贵金属企业网站源码关键词列表
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
一、复杂选择器
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 权重(2, 0, 1)*/#box1 #box2 p {color: red;}/* 权重(2, 1, 2)*/#box1 div.box2 #box3 p {color: green;}/* 权重(0, 3, 1)*/.box1 .box2 .box3 p {color: blue;}/* 权重(0, 1, 1)*/.list li {color: red;}/* 权重(0, 1, 0)*/.spec {color: blue !important;}</style>
</head><body><div id="box1" class="box1"><div id="box2" class="box2"><div id="box3" class="box3"><p>我是段落</p></div></div></div><ul class="list"><li>列表项</li><li class="spec">列表项</li><li class="spec">列表项</li><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul>
</body></html>
二、属性选择器
根据元素的属性值来选择元素,有以下多种匹配方式:
[alt] 有这个属性
[alt = "北京故宫"] 精确匹配
[alt ^= "abc"] 开头匹配
[alt $= "abc"] 结尾匹配
[alt *= "abc"] 任意位置匹配
[alt |= "abc"] abc-开头
[alt ~= "abc"] abc为空格分开的独立部分
三、伪类
伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态,超级链接有四个特殊状态。
a:link 没有被访问的超级链接
a:visited 已经被访问的超级链接
a:hover 正被鼠标悬停的超级链接
a:active 正被激活的超级链接(按下按键但还没松开按键)
a标签的伪类书写,要按照“爱恨准则”的顺序,否则会有伪类不生效。 LOVEHATE
四、CSS3新增伪类
:empty选择空标签 (注意有空格不被视为空标签)
:focus选择当前获得焦点的表单元素
:enabled选择当前有效的表单元素
:disabled选择当前无效的表单元素
:checked选择当前已经勾选的单选按钮或者复选框
:root选择根元素,即<html>标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.para {/* 宽度、高度 */width: 100px;height: 100px;/* 边框 */border: 1px solid #000;}.para:empty {background-color: red;}input:focus {background-color: rgb(239, 243, 181);}input:disabled {border: 1px solid #000;}input:enabled {border: 1px solid rgb(17, 84, 209);}/* +表示后面的兄弟元素 */input:checked+span {color: red;}:root {font-size: 20px;}</style>
</head><body><p class="para"></p><p class="para"></p><p class="para">123</p><p class="para"> </p><p><input type="text"><input type="text"><input type="text" disabled><input type="text" disabled><input type="text"></p><p><input type="checkbox"> <span>文字</span><input type="checkbox"> <span>文字</span><input type="checkbox"> <span>文字</span><input type="checkbox"> <span>文字</span></p>
</body></html>五、伪元素
::before创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置content属性表示其中的内容。
::after创建一个伪元素,其将成为匹配选中的元素的最后一个子元素,必须设置content属性表示其中的内容。
::section
::first-letter会选中某元素中(必须是块级元素)第一行的第一个字母
::first-line会选中某元素中(必须是块级元素)第一行的全部文字
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a::before {content: "■";}a::after {content: "❤";}.box1 {width: 400px;height: 300px;border: 1px solid #000;}.box1::selection {/* 背景颜色 */background-color: springgreen;color: deeppink;}.box1::first-letter {font-size: 50px;}.box1::first-line {/* 添加下划线 */text-decoration: underline;}</style>
</head><body><p><a href="">我是超级链接</a></p><p><a href="">我是超级链接</a></p><p><a href="">我是超级链接</a></p><div class="box1">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</div>
</body></html>六、元素关系选择器
>子选择器 当使用>号分割两个元素时,他只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系。与后代选择器的区别是后代选择器不一定限制是子元素。
div>p div的子标签p
+相邻兄弟选择器,img+p 图片后面紧跟着的段落将被选中。
~通用兄弟选择器,a~b选择a元素之后所有同层级b元素。p~span p元素之后的所有同层级span元素。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box>p {color: red;}img {width: 300px;}img+span {color: green;}h3~span {font-style: italic;}</style>
</head><body><div class="box"><p>我是段落</p><p>我是段落</p><div><p>我是段落</p><p>我是段落</p></div></div><p>我是段落</p><p>我是段落</p><p><img src="images/0.jpg" alt=""><span>这是北京故宫</span></p><p><img src="images/1.jpg" alt=""><span>这是北京鸟巢</span></p><span>你好</span><span>你好</span><h3>我是一个三级标题</h3><span>我是后面的span</span><span>我是后面的span</span><span>我是后面的span</span><span>我是后面的span</span><p>我是一个段落</p><span>我是后面的span</span><span>我是后面的span</span><div><span>多了一个级别span</span><span>多了一个级别span</span></div>
</body></html>七、文字水平垂直居中
需要分别设置水平和垂直居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 300px;height: 100px;background-color: orange;font-size: 40px;color: white;/* 水平居中 */text-align: center;/* 垂直居中,行高等于盒子高 */line-height: 100px;}</style>
</head>
<body><div class="box">行胜于言</div>
</body>
</html>八、text-indent属性
text-indent 是一个CSS属性,用于指定块级元素中第一行文本的缩进量。这个属性可以接受多种单位,包括像素(px)、百分比(%)、em、rem等。
以下是一些使用 text-indent 的例子:
p {text-indent: 20px; /* 文本缩进20像素 */
}h1 {text-indent: 2em; /* 文本缩进当前字体大小的两倍 */
}div {text-indent: 10%; /* 文本缩进父元素宽度的10% */
}
text-indent 的几个关键点:
- 它只对块级元素的第一行文本有效。
- 如果值为负数,第一行文本会向左缩进,可能超出其容器的左边框。
- 它通常用于段落(
<p>标签)以创建首行缩进,这在印刷和出版行业中很常见。 text-indent可以继承,因此应用于父元素的缩进也会应用于子元素,除非子元素有明确的样式覆盖。
这个属性在网页设计中常用于增强文本的排版效果,尤其是在文章或博客文章中,为段落添加首行缩进可以提升阅读体验。
九、margin和padding的区别
margin 和 padding 是CSS中用于控制元素空间布局的两个不同属性,它们的主要区别在于它们控制的是元素的不同区域:
-
margin:用于设置元素边缘与其周围元素之间的空间。它位于元素的边框之外,是元素盒子模型的一部分。margin可以接受一到四个值,分别代表上、右、下、左的边距。如果没有指定某个值,它将使用对边的值。例如,以下CSS规则将设置一个元素的四个边距为0:
.element {margin: 0; /* 上右下左的边距都是0 */ } -
padding:用于设置元素内容与其边框之间的空间。它位于元素的边框之内。与margin一样,padding也可以接受一到四个值。例如,以下CSS规则将设置一个元素的四个内边距为0:
.element {padding: 0; /* 上右下左的内边距都是0 */ }
以下是 margin 和 padding 之间的主要区别:
-
位置:
margin位于元素的边框之外。padding位于元素的边框之内。
-
背景:
margin的背景是透明的,不会受到元素背景颜色或背景图像的影响。padding的背景颜色或背景图像与元素本身的背景相同。
-
布局影响:
margin影响元素与周围元素之间的空间,可以用于创建元素之间的间隔。padding影响元素内容与元素边框之间的空间,可以用于增加元素内部的空白区域。
-
折叠:
margin在某些情况下会发生折叠,特别是垂直方向上的相邻元素的相邻边距会合并为一个较大的边距。padding不会发生折叠。
-
继承:
margin通常不继承,即子元素不会继承父元素的margin值。padding可以继承,但通常会被子元素的padding值覆盖。
在网页设计中,通常将 margin: 0; 和 padding: 0; 用于重置浏览器默认样式,以确保在不同浏览器之间获得一致的布局效果。
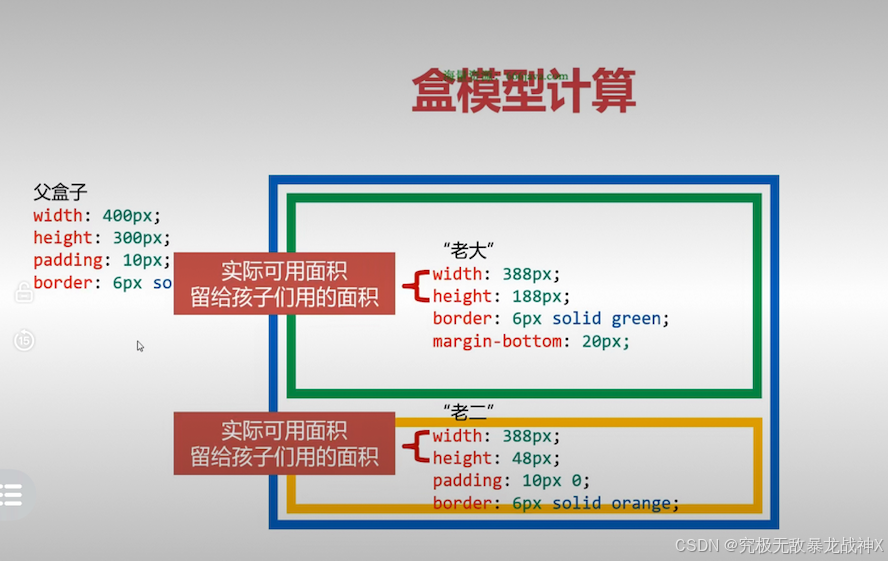
十、盒模型的计算
width和height不是盒子的实际长宽而是盒子留给内容的长宽,即实际可用面积(相当于向外踹)。所以盒子的实际宽度是width+padding宽度+border的宽度。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 400px;height: 300px;padding: 10px;border: 6px solid blue;margin: 40px auto;}.box .c1 {/* 老大实际占有的宽度是400px,实际占有的高度是200px,并且向下踹20px *//* 它只给老二留下了80px */width: 388px;height: 188px;border: 6px solid green;margin-bottom: 20px;}.box .c2 {/* 老二还剩下什么?剩下了400px宽度、80px高度总空间 */width: 388px;height: 48px;padding: 10px 0;border: 6px solid orange;}</style>
</head><body><div class="box"><div class="c1">1</div><div class="c2">2</div></div>
</body></html>
