文章目录
- 前言
- css选择器
- css文件示例
- 源代码
- 效果
- 动态设置css-classes
前言
css选择器
css文件示例
.testButton{background-color: blue; color: greenyellow;border: none;
}
myButton {background-color: blue; color: greenyellow;border: none;
}
myButton:hover {background-color: red;
}
源代码
#include <gtkmm.h>
#include <iostream>
class MainWindow : public Gtk::Window
{
public:MainWindow(){set_title("GTKMM4 with CSS Example");set_default_size(200, 200);auto refBuilder= Gtk::Builder::create_from_file("K:\\VM_Shared\\temp3.ui");auto pButton = refBuilder->get_widget<Gtk::Button>("Button1");set_child(*pButton);pButton->set_visible();load_css();}private:void load_css(){if (Glib::file_test("K:\\VM_Shared\\Style.css", Glib::FileTest::EXISTS)){auto css_provider = Gtk::CssProvider::create();css_provider->load_from_path("K:\\VM_Shared\\Style.css");auto screen = Gdk::Display::get_default();Gtk::StyleContext::add_provider_for_display(screen, css_provider,GTK_STYLE_PROVIDER_PRIORITY_APPLICATION );}else{std::cerr << "Failed to load CSS file: styles.css" << std::endl;}}
};int main(int argc, char* argv[])
{auto app=Gtk::Application::create("org.HelleCssExample");return app->make_window_and_run<MainWindow>(argc, argv);
}
效果

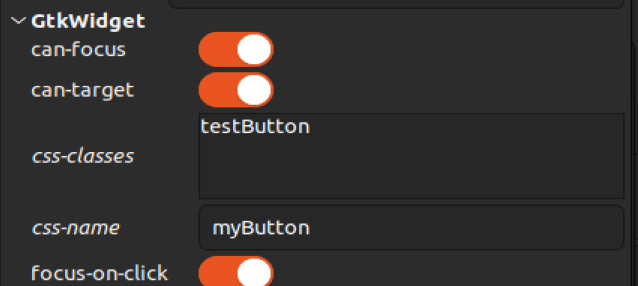
动态设置css-classes
auto button1 = Gtk::make_managed<Gtk::Button>("bottom button");
button1->set_expand();
button1->get_style_context()->add_class("custom_button");