移动互联网网站建设软文营销步骤
目录
- 一、jenkins汉化
- 1.点击Manage Jenkins(系统管理),点击Plugins(插件)
- 2.安装Locale插件
- 二、jenkins配置allure报告
- 1.安装allure插件
- 2.配置
- 三、配置jenkins项目
- 1.新建任务
- 2.创建项目
- 3.源码管理
- 4.构建触发器
- 5.增加构建步骤
- 6.构建后操作-生成Allure报告
- 7.系统配置-邮件相关内容配置
- 8.构建后操作-邮件配置
- 9.再次执行构建
前提:项目在jenkins容器内能独立运行
一、jenkins汉化
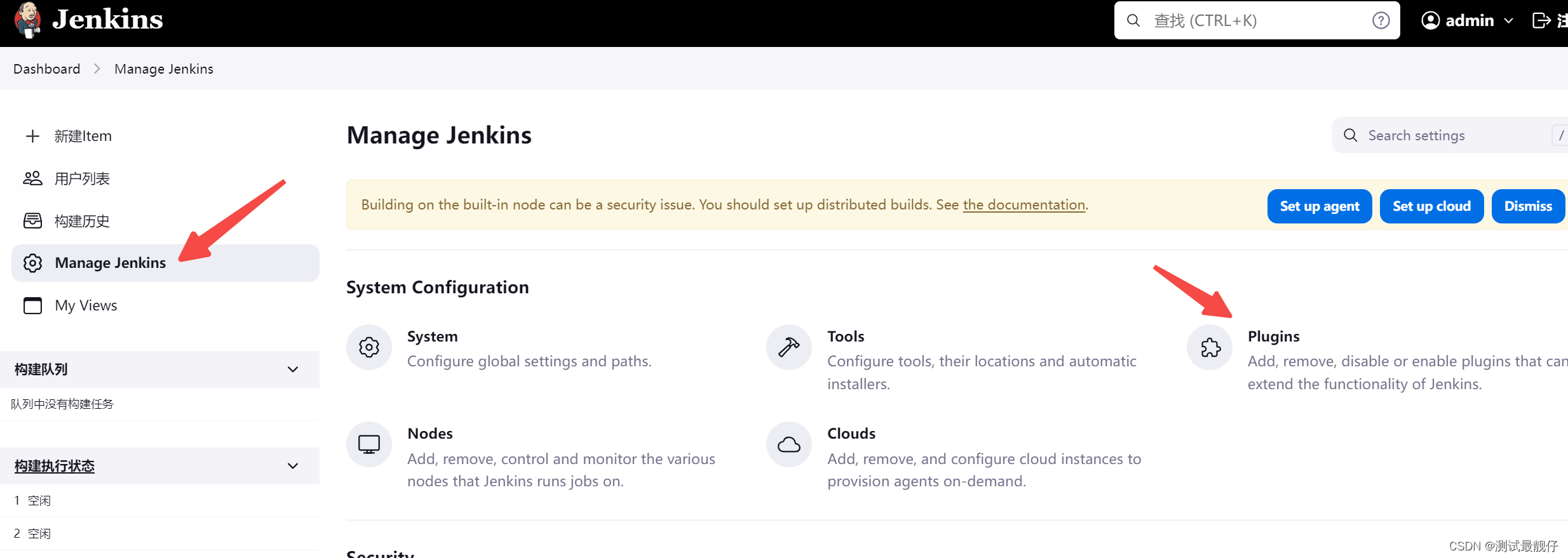
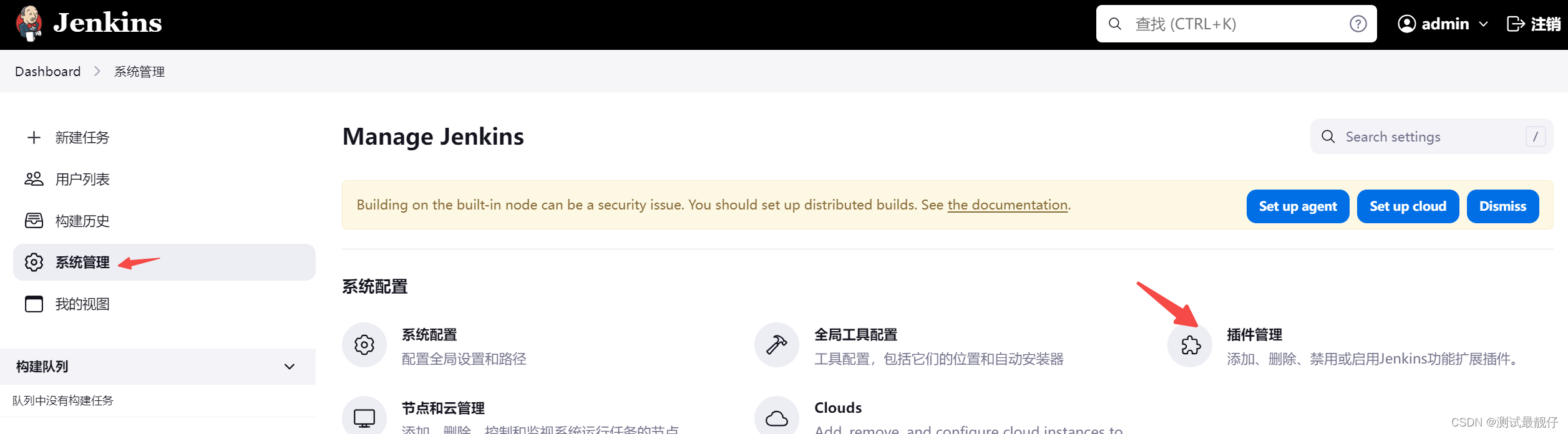
1.点击Manage Jenkins(系统管理),点击Plugins(插件)

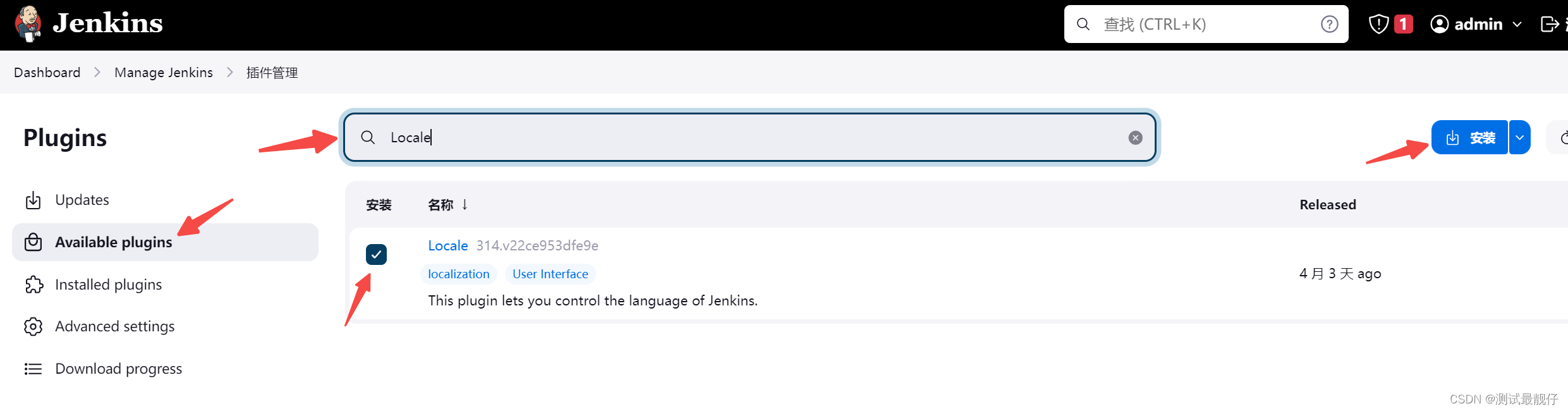
2.安装Locale插件
点击Available plugins(可用插件),输入Locale,勾选,点击安装,安装完成后,点击勾选空闲时重启jenkins

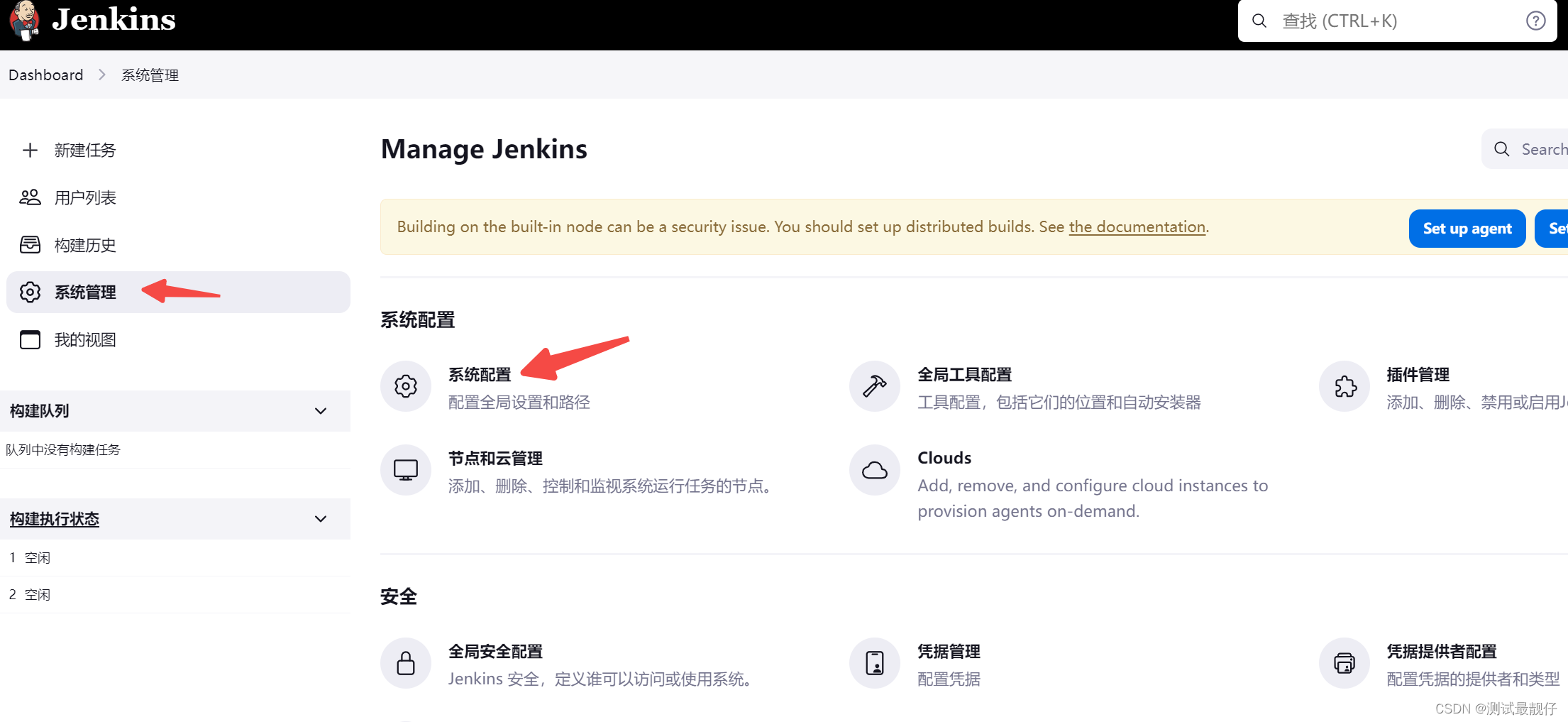
重启后,点击系统管理,点击系统配置

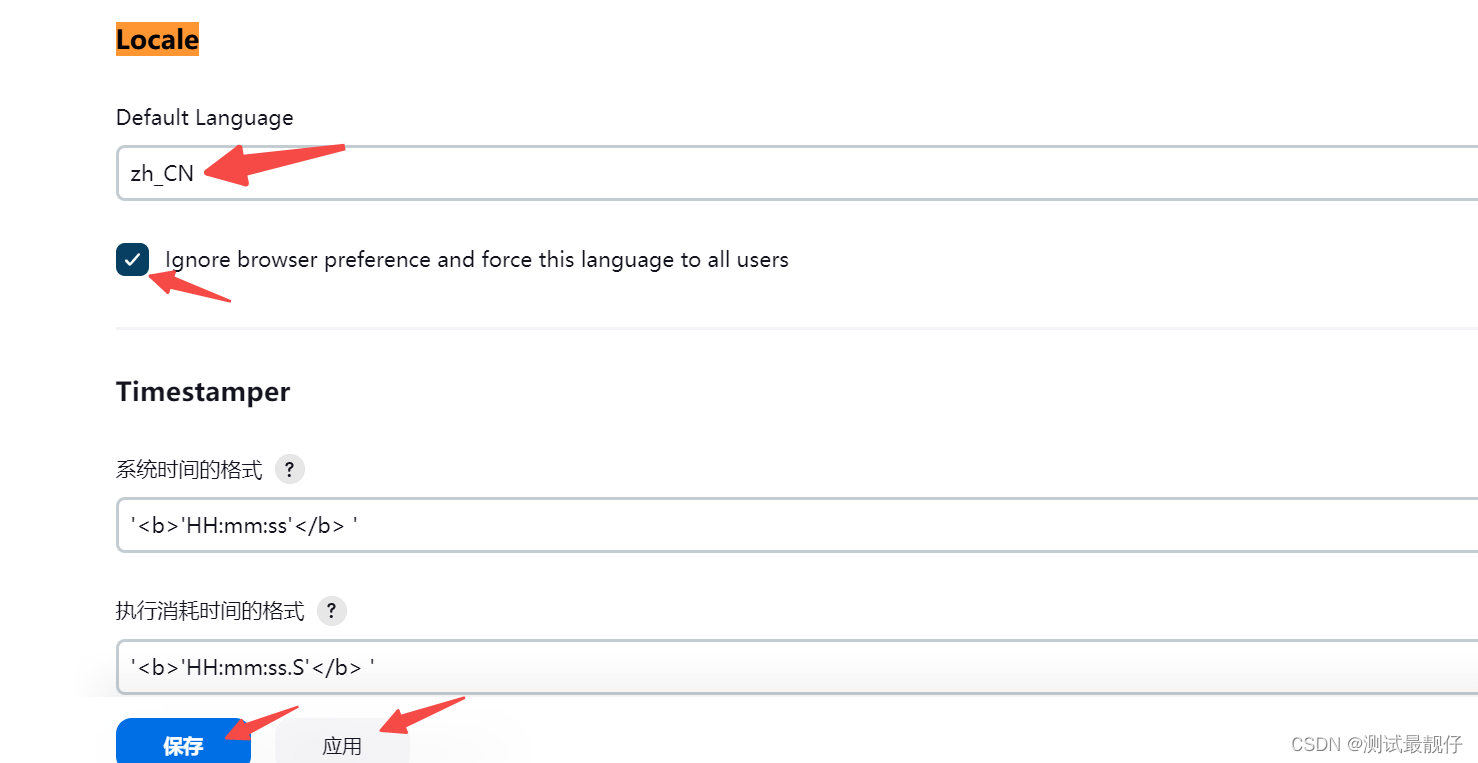
Ctrl+f搜索Locale,输入zh_CN,勾选,点击应用,点击保存

二、jenkins配置allure报告
1.安装allure插件
点击系统管理->插件管理

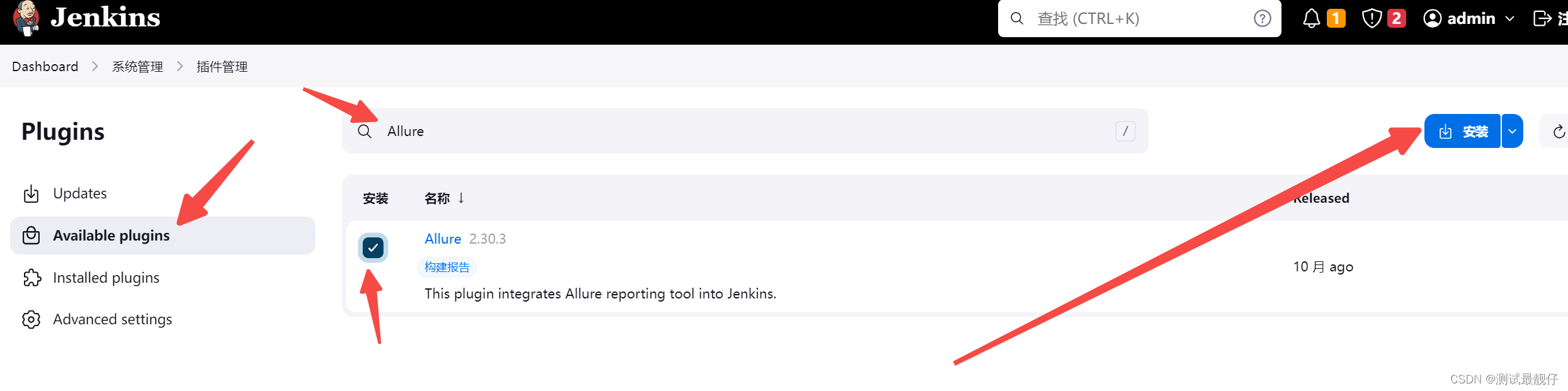
点击Available plugins(可用插件),输入:Allure,勾选,点击安装

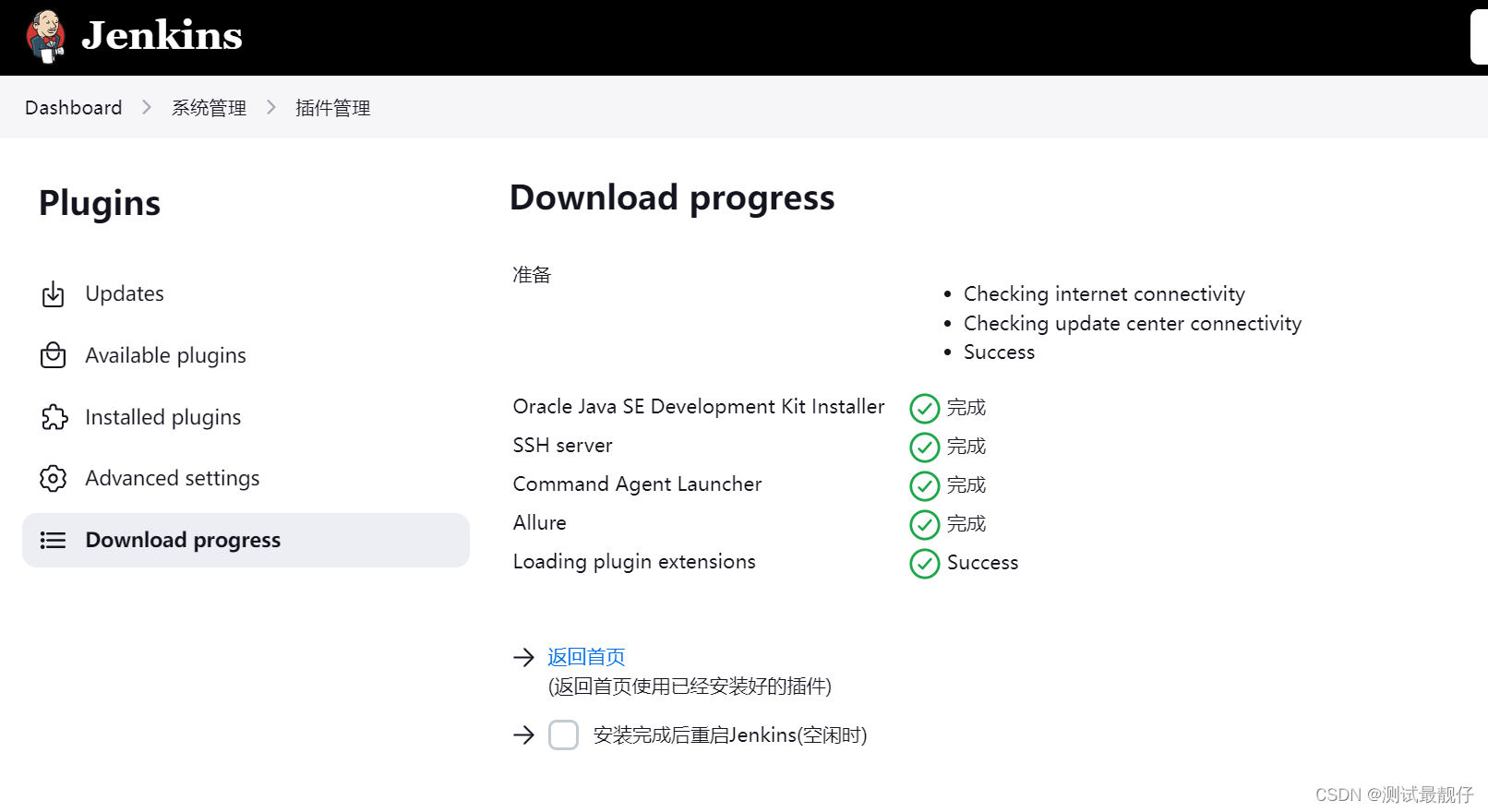
安装完成,点击返回首页

2.配置
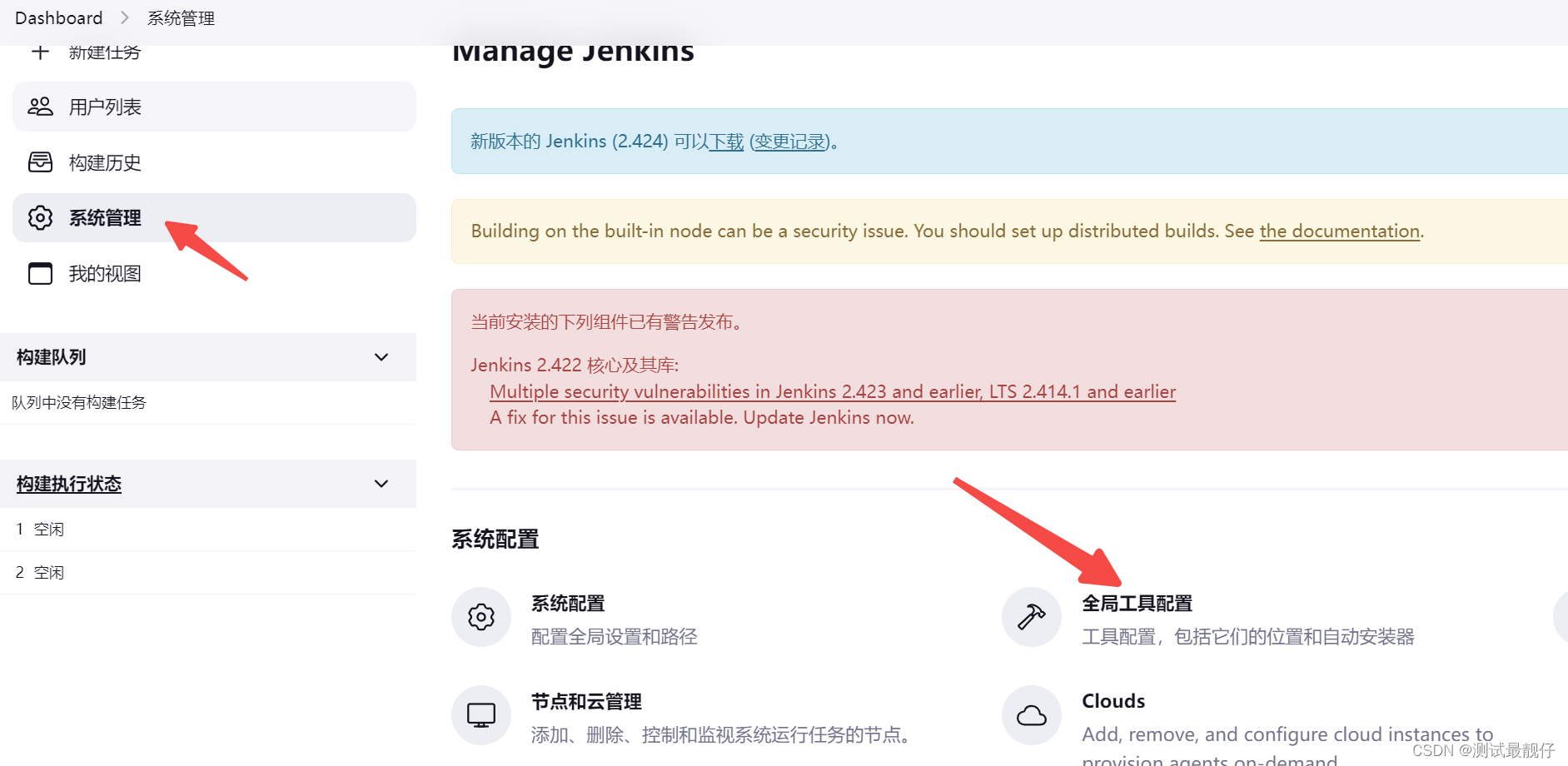
系统管理->全局工具配置

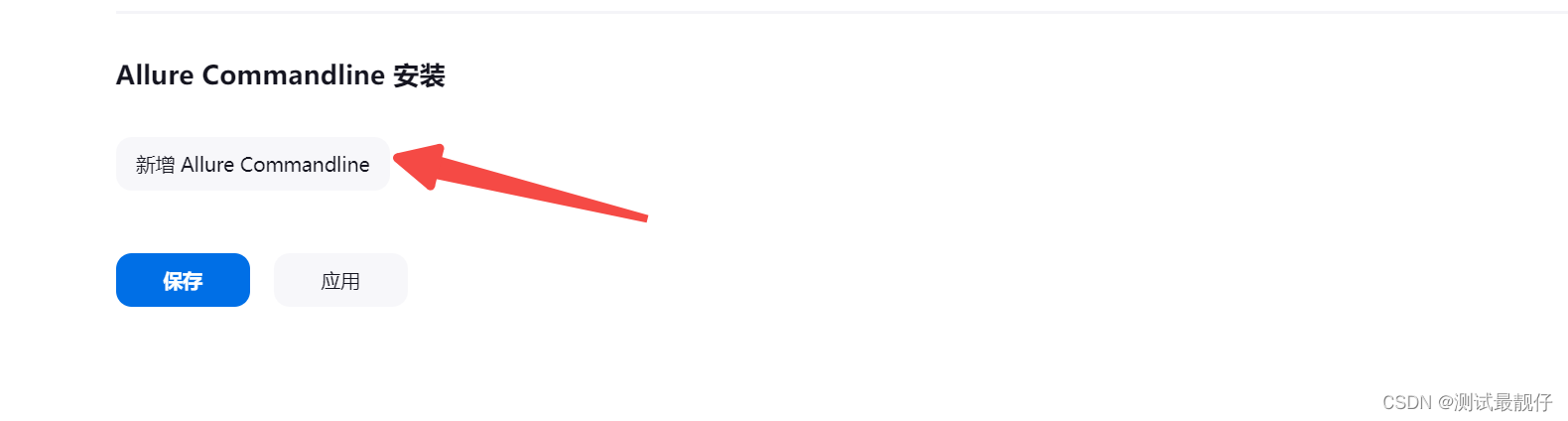
点击新增

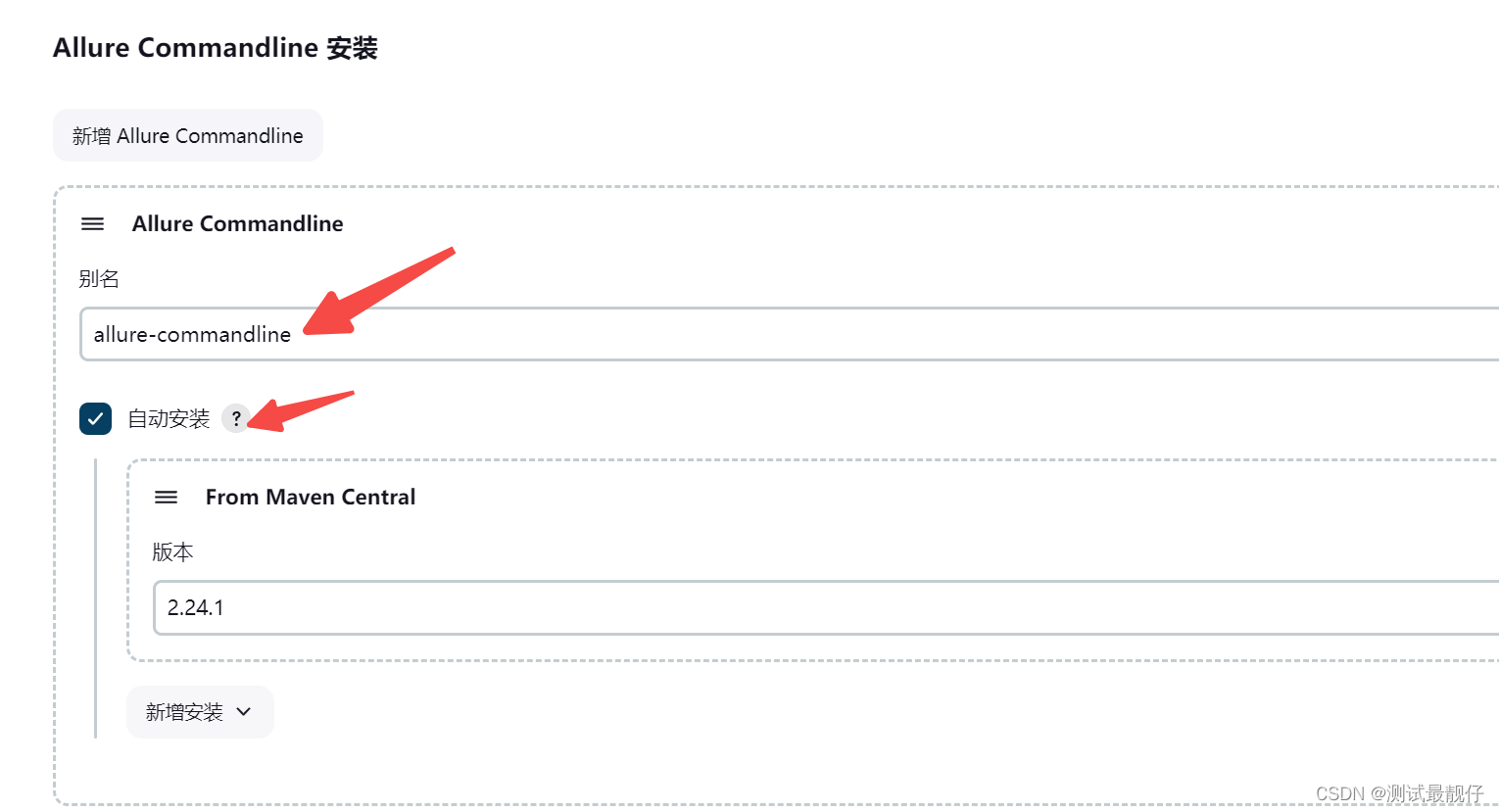
输入别名,点击应用,点击保存
注意:Allure Commandline是专门解析Allure生成的json数据文件,然后生成Allure报告的插件

三、配置jenkins项目
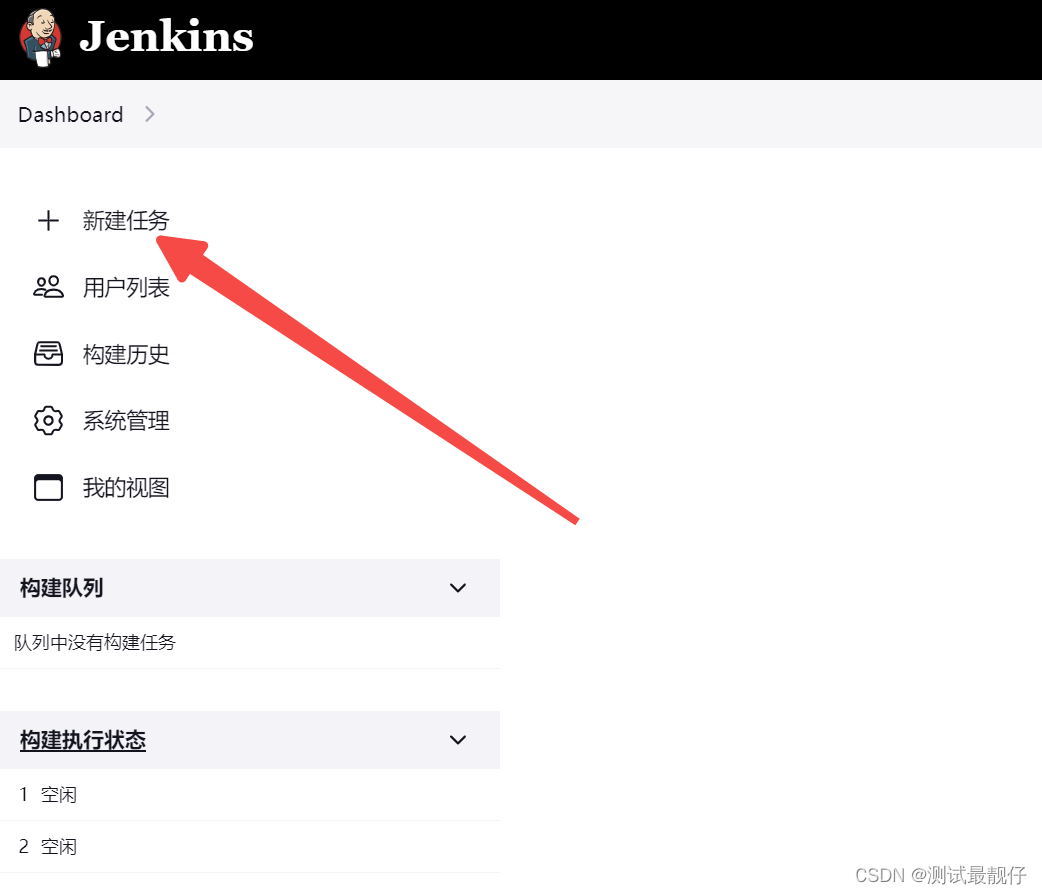
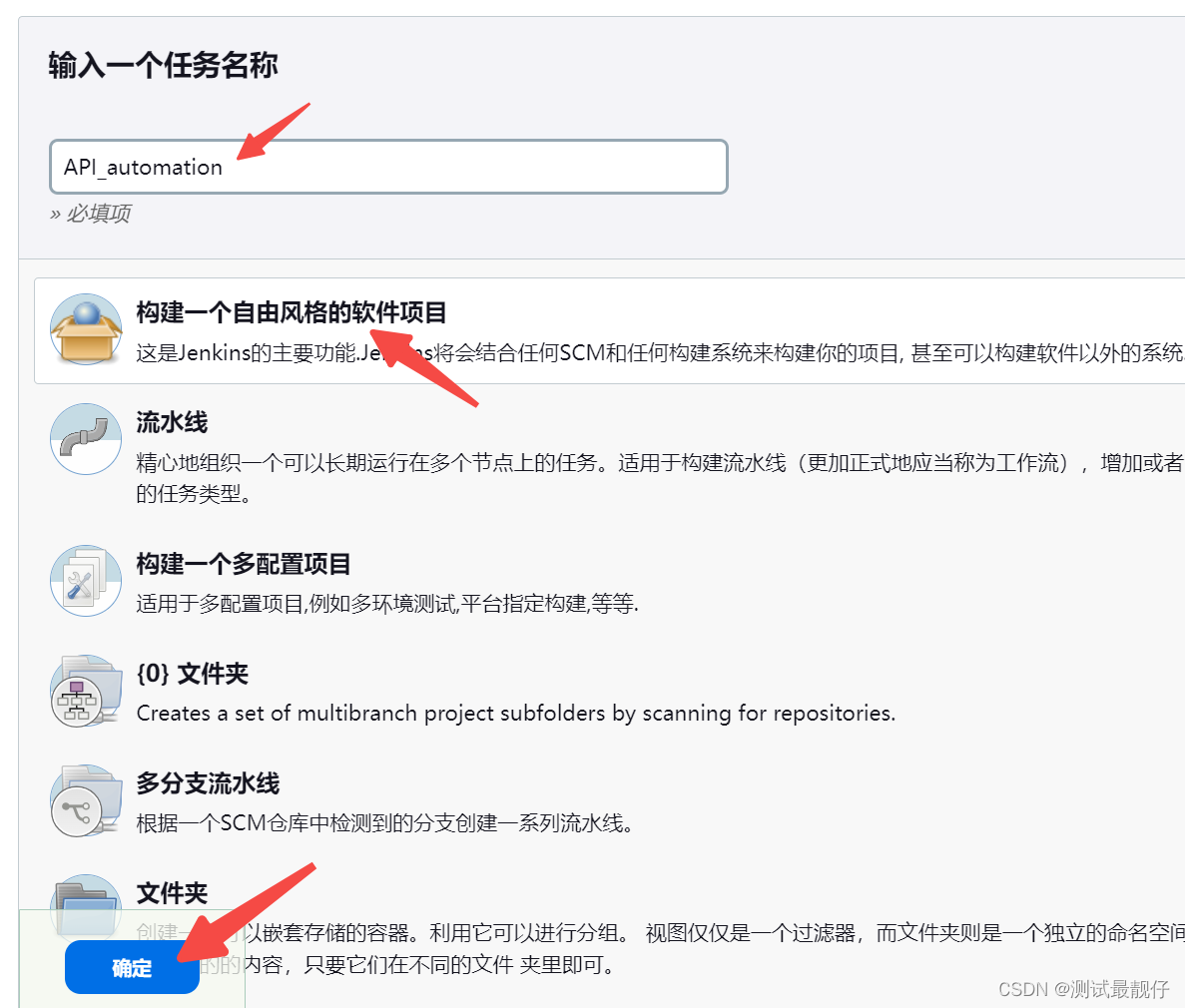
1.新建任务

2.创建项目
输入项目名称,选择构建一个自由风格的项目,点击确定

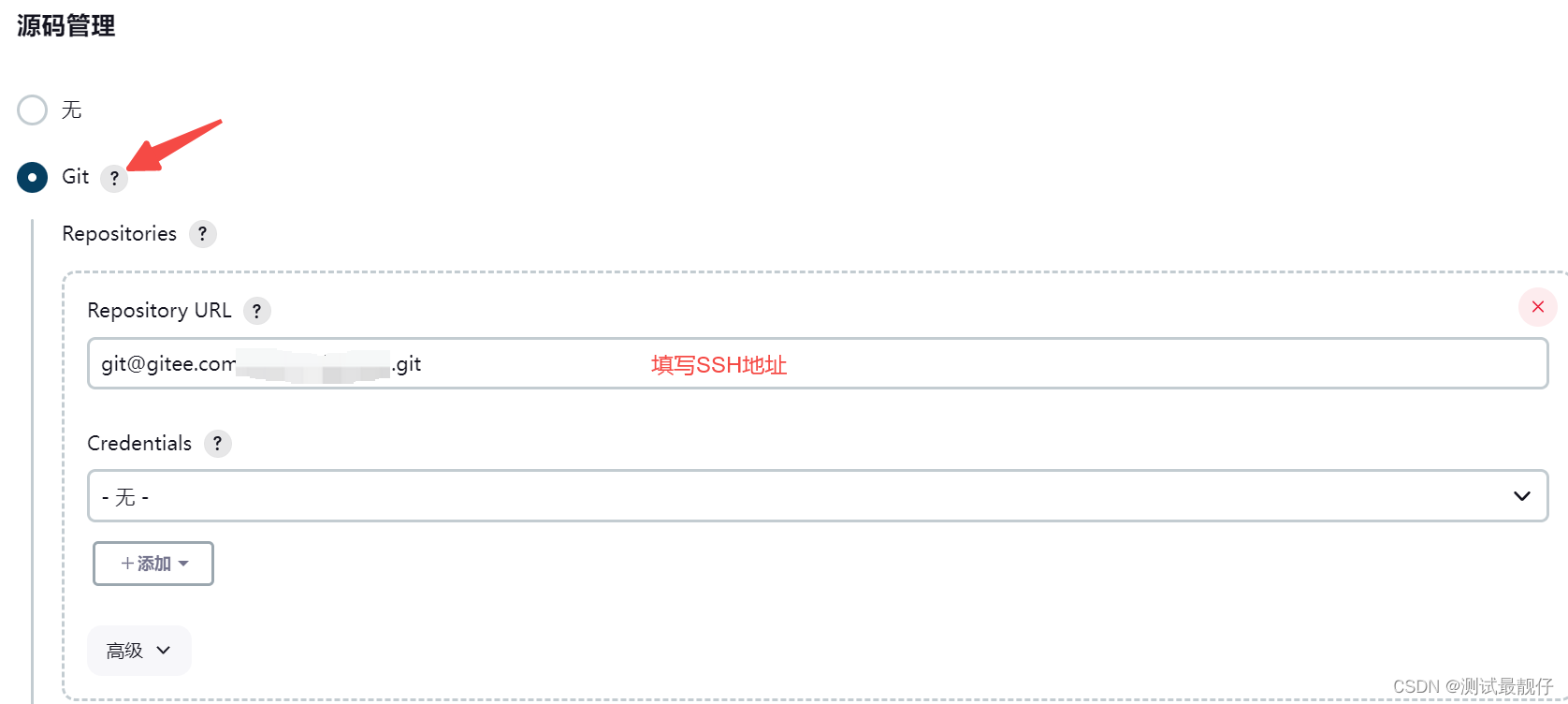
3.源码管理
点击Git

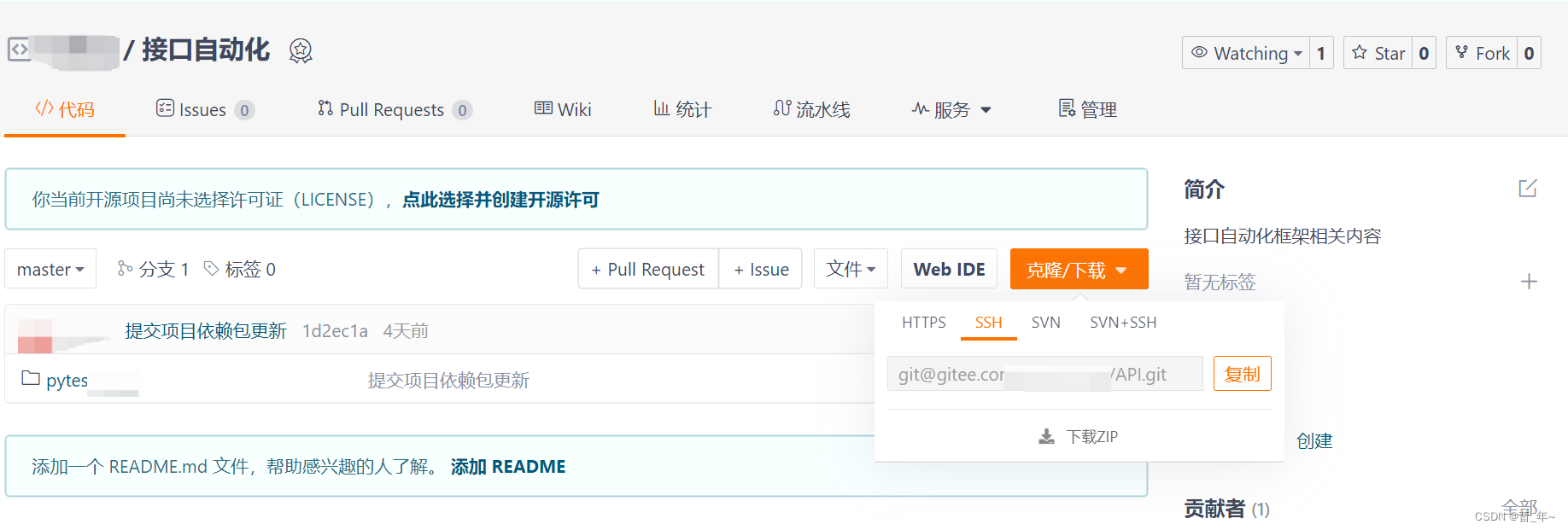
SSH地址

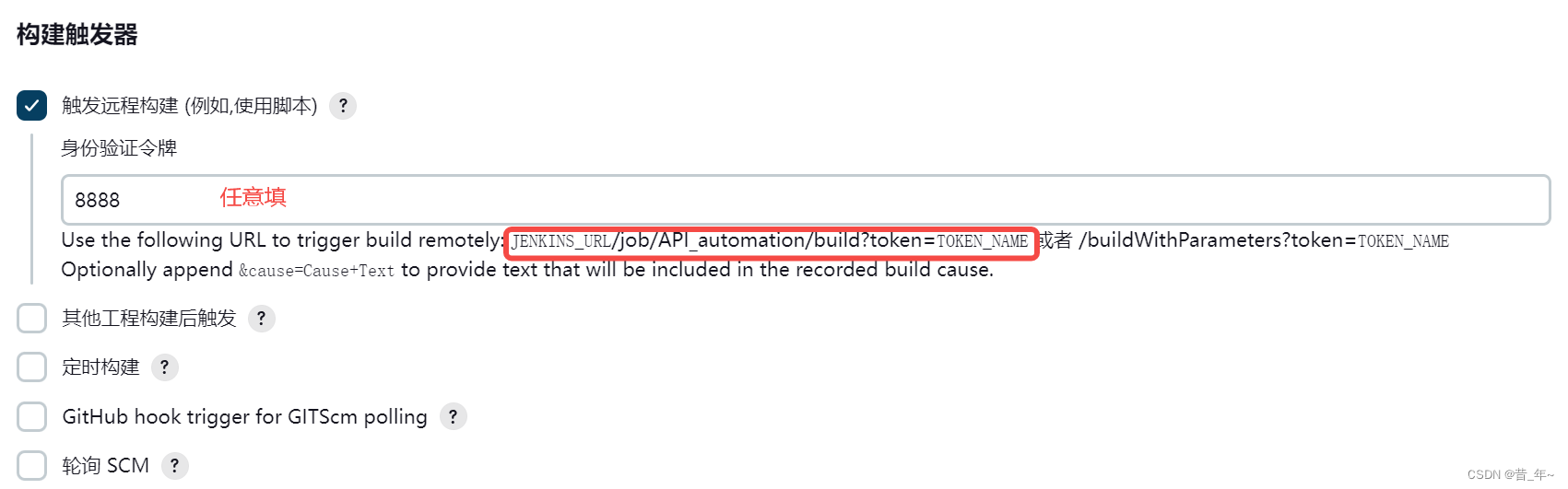
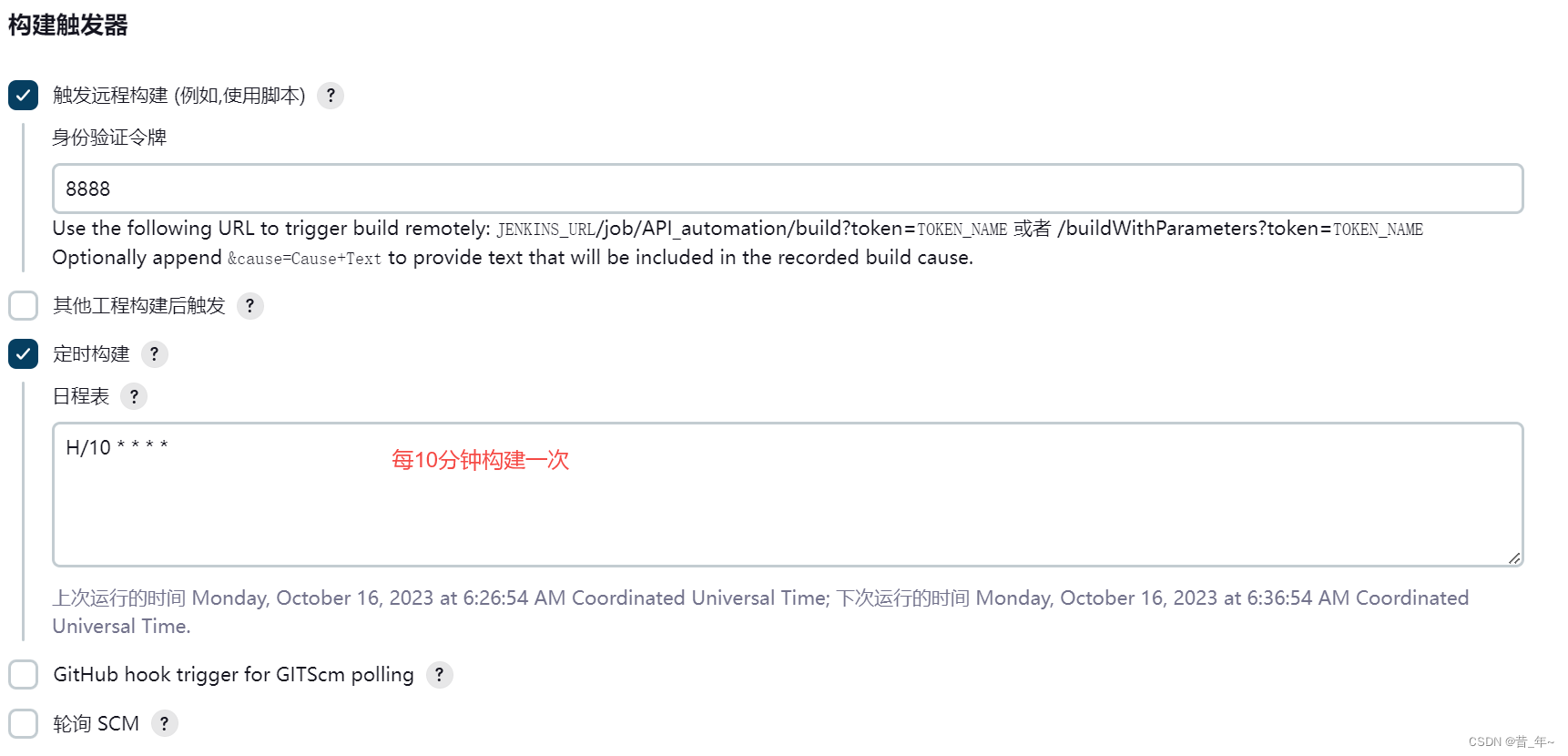
4.构建触发器
①触发远程构建

在浏览器请求:http://192.168.1.1:9000/job/API_automation/build?token=8888
就会触发构建
②其他工程构建后触发
在这个jenkins中其他项目构建完成后,触发这个项目
③定时构建

每隔15分钟构建一次:
H/15 * * * *每隔5分钟构建一次
H/5 * * * *每3个小时构建一次
H H/3 * * *
④GitHub hook trigger for GITScm polling
研究中…
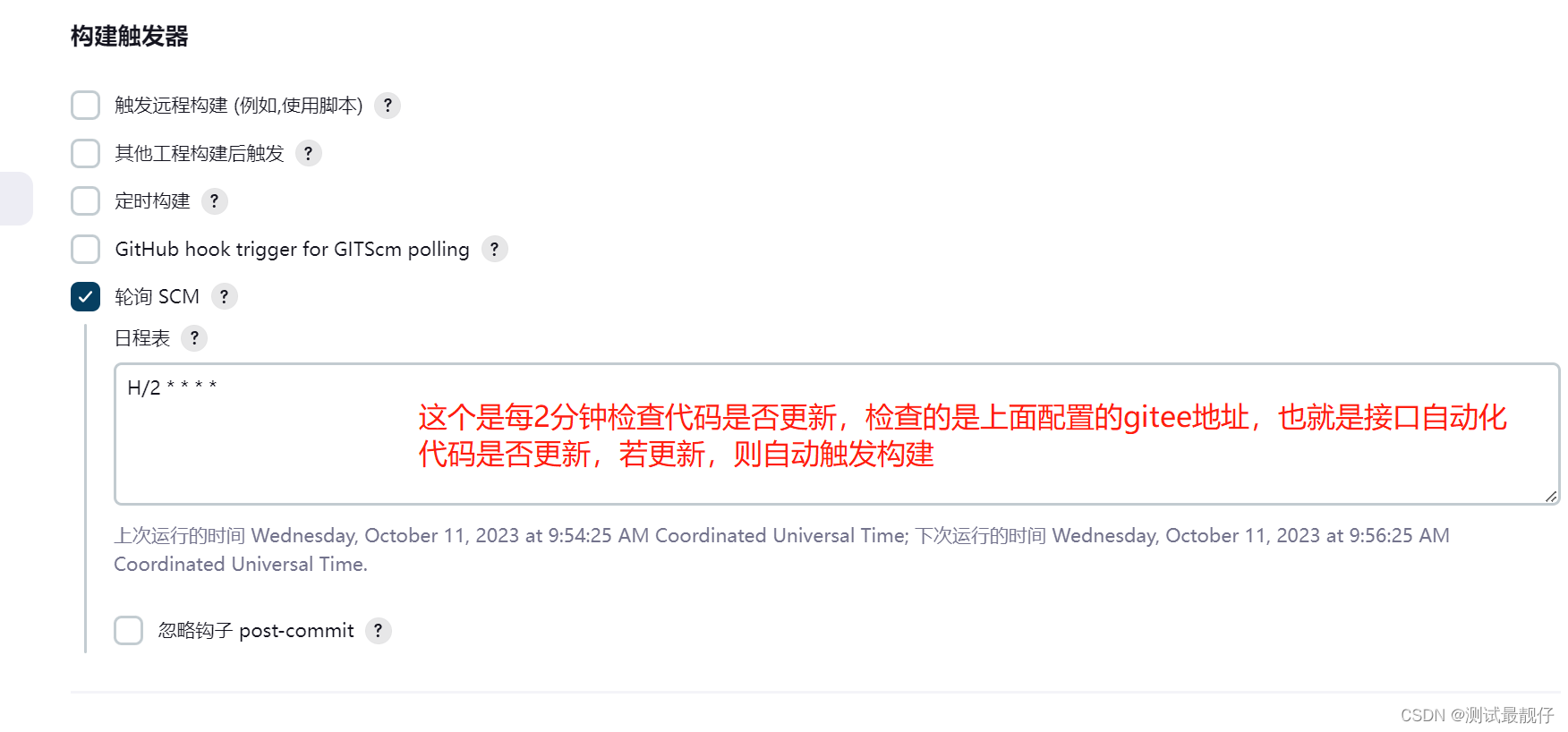
⑤轮询SCM

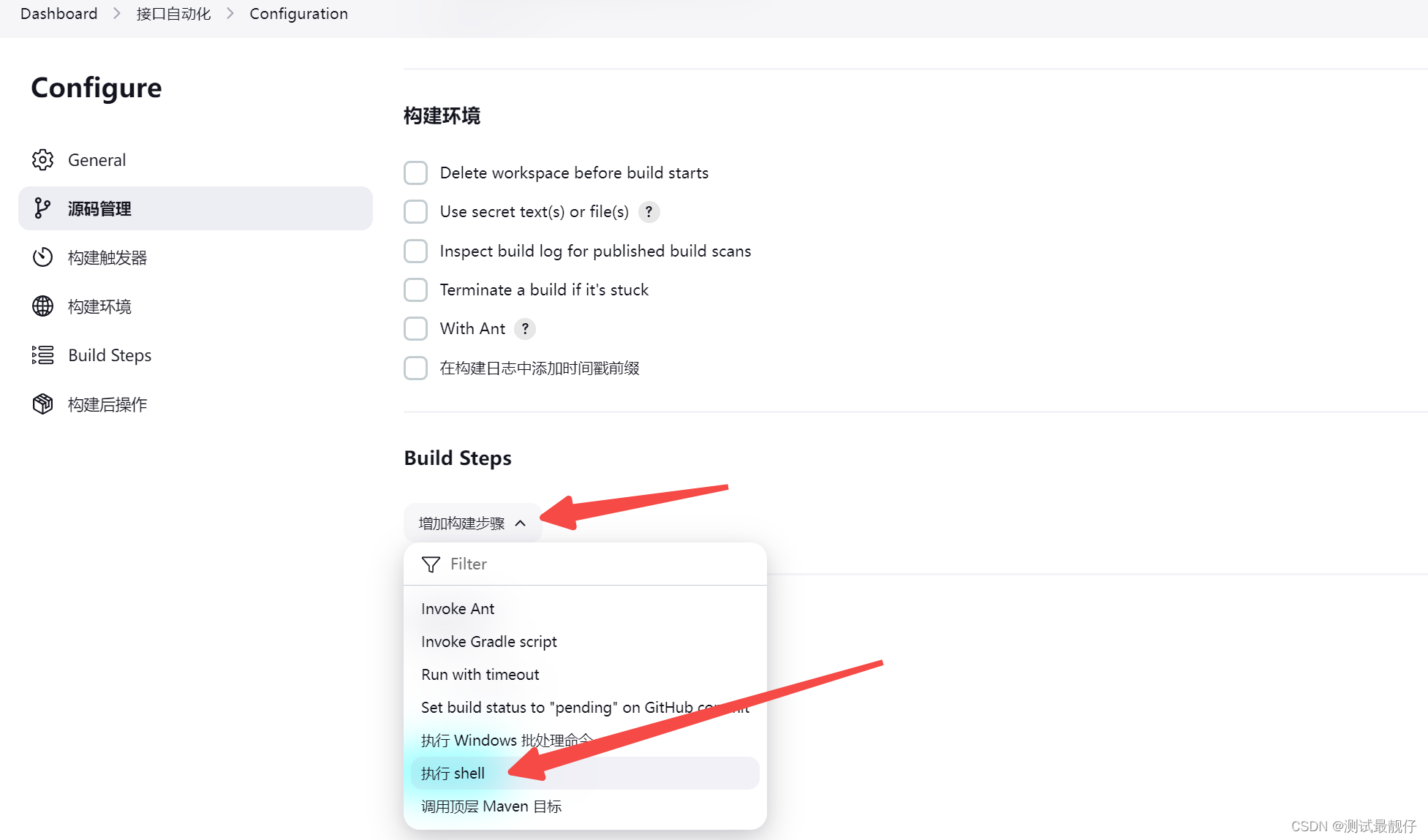
5.增加构建步骤
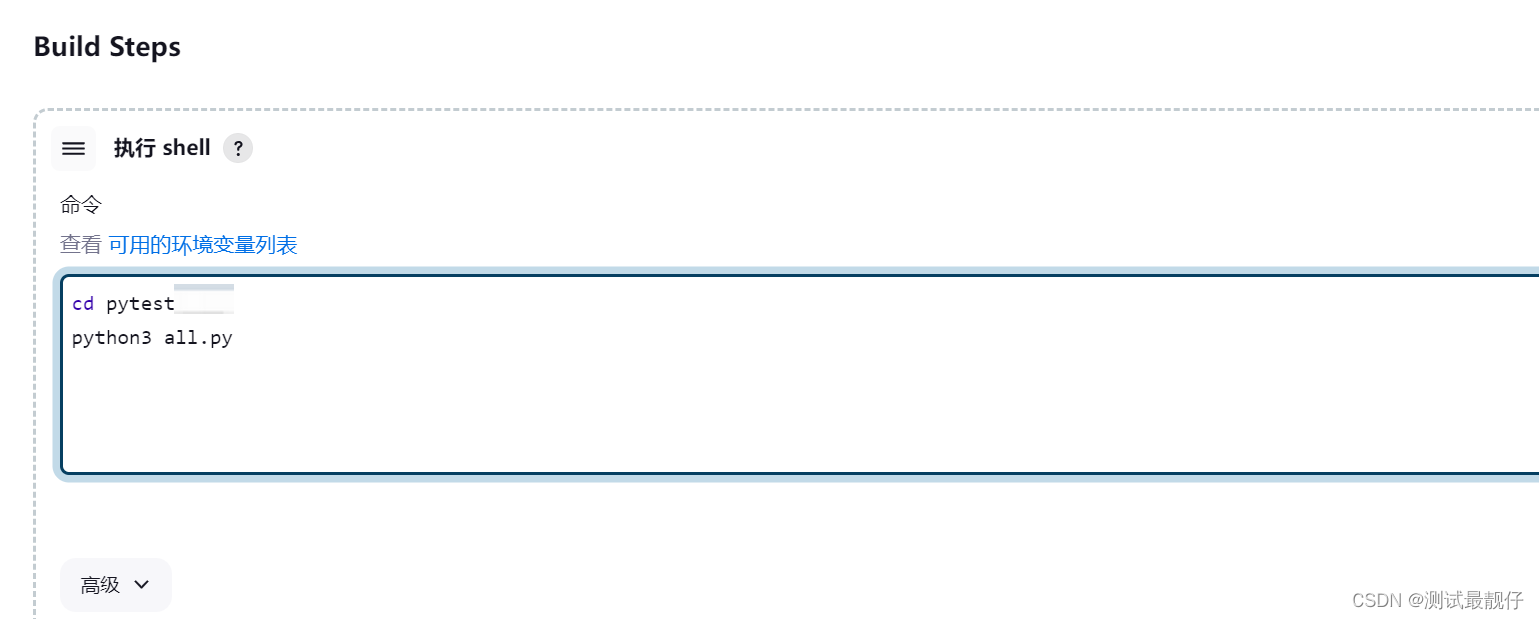
点击执行shell

填写shell命令(运行项目的命令)
python3 all.py

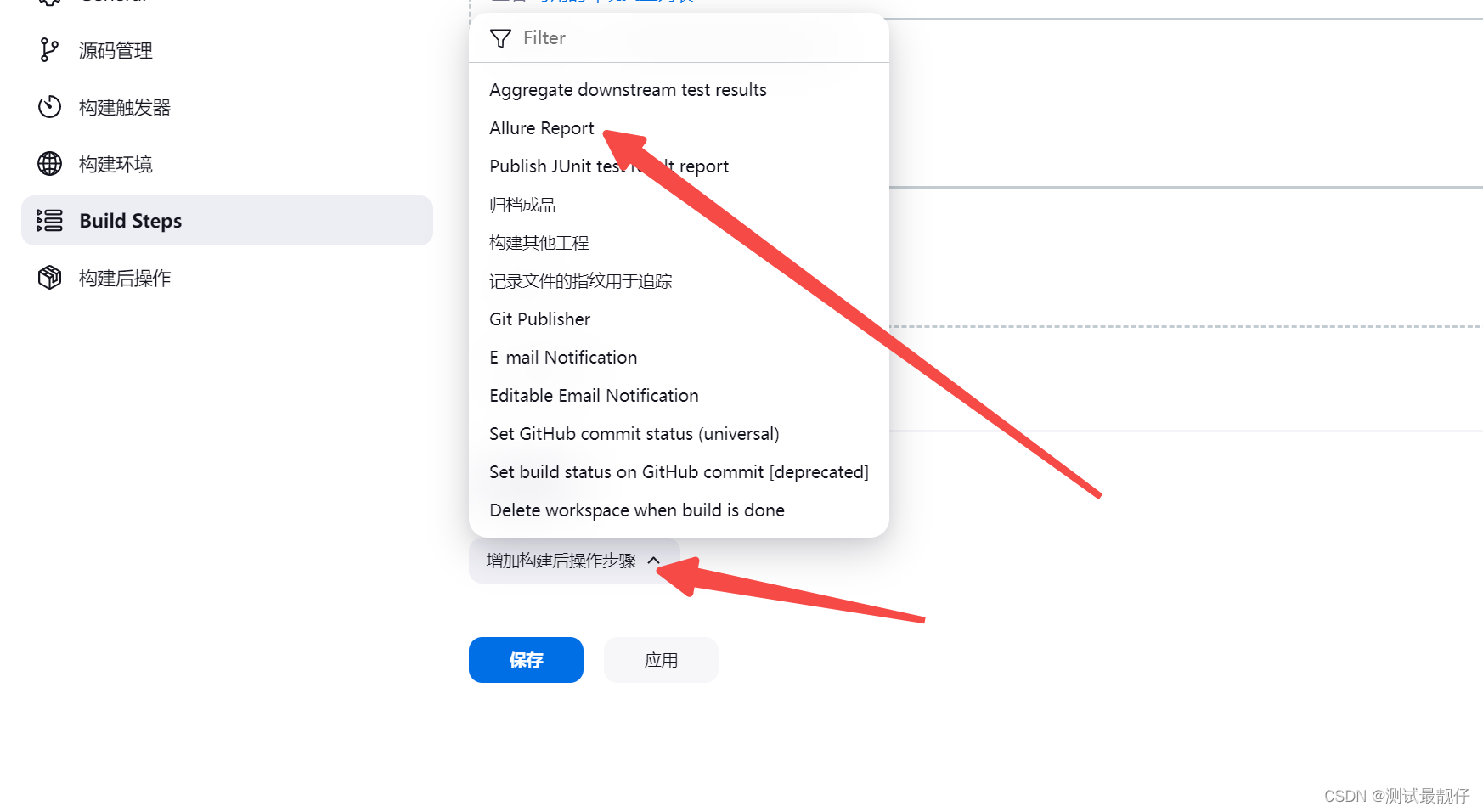
6.构建后操作-生成Allure报告
点击Allure Report

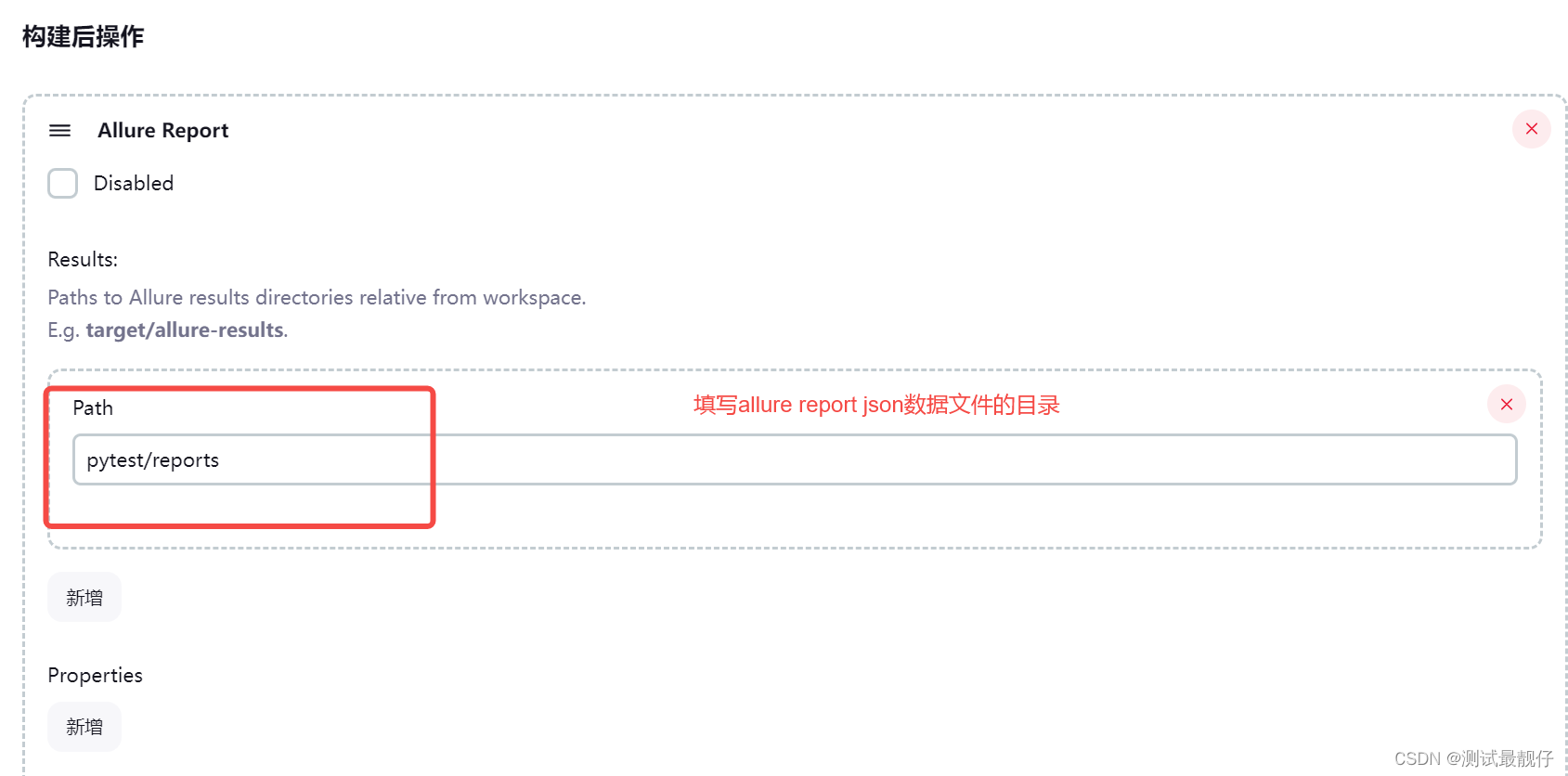
注意:这里的路径是相对路径,所以实际生效路径是:/var/jenkins_home/workspace/项目名称/+Path,Path且只能填写 /var/jenkins_home/workspace/项目名称/ 这个目录下的文件(注:项目名称,为新建任务时的任务名称),不能访问该目录以外文件。
我的实际地址为:/var/jenkins_home/workspace/API_automation/pytest/reports
所以这里的Path应填写:/pytest/reports

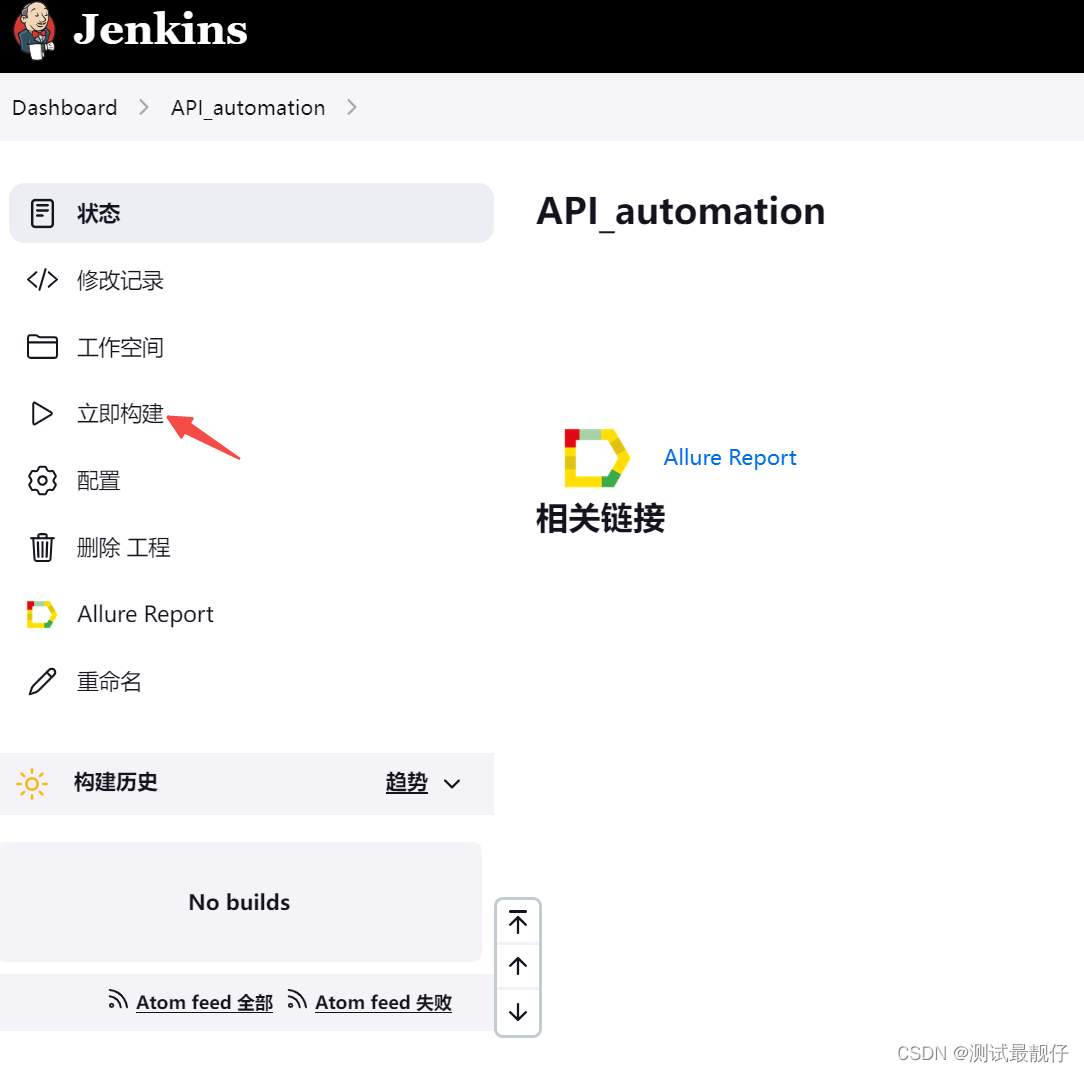
先运行下,检查是否能够正常运行,点击应用,点击保存,手动点击立即构建

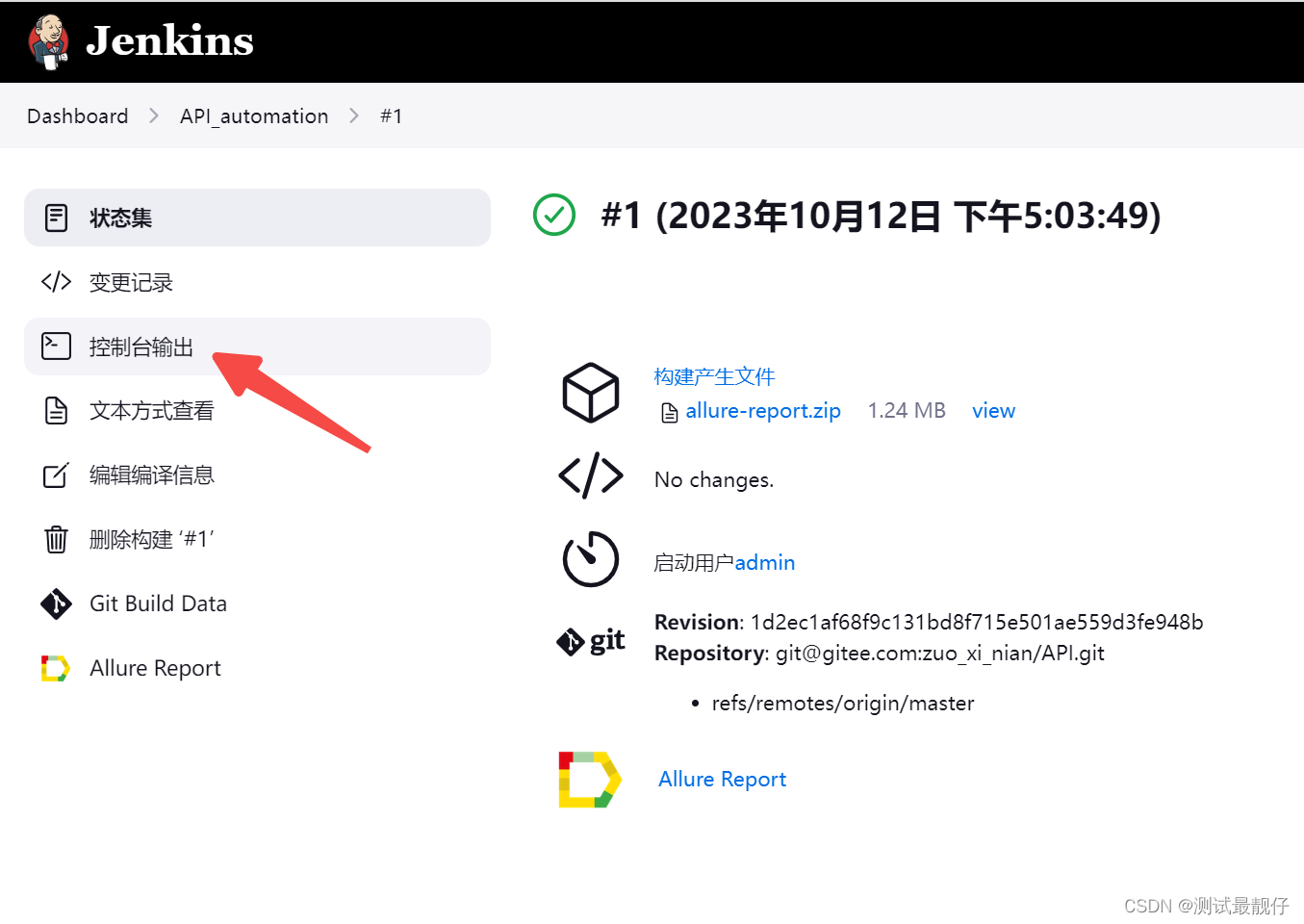
点击构建任务1,查看详情

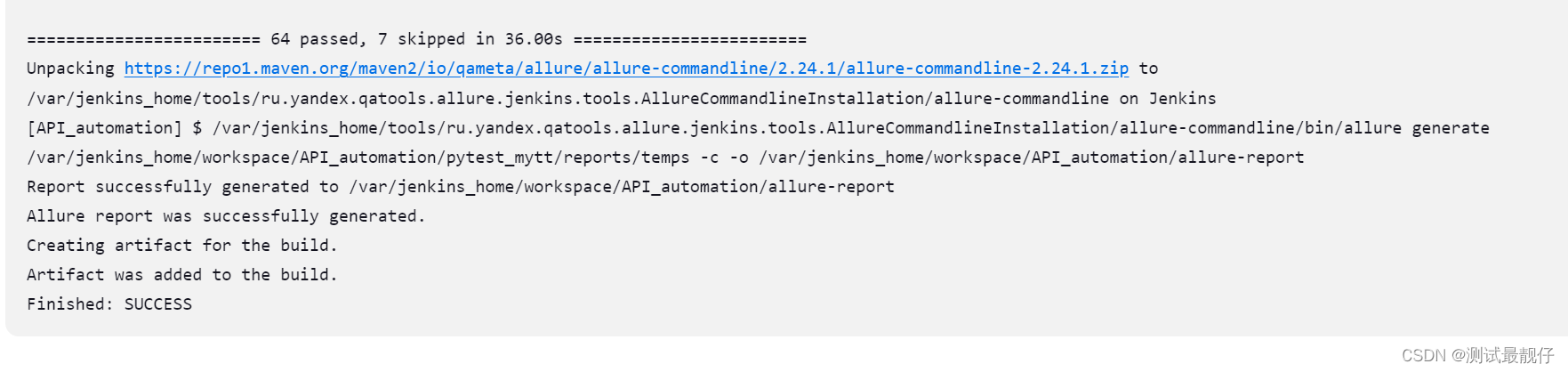
点击控制台输出

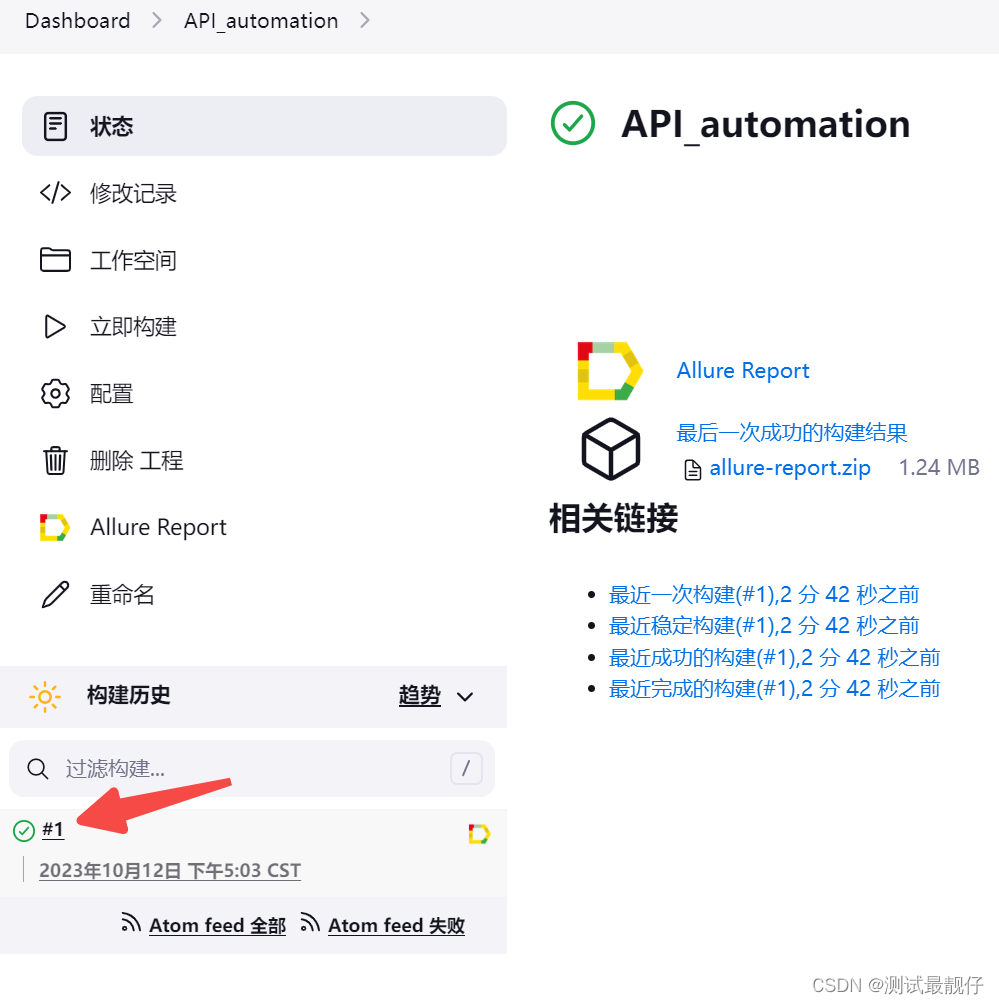
成功运行

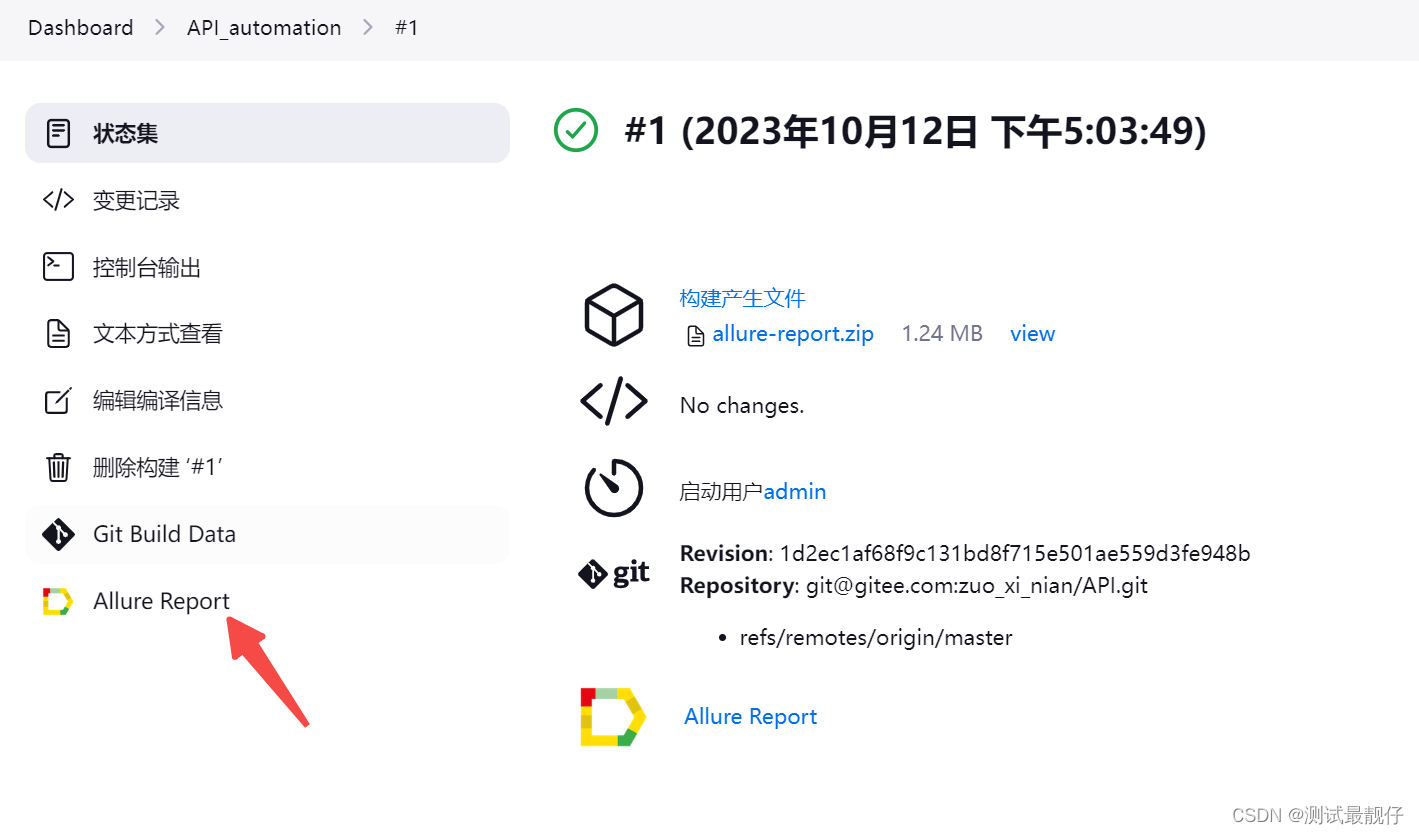
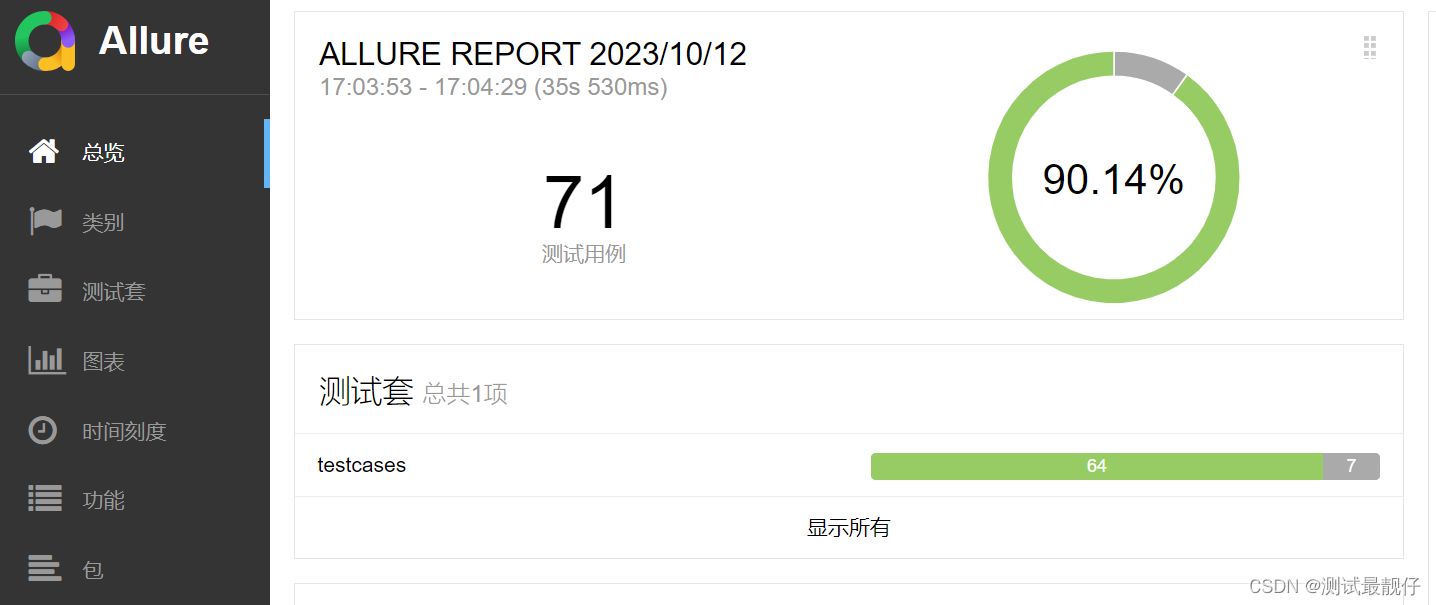
点击Allure Report

成功生成

7.系统配置-邮件相关内容配置
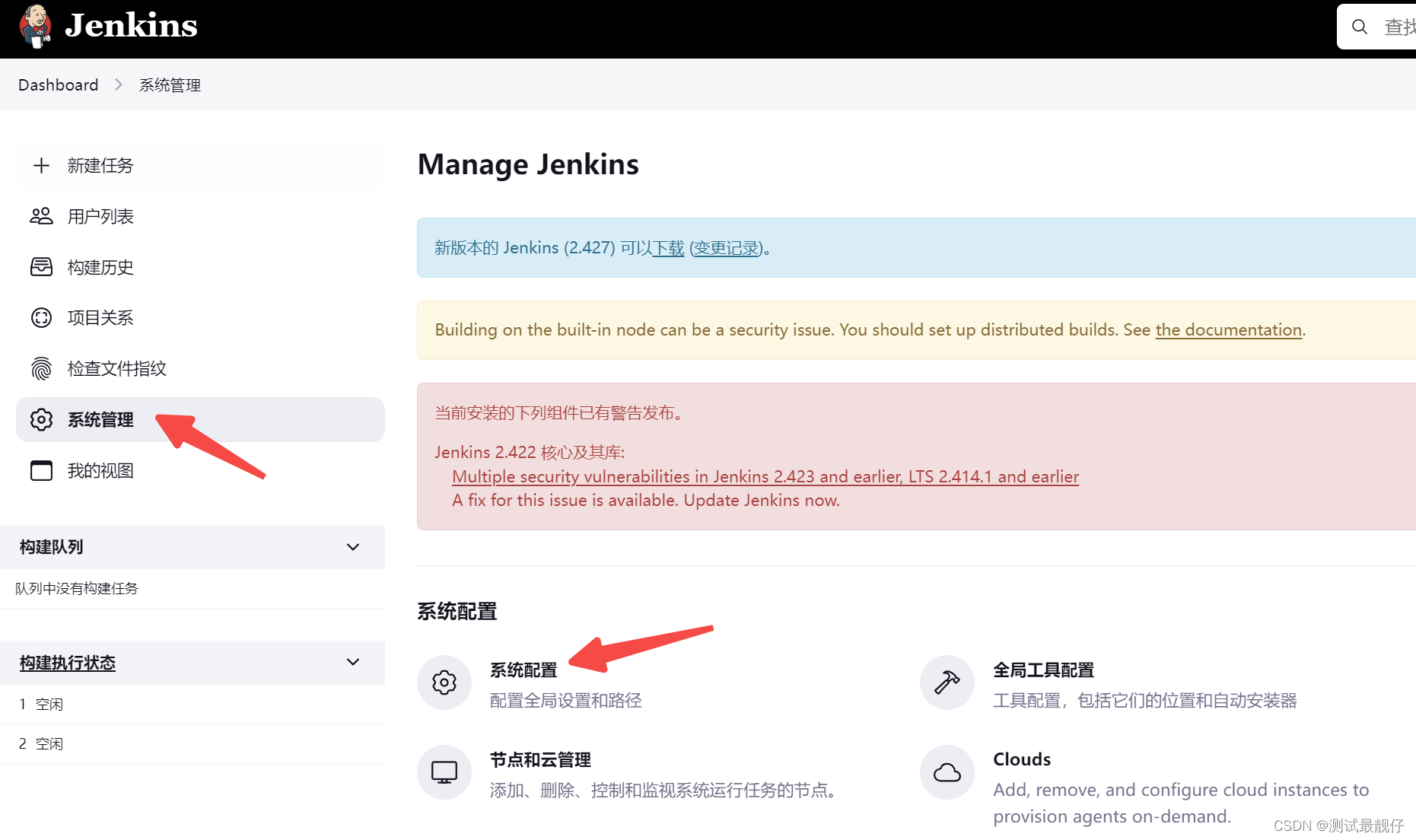
系统管理->系统配置

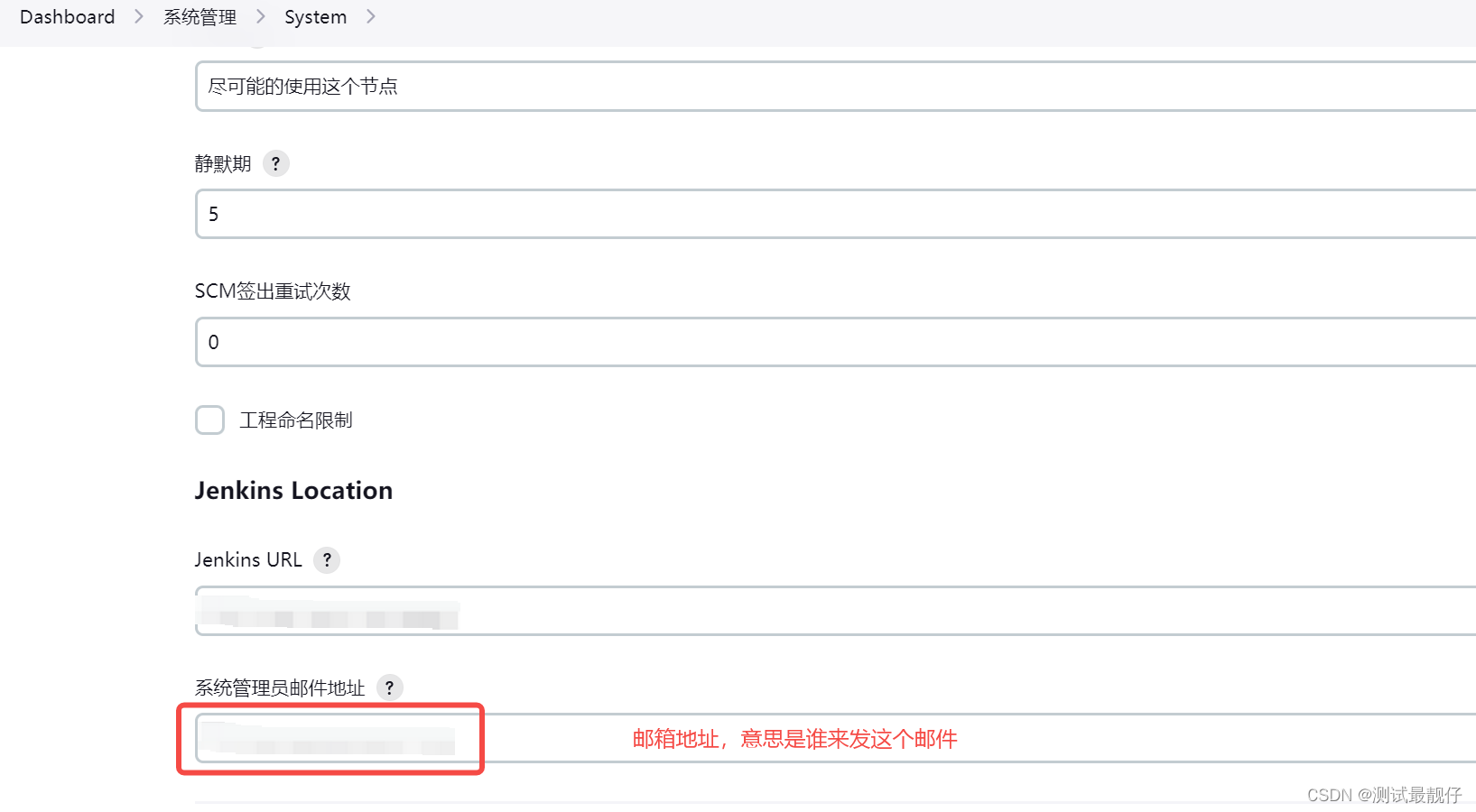
找到Jenkins Location,输入系统管理员邮件地址

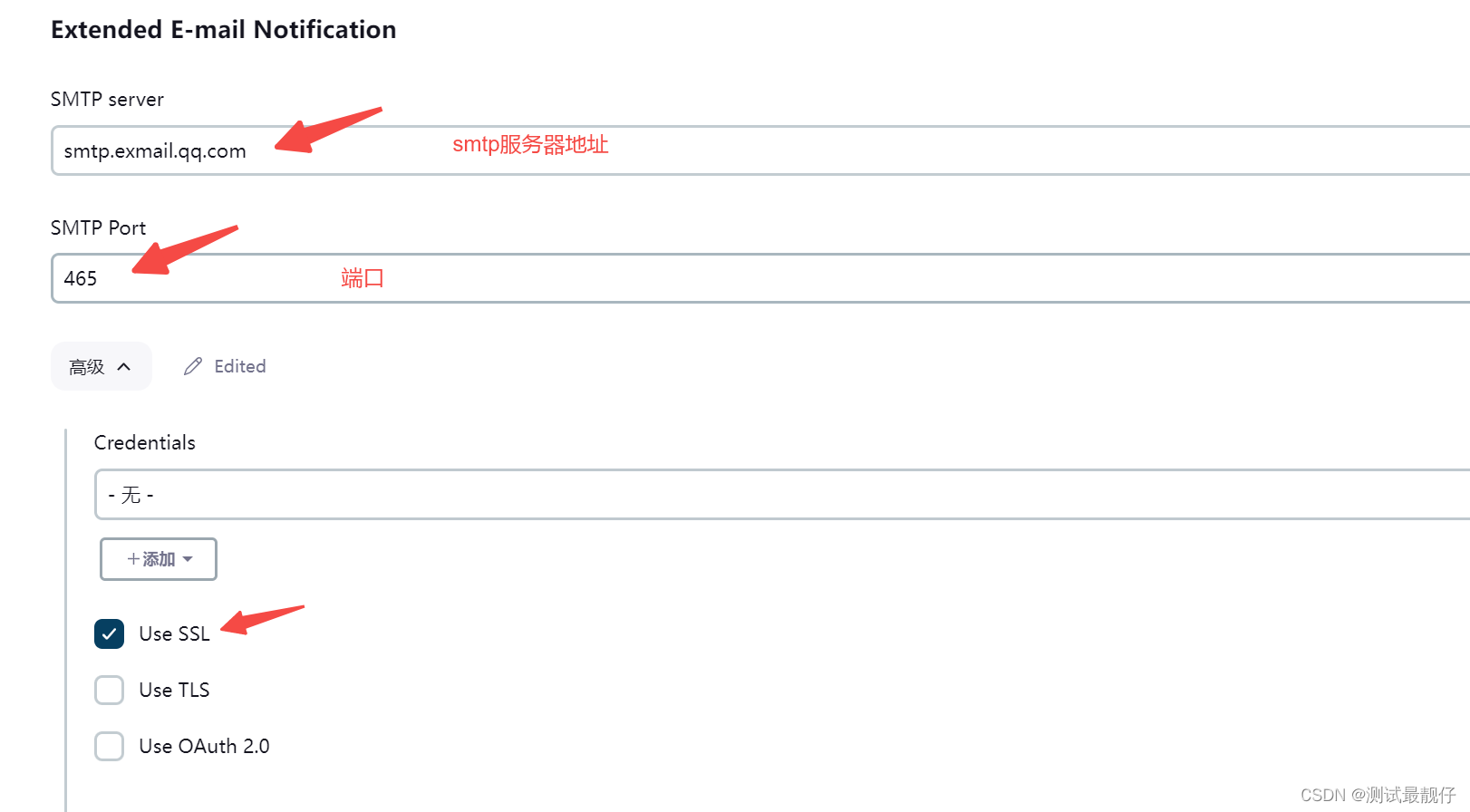
找到Extended E-mail Notification
smtp地址和端口

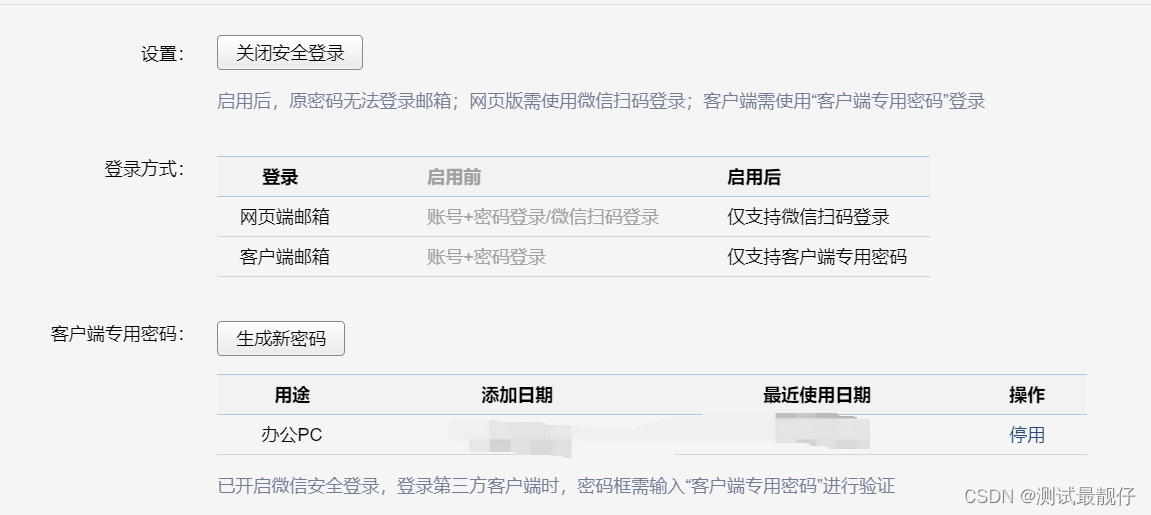
安全码

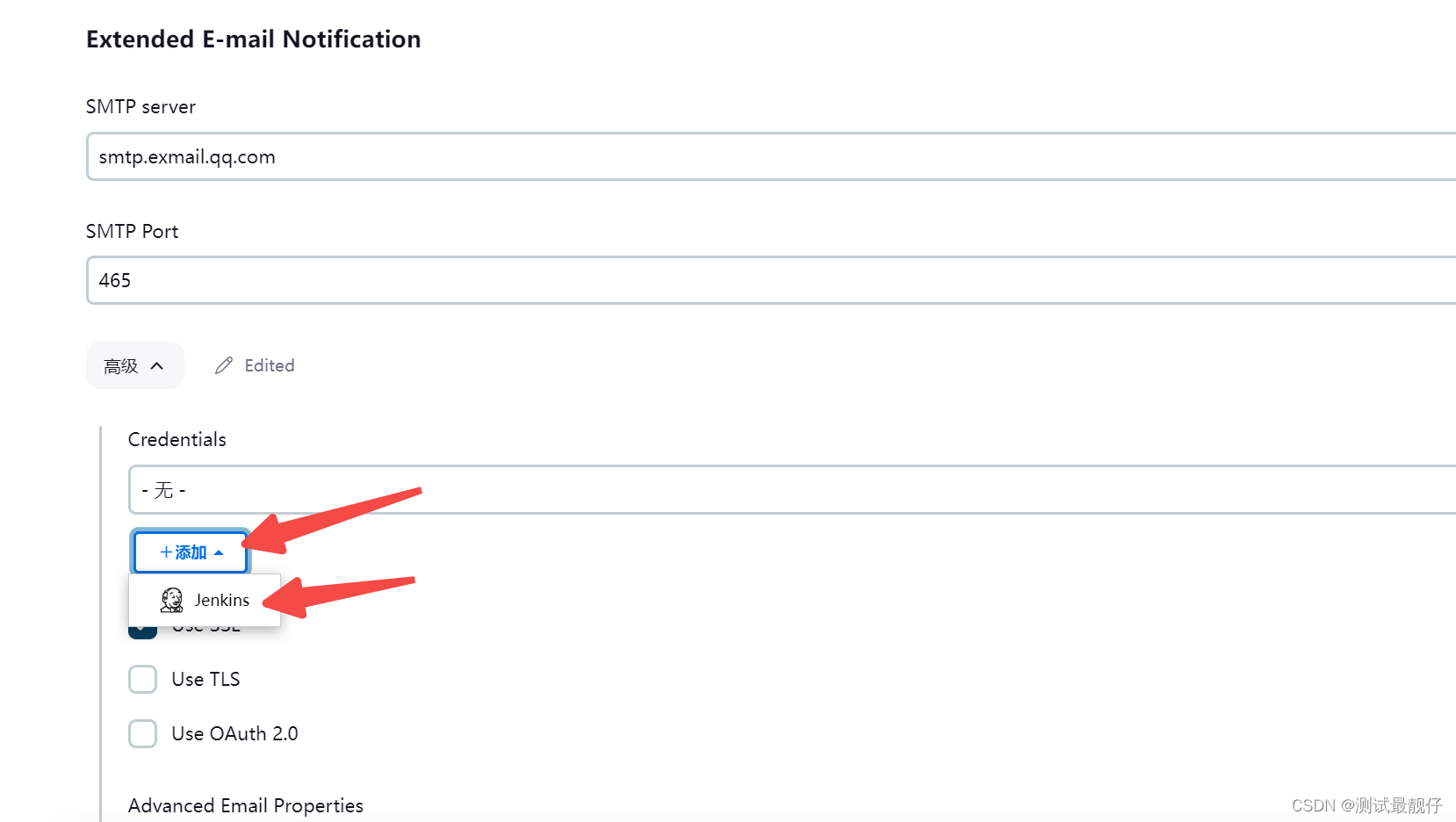
填写smtp服务器地址,填写端口,勾选Use SSL

点击添加,选择jenkins

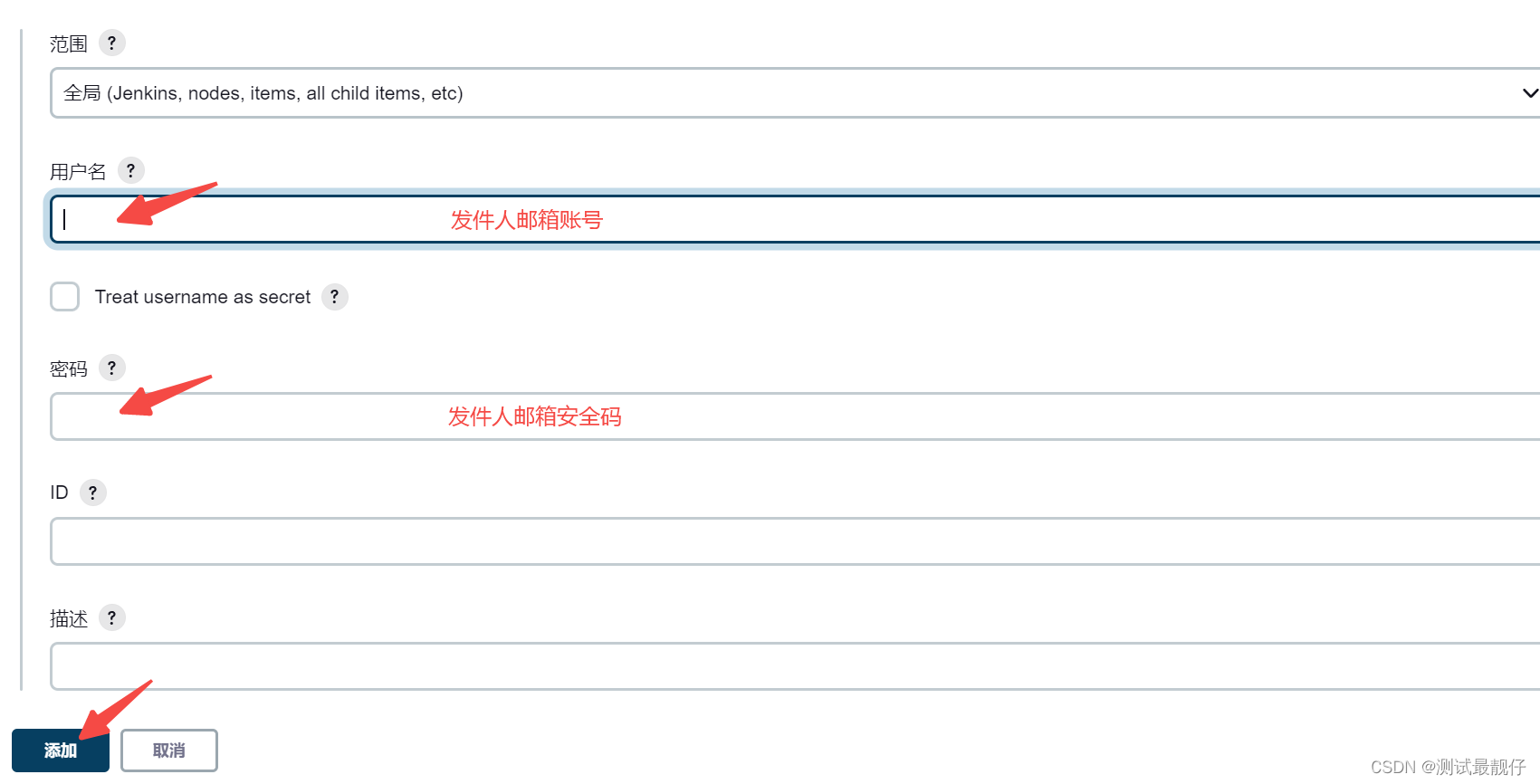
填写发件人邮箱账号,发件人邮箱安全码,点击添加

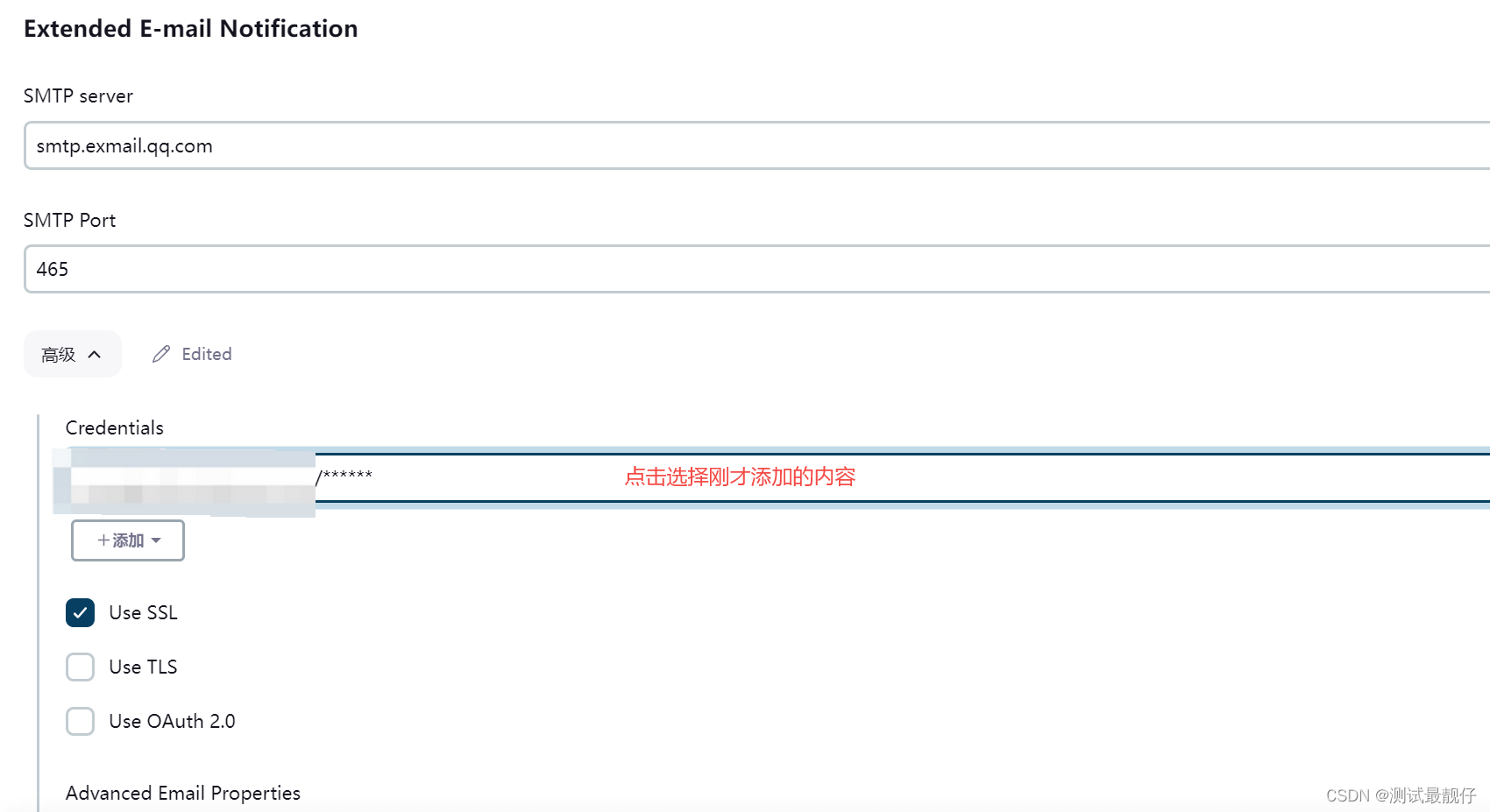
点击下拉框,选择上刚才填写的内容

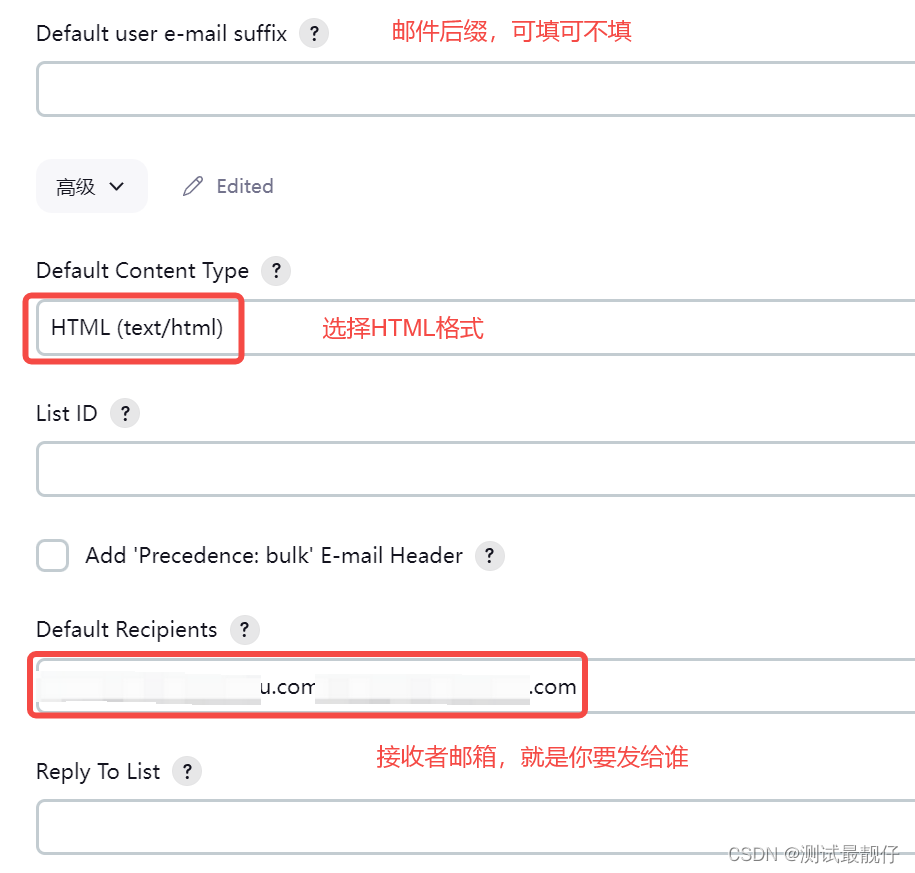
选择HTML样式,填写收件人邮箱,多个邮箱用英文,隔开

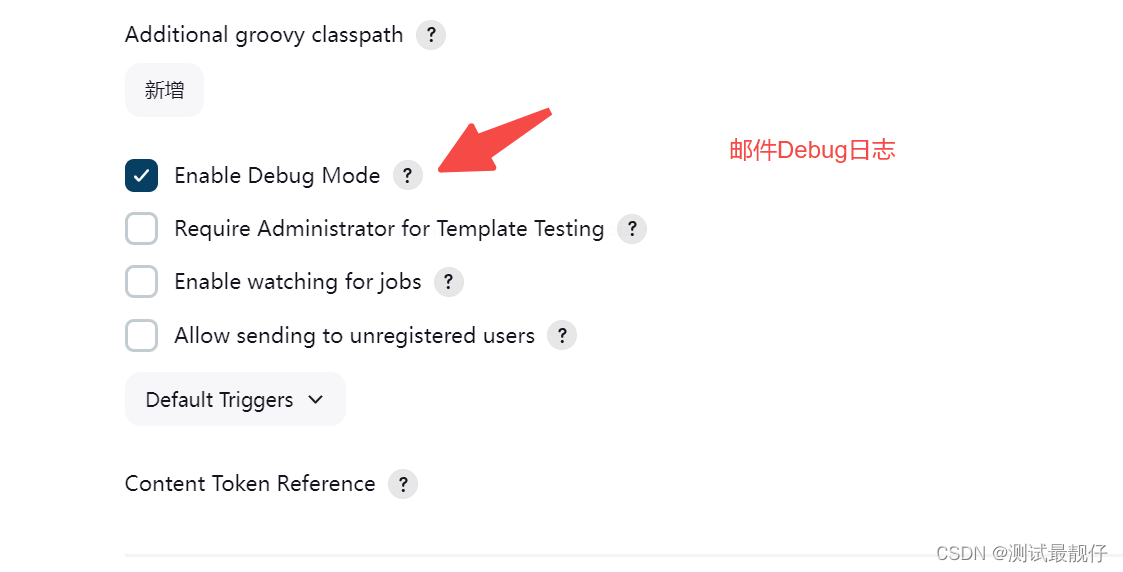
勾选邮件Debug日志,方便出现问题后查看日志

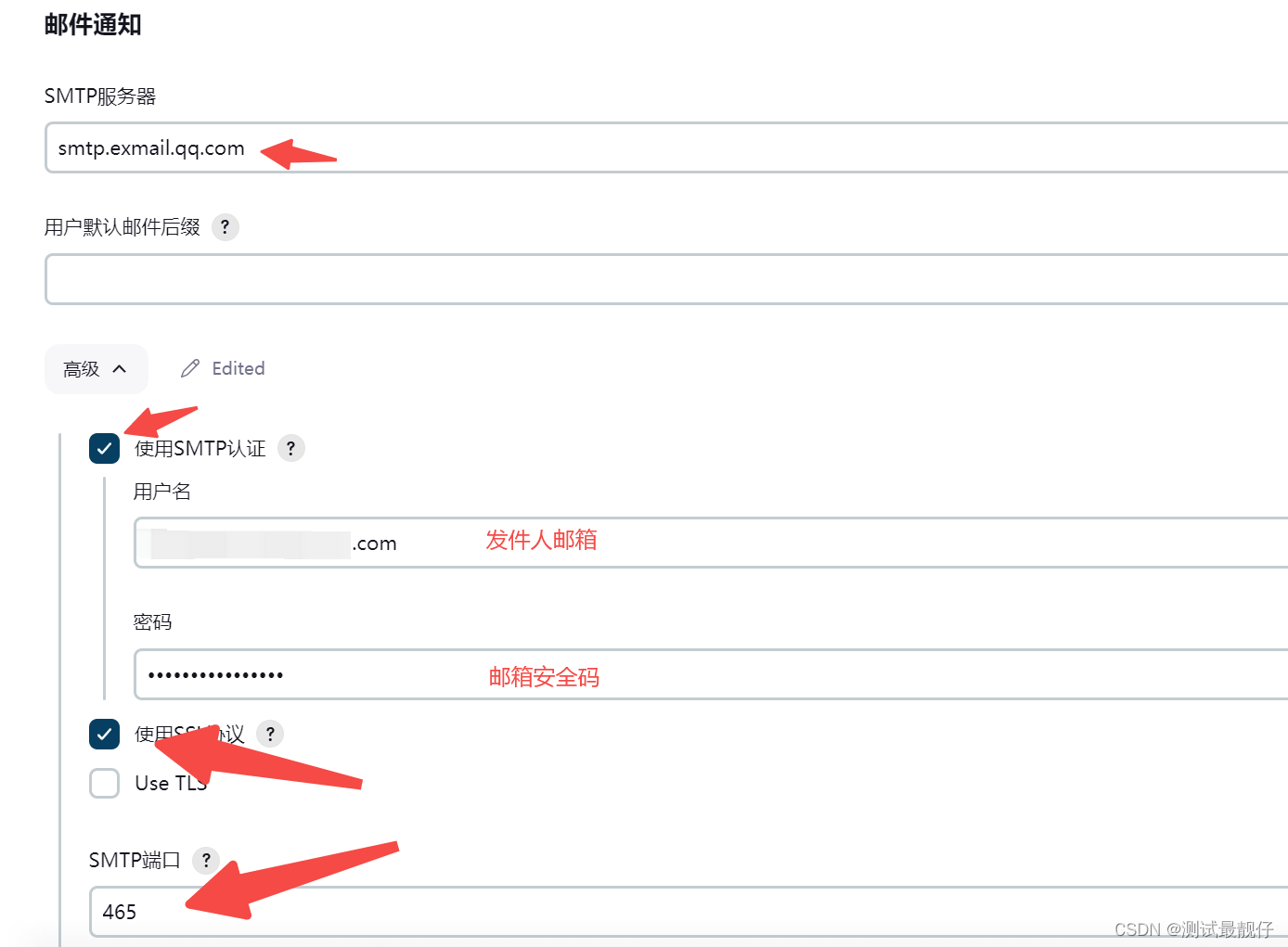
填写smtp服务器地址,勾选smtp认证,输入发件人邮箱,邮箱安全码,勾选SSL协议,输入端口

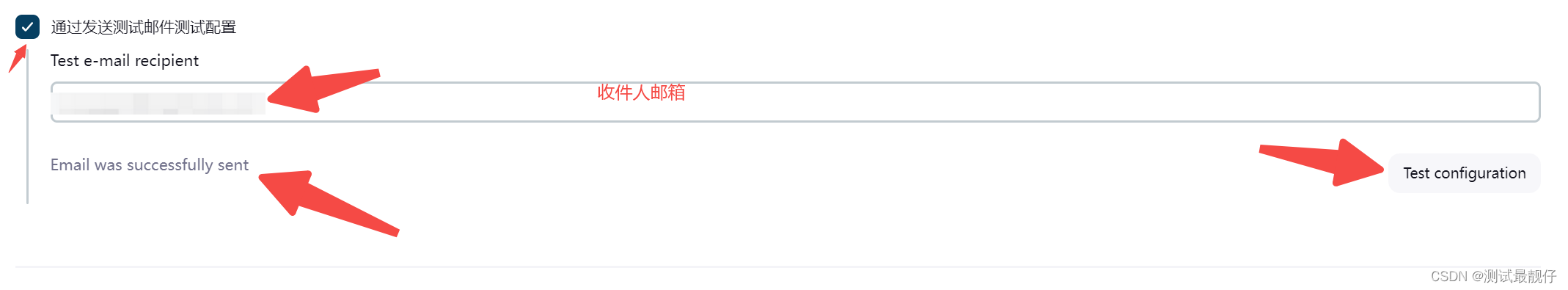
勾选测试邮件,填写测试收件人邮箱,点击测试,提示成功,成功收到测试邮件

点击应用,点击保存

8.构建后操作-邮件配置
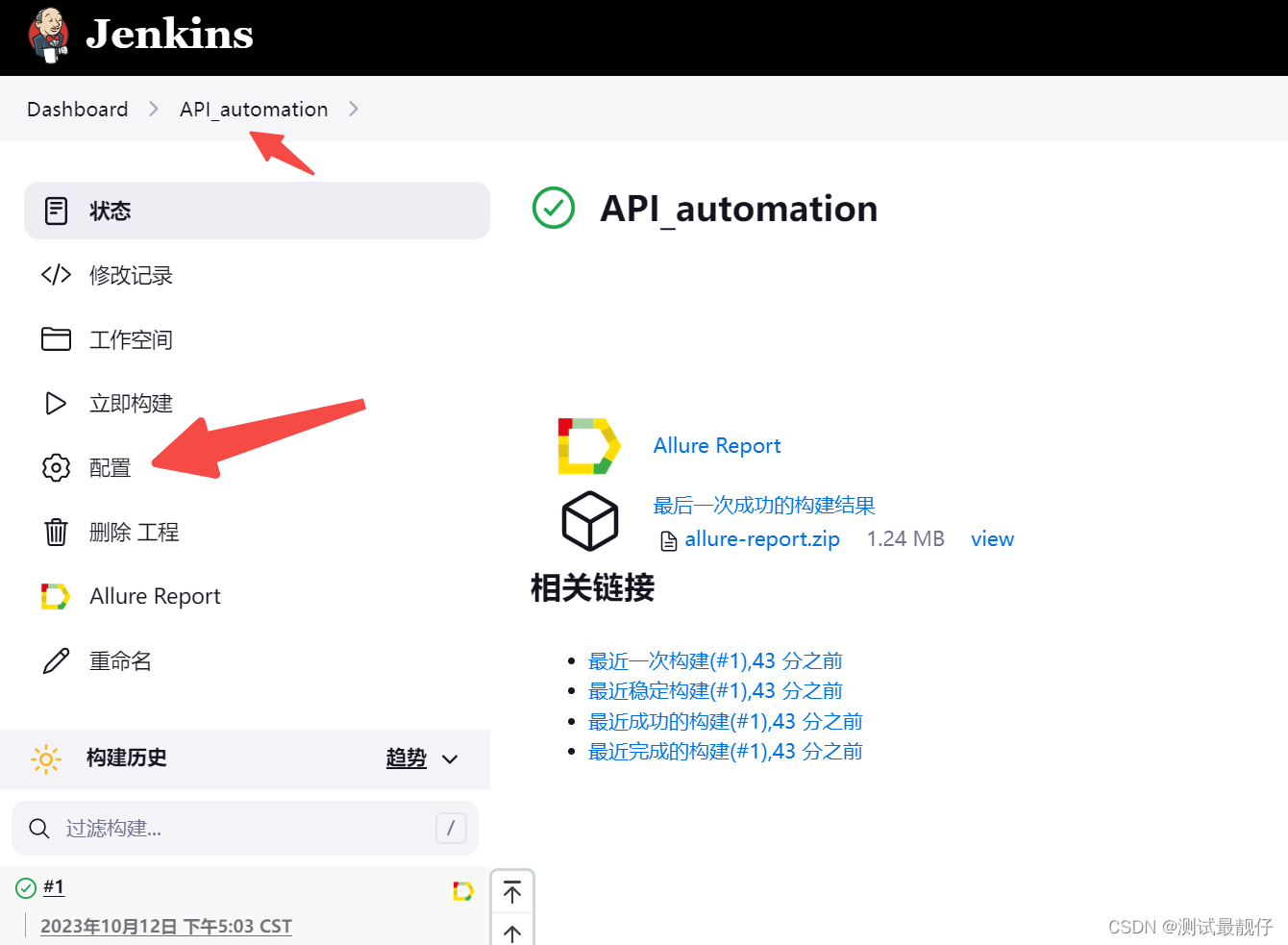
点击项目配置

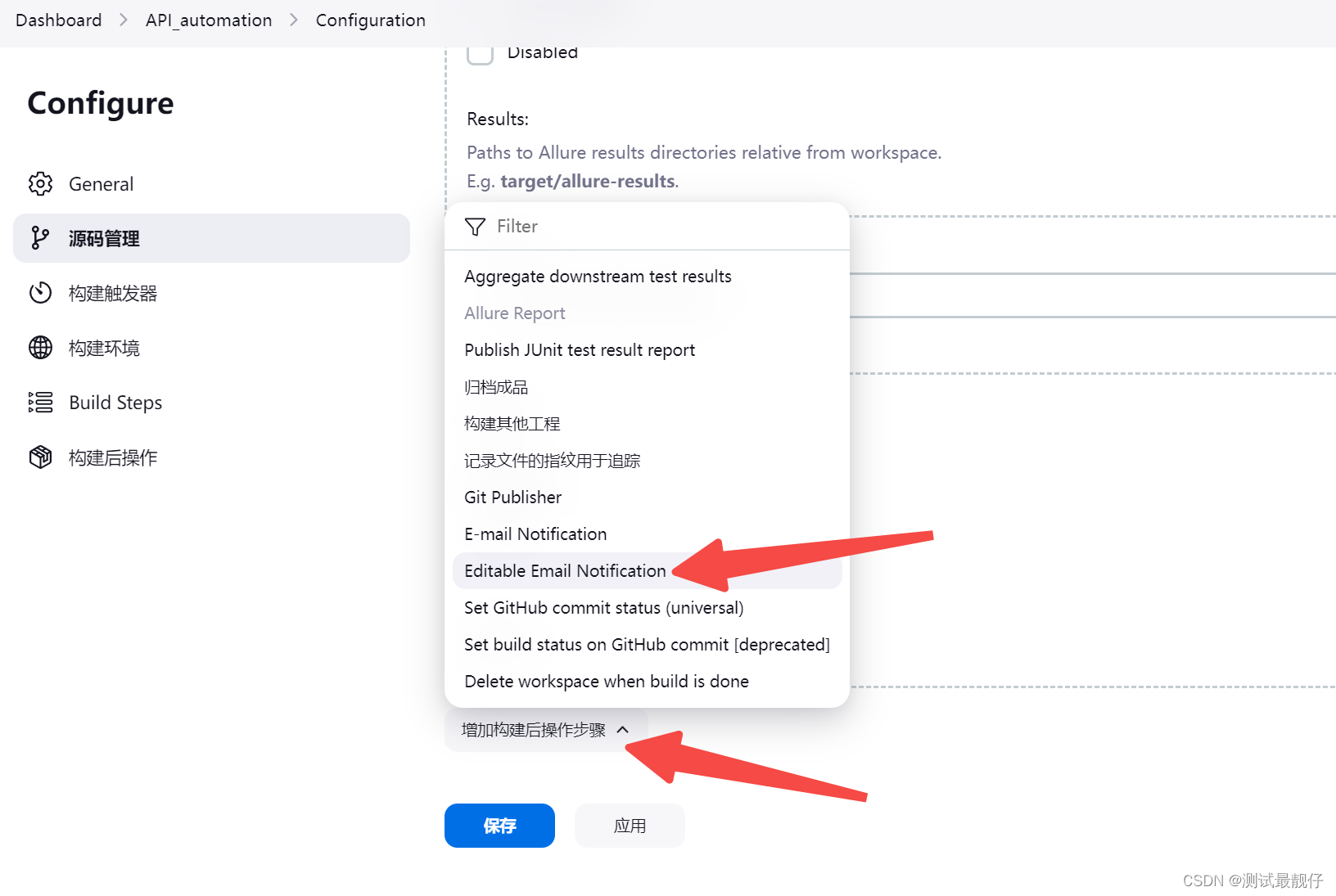
点击增加构建后操作步骤,选择Editable Email Notification

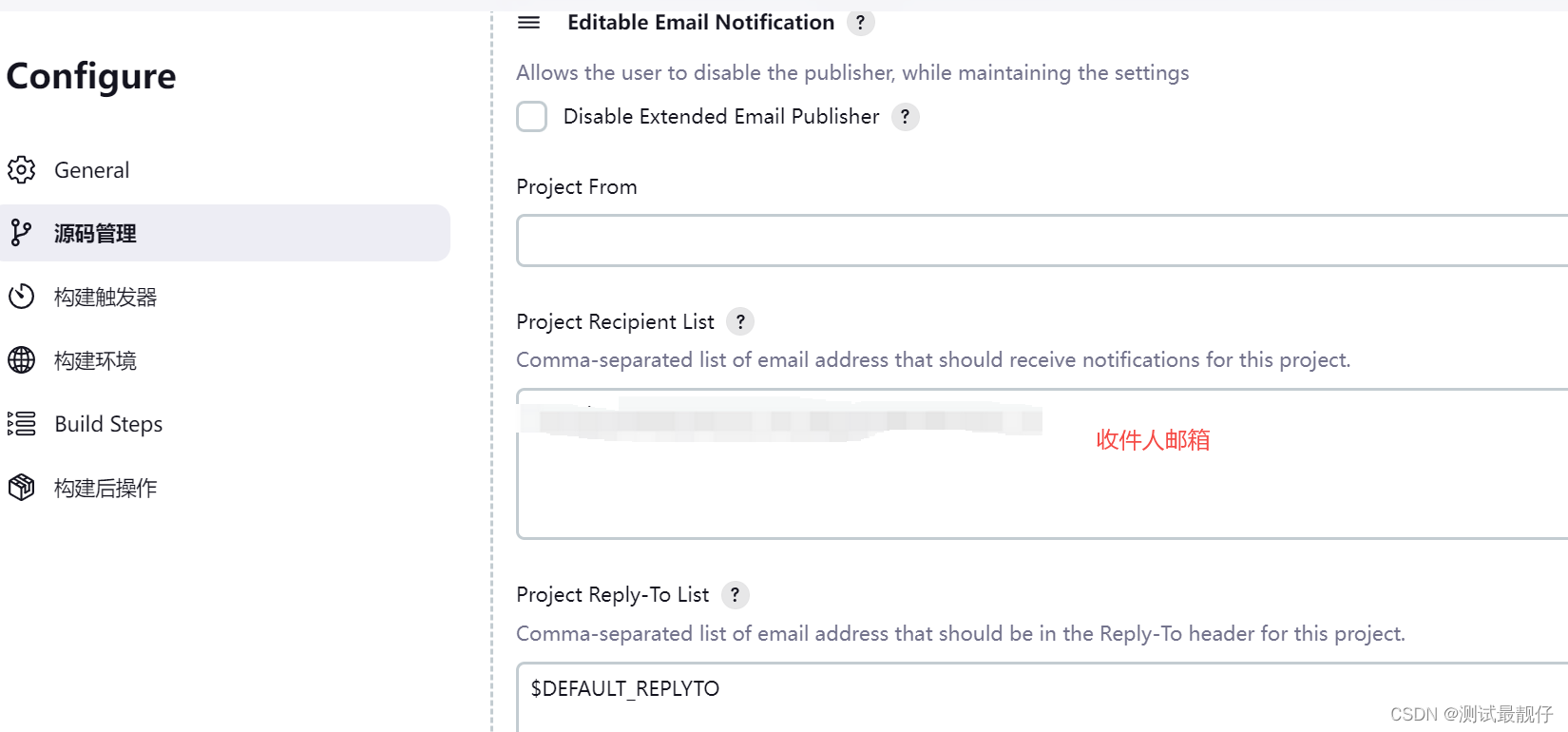
填写收件人邮箱,多个邮箱账号中间用英文,隔开

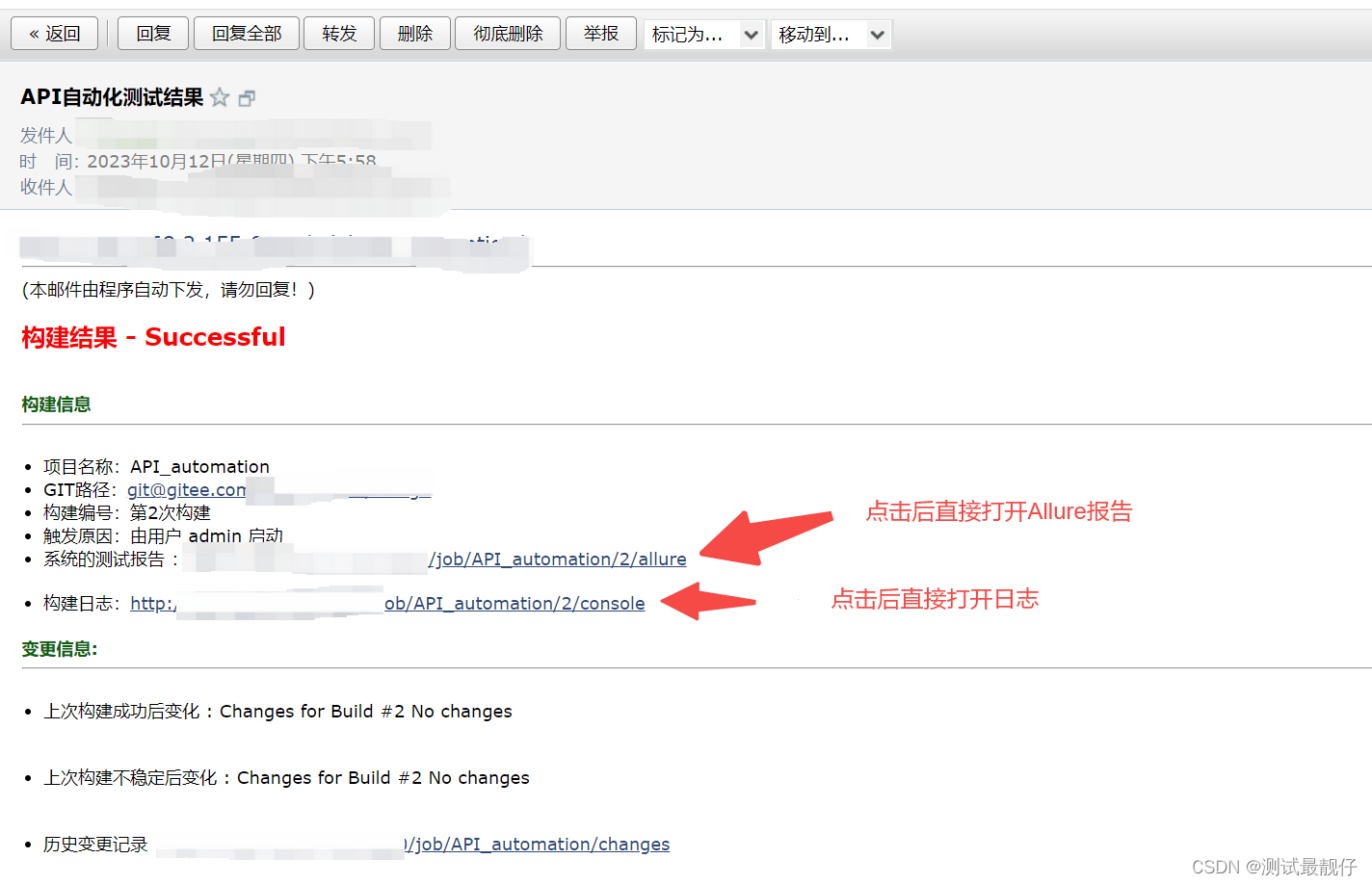
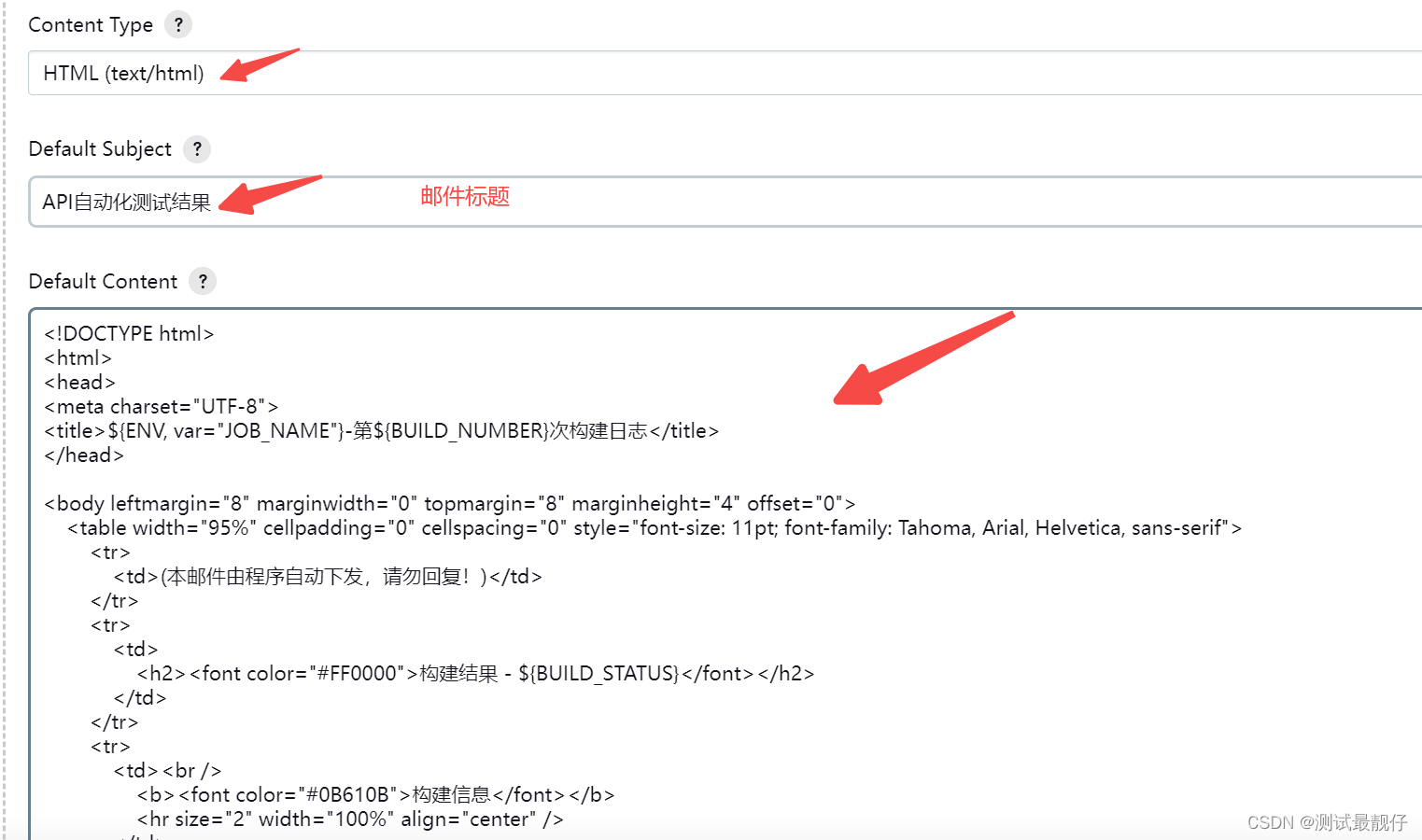
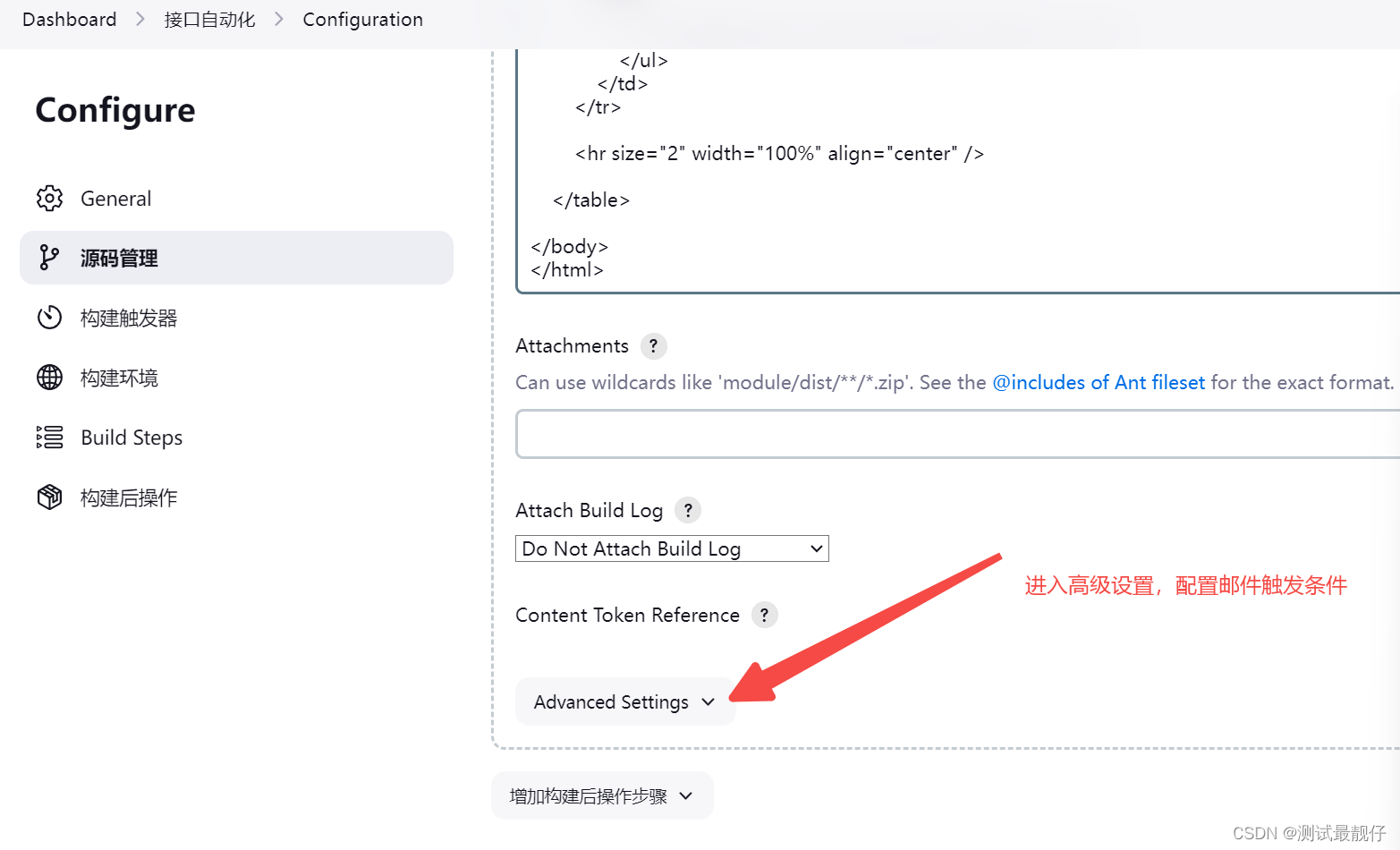
Content Type选择HTML,Default Subject填写邮件标题,输入Default Content(邮件模板)

邮件模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head><body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"><table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"><tr><td>(本邮件由程序自动下发,请勿回复!)</td></tr><tr><td><h2><font color="#FF0000">构建结果 - ${BUILD_STATUS}</font></h2></td></tr><tr><td><br /><b><font color="#0B610B">构建信息</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><a href="${PROJECT_URL}">${PROJECT_URL}</a><td><ul><li>项目名称:${PROJECT_NAME}</li><li>GIT路径:<a href="${GIT_URL}">${GIT_URL}</a></li> <li>构建编号:第${BUILD_NUMBER}次构建</li> <li>触发原因:${CAUSE}</li><li>系统的测试报告 :<a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li><br /><li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li></ul></td></tr><tr><td><b><font color="#0B610B">变更信息:</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><td><ul><li>上次构建成功后变化 : ${CHANGES_SINCE_LAST_SUCCESS}</a></li></ul> </td></tr><tr><td><ul><li>上次构建不稳定后变化 : ${CHANGES_SINCE_LAST_UNSTABLE}</a></li></ul> </td></tr><tr><td><ul><li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li></ul> </td></tr><tr><td><ul><li>变更集:${JELLY_SCRIPT,template="html"}</a></li></ul> </td></tr><hr size="2" width="100%" align="center" /></table></body>
</html>
点击Advanced Settings

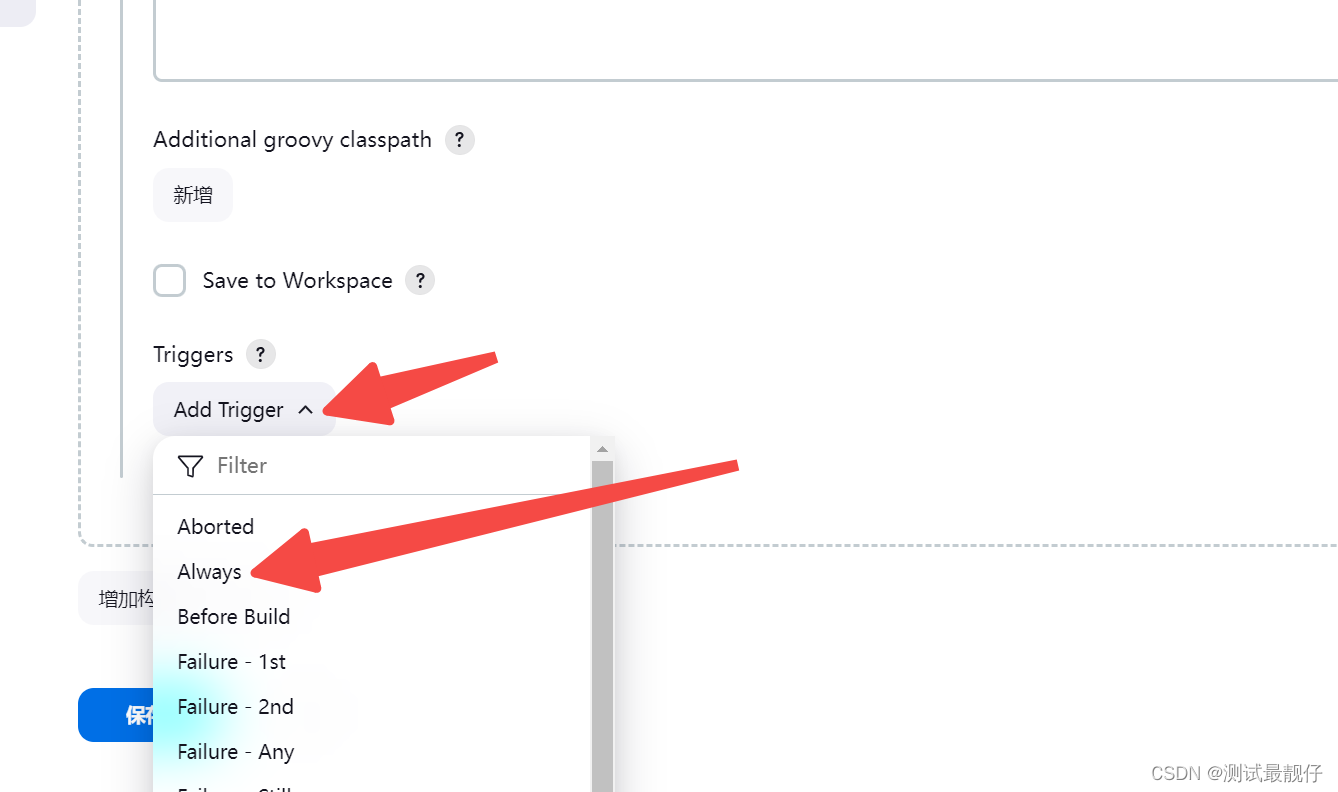
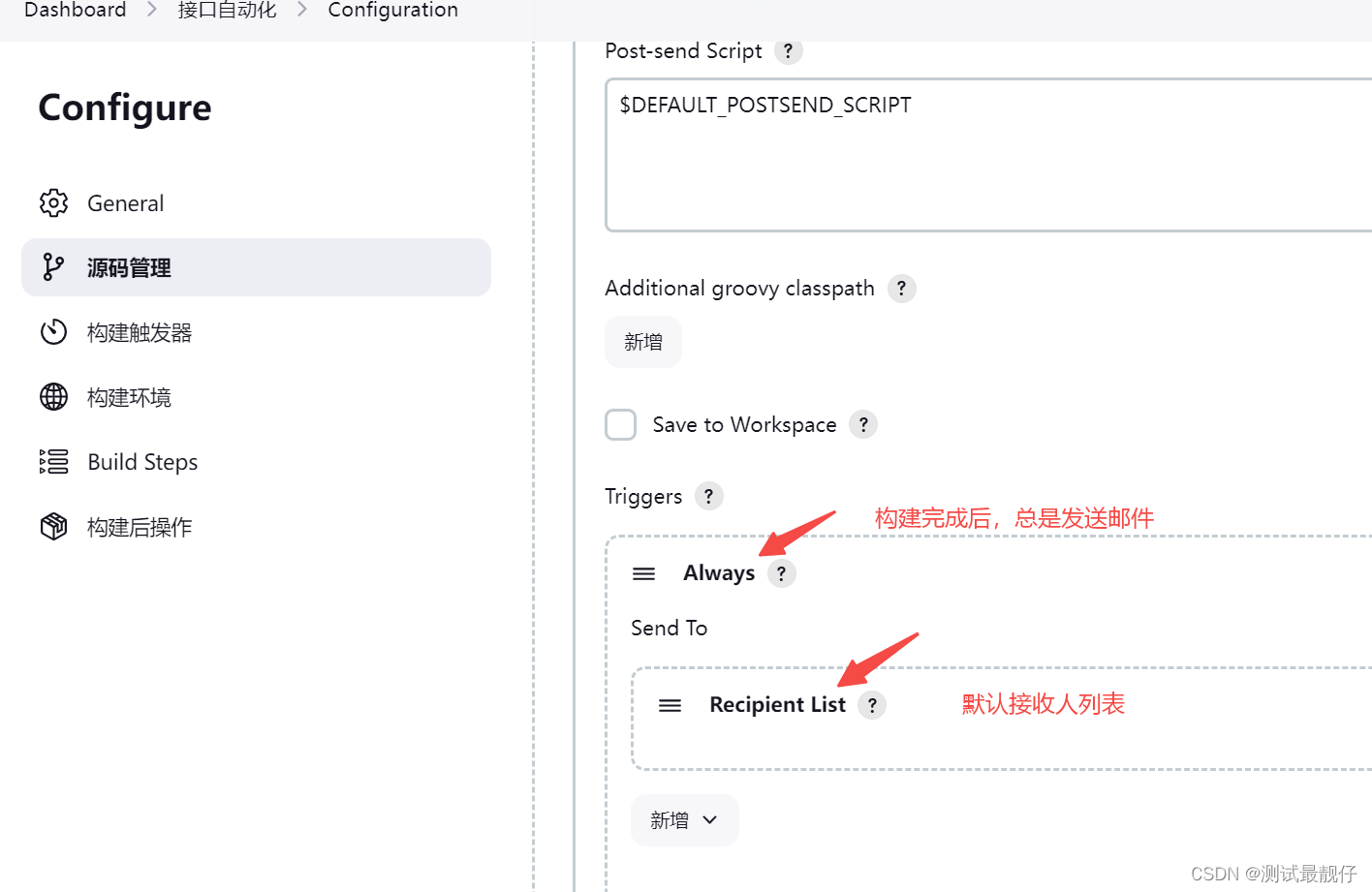
点击Add Trigger,点击Always


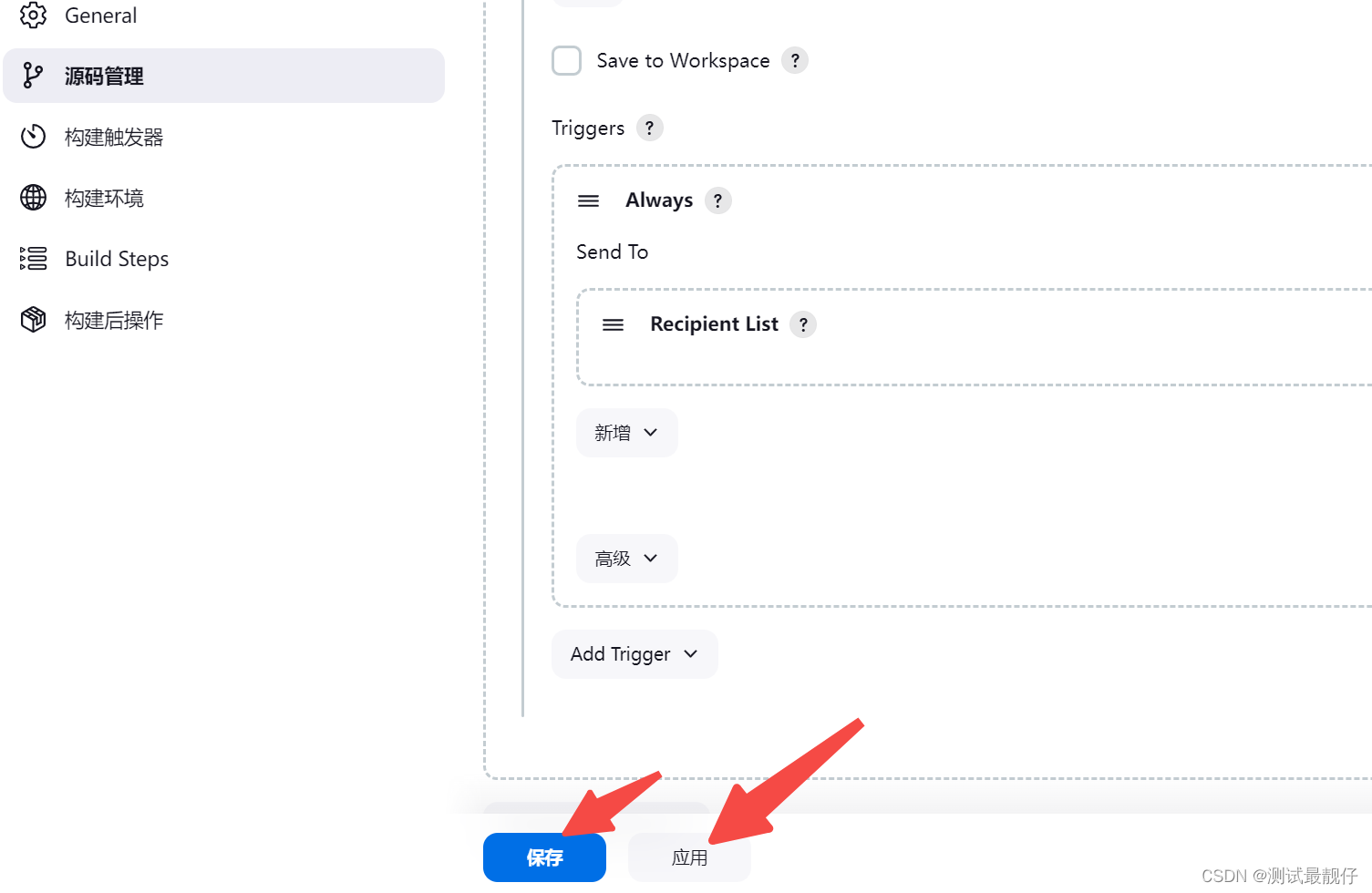
点击应用,点击保存

9.再次执行构建
成功