设计制作建筑模型综合实践教案无锡网站建设方案优化
微信目录集链接在此:
| 详细解析黑马微信小程序视频–【思维导图知识范围】 | 难度★✰✰✰✰ |
|---|
不会导入/打开小程序的看这里:参考
| 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 |
|---|
文章目录
- 本系列校训
- 学习资源的选择
- 啥是轮播图
- 轮播图的关键代码
- 最常见的轮播图代码
- 便于理解但是不能用于后台的轮播代码
- 知识点复习
- swiper
- 前端
- 页面代码
- 相应的JS文件
- PHP后端
- phpStudy设置
- 后端代码
- 启动后端,编译前端
- 这全套的活一整套下来
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
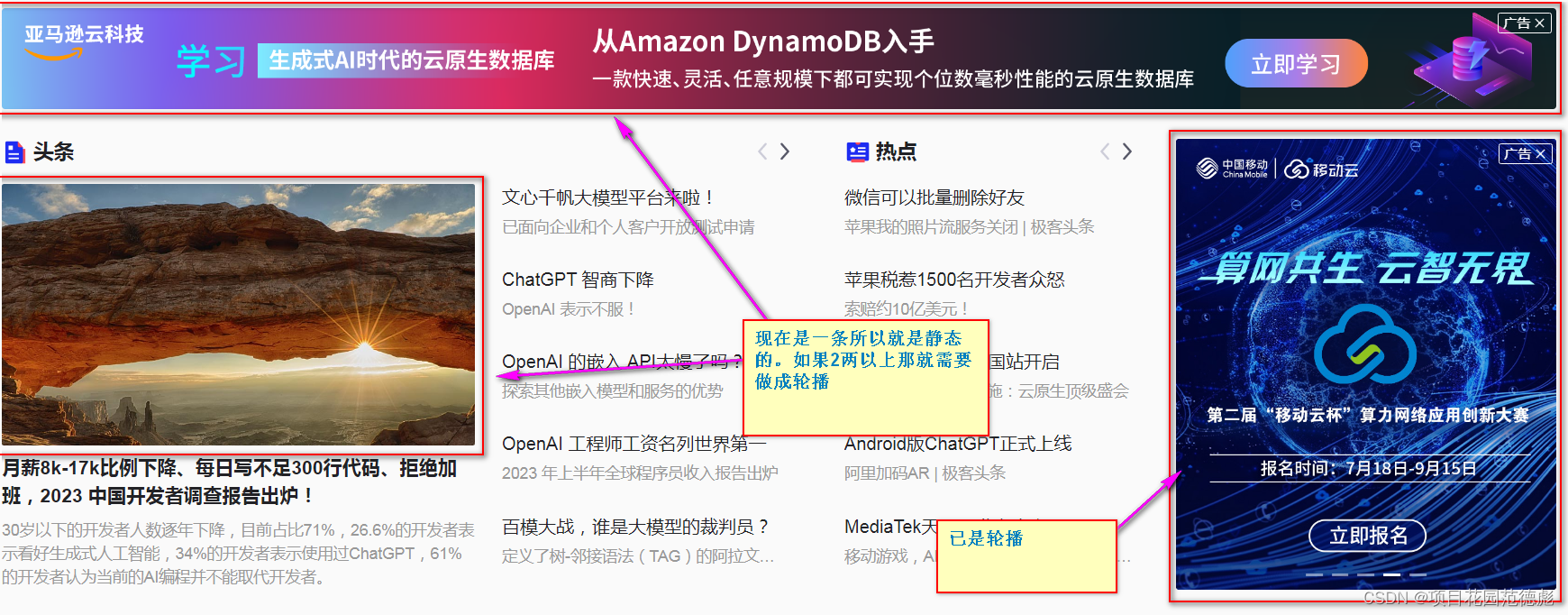
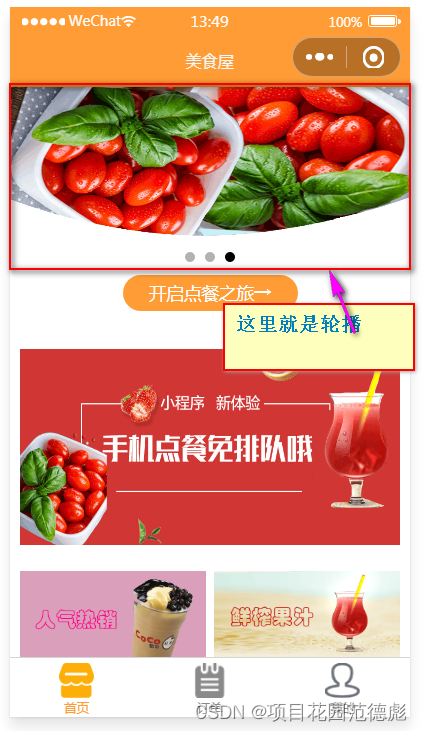
啥是轮播图

基本上只要你看到的网站(90%以上),都会看到轮播图,轮播如此重要,基本上成了网站的必备的模块,甚至有一些页面里面也大量出现轮播
小程序上呢?也是一样,毕竟小程序大概率也是一种商业的网站。当然也得要使用轮播了

轮播图的关键代码
最常见的轮播图代码
<swiper class="swiper_box" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange"circular="circular"><block wx:for="{{banners}}" wx:key="id"><swiper-item><image bindtap="tapBanner" data-id="{{item.businessId}}" src="{{item.picUrl}}_m" class="slide-image" /></swiper-item></block></swiper>
这是一般的小程序最常见的轮播图代码段。
便于理解但是不能用于后台的轮播代码
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay><swiper-item><image src="/images/banner.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item></swiper>
第一种是万能型,即可以做静态的纯前端,也可以后端定制,比如说你的小程序轮播图需要后台人员更换图片,
知识点复习
首先一点,如果你对小程序还是属于ABC阶段还是强列推荐看《让小程序动起来-轮播图的两种方式–【浅入深出系列003】》
这不是好不好的问题,而是初学者是不是更容易接受的问题。数学虽好,也不能在小学开设微积分。物理虽棒,也没有在初中就讲量子力学。
swiper
具体请参见官方文档《微信官方文档. 小程序》 swiper一节
swiper
基础库 1.0.0 开始支持,低版本需做兼容处理。
微信 Windows 版:支持
微信 Mac 版:支持
渲染框架支持情况:Skyline (使用最新 Nighly 工具调试)、WebView
功能描述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
通用属性
属性 类型 默认值 必填 说明 最低版本
indicator-dots boolean false 否 是否显示面板指示点 1.0.0
indicator-color color rgba(0, 0, 0, .3) 否 指示点颜色 1.1.0
indicator-active-color color #000000 否 当前选中的指示点颜色 1.1.0
autoplay boolean false 否 是否自动切换 1.0.0
current number 0 否 当前所在滑块的 index 1.0.0
interval number 5000 否 自动切换时间间隔 1.0.0
duration number 500 否 滑动动画时长 1.0.0
circular boolean false 否 是否采用衔接滑动 1.0.0
vertical boolean false 否 滑动方向是否为纵向 1.0.0
display-multiple-items number 1 否 同时显示的滑块数量 1.9.0
easing-function string “default” 否 指定 swiper 切换缓动动画类型 2.6.5
合法值 说明
default 默认缓动函数
linear 线性动画
easeInCubic 缓入动画
easeOutCubic 缓出动画
easeInOutCubic 缓入缓出动画
bindchange eventhandle 否 current 改变时会触发 change 事件,event.detail = {current, source} 1.0.0
bindtransition eventhandle 否 swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy}。Skyline 仅支持非 worklet 的组件方法作为回调。 2.4.3
bindanimationfinish eventhandle 否 动画结束时会触发 animationfinish 事件,event.detail 同上。Skyline 仅支持非 worklet 的组件方法作为回调。 1.9.0
前端
页面代码
<!--pages/home/home.wxml-->
<block wx:for="{{listData}}" wx:key="itemlist"><!-- 菜单轮播图 --><swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{item.imgUrls}}" wx:for-item="imgItem" wx:key="{{item.id}}"><swiper-item><image class="slide-image" src="{{imgItem.src}}"></image></swiper-item></block></swiper><!--开启点餐之旅 --><view class="menu-bar"><view class="menu-block" bindtap="gostart"><view class="menu-start">开启点餐之旅→</view></view></view><!-- 中间部分 --><view class="ad-box"><image src="{{item.image_ad}}" class="image-ad"></image></view><!-- 底部商品图 --><view class="bottom-box"><view class="bottom-pic" wx:for="{{item.image_bottom}}" wx:for-item="bottomItem" wx:key="{{item.id}}"><image src="{{bottomItem.src}}" class="btm-image" data-id="{{bottomItem.id}}"></image></view></view>
</block>
这个页面,只看 swiper 部分。有以下几个绑定的变量
- indicatorDots
- autoplay
- interval
- duration
- item.imgUrls
而在wx:for-item里使用的是imgItem.src
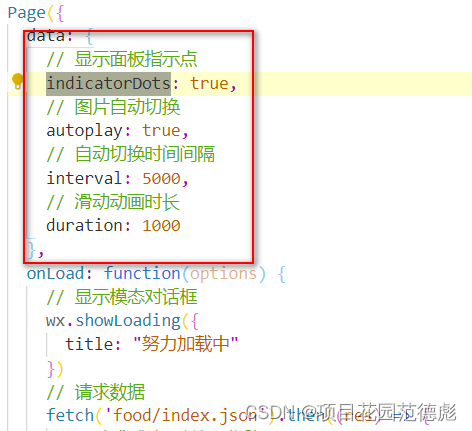
相应的JS文件
很容易的就找到了 前四个参数,都是只有一个简单值。

整个代码如下:
// pages/home/home.js
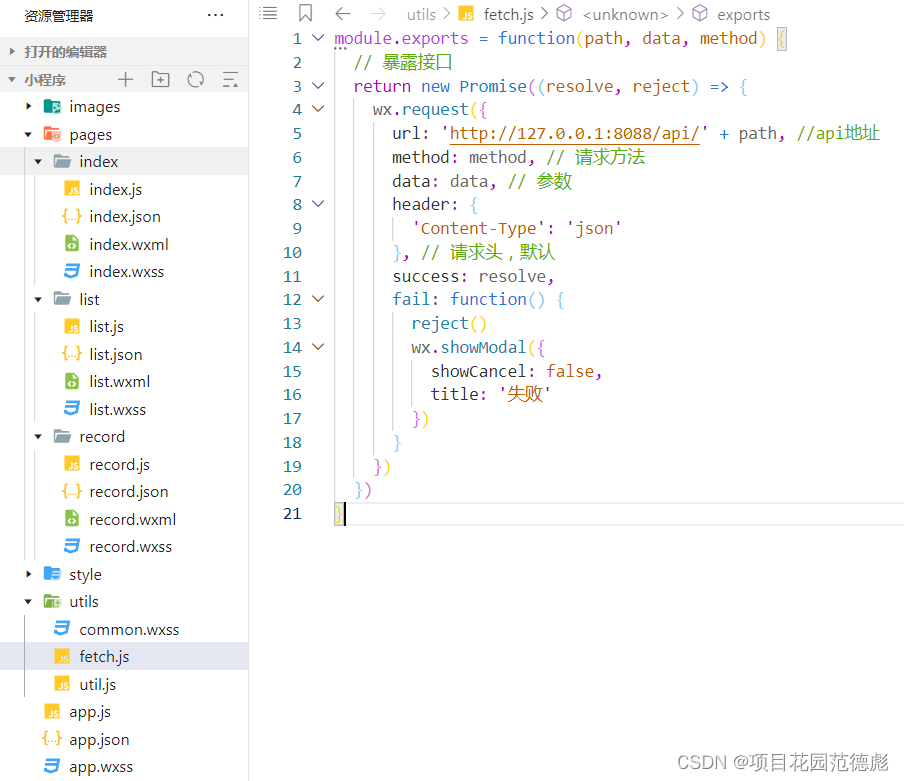
const fetch = require('../../utils/fetch.js')
Page({data: {// 显示面板指示点indicatorDots: true,// 图片自动切换autoplay: true,// 自动切换时间间隔interval: 5000,// 滑动动画时长duration: 1000},onLoad: function(options) {// 显示模态对话框wx.showLoading({title: "努力加载中"})// 请求数据fetch('food/index.json').then((res) => {// 请求成功,关闭对话框wx.hideLoading();// 把接口返回数据setData给listDatathis.setData({listData: res.data,})},() => {// 请求失败,关闭对话框,执行fetch.js文件中的fail方法wx.hideLoading();});},gostart: function() {wx.navigateTo({url: "../list/list",})}
})
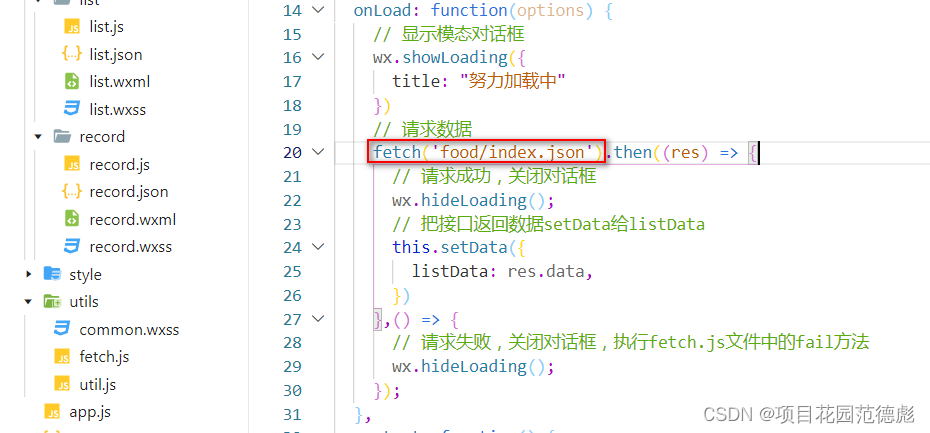
重点来了。当页面loLoad的时候(跟html差不多的意思),

Ctrl+ 鼠标点击(事实上很多的工具都是这样的跟踪代码的方式)
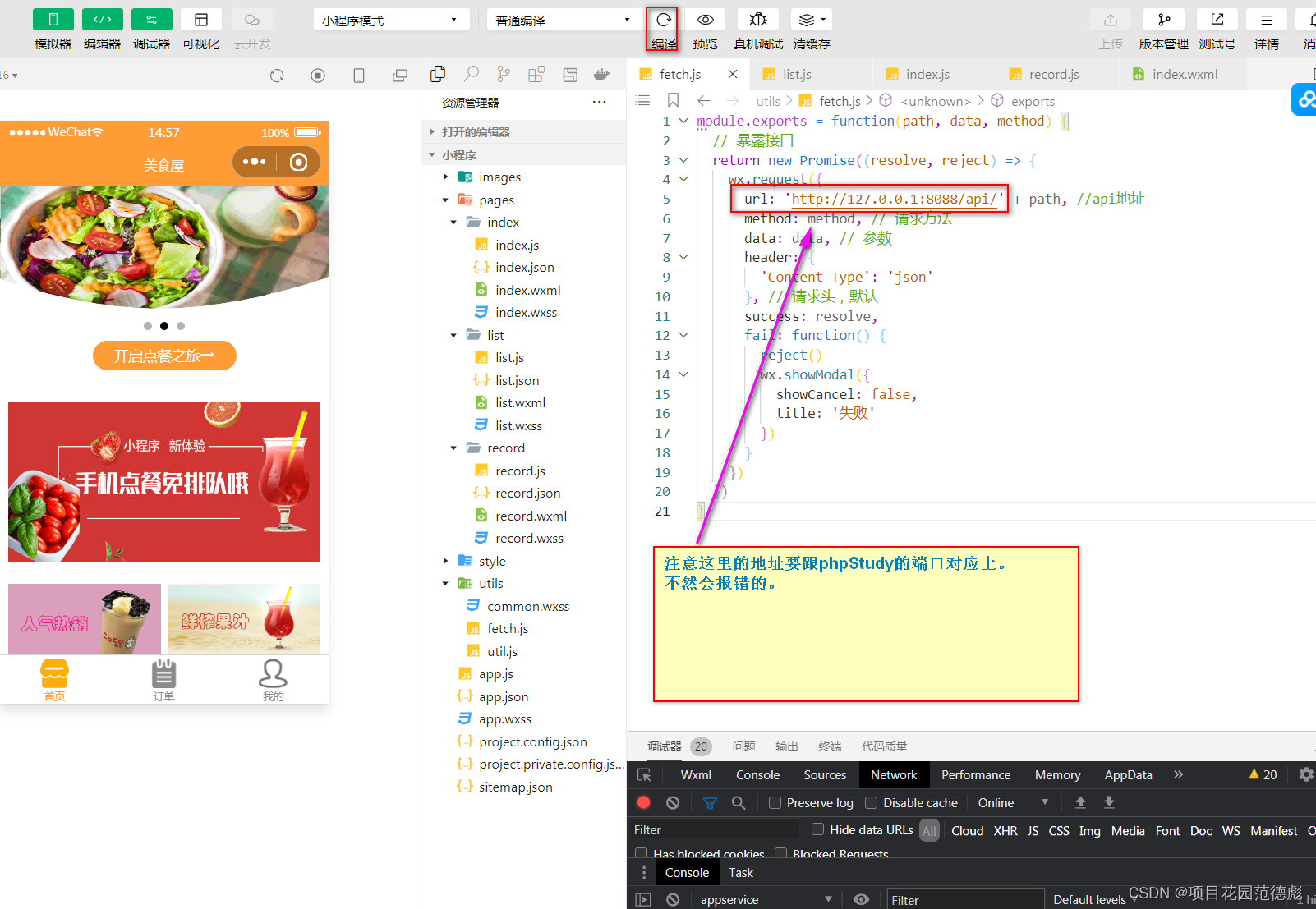
找到fetch函数。

可以找到一段ES6的JS写法,这也是为什么不推荐初学者,直接使用复杂例子的原因。看不动,一改N个错,那还怎么学习?
不得不流下伤心而又无奈的泪水。IT的程序员门槛貌似很低,但是从理解代码的角度上,从来不是各专业TOP!比啥啥电子的与非门,比啥啥信号的频域,傅立叶变换都难很多。
啥?你都没听说过? 呃,其实我也啥都没说,只说:加油,奥利给!

友情提示 可以使用资源管理器里的搜索功能,真的很好用。
PHP后端
其实这个后端,只是一个轮播图的话,springboot, Jsp, PHP都差不多。
但是我还是打算写成不同的文章,
一个原因是学PHP的不一定有我这么全才的嘛,
另一个原因就是,这样看上去水三篇文章是不是感觉上要好很多?经验加1一下子变成了

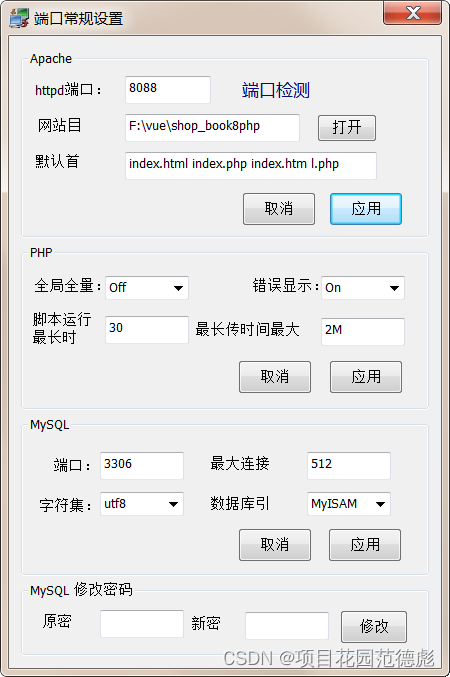
phpStudy设置
因为只有图片以及无数据支持的PHP页面,所以,就不用数据库的设置部分讲解了。

后端代码
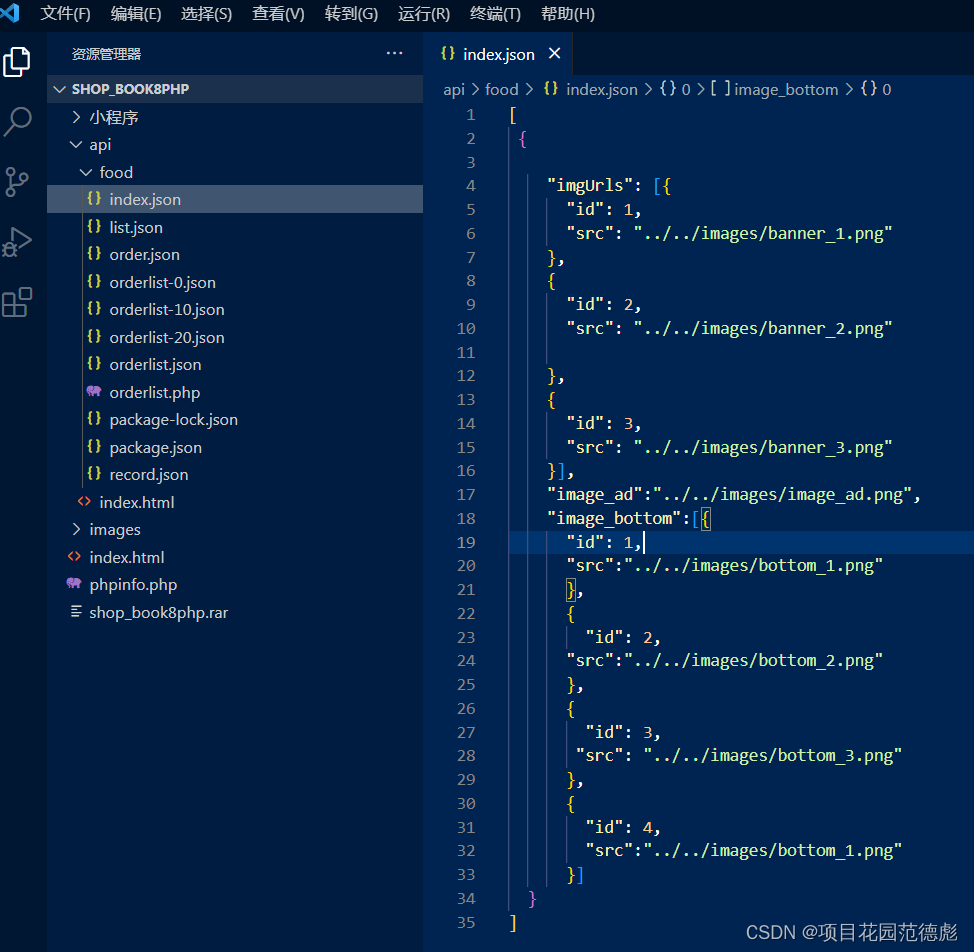
打开目前排名第一的MSCode,然后,第一步。先不要管代码,找一个颜色主题换换心情。今天玩玩深蓝深情系。

玩的省事一点。
直接扔一个JSON文件 在PHP环境里。这里要对URL说明一下,其实这并一定就是一个真实的文件,也不一定是对应一个servlet 。事实上这种URL叫统一资源
文字流,图片,字节码,游戏的协议包等等,PHP算是最简化的开发,也是网上所说的低代码开发
因特网上的可用资源可以用简单字符串来表示,该文档就是描述了这种字符串的语法和语义。而这些字符串则被称为:“统一资源定位器”(URL)。这篇说明源于万维网全球信息主动组织(World Wide Web global informationinitiative)介绍的概念。RFC1630《通用资源标志符》描述了一些对象数据,他们自1990年起就开始使用这些对象数据。
从根本上来说,低代码带来的直接效益就是降本增效。低代码作为一种可视化的软件开发方法,可以通过最少的手工编码更快地交付应用程序。基于低代码平台的图形用户界面和拖放功能自动化了开发过程的各个方面,消除了对传统计算机编程方法的依赖,这使得企业能减少相应的研发人员需求和研发时长,使其成本得到了极大降低。
随着计算机性能的不停提升,随着IT开发人力成本的逐步提高,低代码肯定就是越来越香。
至于python 算啥? 这个真的难回答,只能说从计算机语言的角度上叫高级语言。而Python语言更适合低代码开发平台。但是,你说那机器学习包呢?
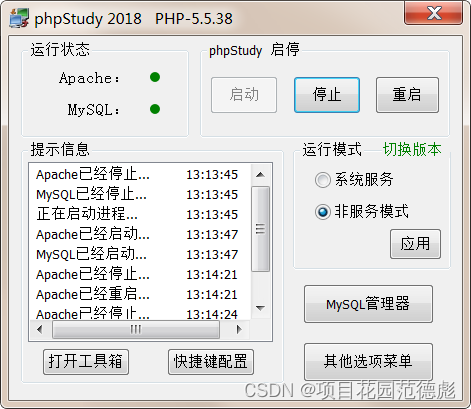
启动后端,编译前端
我用的是phpStudy 2018 (跟小P的区别在PHP的文章里有提)


这全套的活一整套下来
这不得整个大鸡腿?

配套资源
后端
小程序轮播图的两种后台方式(PHP)-php
https://download.csdn.net/download/dearmite/88109851
前端
小程序轮播图的两种后台方式(PHP)-小程序
https://download.csdn.net/download/dearmite/88109860
作业:
学会了你就已经是神
