咋样做网站视频企业网络营销策略案例
模型对象的使用材质和方法
- 前言
- 效果图
- 1、旋转、缩放、平移,居中的使用
- 1.1 旋转rotation(.rotateX()、.rotateY()、.rotateZ())
- 1.2缩放.scale()
- 1.3平移.translate()
- 1.4居中.center()
- 2、材质属性.wireframe
前言
BufferGeometry通过.scale()、.translate()、.rotateX()、.rotateY()等方法可以对几何体本身进行缩放、平移、旋转,这些方法本质上都是改变几何体的顶点数据。
官网的模型和材质使用
效果图

1、旋转、缩放、平移,居中的使用
1.1 旋转rotation(.rotateX()、.rotateY()、.rotateZ())
//几何体绕着x轴旋转45度
cube.rotation.x = Math.PI / 4
// 几何体绕着x轴旋转45度
geometry.rotateX(Math.PI / 4);
1.2缩放.scale()
// 几何体xyz三个方向都放大2倍
geometry.scale(2, 2, 2);
1.3平移.translate()
// 几何体沿着x轴平移50
geometry.translate(50, 0, 0);
1.4居中.center()
geometry.translate(50, 0, 0);//偏移
// 居中:已经偏移的几何体居中,执行.center(),你可以看到几何体重新与坐标原点重合
geometry.center();
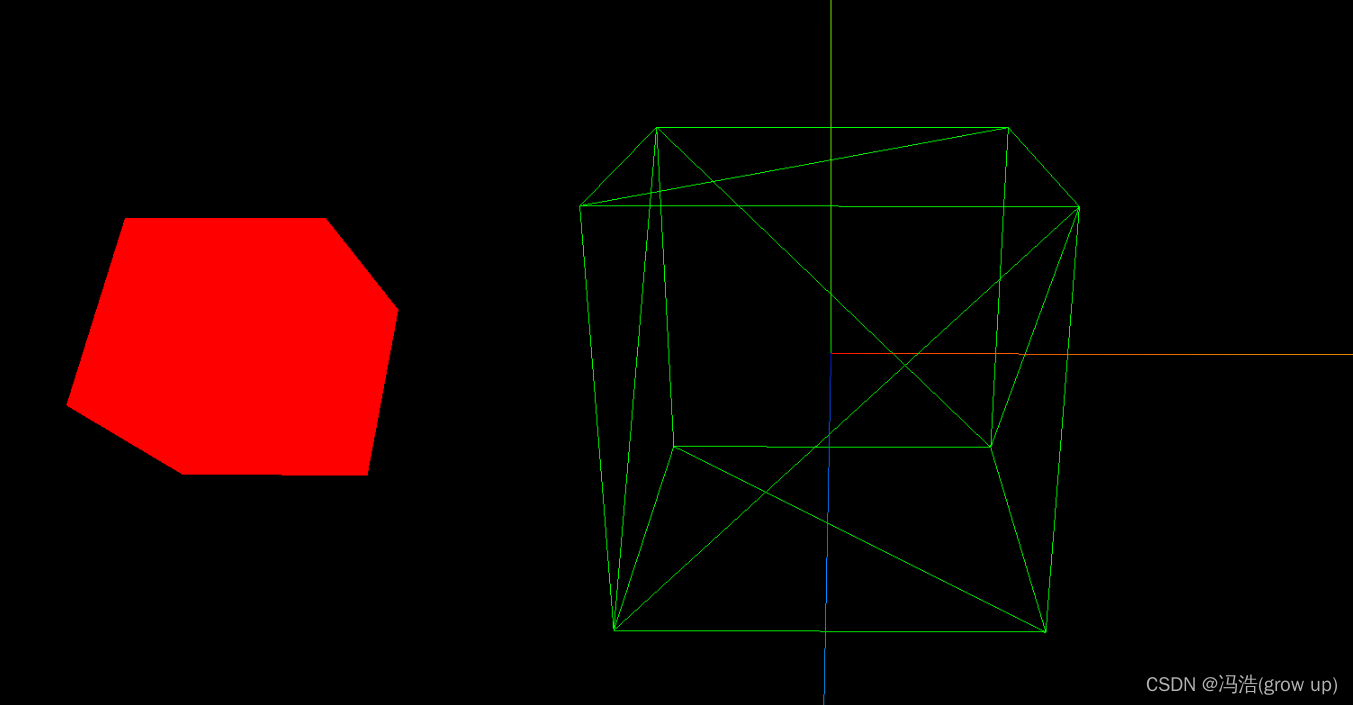
2、材质属性.wireframe
线条模式渲染,查看几何体三角形结构
// 子元素的材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
// 设置子元素为线框模式
material.wireframe = true
