西安做网站科技有限公司长沙seo代理
box-reflect 是一个在 CSS 中创建元素倒影效果的非标准属性。尽管它在过去的一些 WebKit 浏览器中(如旧版的 Safari 和 Chrome)得到了支持,但由于它并未成为 CSS 标准的一部分,因此在现代浏览器中的兼容性较差。以下是对 box-reflect 的总结笔记:
属性语法
-webkit-box-reflect: direction offset mask-box-image;
direction:倒影的方向,可以是below、above、right或left。offset:倒影与原始元素之间的距离,使用 CSS 长度单位(如px、em等)。mask-box-image:可选。用于定义倒影遮罩的 CSS 图像,通常是渐变或其他图像。
示例(使用 CSS 伪元素和渐变)
以下是一个使用 CSS 伪元素和渐变来模拟倒影效果的简单示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-reflect属性使用</title>
<style>.reflect {position: relative;width: 200px;height: 100px;background-color: skyblue;}.reflect::after {content: "";position: absolute;bottom: -15px; /* 距离原元素底部的距离 */left: 0;width: 100%;height: 50%; /* 倒影的高度 */background: linear-gradient(to bottom, rgba(255,255,255,0.7), rgba(255,255,255,0));transform: scaleY(-1); /* 垂直翻转以创建倒影 */}
</style>
</head>
<body><div class="reflect"></div></body>
</html>
在这个示例中,.reflect 元素使用了一个伪元素 ::after 来创建倒影效果。伪元素被放置在原元素的底部,并通过 CSS 渐变来模拟倒影的淡出效果。最后,使用 transform: scaleY(-1); 将伪元素垂直翻转以创建倒影的视觉效果。
效果展示:https://jsrun.net/fn5Kp/
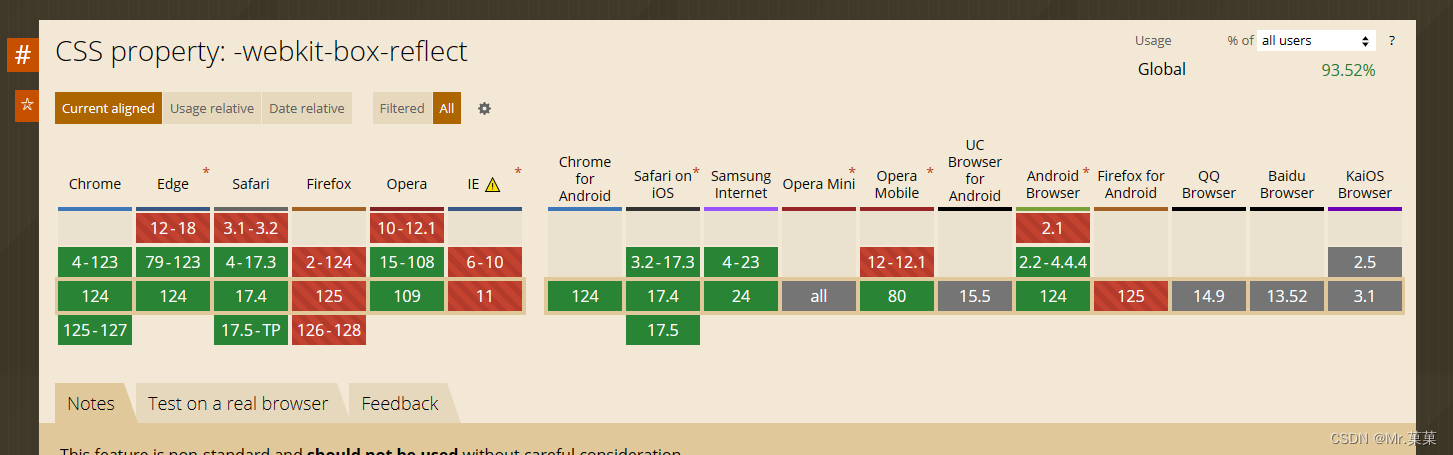
兼容性
- 非标准:
box-reflect并未成为 CSS 标准的一部分,因此在新版本的现代浏览器中可能不被支持。 - WebKit 浏览器:过去在 WebKit 浏览器中(如 Safari 和 Chrome 的旧版本)得到了支持,但随着时间的推移,这种支持已经被逐渐移除或替换为其他技术。

替代方案
由于 box-reflect 的兼容性问题,建议使用以下替代方案来创建倒影效果:
- CSS 伪元素和渐变:使用
::before或::after伪元素配合 CSS 渐变可以模拟简单的倒影效果。 - SVG:SVG 提供了强大的图形和效果处理能力,可以用于创建复杂的倒影效果。
- Canvas:Canvas 是一个 2D 渲染上下文,允许你使用 JavaScript 绘制图形和图像,包括倒影效果。
- CSS 滤镜:CSS 滤镜(如
filter: drop-shadow())可以用于添加阴影效果,但并不能直接创建倒影效果。不过,通过一些创造性的方法,你可以使用滤镜来模拟类似的视觉效果。
