网站建设 英语翻译郑州热门网络推广免费咨询
Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中的ProgressBar组件是一种用于实现进度条效果的重要组件。它可以让我们在游戏中展示各种进度条效果,例如加载进度条、血条等。
目录
一、组件介绍
二、组件属性
三、脚本示例
一、组件介绍
ProgressBar组件是Cocos Creator提供的一种用于实现进度条效果的组件。通过设置ProgressBar组件的属性和事件,可以实现各种不同的进度条效果,例如水平进度条、垂直进度条和圆形进度条等。
二、组件属性

| 属性 | 功能说明 |
|---|---|
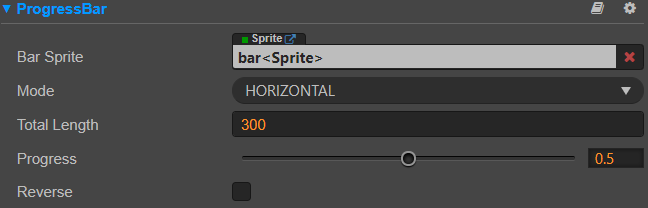
| Bar Sprite | 进度条渲染所需要的 Sprite 组件,可以通过拖拽一个带有 Sprite 组件的节点到该属性上来建立关联。 |
| Mode | 支持 HORIZONTAL(水平)、VERTICAL(垂直)和 FILLED(填充)三种模式,可以通过配合 reverse 属性来改变起始方向。 |
| Total Length | 当进度条为 100% 时 Bar Sprite 的总长度/总宽度。在 FILLED 模式下 Total Length 表示取 Bar Sprite 总显示范围的百分比,取值范围从 0 ~ 1。 |
| Progress | 浮点,取值范围是 0~1,不允许输入该范围之外的数值。 |
| Reverse | 布尔值,默认的填充方向是从左至右/从下到上,开启后变成从右到左/从上到下。 |
ProgressBar组件有许多常用属性,包括:
最小值和最大值
最小值和最大值是ProgressBar组件的两个重要属性,它们分别表示进度条的最小值和最大值。在设置进度条的当前值时,需要保证当前值在最小值和最大值之间。
当前值
当前值是ProgressBar组件的一个重要属性,它表示当前进度条的进度值。在设置当前值时,需要保证当前值在最小值和最大值之间。
前景节点
前景节点是ProgressBar组件的一个重要属性,它用来显示进度条的前景部分。在前景节点中,可以选择一张进度条的图片作为前景。
背景节点
背景节点是ProgressBar组件的一个重要属性,它用来显示进度条的背景部分。在背景节点中,可以选择一张进度条的图片作为背景。
三、脚本示例
下面是一个使用ProgressBar组件实现进度条效果的示例代码:
cc.Class({extends: cc.Component,properties: {progressBarNode: cc.Node, // ProgressBar节点progress: 0, // 进度值totalLength: 100, // 总长度barSprite: cc.SpriteFrame, // 进度条贴图资源},onLoad () {let progressBar = this.progressBarNode.getComponent(cc.ProgressBar);progressBar.totalLength = this.totalLength;progressBar.progress = this.progress;progressBar.barSprite = this.barSprite;progressBar.node.on('progress-bar-filled', this.onProgressBarFilled, this);progressBar.node.on('progress-bar-empty', this.onProgressBarEmpty, this);},onProgressBarFilled (event) {console.log('ProgressBar Filled');},onProgressBarEmpty (event) {console.log('ProgressBar Empty');},
});通过以上代码,我们可以动态地创建一个ProgressBar节点,并添加ProgressBar组件。在实际开发中,可以根据需要修改和扩展代码。
总之,使用Cocos Creator的ProgressBar组件可以帮助我们实现各种进度条效果,例如加载进度条、血条等。通过设置ProgressBar组件的属性和事件,可以实现各种不同的进度条效果,例如水平进度条、垂直进度条和圆形进度条等。
