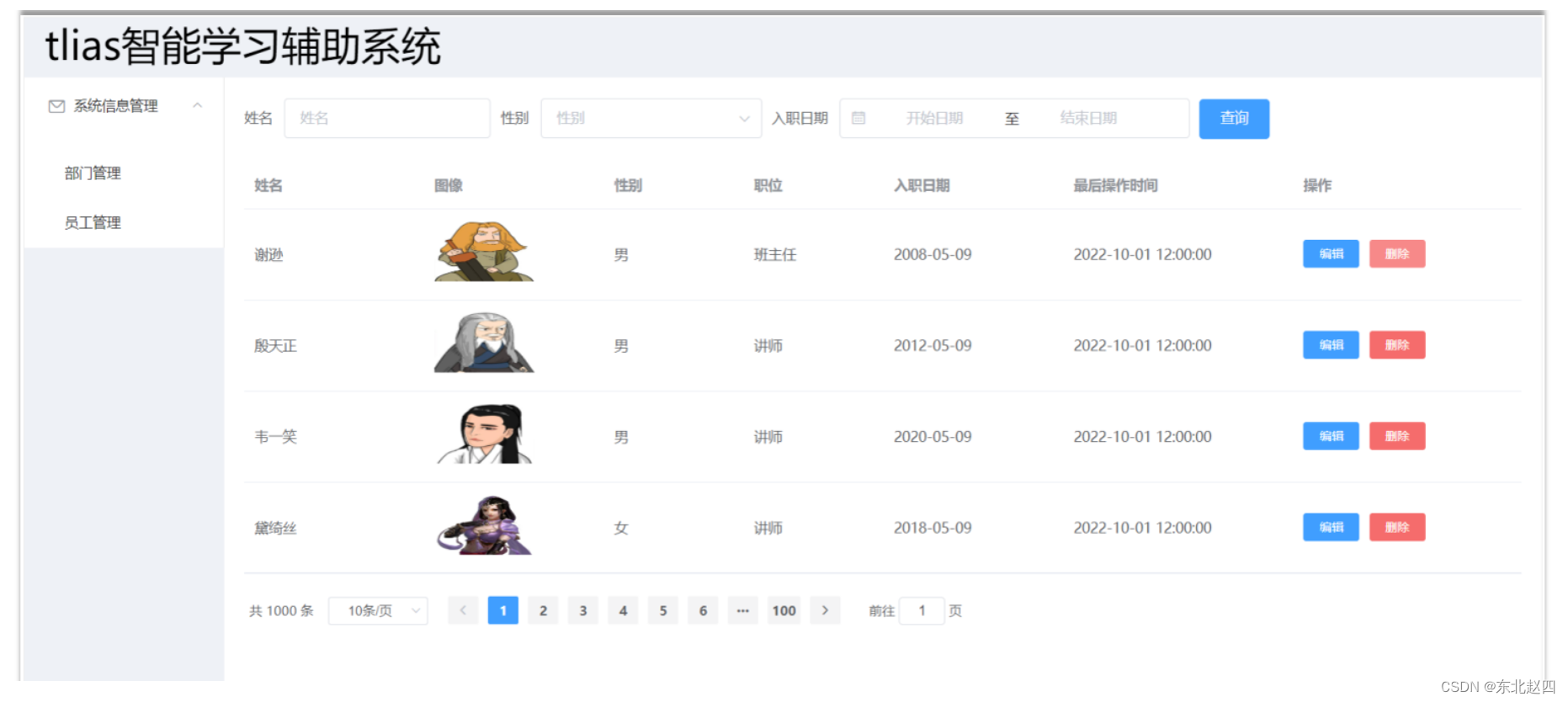
参考 资料/页面原型/tlias智能学习辅助系统/首页.html 文件,浏览器打开,点击页面中的左侧栏的员工管理,如下所示:

需求说明:
-
制作类似格式的页面
即上面是标题,左侧栏是导航,右侧是数据展示区域
-
右侧需要展示搜索表单
-
右侧表格数据是动态展示的,数据来自于后台
-
实际示例效果如下图所示:
-

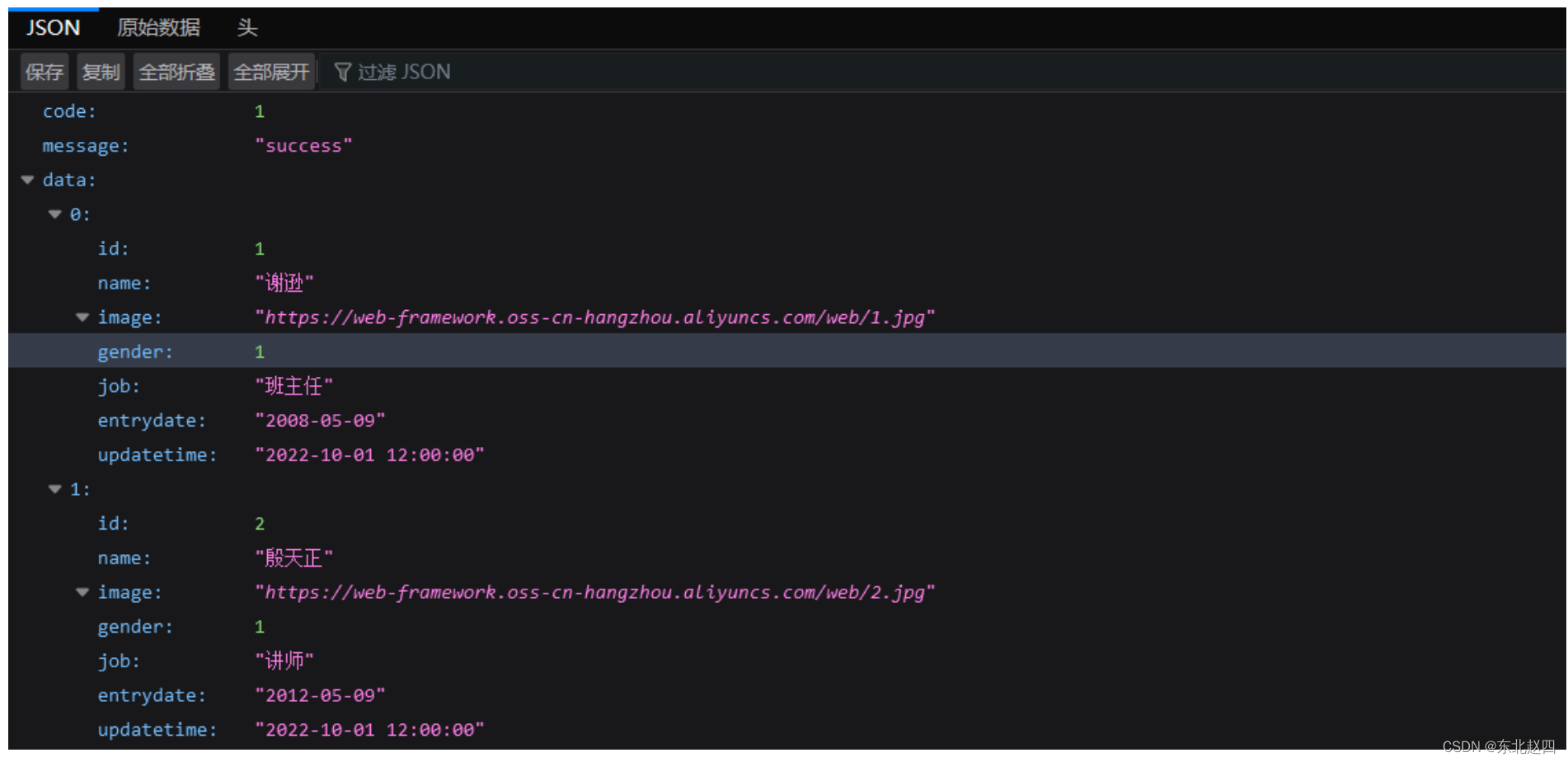
数据Mock地址:http://yapi.smart-xwork.cn/mock/169327/emp/list,浏览器打开,数据格式如下图所示:

通过观察数据,我们发现返回的json数据的data属性中,才是返回的人员列表信息
4.4.2 案例分析
整个案例相对来说功能比较复杂,需求较多,所以我们需要先整体,后局部细节。整个页面我们可以分为3个部分,如下图所示:

一旦这样拆分,那么我们的思路就清晰了,主要步骤如下:
-
创建页面,完成页面的整体布局规划
-
然后分别针对3个部分进行各自组件的具体实现
-
针对于右侧核心内容展示区域,需要使用异步加载数据,以表格渲染数据
4.4.3 代码实现
4.4.3.1 环境搭建
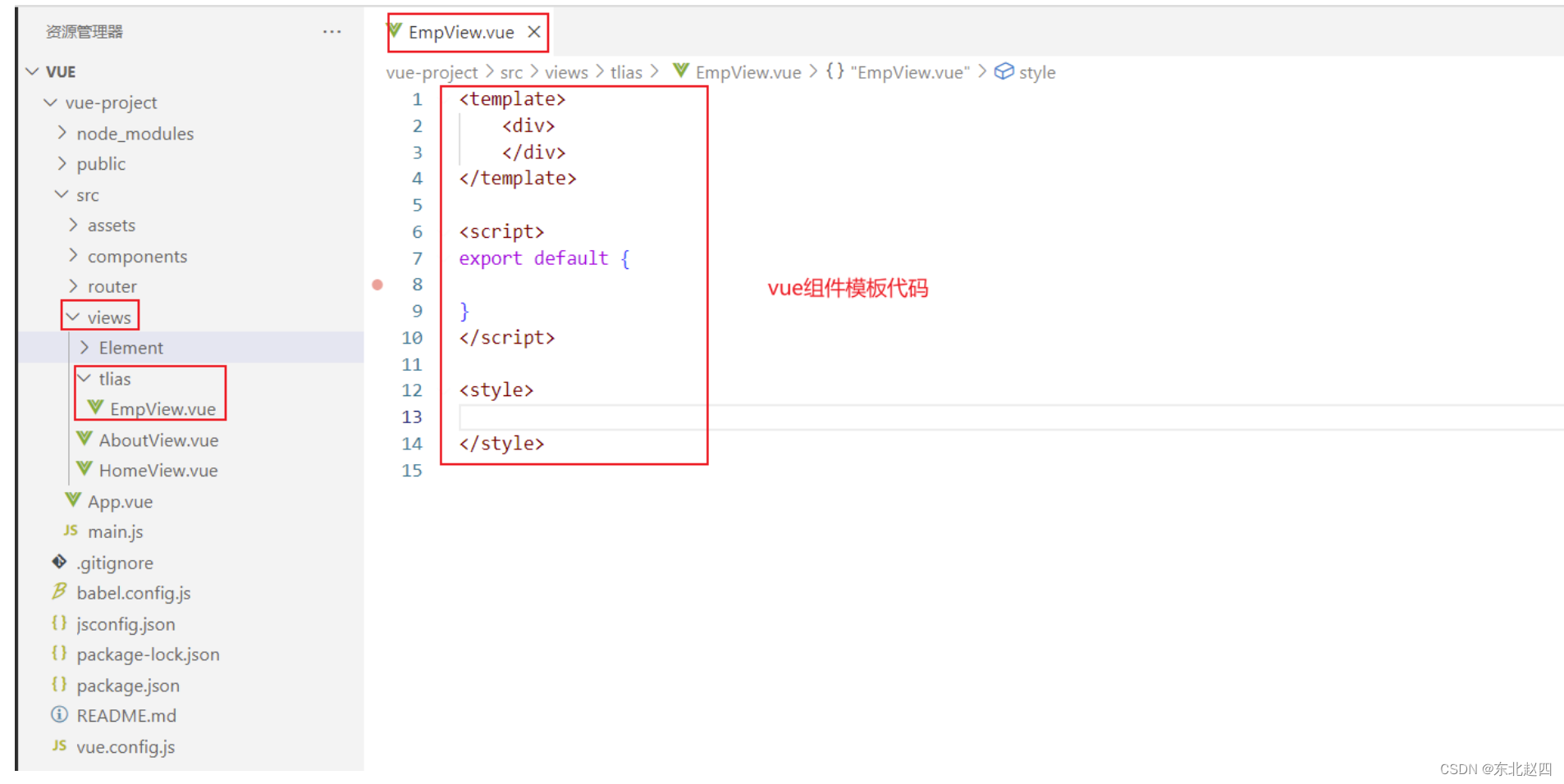
首先我们来到VS Code中,在views目录下创建 tlias/EmpView.vue这个vue组件,并且编写组件的基本模板代码,其效果如下图所示:其中模板代码在之前的案例中已经提供,此处不再赘述

并且需要注意的是,我们默认访问的是App.vue这个组件,而我们App.vue这个组件之前是引入了element-view这个组件,此时我们需要修改成引入emp-view这个组件,并且注释掉之前的element-view这个组件,此时App.vue整体代码如下:
<template><div id="app"><!-- {{message}} --><!-- <element-view></element-view> --><emp-view></emp-view></div>
</template>
<script>
import EmpView './views/tlias/EmpView.vue'
// import ElementView './views/Element/ElementView.vue'
export default {components: {EmpView },data(){return {"message":"hello world"}}
}
</script>
<style>
</style>
打开浏览器,我们发现之前的element案例内容没了,从而呈现的是一片空白,那么接下来我们就可以继续开发了。
4.4.3.2 整体布局
此处肯定不需要我们自己去布局的,我们直接来到ElementUI的官网,找到布局组件,如下图所示:

从官网提供的示例,我们发现由现成的满足我们需求的布局,所以我们只需要做一位代码搬运工即可。拷贝官方提供的如下代码直接粘贴到我们EmpView.vue组件的template模块中即可:
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container>
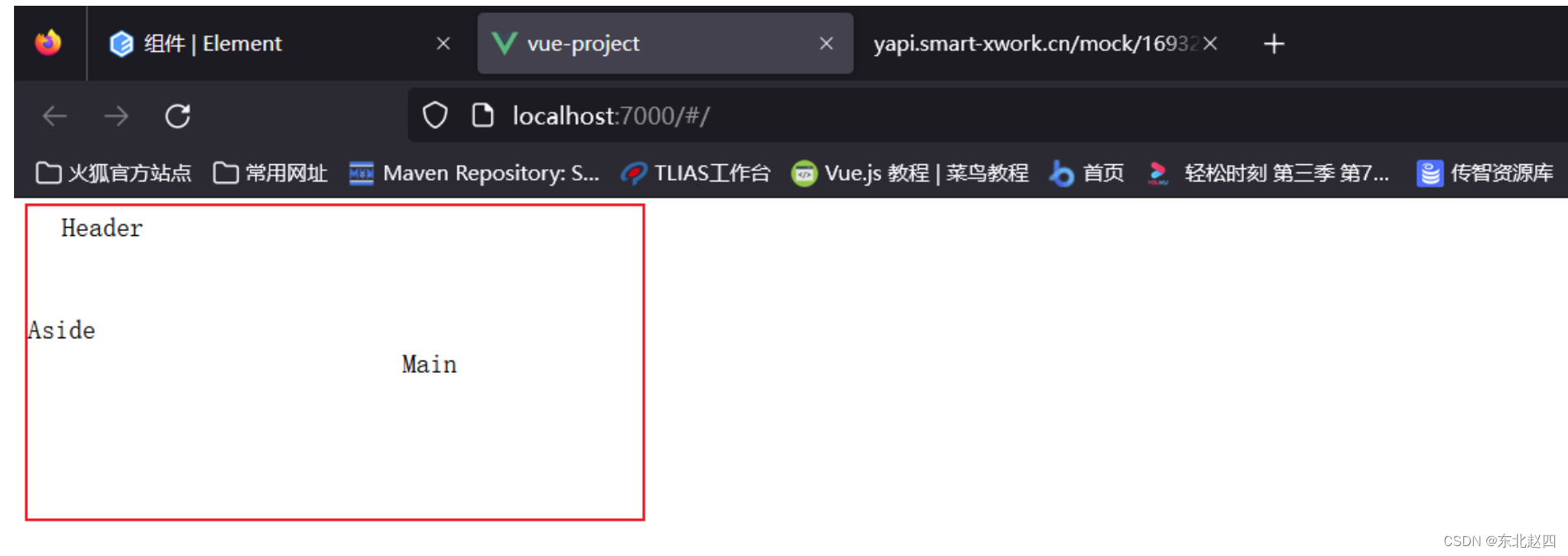
</el-container>打开浏览器,此时呈现如下效果:

因为我们没有拷贝官方提供的css样式,所以和官方案例的效果不太一样,但是我们需要的布局格式已经有,具体内容我们有自己的安排。首先我们需要调整整体布局的高度,所以我们需要在<el-container>上添加一些样式,代码如下:
<!-- 设置最外层容器高度为700px,在加上一个很细的边框 -->
<el-container style="height: 700px; border: 1px solid #eee">到此我们布局功能就完成了
