青海做网站好的公司外包网
AngularJS 的生命周期和基础语法
文章目录
- AngularJS 的生命周期和基础语法
- 1. 使用步骤
- 2. 生命周期钩子函数
- 3. 点击事件
- 4. if 语句
- 1. if 形式
- 2. if else 形式
- 5. for 语句
- 6. switch 语句
- 7. 双向数据绑定
1. 使用步骤
// 1. 要使用哪个钩子函数,就先引入
import { OnInit } from ...
// 2. 再实现
export class 组件名 implements Onint...
// 3. 再使用
ngOnInit(){
....
}
2. 生命周期钩子函数

- ngOnChanges()
当输入属性的值发生变化时调用。
在组件被创建并且输入属性绑定发生变化时调用。首次调用一定会发生在ngOnInit()之前。
- ngOnInit()
在组件初始化时调用。
通常用于执行初始化逻辑,例如获取初始数据。在第一轮 ngOnchanges()完成之后调用,只调用一次。
- ngDoCheck()
当 Angular 安排检查时调用。
用于自定义的变更检测逻辑,通常与 ChangeDetectorRef 结合使用。在ngOnChanges()和ngOnInit()之后。
- ngAfterContentInit()
在组件内容投影完成后调用。
用于执行需要在组件内容初始化后执行的逻辑。第一次ngDoCheck()之后调用,只调用一次,只适用于组件。
- ngAfterContentChecked()
在每次 Angular 完成对组件内容的检查之后调用。
用于执行在内容检查之后需要执行的逻辑。ngAfterContentInit()和每次ngDoCheck()之后调用,只适用于组件。
- ngAfterViewInit()
在组件视图初始化完成后调用。
用于执行需要访问视图的初始化逻辑。第一次ngAfterContentChecked()之后调用,只调用一次,只适合组件。
- ngAfterViewChecked()
在每次 Angular 完成对组件视图的检查之后调用。
用于执行在视图检查之后需要执行的逻辑。ngAfterViewInit()和每次ngAfterContentChecked()之后调用,只适合组件。
- ngOnDestroy()
在组件销毁时调用。
通常用于清理资源,取消订阅等。
3. 点击事件
将 app.component.html 文件内容清空,只保留<router-outlet/>
在 app.component.html 中添加button标签,并按下面代码添加点击事件
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button>
<router-outlet/>

import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
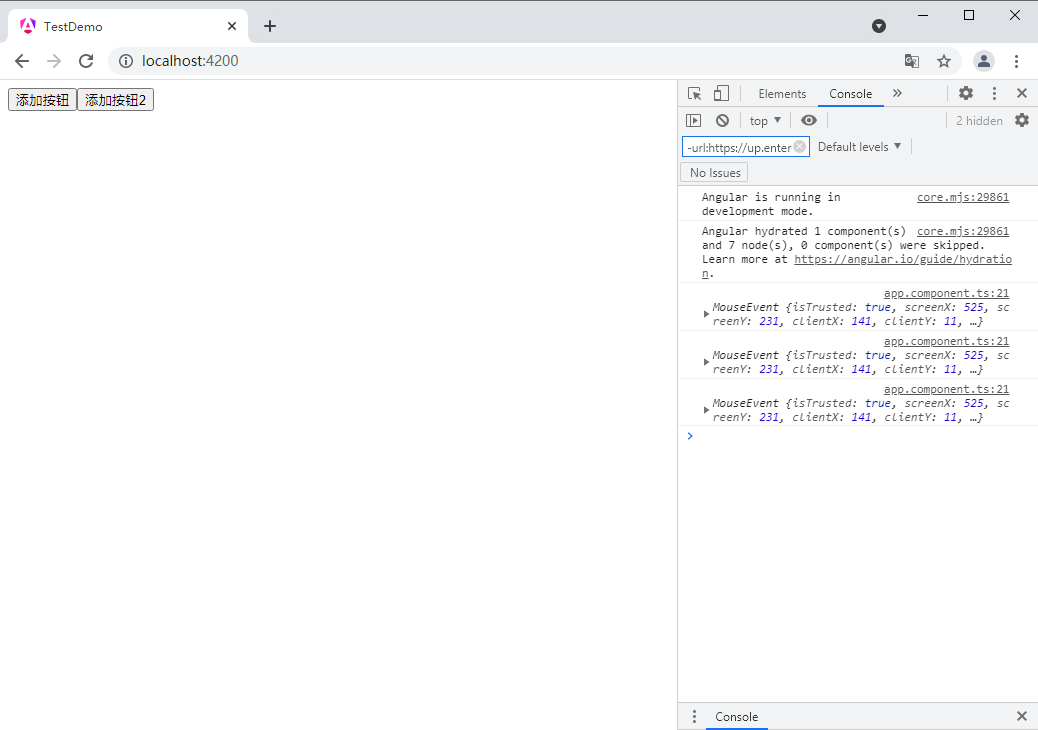
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}
}
按钮1

按钮2

4. if 语句
1. if 形式
在 app.component.ts 中定义变量 isShow
isShow : boolean = true
app.component.html 中写 if 判断
<p *ngIf="isShow">这个测试一个bool值!
</p>

2. if else 形式
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}
}
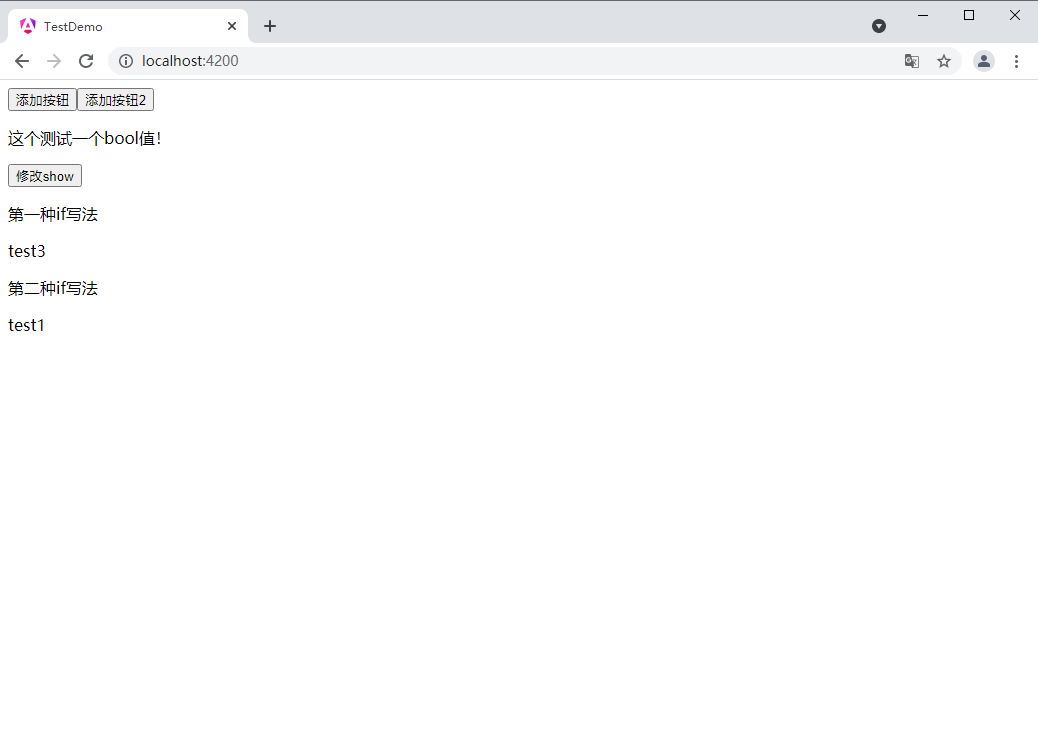
app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p>
<ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><router-outlet />

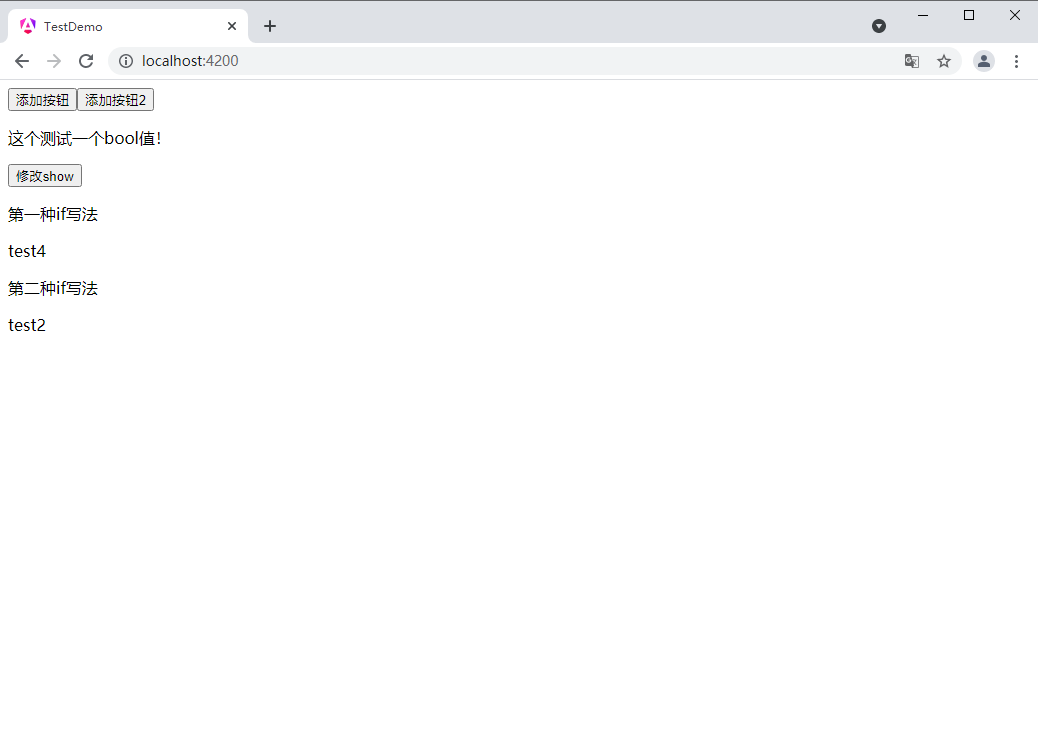
点击按钮

5. for 语句
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']
}
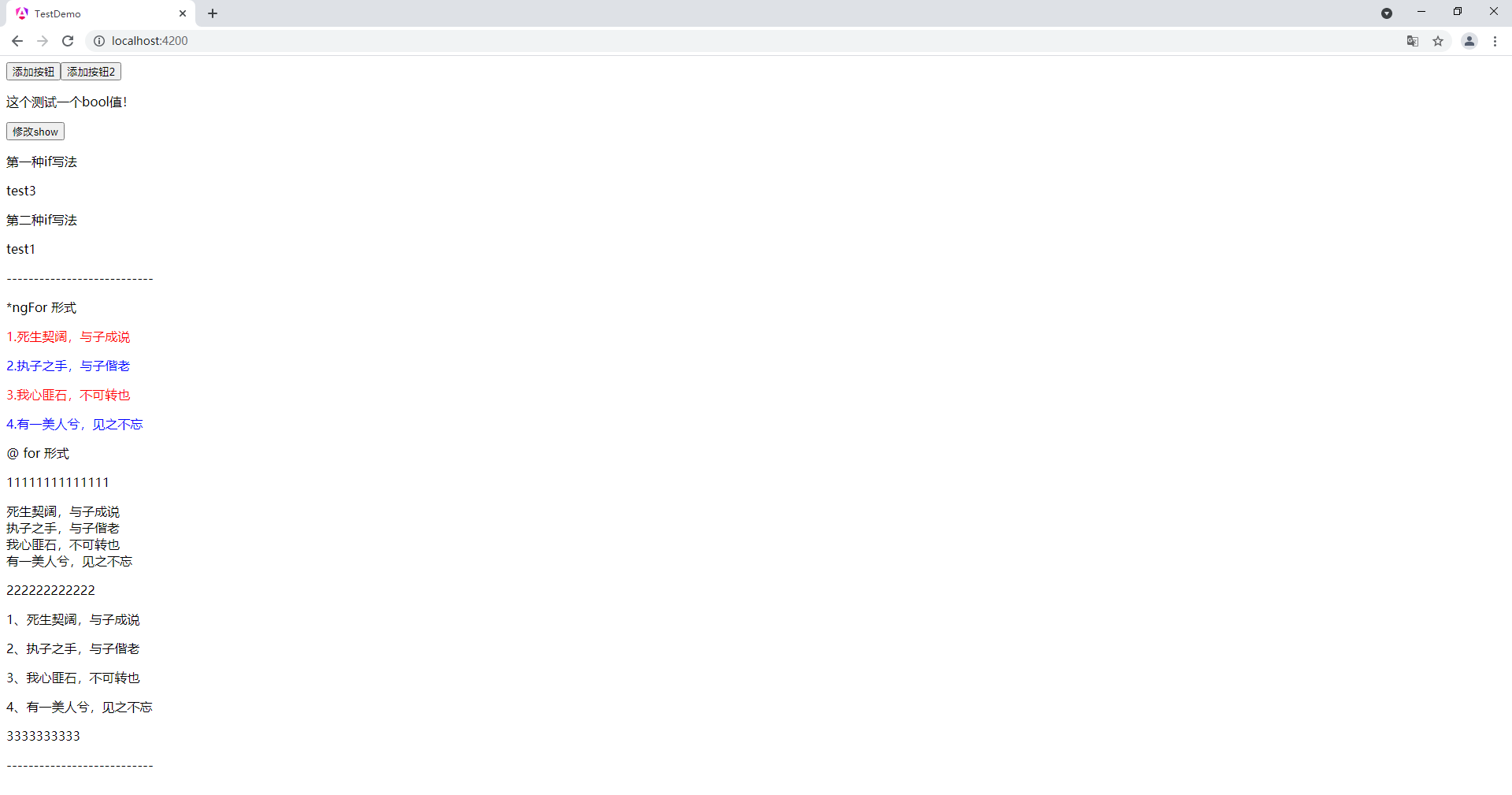
app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
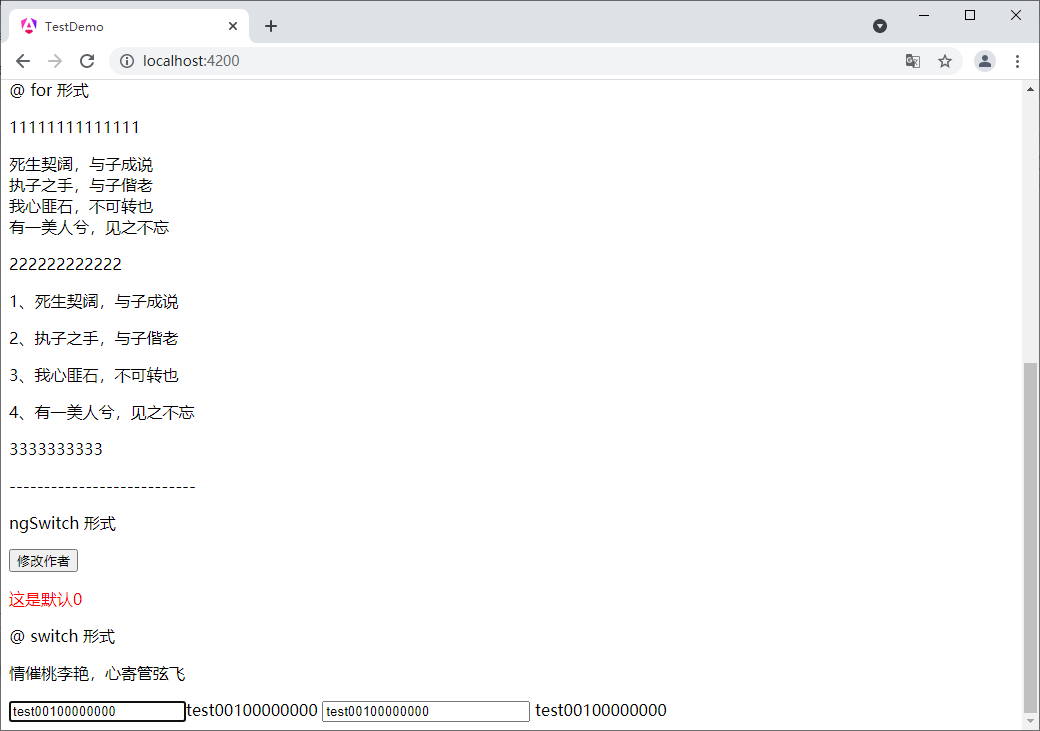
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
}<p>3333333333</p><p>---------------------------</p><router-outlet />

6. switch 语句
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 0changAuthor() {this.author = this.author+1console.log(this.author)}
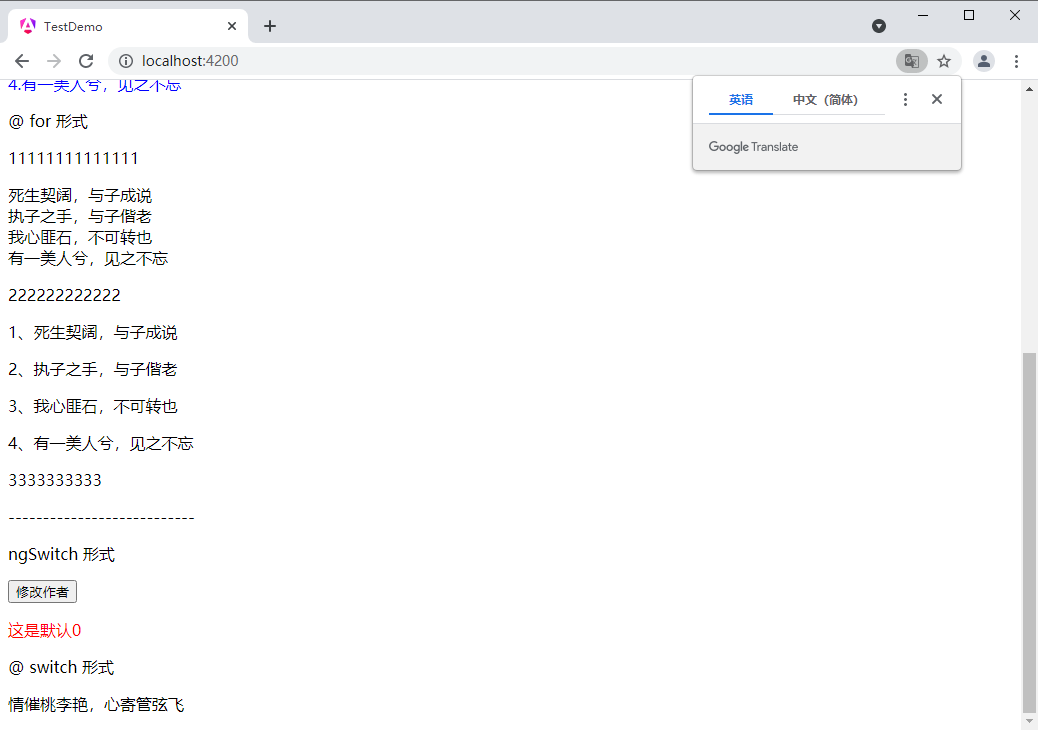
}app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
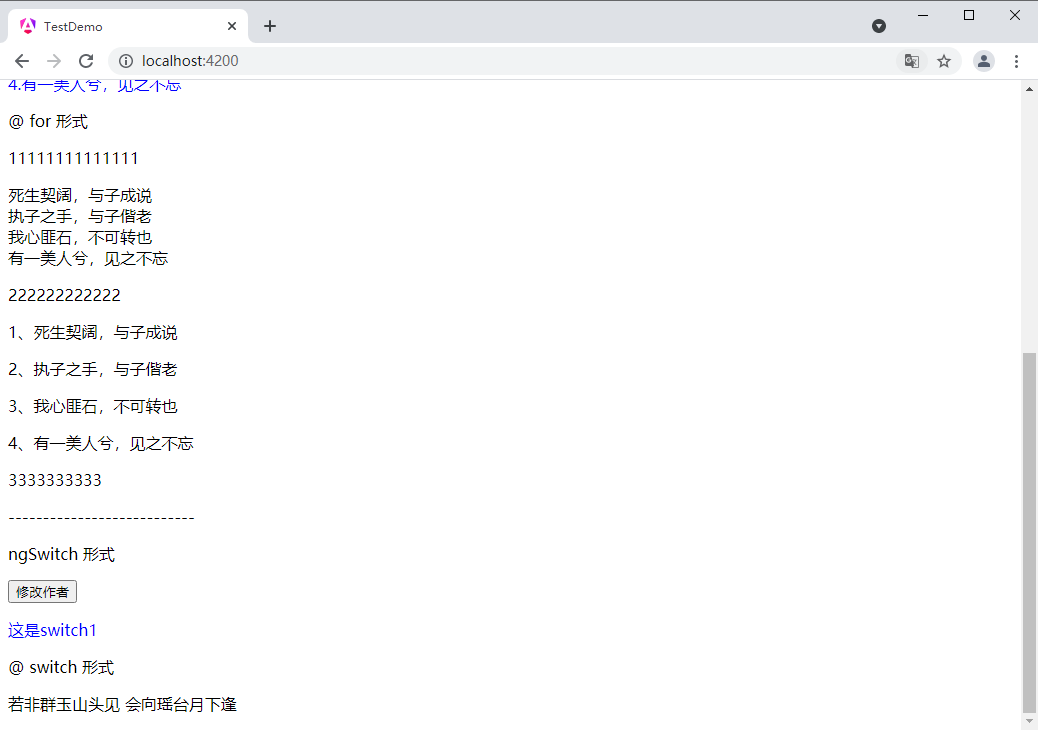
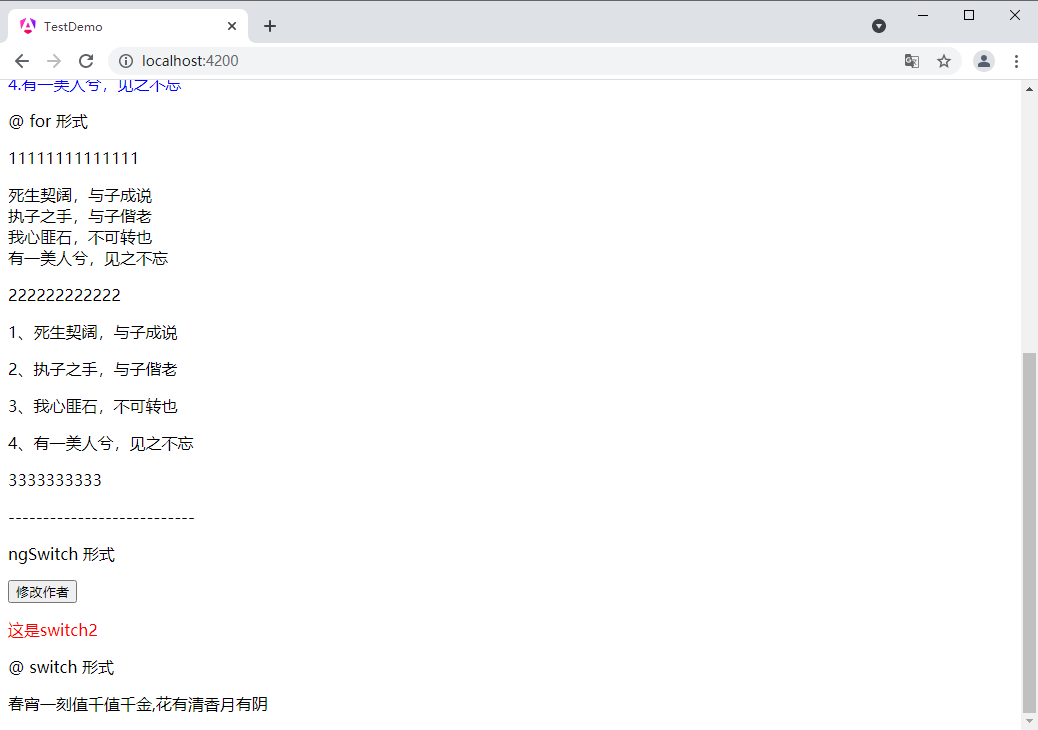
}<p>3333333333</p><p>---------------------------</p><p>ngSwitch 形式</p>
<button (click)="changAuthor()">修改作者</button>
<div [ngSwitch]="author" [style.color]="author % 2 === 0 ? 'red' : 'blue'"><p *ngSwitchCase="1">这是switch1</p><p *ngSwitchCase="2">这是switch2</p><p *ngSwitchCase="3">这是switch3</p><p *ngSwitchDefault>这是默认{{author}}</p>
</div><p>@ switch 形式</p>@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
}
<router-outlet />

点击按钮


7. 双向数据绑定
实现双向数据绑定,需要引入angular 内置的 FormsModule 模块
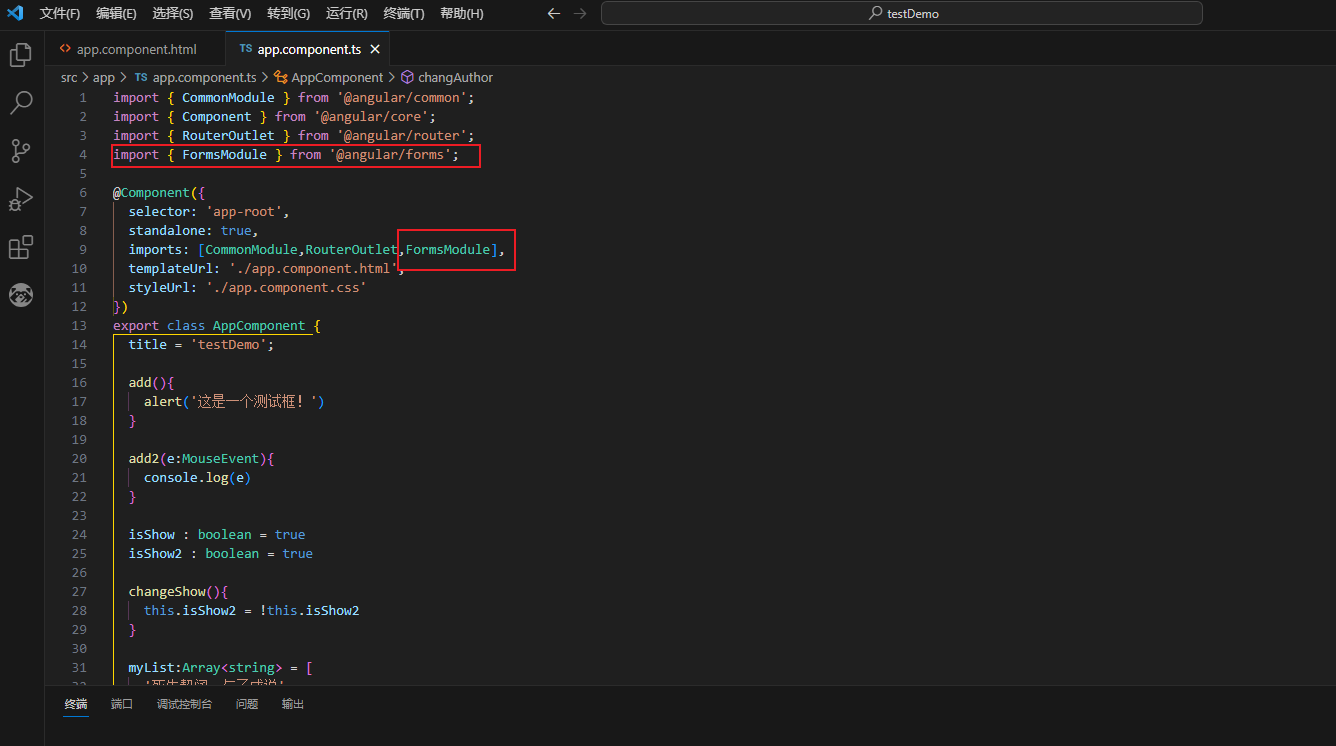
在 app.component.ts 文件中引入
import { FormsModule } from '@angular/forms';
并在 @Component 的 import 中添加 FormsModule

app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 0changAuthor() {this.author = this.author+1console.log(this.author)}testString:string='test001'
}app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
}<p>3333333333</p><p>---------------------------</p><p>ngSwitch 形式</p>
<button (click)="changAuthor()">修改作者</button>
<div [ngSwitch]="author" [style.color]="author % 2 === 0 ? 'red' : 'blue'"><p *ngSwitchCase="1">这是switch1</p><p *ngSwitchCase="2">这是switch2</p><p *ngSwitchCase="3">这是switch3</p><p *ngSwitchDefault>这是默认{{author}}</p>
</div><p>@ switch 形式</p>@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
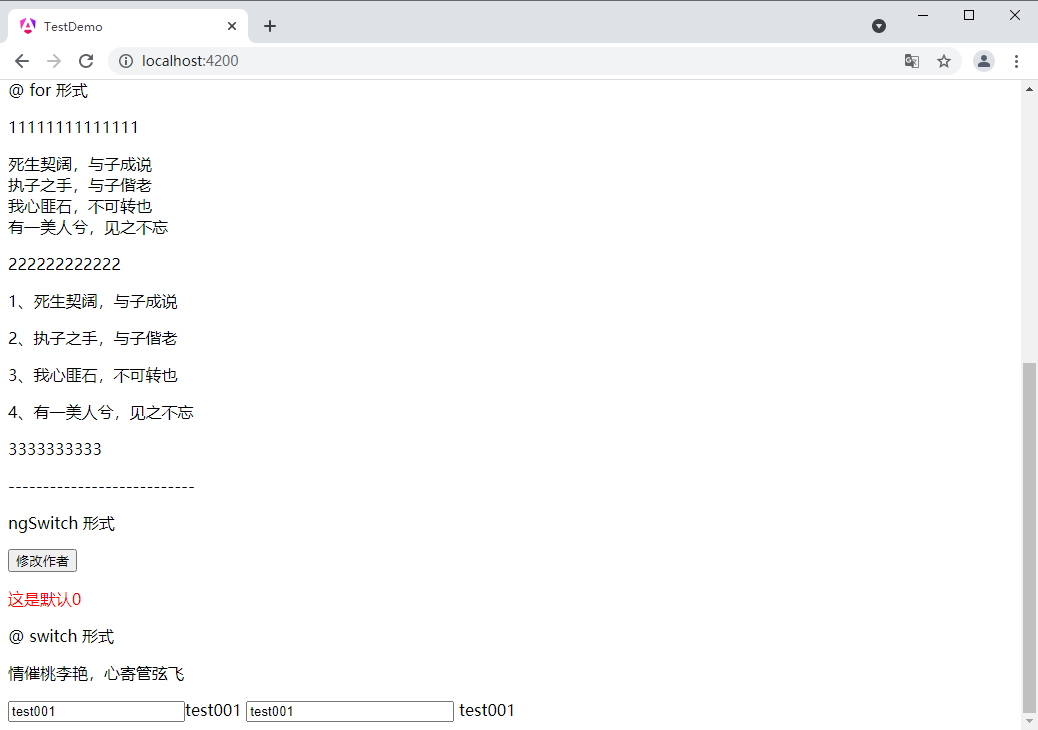
}<input [(ngModel)]="testString" type="text" >{{testString}}<input name="firstInput" [(ngModel)]="testString" type="text" style="width: 200px;">
{{testString}} <router-outlet />

输入之后

这里解释一下
<input [(ngModel)]="testString" type="text" >
[(ngModel)] 实际上展开为:
<input [ngModel]="testString" (ngModelChange)="testString=$event" type="text" >
这里有两个关键部分:
- [ngModel]=“testString”:这是一个属性绑定,它将 ngModel 的值设置为组件的 testString
属性。这意味着当 testString 在组件类中改变时,ngModel 的值(即输入框的值)也会自动更新。 - (ngModelChange)=“testString=$event”:这是一个事件绑定,它监听 ngModelChange
事件。当输入框的值改变时,这个事件会被触发,并将新的值作为 $event 传递给事件处理器。事件处理器将 $event 的值赋给testString,从而实现了从视图到组件的数据更新。
所以,当你在输入框中键入文本时,这个文本会立即反映到 testString 属性上,反之亦然,如果你在组件类中改变 testString 的值,输入框的内容也会相应更新。
