html5标准网站建设重庆seo网站运营
引言

iOS静态库(.a)及资源文件的生成与使用详解(Swift版本)_xcode 合并 .a文件-CSDN博客
在前面的博客中我们已经介绍了关于iOS静态库的生成步骤以及关于资源文件的处理,在本篇博客中我们将会以Objective-C为基础语言,深入探讨如何在项目中有效地生成和集成静态库,特别是包含了资源文件的静态库。这种方法可以帮助开发者在多个项目中重用代码与资源,大大提高开发效率和项目模块化的灵活性。接下来,我们将一步步解析从创建静态库到添加资源文件、配置Build Settings、测试集成效果等关键步骤。
准备代码
我们仍然以创建一个通用的Toast组件为例,它将包含图片和文字,并暴漏一个公共的方法来供其它类调用,来显示我们创建的Toast提示。
我们需要一个PHToastView来构建我们的Toast视图,代码就不进行过多解释了。
PHToastView.h中的接口如下:
#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface PHToastView : UIView/// 显示toast
/// @param text toast内容
- (void)showToast:(NSString *)text;@endNS_ASSUME_NONNULL_END
PHToastView.m的具体实现如下:
#import "PHToastView.h"@interface PHToastView ()/// 图标
@property(nonatomic,strong)UIImageView * iconImageView;
/// 文字
@property(nonatomic,strong)UILabel * textLabel;@end@implementation PHToastView- (instancetype)initWithFrame:(CGRect)frame {if (self = [super initWithFrame:frame]) {[self setupUI];}return self;
}- (void)setupUI {self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.5];self.layer.cornerRadius = 5;self.layer.masksToBounds = YES;// 图标[self addSubview:self.iconImageView];self.iconImageView.frame = CGRectMake(10.0, 1.0, 14.0, 14.0);//读取名称PHToast.bundle中的图片NSBundle *bundle = [NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"PHToast" ofType:@"bundle"]];NSString *path = [bundle pathForResource:@"toast_loading" ofType:@"png"];self.iconImageView.image = [UIImage imageWithContentsOfFile:path];// 文字[self addSubview:self.textLabel];self.textLabel.textColor = [UIColor whiteColor];self.textLabel.font = [UIFont systemFontOfSize:14];
}/// 显示toast
/// @param text toast内容
- (void)showToast:(NSString *)text {self.textLabel.text = text;[self.textLabel sizeToFit];self.textLabel.frame = CGRectMake(29.0, 0.0, self.textLabel.frame.size.width, 16.0);self.frame = CGRectMake(0, 0, self.textLabel.frame.size.width + 39.0, 16.0);
}- (UIImageView *)iconImageView {if (!_iconImageView) {_iconImageView = [[UIImageView alloc] init];}return _iconImageView;
}- (UILabel *)textLabel {if (!_textLabel) {_textLabel = [[UILabel alloc] init];}return _textLabel;
}@end
另外还需要一个PHToastHelper类来管理Toast的显示工作。
PHToastHelper.h中的接口如下:
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface PHToastHelper : NSObject/// 创建单利
///
/// @return 单利对象
+ (instancetype)sharedInstance;/// 显示toast
/// @param text toast内容
/// @param view toast显示的view
- (void)showToast:(NSString *)text withView:(UIView *)view;@endNS_ASSUME_NONNULL_END
PHToastHelper.m的实现如下:
#import "PHToastHelper.h"
#import "PHToastView.h"@interface PHToastHelper ()/// 是否已经显示
@property(nonatomic,assign)BOOL isShow;@end@implementation PHToastHelper/// 创建单利
+ (instancetype)sharedInstance {static PHToastHelper * instance = nil;static dispatch_once_t onceToken;dispatch_once(&onceToken, ^{instance = [[PHToastHelper alloc] init];});return instance;
}/// 显示toast
/// @param text toast内容
/// @param view toast显示的view
- (void)showToast:(NSString *)text withView:(UIView *)view {if (self.isShow) {return;}self.isShow = YES;PHToastView * toastView = [[PHToastView alloc] initWithFrame:CGRectMake(0, 0, 0, 0)];[toastView showToast:text];toastView.frame = CGRectMake(0, 0, toastView.frame.size.width, 16.0);toastView.center = view.center;[view addSubview:toastView];dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{[toastView removeFromSuperview];self.isShow = NO;});
}@end
构建.a静态库
准备好代码之后,接下来我们开始将这些代码封装成一个.a静态文件,来供其它模块使用。
和Swift中的静态库构建步骤相同。
1. 首先我们来创建一个Static Library静态库。
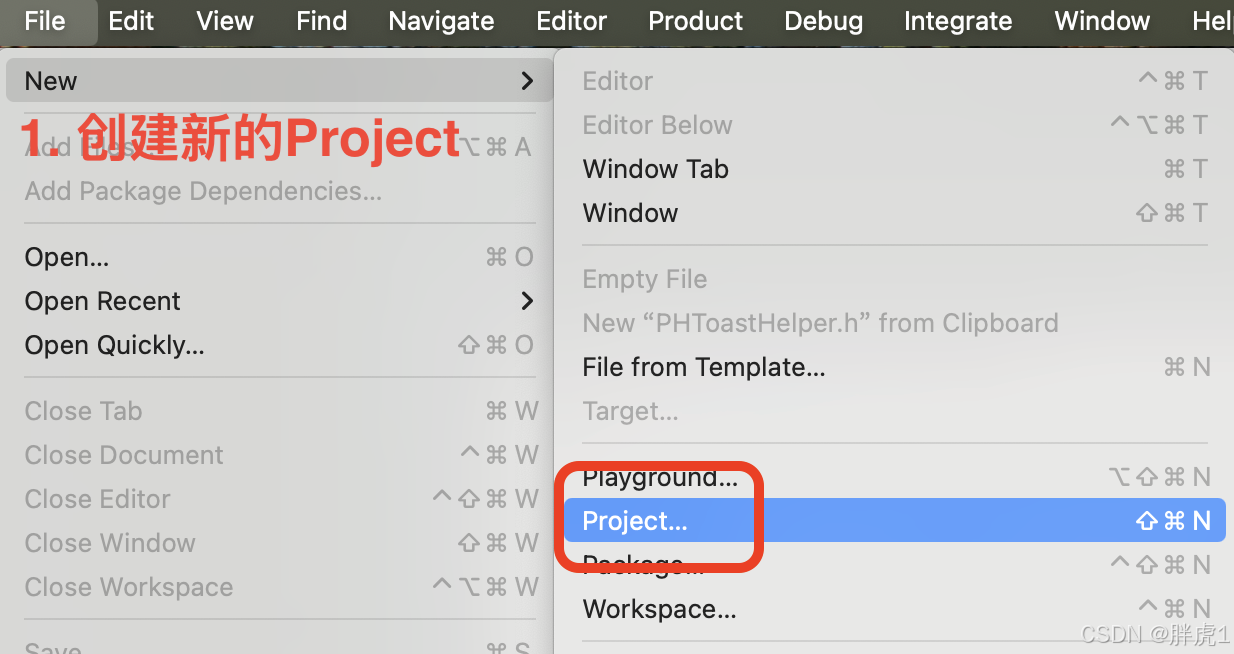
- 点击Xcode菜单栏“File” -> “New” -> “Project”。
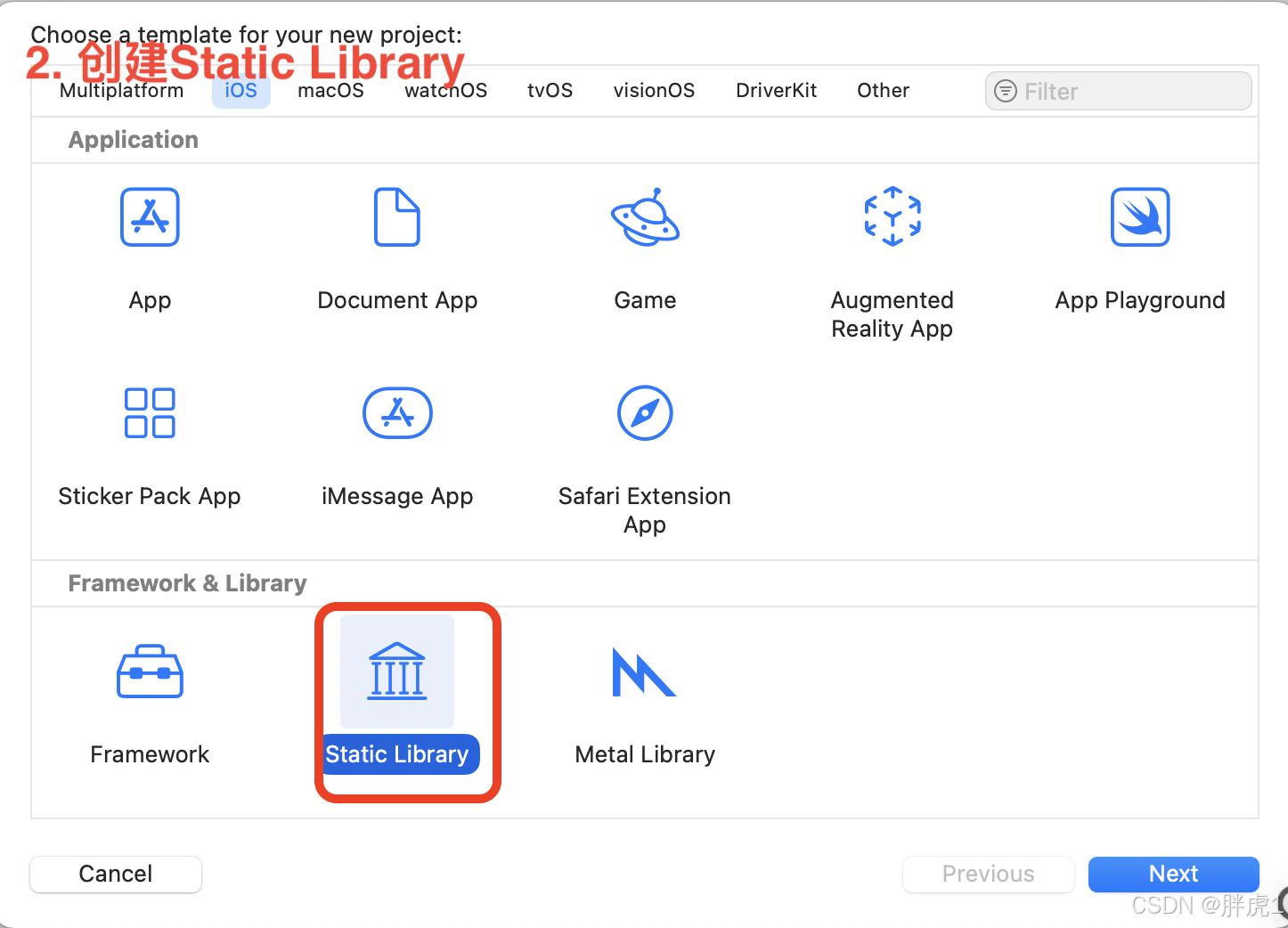
- 在弹框中选择Framework & Library下的“Static Library”。
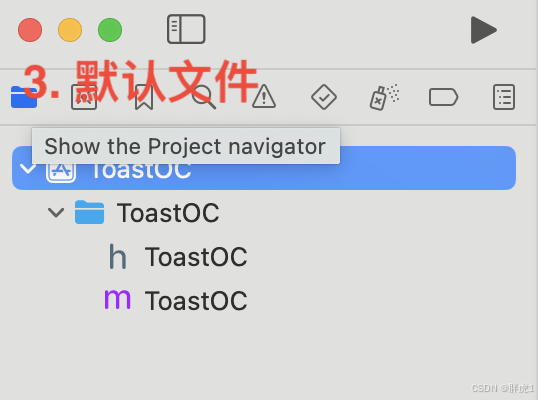
- 新创建的Static Library项目结构中,会有两个默认的文件。



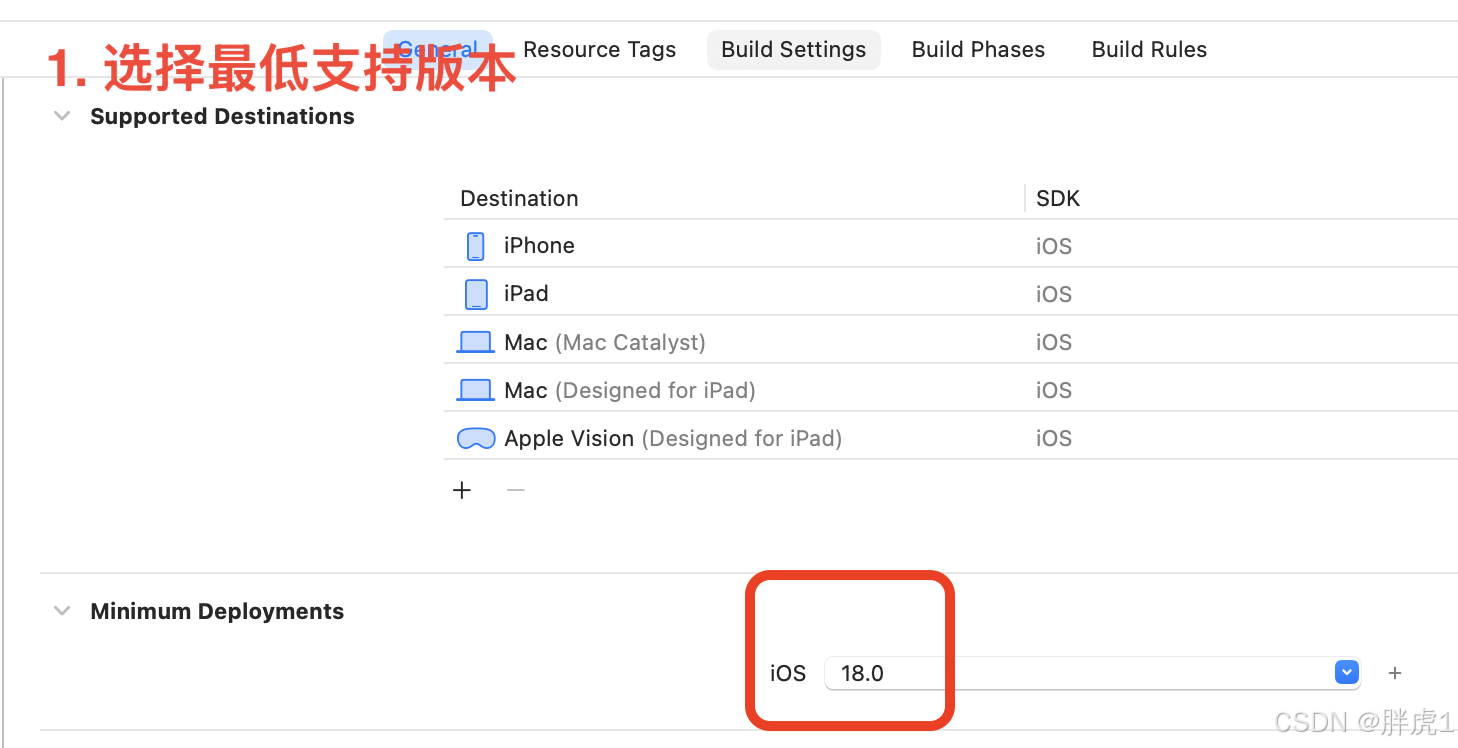
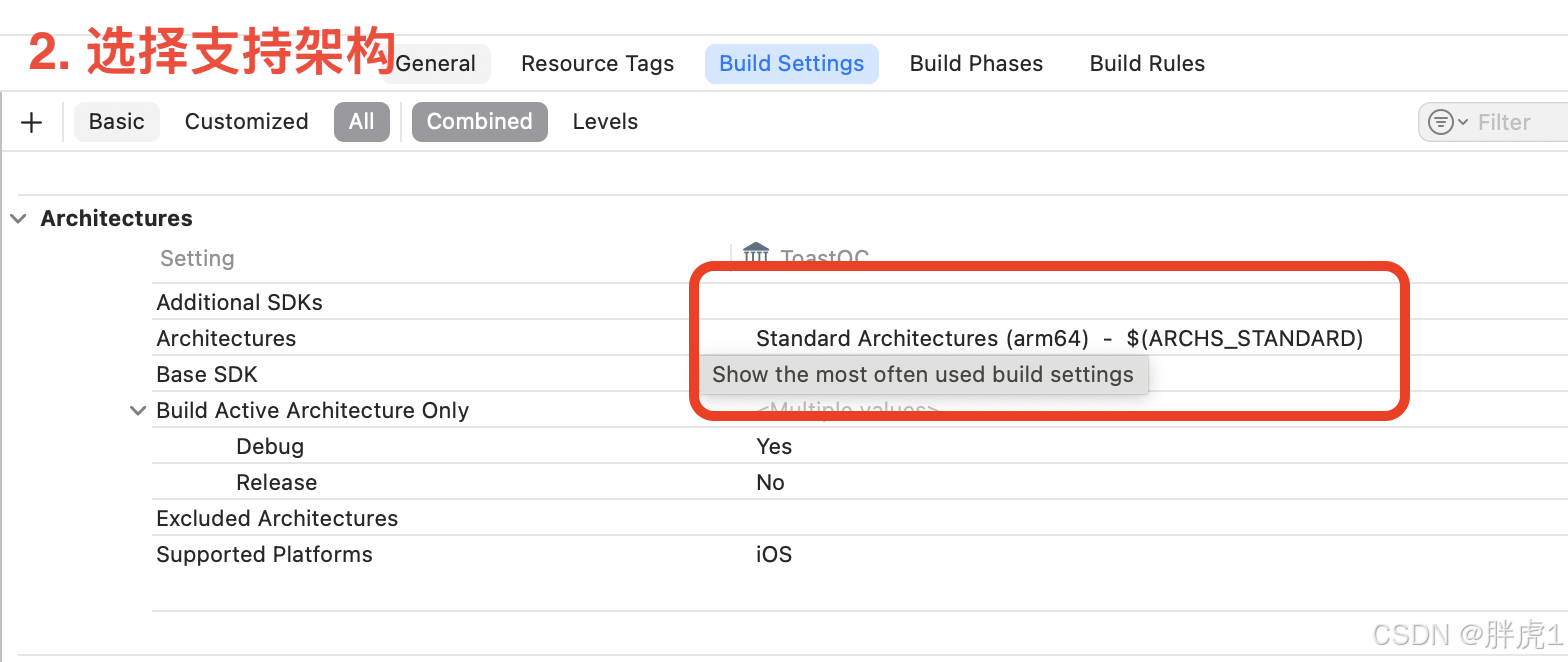
2. 修改最低支持版本,及支持架构。
- 在General目录下修改最低支持版本(Minimum Deployments)。
- 在Build Settings下面选择静态库所支持的架构,如果是用于真机我们选择arm64,模拟器选择x86_64(M系列的芯片,直接选择arm64)。


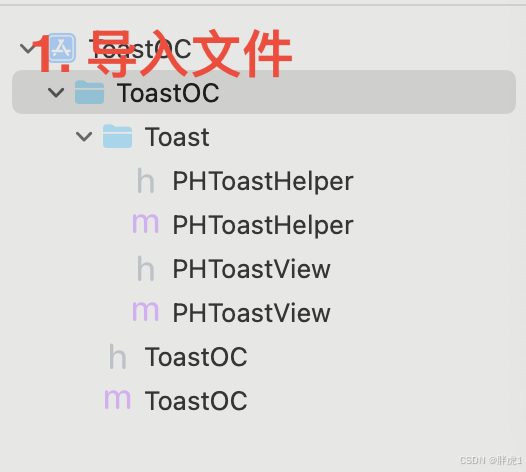
3. 导入文件,并选择对外暴漏文件。
- 将我们已经构建好的Toast代码导入到静态库中。
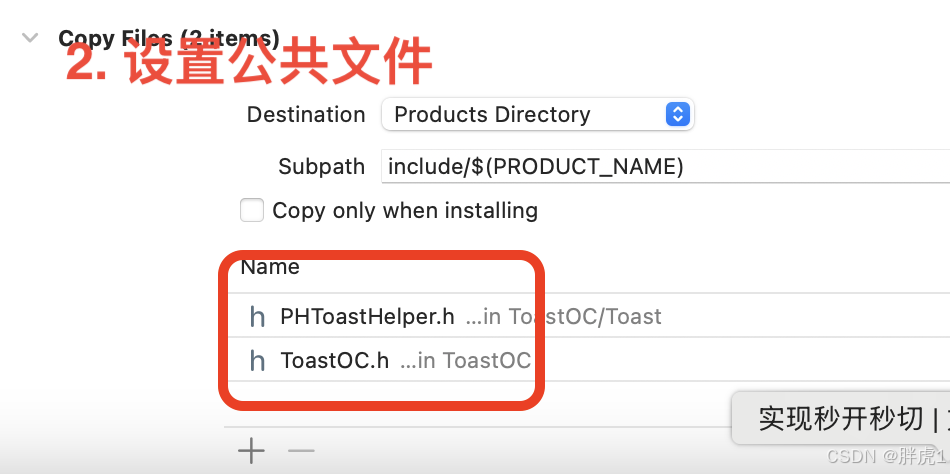
- 在Build Phases目录下打开“Copy Files”,选择PHToastHelper.h文件,之后在生成静态库时,Xcode会自动为我们拷贝一份该文件到include目录。


4.构建并导出.a文件及头文件。
- 运行代码直到Xcode显示Build Success,表示静态库构建成功。
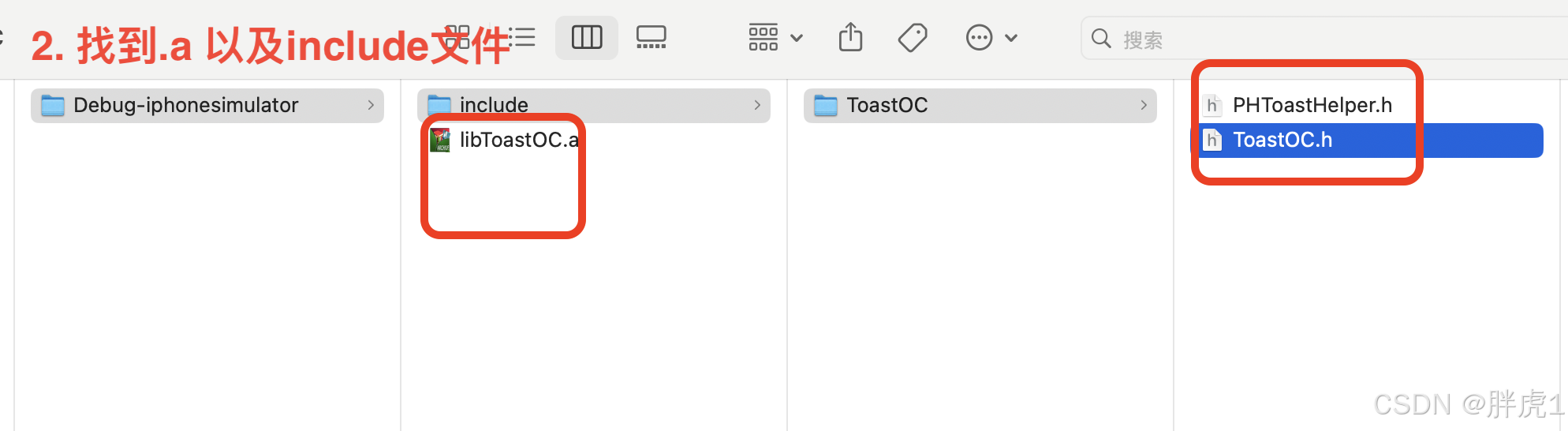
- 点击菜单栏的“Product” -> “Show Builder Folder in Finder”在Products文件夹中找到生成的.a文件,以及include文件。


构建资源包.bundle文件
构建资源包的步骤和Swift版本并没有什么区别,在这里我们再简单的重复一下步骤。
- 新建一个 Bundle target:在Xcode中,选择 “File” -> “New” -> “Target”,然后选择“macOS”(即使是iOS项目,.bundle文件也使用),在选择“Bundle”选项,输入资源包名称。
- 将资源文件添加到Bundle target:把需要的资源(图片、音频、配置文件等)拖入到Xcode中,然后在“Target Membership”中选择刚创建的.bundle文件。
- 确保在新创建的Bundle target中的Build Settings中的“Skip Install”选项设置为YES,防止它被打入最终的App。
- 运行新建的Bundle Target,成功之后文件将会生成在项目“Products”目录下。
使用.a及.bundle文件
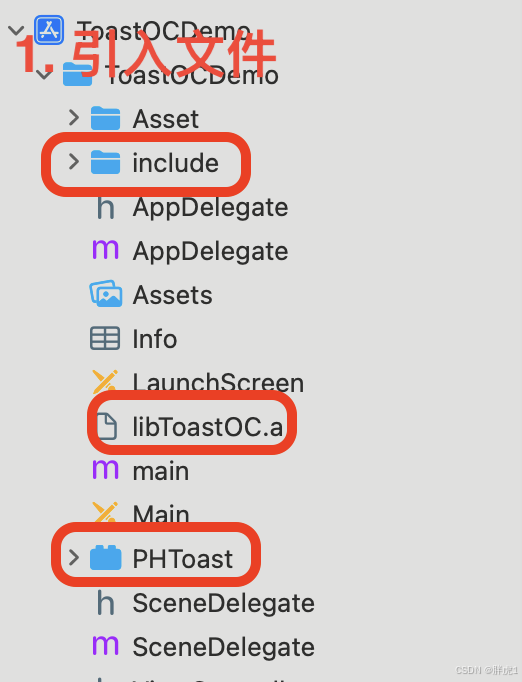
接下来我们将.a文件include文件夹中的头文件以及.bundle文件,同时导入到项目当中,引入头文件就可以使用刚刚构建的Toast功能了。
- 引入.a文件,头文件以及.bundle文件。
- 添加代码调用Toast功能。

#import "ViewController.h"
#import "PHToastHelper.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad {[super viewDidLoad];UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];button.frame = CGRectMake(100, 100, 100, 50);[button setTitle:@"showToast" forState:UIControlStateNormal];[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];[button addTarget:self action:@selector(showToast) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];}- (void)showToast {[[PHToastHelper sharedInstance] showToast:@"这是一个toast" withView:self.view];
}@end
效果如下:

结语
通过本篇博客的介绍,我们了解了如何在OC项目中生成并集成包含资源文件的静态库.a。相对于Swift的静态库,OC中需要自行设置对外开放文件,这一点需要注意。
静态库的使用不仅能让代码复用更高效,同时也有助于项目结构的清晰和模块化的实现。在实际开发中,掌握这种方式可以帮助我们更灵活地管理资源,提高代码的可维护性和移植性。希望本篇内容能够为大家提供一个实用的开发思路,在后续的项目中更好地应用静态库的特性。
